热门标签
热门文章
- 1综合评价指标权重方法汇总
- 2程序员转正述职报告/总结_员工述职表 前端开发工作不足怎么写
- 3Qt 三维柱状图 Q3DBar 和 三维条形图中的数据序列 QBar3DSeries_q3dbars 重
- 4git使用命令拉取、推送代码_git拉取代码并推送本地
- 5数独问题的解决办法_数独是一个我们都非常熟悉的经典游戏,运用计算机我们可以很快地解开数独难题,现在
- 6【Hadoop】分布式文件系统 HDFS_基于hadoop的分布式文件系统hdfs
- 72020.3 IDEA Gitee提交_idea git 提交gitee文件如何判断是否提交
- 8sanic + A-Frame / Three.js 构建虚拟现实VR场景_three.js虚拟场景
- 9动态规划题目汇总(持续更新)_动态规划算法题目
- 10用python计算圆周率
当前位置: article > 正文
JavaScript教程(一)_autojs如何将输入框的值赋值给变量
作者:笔触狂放9 | 2024-04-11 15:44:02
赞
踩
autojs如何将输入框的值赋值给变量
计算机语言
机器语言、汇编语言和高级语言
- 计算机语言指用于人与计算机之间通讯的语言,它是人与计算机之间传递信息的媒介;
- 计算机语言的种类非常多,总的来说可以分成【机器语言】、【汇编语言】和【高级语言】三大类;
- 实际上计算机最终所执行的都是【机器语言】,它是由“0”和“1”组成的二进制数,二进制是计算机语言的基础;

- 编程语言是用来控制计算机的一系列指令,它有固定的格式和词汇(不同编程语言的格式和词汇不一样),必须遵守;
- 如今通用的编程语言有两种形式:【汇编语言】和【高级语言】;
- 【高级语言】主要是相对于低级语言而言的,它并不是特指某一种具体的语言,而是包括了很多编程语言,常用的有:C语言、C++、Java、C#、Python、PHP、Go语言、Objective、Swift等;
- 【翻译器】:高级语言所编制的程序不能直接被计算机识别,必须经过转换才能被执行,为此,我们需要一个翻译器;翻译器可以将我们所编写的源代码转换为机器语言,这也被称为二进制化。记住1和0;

【编程语言】和【标记语言】的区别?
- 【编程语言】有很强的逻辑和行为能力。在编程语言里,会看到很多if else 、for、while等具有逻辑性和行为能力的指令,这是主动的;
- 【标记语言】(html)不用于向计算机发出指令,常用于格式化和链接。标记语言的存在是用来被读取的,它是被动的;
计算机基础
计算机组成


数据存储
- 计算机内部使用二进制0和1来表示数据;
- 所有数据,包括文件、图片等最终都是以二进制数据(0和1)的形式存放在硬盘中的;
- 所有程序,包括操作系统,本质都是各种数据,也以二进制数据的形式放在硬盘中。平时我们所说的安装软件,其实就是把程序文件复制到硬盘中;
- 硬盘、内存都是保存的二进制数据;
数据存储单位

程序运行

初识JavaScript
JavaScript简介
- 发明者:布兰登 艾奇
- JavaScript是一种运行在客户端的脚本语言(script是脚本的意思);
- 脚本语言:不需要编译,运行过程中由js解释器(js引擎)逐行来进行解释并执行;
- 现在也可以基于Node.js技术进行服务器端编程;


浏览器执行JS简介
- 浏览器分成两部分:【渲染引擎】和【JS引擎】;
- 【渲染引擎】:用来解析HTML与CSS,俗称【内核】,比如:chrome浏览器的blink,老版本的webkit;
- 【JS引擎】:也称为【JS解释器】。用来读取网页中的JavaScript代码,对其处理后运行,比如chrome浏览器的V8;
- 浏览器本身并不会执行JS代码,而是通过内置JavaScript引擎(解释器)来执行JS代码。JS引擎执行代码时逐行解释每一句源码(转换为机器语言),然后由计算机去执行,所以JavaScript语言归为脚本语言,会逐行解释执行;
JS组成

