热门标签
热门文章
- 1综合评价指标权重方法汇总
- 2程序员转正述职报告/总结_员工述职表 前端开发工作不足怎么写
- 3Qt 三维柱状图 Q3DBar 和 三维条形图中的数据序列 QBar3DSeries_q3dbars 重
- 4git使用命令拉取、推送代码_git拉取代码并推送本地
- 5数独问题的解决办法_数独是一个我们都非常熟悉的经典游戏,运用计算机我们可以很快地解开数独难题,现在
- 6【Hadoop】分布式文件系统 HDFS_基于hadoop的分布式文件系统hdfs
- 72020.3 IDEA Gitee提交_idea git 提交gitee文件如何判断是否提交
- 8sanic + A-Frame / Three.js 构建虚拟现实VR场景_three.js虚拟场景
- 9动态规划题目汇总(持续更新)_动态规划算法题目
- 10用python计算圆周率
当前位置: article > 正文
AMIS【部署 01】amis前端低代码框架可视化编辑器amis-editor本地部署流程
作者:Monodyee | 2024-04-11 15:00:25
赞
踩
amis-editor
amis-editor本地部署流程
官网仅贴出了本地运行这个项目的步骤:
# 1.安装依赖
npm i
# 2.等编译完成后本地打开页面看效果
npm run dev
- 1
- 2
- 3
- 4
我是后端开发工程师,对这类项目的打包部署并不是很了解,特此记录。
1.amis-editor是什么
1.1 amis是什么
amis 是一个低代码前端框架,它使用 JSON 配置来生成页面,可以减少页面开发工作量,极大提升效率。
使用JSON编写页面有以下好处:
- 无需前端知识: 对于不了解前端或JavaScript的用户,使用JSON配置的方式可以生成专业且复杂的后台界面,这是其他前端UI库无法轻松实现的。
- 不受前端技术更新的影响: amis基于JSON配置,使得页面不受前端技术的快速更新影响。百度内部存在六年前创建的amis页面仍在使用,而当时的Angular/Vue/React版本已经被废弃。
- 持续升级: amis不断提升用户体验,例如表格首行冻结和下拉框大数据处理。JSON配置无需修改,使得页面保持最新功能而不增加维护成本。
- 可视化页面编辑器: amis提供可视化页面编辑器,允许完全使用可视化界面来制作页面,而不仅仅是静态原型。
amis的其他亮点:
- 完整的界面解决方案: amis通过JSON配置可以完成完整功能开发,包括数据获取、表单提交、验证等,无需二次开发即可直接上线。
- 大量内置组件: amis内置120+组件,解决了一站式开发的问题,不需要依赖第三方组件库,确保展现和交互一致性。
- 支持扩展: 除了低代码模式,还支持通过自定义组件进行扩展,可以实现90%低代码和10%代码开发的混合模式,提高效率和灵活性。
- 容器支持无限级嵌套: 可以通过嵌套来满足各种布局和展现需求。
- 经过实战验证: 在百度内部广泛使用,经过6年多时间创建了5万多个页面,涵盖了各种需求,从内容审核到机器管理,证明了amis的实用性。
amis不适合的情况:
- 大量定制UI: amis更适合用于有大量常见UI组件的页面,对于追求个性化视觉效果的面向普通客户(toC)的页面,不太适用。
- 极为复杂或特殊的交互:
- 复杂的前端功能: 涉及大量定制拖拽操作等依赖原生DOM的功能无法使用amis。
- 特殊交互: 对于某些特殊的交互,如可视化编辑器中的定制拖拽操作,amis可能无法提供解决方案,但后续版本可能会增加专门的组件支持。
1.2 amis-editor是什么
amis-editor 是 amis 的可视化编辑器,它能让开发者快速搭建后台页面,只需要通过拖拽组件等就可以生成对应的 JSON 代码。
2.amis-editor本地部署
可视化编辑器官网介绍:https://aisuda.bce.baidu.com/amis/zh-CN/docs/extend/editor
2.1 准备阶段
- nodejs环境
C:\Users\Administrator>node -v
v16.14.0
- 1
- 2
- 获取项目代码,地址:https://github.com/aisuda/amis-editor-demo,我们仅需要以下代码即可:

2.2 源码修改
修改amis.config.js的build脚本配置信息,如下:
build: { entry: { index: './src/index.tsx', }, NODE_ENV: 'production', // 1.【可以进行修改】打包后的文件绝对路径(物理路径) assetsRoot: resolve('./demo-5.6.2'), // 2.【必须进行修改】设置静态资源的引用路径 assetsPublicPath: './', assetsSubDirectory: '', productionSourceMap: false, productionGzip: false, productionGzipExtensions: ['js', 'css', 'json'], plugins: [new MonacoWebpackPlugin()], bundleAnalyzerReport: false, }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
2.3 构建项目
- 安装依赖
npm i
- 1
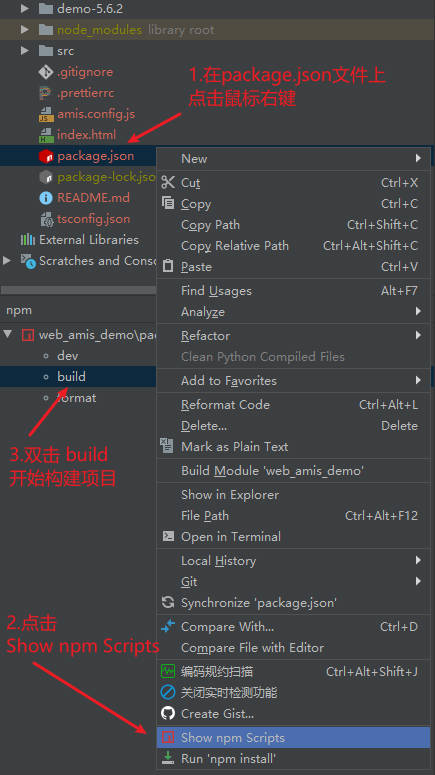
- 使用 npm 脚本进行项目构建:

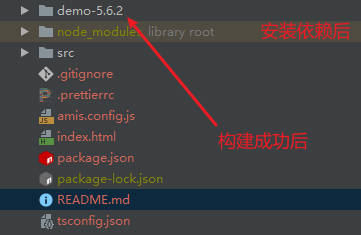
构建成功后,会生成demo-5.6.2目录:

将打包后的文件复制到nginx的html目录的自建文件夹下,我的是dist文件夹。
2.4 nginx配置
server {
listen 80;
# 替换成你的域名或服务器IP
server_name your_domain.com;
# 核心配置
location / {
root /path/to/your/html/dirPath;
#【比如我的windows环境】 root D:\\app\\nginx-1.18.0\\html\\dist;
index index.html;
try_files $uri $uri/ /index.html;
}
# 可根据需要配置其他规则,比如代理到后端服务等
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
2.5 启动nginx
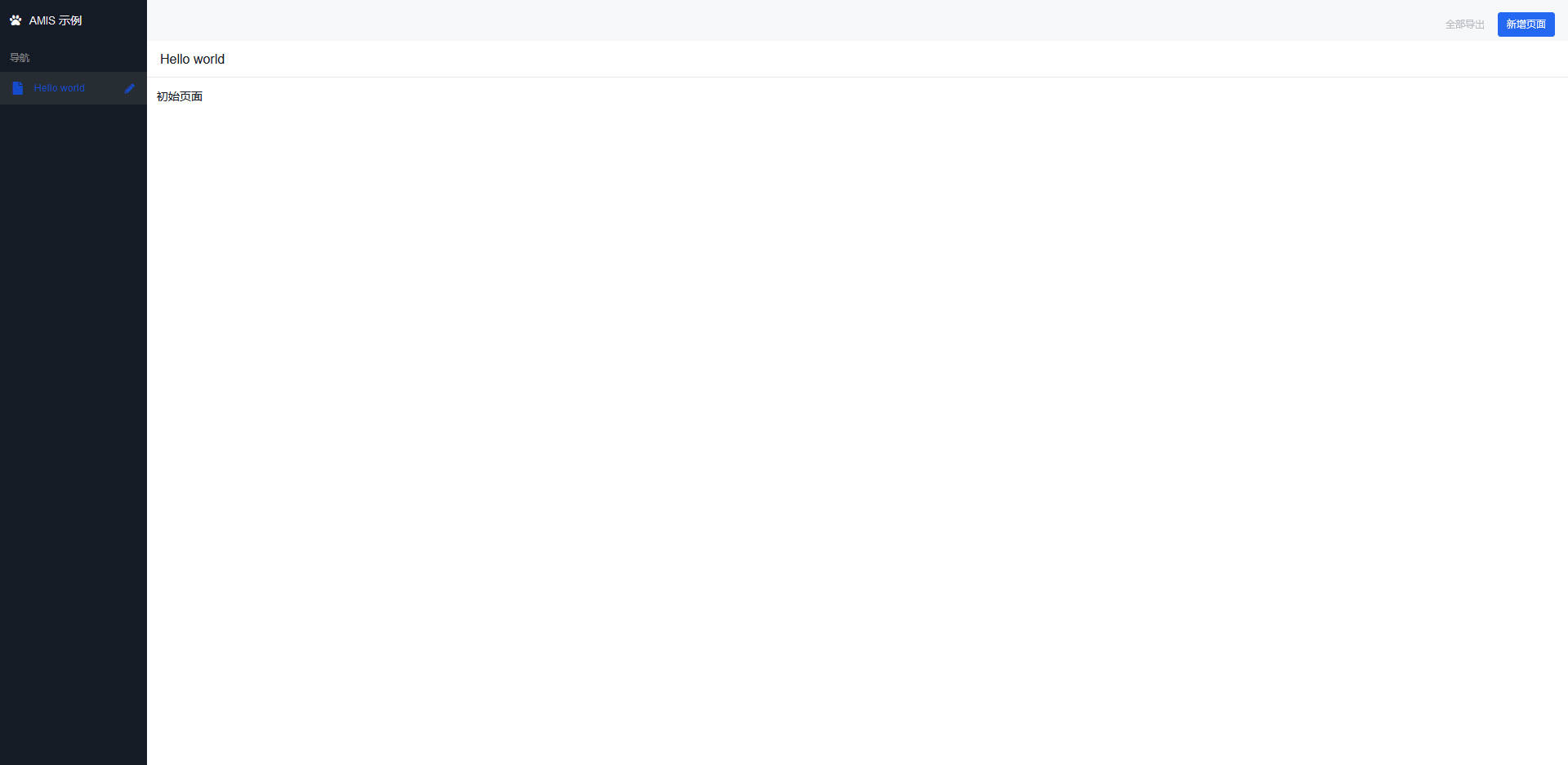
在浏览器里输入your_domain.com即可:

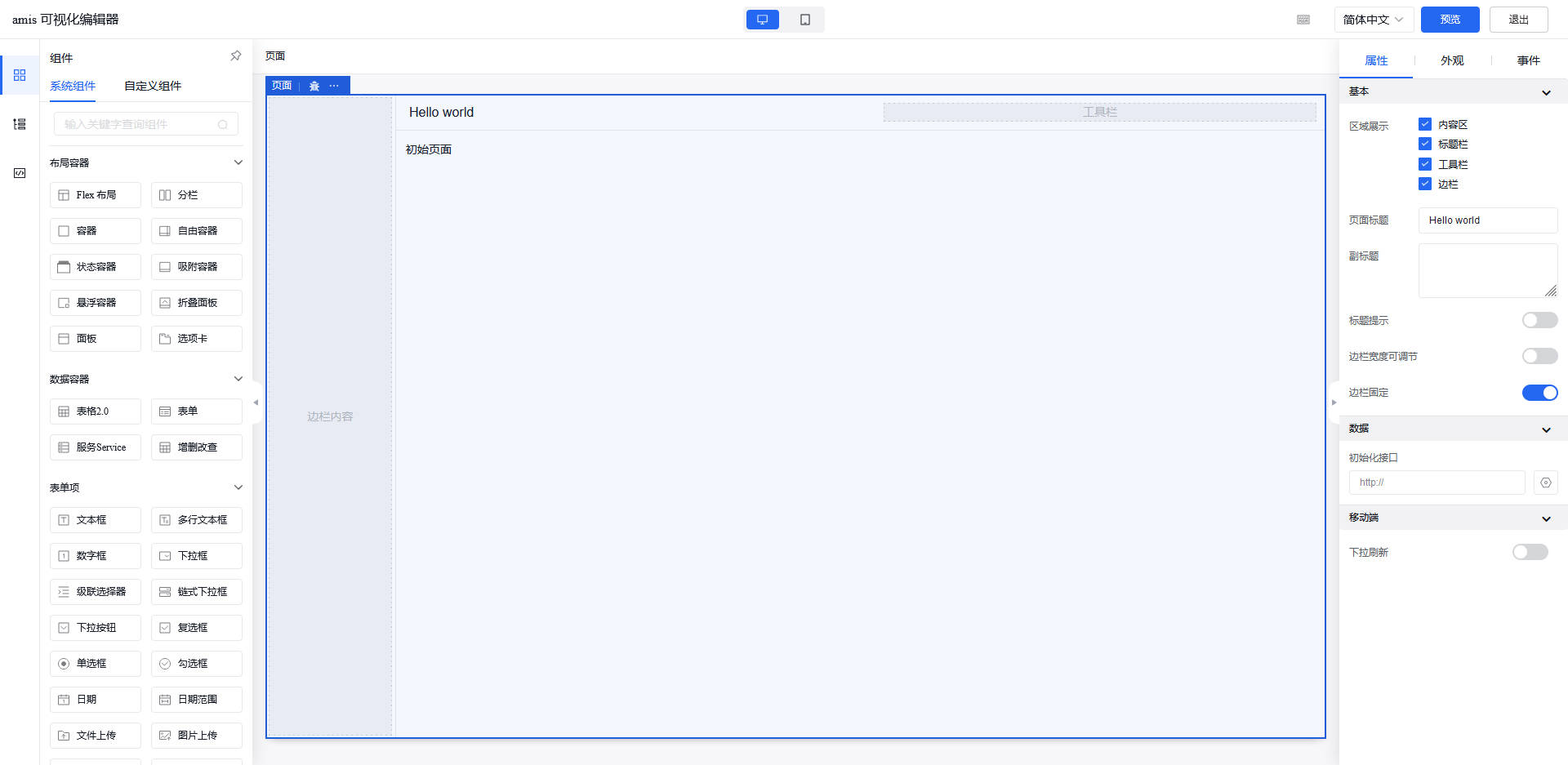
编辑初始页面,可看的系统的默认组件:

3.总结
整个流程还是很简单的,由于index.html里有部分图标还是https地址可能现实不正常,但是不影响使用。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Monodyee/article/detail/405661
推荐阅读
相关标签



