- 1软件网络工程师计算题题目(含答案)_总线宽度为32b,频率为200mhz,则传输率
- 2值得学习练手的70个Python项目+20个Java毕设项目(附代码)_70个python毕设项目
- 3Ubuntu22.04 + ROS2 Humble的环境配置
- 4月薪10k和月薪25k的软件测试人员有什么区别?看完你就不会再迷茫了_不同薪资的测试工程师想什么
- 5学习LangChain这一本就够了!LangChain项目贡献者@莫尔索新作重磅上市
- 6Vue.js(自定义指令)
- 7LLM之RAG实战(十二)| 在RAG管道中实现上下文压缩和过滤_rag文档切分设置metadate
- 8使用Python中的pytesseract模块实现抓取图片中文字_pytesseract 识别汉字
- 9我用AI帮我画刘亦菲写真,绘画写真某一天是否可以取代照相馆?
- 10书生·浦语大模型实战营第二节课作业
15个值得收藏的开源项目推荐
赞
踩
新的一年,前端领域再次掀起波澜壮阔的变革。开源世界日新月异,每天都有新奇的惊喜涌现。今天,我们精心整理了15个令人眼前一亮的开源项目,涵盖了前端技术的各个层面。无论您是资深开发者还是初学者,相信这些项目中总有一个会触动您的心弦。
1. draw-a-ui
Site: https://github.com/SawyerHood/draw-a-ui

draw-a-ui巧妙地结合了tldraw这一开源数字画板和GPT-4-Vision API,用户只需通过tldraw绘制线框图并添加标注,应用便能生成令人惊艳的基于HTML的UI设计。其背后的技术原理是将当前画布的SVG图形转换为PNG格式,并通过GPT-4-Vision API生成带有tailwind的HTML文件。这一创新流程展示了AI人工智能工具GPT的强大能力,为用户提供了更加自由和灵活的UI设计体验。
2. Orillusion
Site: https://github.com/Orillusion/orillusion

Orillusion是一个高性能的Web3D渲染引擎,基于WebGPU图形API,具备与PC端图形API相当的渲染能力。它充分利用了GPU的开放能力,如灵活的GPU缓存操作、强大的着色器(Webgpu Shader/WGSL)以及备受关注的Compute Shader计算内核,从而充分发挥了GPU在非光栅化阶段的并行处理能力,为用户带来卓越的渲染效果。
3. FFCreator
Site: https://github.com/tnfe/FFCreator

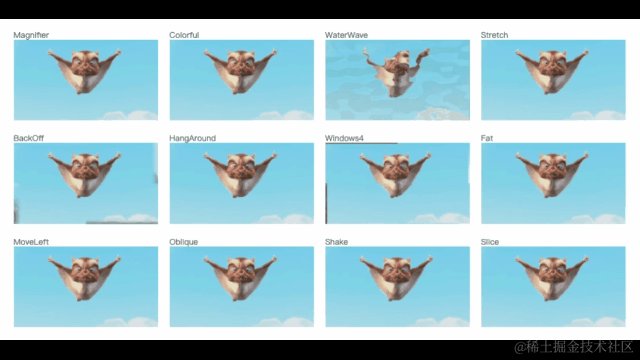
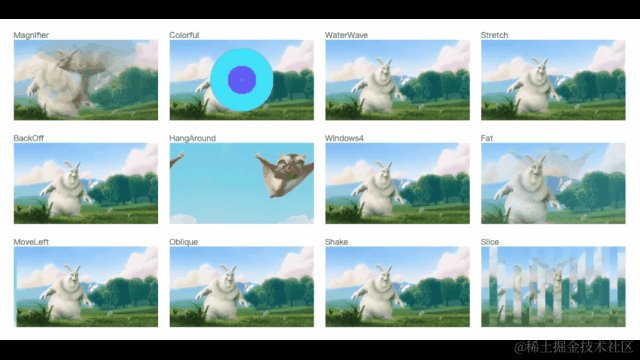
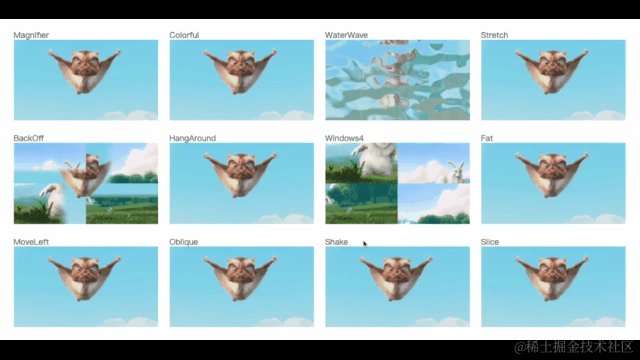
FFCreator是一个基于node.js的轻量、灵活的视频制作工具库。它让每个人都能轻松制作视频。只需几张图片或视频片段,加上一段背景音乐,即可迅速生成炫酷的视频短片。在短视频日益流行的今天,FFCreator为解决用户快速生产短视频或平台批量合成视频提供了简单高效的解决方案。它依赖少、配置低,轻松上手,让视频制作变得简单又快捷。
4. shadcn-ui
Site: https://github.com/shadcn-ui/ui
shadcn-ui,基于React构建的UI组件库,利用TailwindCSS实现样式自定义。它建立在Radix之上,提供无头组件,解决可访问性和键盘交互问题。与MUI、ChakraUI等库不同,shadcn-ui并非传统的NPM包。通过终端命令,您可轻松集成shadcn-ui组件,安装依赖并直接复制源代码进行修改。