ECMAScript

DOM

BOM

JS的输入和输出语句

变量
什么是变量?
- 通俗:变量是用于存放数据的容器。我们通过【变量名】获取数据,甚至数据可以修改;
变量在内存中的存储
- 本质:变量是程序在内存中申请的一块用来存放数据的空间;
变量的使用
- 变量在使用时分为两步:1、声明变量;2、赋值



变量案例-弹出输入的用户名
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>变量案例-弹出用户名</title> </head> <body> <script> // 1、输入用户姓名,存储到一个 myName 的变量中 var myName = prompt('请输入用户名') // 2、输出这个用户名 alert(myName) </script> </body> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
变量的语法扩展
- 更新变量:一个变量被重新赋值后,它原有的值就会被覆盖,变量值将以最后一次赋的值为准;
- 同时申明多个变量时,只需要写一个 var ,多个变量名之间使用英文逗号隔开;

- 声明变量的特殊情况:
(1)、只声明不赋值,程序也不知道里面存的是啥,所以结果是undefined(未定义的);
(2)、不声明 不赋值 直接使用某个变量,会报错(xxx is not defined);
(3)、不声明 直接赋值使用:可以正常使用,是一个全局变量;
变量的命名规范

- 我们尽量不要使用“name”作为变量名;

案例:显示年龄案例
<body>
<script>
var age = prompt("请输入你的年龄");
var str = '你今年已经' + age + '岁了';
alert(str)
</script>
</body>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
数据类型
为什么需要数据类型?

变量的数据类型

<script>
// int num=10; java
// var num; //这里的num 我们是不确定属于哪种数据类型的
var num = 10; //num属于数字型
// js 的变量数据类型是只有程序在运行过程中,根据等号右边的值来确定的
// js是动态语言 变量的数据类型是可以变化的
var x = 10; // x 是数字型
x = 'pink'; //x 是字符串
</script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
数据类型的分类




数据类型转换



- 注意:代表【空】、【否定的值】会被转换为【false】,如:‘’ 0 NaN null undefined;其余值都会被转换为 true;
隐式转换
- 【隐式转换】是我们在进行算数运算的时候,JS自动转换了数据类型;
//利用算数运算 - * / 来隐式转换;
<script>
console.log('12'-0);//隐式转换为 数字型12
console.log('123'-'120');
</script>
- 1
- 2
- 3
- 4
- 5
案例:计算年龄案例
<body>
<!-- 此案例要求在页面中弹出一个输入框,我们输入出生年份后,能计算出我们的年龄 -->
<!--
案例分析:
1、弹出一个输入框(prompt),让用户输入出生年份(用户输入);
2、把用户输入的值用变量保存起来,然后用今年的年份减去变量值,结果就是现在的年龄(程序内部处理);
3、弹出警示框(alert),把计算的结果输出(输出结果);
-->
<script>
var year=prompt("请输入你的出生年份");
var age=2022-year;//按道理year取过来的是字符串型,做减法操作这里做了隐式转换;
alert('你的年龄是'+age+'岁');
</script>
</body>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
案例:简单加法器案例
<body>
<!-- 计算两个数的值,用户输入第一个值后,继续弹出第二个输入框并输入第二个值,最后通过弹出框口显示出两次输入值相加的结果 -->
<script>
var num1 = prompt("请输入第一个值");
var num2 = prompt("请输入第二个值");
var result = parseFloat(num1) + parseFloat(num2);
alert("你的结果是:" + result);
</script>
</body>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
补充:解释型语言和编译型语言

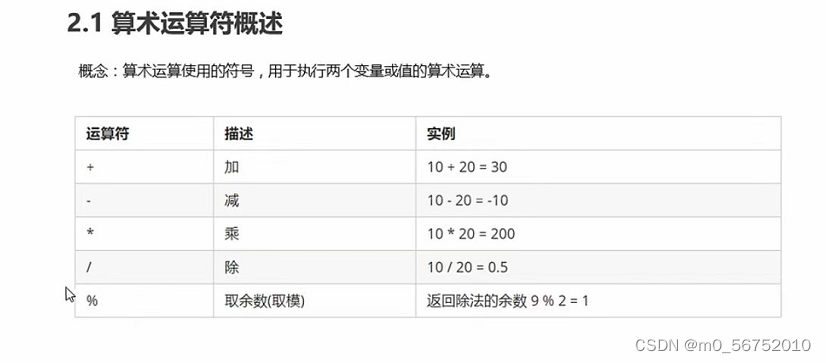
运算符(算数运算符、递增和递减运算符、比较运算符、逻辑运算符、赋值运算符)
- 运算符(
operator)也被称为操作符,是用于实现赋值、比较和执行算数运算等功能的符号;JavaScript中常用的运算符有:算数运算符、递增和递减运算符、比较运算符、逻辑运算符、赋值运算符;

补充:表达式和返回值
- 表达式:是由数字、运算符、变量等以能求得数值的有意义排列方法所得的组合;简单理解:是由数字、运算符、变量等组成的式子;【表达式最终都会有一个结果,返回给我们,我们称之为返回值。】
短路运算(逻辑中断)
- 短路运算的原理:当有多个表达式(值)时,左边的表达式值可以确定结果时,就不再继续运算右边的表达式的值;
逻辑与
- 语法:表达式1
&&表达式2; - 如果第一个表达式的值为真,则返回表达式2;
- 如果第一个表达式的值为假,则返回表达式1;
<body> <!-- 1、用我们的布尔值参与的逻辑运算 true && false == false; --> <script> // 3、逻辑与短路运算 // 3.1、逻辑与短路运算 如果表达式1结果为真,则返回表达式2; console.log(123 && 456);//456 // 3.2、逻辑与短路运算 如果第一个表达式的值为假,则返回表达式1; console.log(0 && 456);//0 // 如果有空的或者否定的为假(如:0、''、null、undefined、NaN),其余是真的; // 4、逻辑或短路运算 // 4.1、如果表达式1结果为真,则返回的是表达式1; console.log(123 || 456);//123 // 4.2、如果表达式1结果为假,则返回的是表达式2; console.log(0 || 456);//456 // 案例分析(123为真,直接返回123,后面的 num++ 就不再执行了,所以是结果是0) var num=0; console.log(123 || num++); console.log(num);//0 </script> </body>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
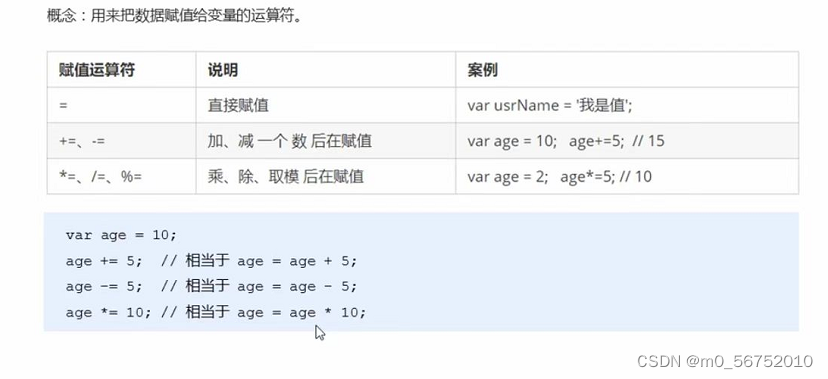
赋值运算符
- 概念:用来把数据赋值给变量的运算符;

<script>
var num = 10;
//num=num+1; num++
//num = num + 2; ==> num += 2;
num += 2;
console.log(num);//12
</script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
运算符优先级

- 一元运算符里面的逻辑非(
!)优先级很高; - 逻辑与比逻辑或优先级高;
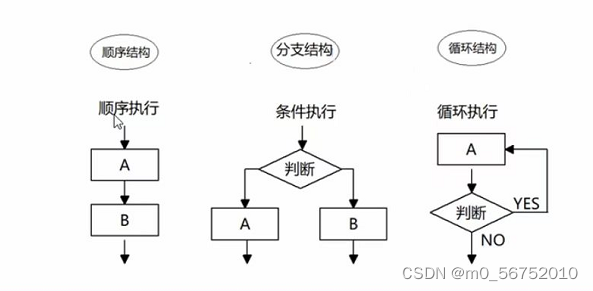
流程控制(顺序结构、分支结构、循环结构)
- 在一个程序执行的过程中,各条代码的执行顺序对程序的结果是有直接影响的。很多时候,我们要通过控制代码的执行顺序来实现我们要完成的功能;
- 简单理解:流程控制就是来控制我们的代码按照什么结构顺序来执行;
- 流程控制主要有三种结构,分别是:顺序结构、分支结构和循环结构,这三种结构代表三种代码执行的顺序;