shadcn-ui的几大核心功能包括:
主题与主题编辑器:通过图形界面轻松创建自定义主题,生成的代码片段可一键复制粘贴至程序中。
深色模式:支持Next.js和Vite应用的暗黑模式,为用户带来独特的视觉体验。
CLI工具:自动配置项目,实现框架集成、配置文件生成和组件添加等功能,提升开发效率。
丰富的组件库:包含40+基础组件,满足多样化的开发需求。
5. poster-design
Site: https://github.com/palxiao/poster-design

开源的web海报设计器美观且功能强大,适用于多种设计场景。它操作流畅,支持丰富的交互细节和完善的基础功能。服务端生成确保图片多端统一,支持CSS特性。简易AI抠图工具一键去背景。采用Vue3等技术栈,开发体验顺畅。支持PSD解析、元素操作、图片素材编辑和画布自定义。一站式解决设计需求,提升效率。
6. excalidraw
Site: https://github.com/excalidraw/excalidraw

一款免费、开源的在线工具,以无限画布为核心特点,让用户可以在虚拟空间内自由挥洒创意。其手绘风格的功能,使得每一笔、每一划都充满艺术气息。应用支持包括中文在内的多种语言,满足了全球用户的需求。在功能上,它提供了丰富的绘图工具,让用户能够根据个人喜好和需求进行自由绘制。此外,用户还可以将作品导出为PNG格式,方便分享和保存。实时协作和共享链接功能则让多人可以在同一画布上共同创作,加强了团队合作的效率和便捷性。
7. zerker
Site: https://github.com/flutterkit/zerker

Zerker是一个灵活且轻量级的Flutter Canvas图形动画库。借助Zerker,您可以创建许多看似繁琐的动画效果,如点赞动画、弹出动画、场景过渡、图标效果等。
同时,您还可以使用Zerker创建许多简单的游戏。Zerker包含诸如精灵、滚动背景和图集等元素,使您能够轻松地使用它们创建游戏世界。
8. page-spy-web
Site: https://github.com/HuolalaTech/page-spy-web

PageSpy,由货拉拉公司开源,是一款专为远程Web项目调试而设计的工具。它通过封装原生API,实现了对调用原生方法时参数的智能过滤和转化,进而生成格式规范的消息,以供调试端使用。当调试端接收到这些消息数据时,它能够以类似控制台的可交互式功能界面形式,直观地展示这些数据,从而极大地提升了开发人员在远程Web项目调试过程中的效率和便捷性。
9. 50projects50days
Site: https://github.com/bradtraversy/50projects50days
这个集合包含50个精致的前端小项目,全部采用HTML、CSS和JavaScript编写。每个项目都附带了网页源码和效果展示,为初学者提供了宝贵的实践机会,同时也是经验丰富的前端开发者的灵感之源。浏览这些项目的效果,新手能够深刻体验到前端技术的魅力,而简洁明了的源码则大大降低了编写代码的门槛。说不定,其中的某个网页效果会让你这位资深开发者也惊叹不已。
10. hel
Site: https://github.com/Tencent/hel