- 顺序结构:是程序中最简单、最基本的流程控制,它没有特定的语法结构,程序会按照代码的先后顺序,依次执行,程序中大多数的代码都是这样执行的;
- 分支结构:由上到下执行代码的过程中,根据不同的条件,执行不同的路径代码(执行代码多选一的过程),从而得到不同的结果;
JS语言提供了两种分支结构语句:if语句、switch语句;
流程控制-分支(if分支语句、switch分支语句、三元表达式)
案例:判断平年、闰年案例
<body>
<!--
算法:能被4整除且不能整除100的为闰年(如2004年就是闰年,1901年不是闰年)或者能被400整除的就是闰年;
-->
<script>
var year=prompt("请输入年份:");
if(year % 4 ==0 && year % 100 !== 0 || year % 400 ==0){
alert("你输入的年份是闰年");
}else{
alert("你输入的年份是平年");
}
</script>
</body>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
案例:数字补零
<body>
<!--
案例描述:用户输入数字,如果数字小于0,则在前面补零;如果数字大于0,则不需要补。
-->
<script>
var time = prompt("请输入一个0~59之间的一个数字");
var result = time < 10 ? "0" + time : time
alert(result);
</script>
</body>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
switch语句
- 当要针对变量设置一系列的特定值的选项时,就可以用
switch语句; switch是转换、开关的意思;case小例子或者选项的意思;- 语法结构:
switch(表达式){
case value1:
执行语句1;
break;
case value2:
执行语句2;
break;
...
default:
执行最后的语句;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 执行思路:利用我们的【表达式的值】和【
case后面的选项值】相匹配,如果匹配上,就执行该case里面的语句;如果都没有匹配上,那么执行default里面的语句。 - 代码验证:
switch(2){
case 1:
console.log("这是1");
break;
case 2:
console.log("这是2");;
break;
case 3:
console.log("这是3");;
break;
default:
console.log("没有匹配结果");;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
switch注意事项:
(1)、我们开发时,表达式经常写成变量;
(2)、我们num的值和case里面的值相匹配的时候是【全等】(必须是值和数据类型一致才可以);
(3)、break如果当前的case里面没有break,则不会退出switch,而是继续执行下一个case;
案例:查询水果案例
<body> <script> var fruit = prompt("请输入水果:"); switch (fruit) { case '苹果': alert('苹果'); break; case '榴莲': alert('榴莲'); break; default: alert('没有此水果'); } </script> </body>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
switch语句和if else if语句的区别:
(1)、一般情况下,它们两个语句可以相互替换;
(2)、switch...case语句通常处理case为比较确定值的情况,而if...else...语句更加灵活,常用于范围判断(大于、等于某个范围);
(3)、switch语句进行条件判断后直接执行到程序的条件语句,效率更高。而if...else...语句有几种条件,就得判断多少次;
(4)、当分支比较少时,if...else...语句的执行效率比switch语句高;
(5)、当分支比较多时,switch语句的执行效率比较高,而且结构更清晰;
流程控制-循环(for循环、while循环、do while循环)
- 循环的目的:在实际问题中,有许多具有规律性的重复操作,因此在程序中要完成这类操作就需要重复执行某些语句;
- 在JS中,主要有三种类型的循环语句:
for循环、while循环、do while循环; - 在程序中,一组被重复执行的语句被称为【循环体】,能否继续重复执行,取决于循环的【终止条件】。由循环体及循环的终止条件组成的语句,被称为【循环语句】;
//for语法结构
for(初始化变量;条件表达式;操作表达式){
//循环体
}
//初始化变量:就是用var声明的一个普通变量,通常用于作为计数器使用;
//条件表达式:就是用来决定每一次循环是否继续执行,就是终止的条件;
//操作表达式:就是每次循环最后执行的代码,经常用于我们计数器变量进行更新(递增或者递减);
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
for循环可以重复执行不同的代码,因为我们有计数器变量i的存在,i每次循环值都会变化;
//我们想要输出1个人1~100岁
for(var i=1;i<=100;i++){
console.log('这个人今年'+i+'岁了');
}
- 1
- 2
- 3
- 4
- 5
for循环重复某些相同操作。for循环因为有了计数器的存在,我们还可以重复的执行某些操作,比如做一些算术运算;
案例:求1~100之间所有整数的累加和
<body> <!-- 案例分析: 1、需要循环100次,我们需要一个计数器i; 2、我们需要一个存储结果的变量sum,但是初始值一定是0; 3、核心算法:1+2+3+4+...sum=sum+i; --> <script> var sum=0;//求和的变量 for(var i=0;i<=100;i++){ sum=sum+i; } console.log(sum); </script> </body>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
案例:for循环案例
<script> // 1、求1-100之间所有数的平均值; var sum = 0; var average = 0; for (var i = 1; i <= 100; i++) { sum = sum + i; } average = sum / 100; console.log(average);//50.5 // 2、求1-100之间所有偶数和奇数的和; var event = 0; var odd = 0; for (var i = 1; i <= 100; i++) { if (i % 2 == 0) { event = event + i; } else { odd = odd + i; } } console.log(event);//2550 console.log(odd);//2500 // 3、求1-100之间所有能被3整除的数字的和; var result = 0; for (var i = 1; i <= 100; i++) { if (i % 3 == 0) { result = result + i; } } console.log(result);//1683 </script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
案例:求学生成绩案例
<body> <!-- 要求用户输入班级人数,之后依次输入每个学生的成绩,最后打印出该班级总的成绩以及平均成绩 --> <script> var num = prompt('请输入班级总人数:'); var sum = 0; var average = 0; for (var i = 1; i <= num; i++) { var score = prompt('请输入第' + i + '个学生成绩'); // 因为从prompt取过来的数据是 字符串型的 需要装换为 数字型; sum = sum + parseFloat(score); } average = sum / num; alert('班级总的成绩是' + sum); alert('班级平均分是' + average); </script> </body>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
案例:一行打印5颗星星
<script>
var str = '';
for (var i = 1; i <= 5; i++) {
// console.log('⭐');
// 我们采用追加字符串的方式,这样可以打印到控制台上;
str = str + '⭐';
}
console.log(str);
</script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
var num = prompt('请输入星星个数');
var str = '';
for (var i = 0; i < num; i++) {
str = str + '⭐';
}
console.log(str);
- 1
- 2
- 3
- 4
- 5
- 6
- 7
双重for循环
- 循环嵌套是指在一个循环语句中再定义一个循环语句的语法结构,例如在
for循环语句中,可以再嵌套一个for循环,这样的for循环语句我们称之为双重for循环; - 我们可以把里面的循环看作是外层循环的语句;
- 外层的循环循环一次,里面的循环执行全部;
案例:打印5行5列星星
<script>
var str = '';
for (var i = 1; i <= 5; i++) {
for (var j = 1; j <= 5; j++) {
str = str + '⭐';
}
// 如果一行打印完毕5个星星,就要另起一行;(加 \n)
str = str + '\n';
}
console.log(str);
</script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
案例:打印n行n列星星
<script>
var row = prompt('请输入行数');
var column = prompt('请输入列数');
var str = '';
for (var i = 1; i <=row; i++) {
for (var j = 1; j <= column; j++) {
str = str + '⭐';
}
str = str + '\n';
}
console.log(str);
</script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
案例:打印倒三角案例
<script>
var str = '';
for (var i = 1; i <= 10; i++) {
for (var j = i; j <= 10; j++) {
str = str + '⭐';
}
str = str + '\n';
}
console.log(str);
</script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
while循环
- 语法结构:
while(条件表达式){循环体}; - 执行思路:当条件表达式结果为
true,则执行循环体;否则,退出循环; - 代码验证:
var num=1;
while(num<=100){
console.log('你好');
num++;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 里面应该也有计数器,初始化变量;
- 里面应该也有操作表达式,完成计数器的更新,防止死循环;
while循环案例