供了一种运行时引入远程模块的能力,模块部署在 CDN,远程模块发布后,不需要重新构建发布,就能生效。hel所引入的远程模块,可以作为微模块(即模块级别的微前端),为传统的页面级别微前端(如qiankun、无界等)提供了补充。页面级微前端虽然功能强大,但在粒度上有时显得过于粗犷,无法满足所有应用场景的精细需求。在需要更细粒度微前端的情况下,如组件或函数级别的拆分和组合,hel的远程模块功能便能发挥其独特优势。通过利用hel工具,开发者能够更加精确、高效地构建和扩展前端应用,从而提升整体的开发效率和项目质量。
11. micro-app
Site: https://github.com/micro-zoe/micro-app

MicroApp,这款由京东前端团队精心打造的微前端框架,以组件化思维为基石,基于类WebComponent技术实现微前端的渲染。其设计理念旨在简化上手过程,提高工作效率,为用户带来流畅而便捷的开发体验。MicroApp具备技术栈无关和业务解绑的特性,可以无缝集成于任何前端框架之中,为用户的前端开发提供强大的支持。
微前端作为一种页面整合方案,其核心在于将庞大复杂的前端应用拆分为多个独立、灵活且可扩展的小型应用。每个小型应用均可独立开发、运行和部署,随后将这些应用巧妙地融合为一个整体。这种架构不仅有助于减少项目间的耦合度,提升项目的扩展性,还使得前端仓库在微前端架构下变得更加小巧和灵活。相较于传统的单一前端仓库模式,微前端架构为前端开发带来了全新的视角和更高的可维护性。
12. tiny-vue
Site: https://github.com/opentiny/tiny-vue

OpenTiny Vue的突出之处在于其Renderless无渲染组件设计,这种架构让一套代码得以兼容Vue2、Vue3和React,同时适用于PC和移动端。它支持函数级别的逻辑定制和全模板替换,展现了极高的灵活性和二次开发能力。我们的组件库丰富多样,超过100个组件,包括业界常见的以及我们独有的特色组件,如Split面板分割器、IpAddress IP地址输入框、Calendar日历和Crop图片裁切等,满足了各种开发需求。
13. limu
Site: https://github.com/tnfe/limu

limu,即love immutable的缩写,是专为高效创建和操作不可变对象而设计的。它基于读取时的浅拷贝和写入时的标记修改机制,实现了出色的性能。
在各种场景中,limu的速度通常是immer的2倍或20倍以上,展现出惊人的性能。你可以通过点击在线性能演示来亲自体验这一结果。
值得一提的是,limu在默认情况下不会冻结状态,这使得它在大多数场景中比immer更快10倍或更多。这一特性使得开发过程更加流畅,提高了开发效率。
此外,limu还非常友好于调试。你可以在任何时候直接查看草稿,而无需担心当前状态的影响。这使得调试过程更加简单和直观。
14. code-run
Site: https://github.com/wanglin2/code-run

一个功能强大的代码在线编辑预览工具,它的设计理念与codepen、jsbin、jsfiddle等知名平台相似,但更注重用户体验和功能的丰富性。这个工具允许用户在网页上直接编写、运行和预览代码,无需安装任何软件或配置本地环境。
无论您是前端开发者、设计师、还是学习编程的学生,这个工具都能满足您的需求。它支持多种编程语言,包括HTML、CSS、JavaScript等,让您能够轻松构建网页、测试代码片段或学习新技术。同时,它还提供了实时预览功能,让您在编写代码的同时,即时查看代码的运行效果。
15. koi-ui
Site: https://github.com/yuxintao6/koi-ui

KOI-ADMIN
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。