<script> // 1、打印人的一生,从1岁到100岁; // var i=1; // while(i<=100){ // console.log('这个人今年'+i+'岁了'); // i++; // } // 2、计算1~100之间所有整数的和; // var i = 1; // var sum = 0; // while (i <= 100) { // sum = sum + i; // i++; // } // console.log(sum); // 3、弹出一个提示框,你爱我吗?如果输入我爱你,就提示结束,否则,一直询问; var message = prompt('你爱我吗?'); while (message !== '我爱你') { message = prompt('你爱我吗?'); } alert('我也爱你呀'); </script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
dowhile循环
dowhile语句其实是while语句的一个变体。该循环会先执行一次代码块,然后对条件表达式进行判断,如果条件为真,就会重复执行循环体,否则退出循环;- 语法结构:
do{
//循环体
}while(条件表达式)
- 1
- 2
- 3
- 4
- 执行思路:跟
while不同的地方在于dowhile先执行一次循环体,再判断条件;如果条件表达式结果为真,则继续执行循环体,否则退出循环;
<script>
// 代码验证
var i = 1;
do {
console.log('你好');
i++;
} while (i <= 100)
</script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
dowhile语句至少会执行一次循环体代码;
dowhile案例
<script> // 1、代码验证 // var i = 1; // do { // console.log('你好'); // i++; // } while (i <= 100) // 2、打印人的一生,从1岁到100岁; // var i = 1; // do { // console.log('这个人今年'+i+'岁了'); // i++; // } while (i <= 100) // 3、计算1~100之间所有整数的和; // var i = 1; // var sum = 0; // do { // sum = sum + i; // i++; // } while (i <= 100) // console.log(sum); // 3、弹出一个提示框,你爱我吗?如果输入我爱你,就提示结束,否则,一直询问; do { var message = prompt('你爱我吗?'); } while (message !== '我爱你') alert('我也爱你呀'); </script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
循环小结
- JS中循环有
for、while、dowhile; - 三个循环很多情况下都可以互相替代使用;
- 如果是用来计次数,跟数字相关的,三者使用基本相同,但是我们更喜欢用
for; while、dowhile可以做更复杂的判断条件,比for灵活一些;while和dowhile执行顺序不一样,while先判断,后执行;dowhile先执行一次,再判断执行;while和dowhile执行次数不一样,dowhile至少会执行一次循环体,而while可能一次也不执行;- 实际工作中,我们更常用
for循环,它的写法更简洁直观;
continue和break关键字
continue关键字
- 用于【立即跳出本次循环,继续下一次循环】(本次循环体中
continue之后的代码就会少执行一次);
continue关键字案例
<script> // continue关键字(退出本次,即当前次的循环;继续执行剩余次的循环) // for (var i = 1; i <= 5; i++) { // if (i === 3) { // continue; // 只要遇到continue就退出本次循环,直接跳到 // } // console.log(i);//1 2 4 5 // } // 案例:求1~100之间,除了能被7整除之外的整数和; var sum = 0; for (var i = 1; i <= 100; i++) { if (i % 7 == 0) { continue; } // sum = sum + i; sum += i; } console.log(sum); </script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
break关键字
break关键字用于立即跳出整个循环(循环结束);
// break关键字(退出整个循环)
for (var i = 1; i <= 5; i++) {
if (i == 3) {
break;//退出整个循环
}
console.log(i);// 1 2
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
数组
案例:求数组最大值
<script> // 求数组[2,6,1,77,52,25,7]中的最大值; /* 案例分析: (1)、声明一个保存最大元素的变量max; (2)、默认最大值可以取数组中的第一个元素; (3)、遍历这个数组,把里面每个数组元素和max相比较; (4)、如果这个数组元素大于max就把这个数组元素存到max里面,否则继续下一轮比较; (5)、最后输出这个max; */ var arr = [2, 6, 1, 77, 52, 25, 7]; var max = arr[0]; for (var i = 1; i <= arr.length; i++) { if (max < arr[i]) { max = arr[i]; } } console.log(max); </script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
数组中新增元素
- 可以通过修改
length长度以及索引号增加数组长度;
(1)、可以通过修改length长度来实现数组扩容的目的; length属性是可读写的;
(2)、通过修改数组索引新增数组元素;- 可以通过修改数组索引的方式追加数组元素;
<script> // 1、新增数组元素-修改length长度; var arr = ['red', 'green', 'blue']; console.log(arr.length); arr.length = 5;//我们把数组长度修改为了5,里面应该有5个元素; console.log(arr);// ['red', 'green', 'blue', empty × 2] console.log(arr[3]);//undefined console.log(arr[4]);//undefined // 2、新增数组元素-通过修改数组索引新增数组元素;追加数组元素; // 之前索引号里面没有元素时是追加元素;有元素时是替换元素; var arr1 = ['red', 'blue', 'green']; arr1[3] = 'pink'; console.log(arr1);//['red', 'blue', 'green', 'pink'] arr1='有点意思'; console.log(arr1);//不能直接给数组名赋值,否则会覆盖掉以前的数据; </script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
案例:新建一个数组,里面存放10个整数(1-10)
<script>
var arr = [];
for (var i = 0; i < 10; i++) {
//arr=i; //不要直接给数组名赋值,否则以前的元素都没了;
arr[i] = i+1;
}
console.log(arr);// [1, 2, 3, 4, 5, 6, 7, 8, 9, 10]
</script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
案例:筛选数组
方法一:
<script> // 将数组[2,0,6,1,77,0,52,0,25,7]中大于等于10的元素选出来,放入新数组; var arr = [2, 0, 6, 1, 77, 0, 52, 0, 25, 7]; var arr1 = []; var j = 0; for (var i = 0; i <= arr.length; i++) { // 新数组应该从0开始,一次递增; if (arr[i] >= 10) { // arr1[i] = arr[i]; //[empty × 4, 77, empty, 52, empty, 25] 原因:从第四个开始有值,当i=1,2,3时是没有值存进去的; arr1[j] = arr[i]; j++; //[77, 52, 25] } } console.log(arr1); </script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
方法二:
// 筛选数组方法二:
var arr = [2, 0, 6, 1, 77, 0, 52, 0, 25, 7];
var arr1 = [];
for (var i = 0; i <= arr.length; i++) {
// 新数组应该从0开始,一次递增;
if (arr[i] >= 10) {
// arr1[i] = arr[i]; //[empty × 4, 77, empty, 52, empty, 25] 原因:从第四个开始有值,当i=1,2,3时是没有值存进去的;
arr1[arr1.length] = arr[i];//刚开始 arr1.length 就是0;数组的length会根据数组长度的变化而变化;
}
}
console.log(arr1);
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
案例:数组去重
<script> // 方法一: var arr = [2, 0, 6, 1, 77, 0, 52, 0, 25, 7]; var newArr = []; // for (var i = 0; i < arr.length; i++) { // if (newArr.indexOf(arr[i]) === -1) { // newArr.push(arr[i]); // } // } // console.log(newArr); // 方法二: var mySet=new Set(arr);//利用了Set结构不能接收重复数据的特点; for(var val of mySet){ newArr.push(val); } console.log(newArr); </script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
案例:翻转数组
<script>
// 要求:将数组['red','green','pink','blue',purper]的内容反过来存放;
var arr = ['red', 'green', 'pink', 'blue', 'purper'];
var newArr = [];
for (var i = arr.length - 1; i >= 0; i--) {
newArr[newArr.length] = arr[i];
}
console.log(newArr);
</script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
复习:交换两个变量
var num1=10;
var num2=20;
var temp;
temp=num1;
num1=num2;
num2=temp;
console.log(num1,num2);
- 1
- 2
- 3
- 4
- 5
- 6
- 7
案例:数组排序(冒泡排序)
- 冒泡排序是一种算法,把一系列的数据按照一定的顺序进行排列显示(从小到大或从大到小);
<script>
var arr = [5, 4, 3, 2, 1];
for (- 1
- 2
推荐阅读
相关标签



