热门标签
热门文章
- 1仓库管理系统设计与实现_仓储管理系统数据库设计
- 2中文降AI率方法:七步降低学术论文中的AI痕迹_ai写的怎么去ai化
- 327、链表-合并两个有序链表
- 4【Python实用API】文本转语音库-pyttsx3_pyttsx3 api 部署
- 5git——git工具SourceTree工作流
- 6Spring Boot 中三种跨域场景总结,这篇必看!不看后悔系列_跨域问题场景
- 7Java Web应用小案例-实现用户登录功能_java账号密码登录
- 8探究机器学习在气候变化研究中的应用
- 9uniapp 仿网易云音乐播放器 微信小程序
- 10【Android】ViewPager2和TabLayout协同使用,实现多Fragment页面切换类似于QQ音乐,bilibili效果_tablayout和viewpager2
当前位置: article > 正文
office 文档 在线预览功能实现(word,excel,pdf,ppt等多种格式)——使用https://view.xdocin.com/view 提示文档过期——基础积累_office在线预览接口
作者:笔触狂放9 | 2024-04-17 12:03:03
赞
踩
office在线预览接口
web实现office文档在线预览功能——基础积累
最近遇到一个需求,就是要实现多种文档链接的在线预览,最简单的方式就是通过window.open(url地址)的方式来实现。
但是如果要求是在一个弹窗中预览的话,则不能通过window.open来实现了,使用window.open会打开一个新的浏览器标签页。
百度后发现 提供最多的就是 office 文档预览 查看器:
同时支持所有文档类型:word,excel,pdf,ppt等多种格式的最常用就是https://view.xdocin.com/view?src=文档地址

方法1:https://view.xdocin.com/view?src=你的文档地址
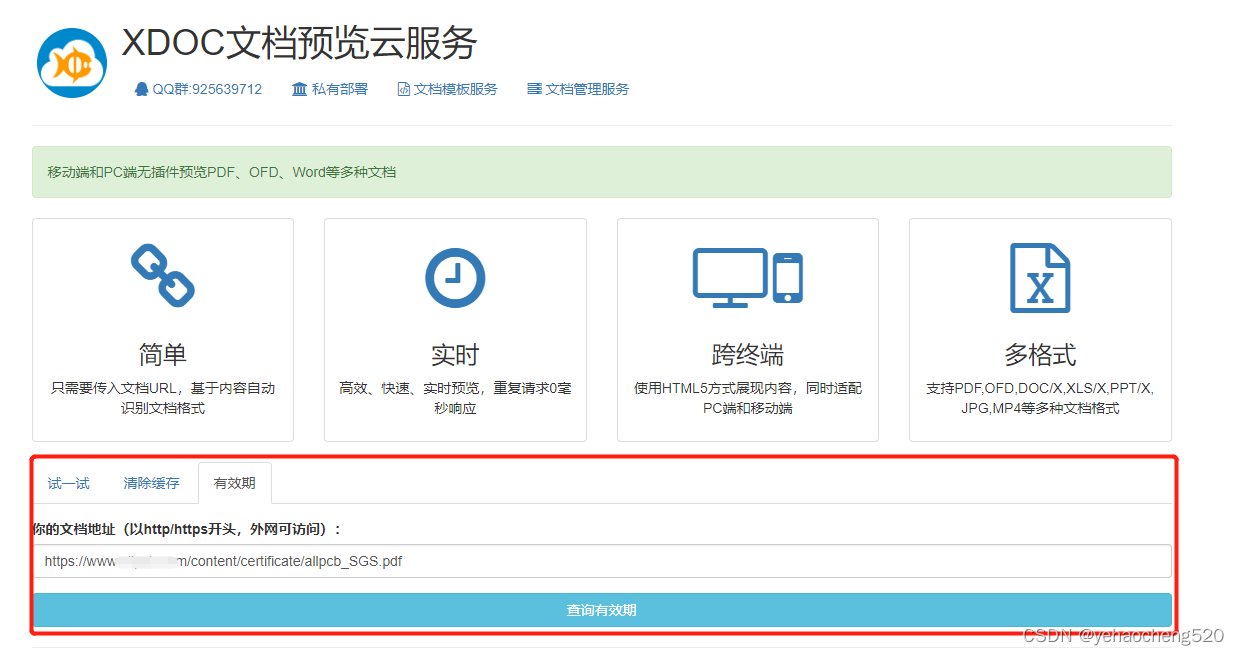
对应的官网地址:XDOC文档预览云服务:http://view.xdocin.com/
1.用法:非常简单
<iframe :src="`https://view.xdocin.com/view?src=${encodeURIComponent(fileUrl)}`"
frameborder="0"
width="100%"
height="500"
></iframe>
- 1
- 2
- 3
- 4
- 5
需要用encodeURIComponent将链接转义后,拼接到https://view.xdocin.com/view?src=后面,然后通过iframe标签渲染即可。
2.缺点:使用他们的云服务要收费——为什么没有提收费的问题!!!

这个官网其实是收费项目,至于为啥网上百度出来的预览方法中都没有提到收费问题,我就不清楚了。。。。

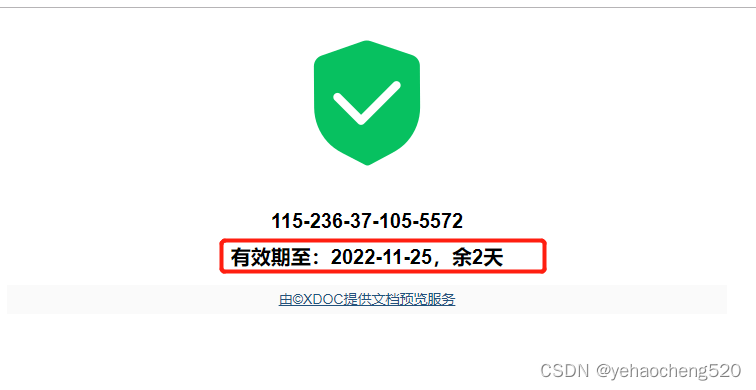
通过这个官网预览的文档,会将文档存储到他们的云服务上,一来针对合同之类的内容并不安全,二来存储到他们的云服务器上,只有10天的免费有效期,超过10天及会提示下面的内容了:

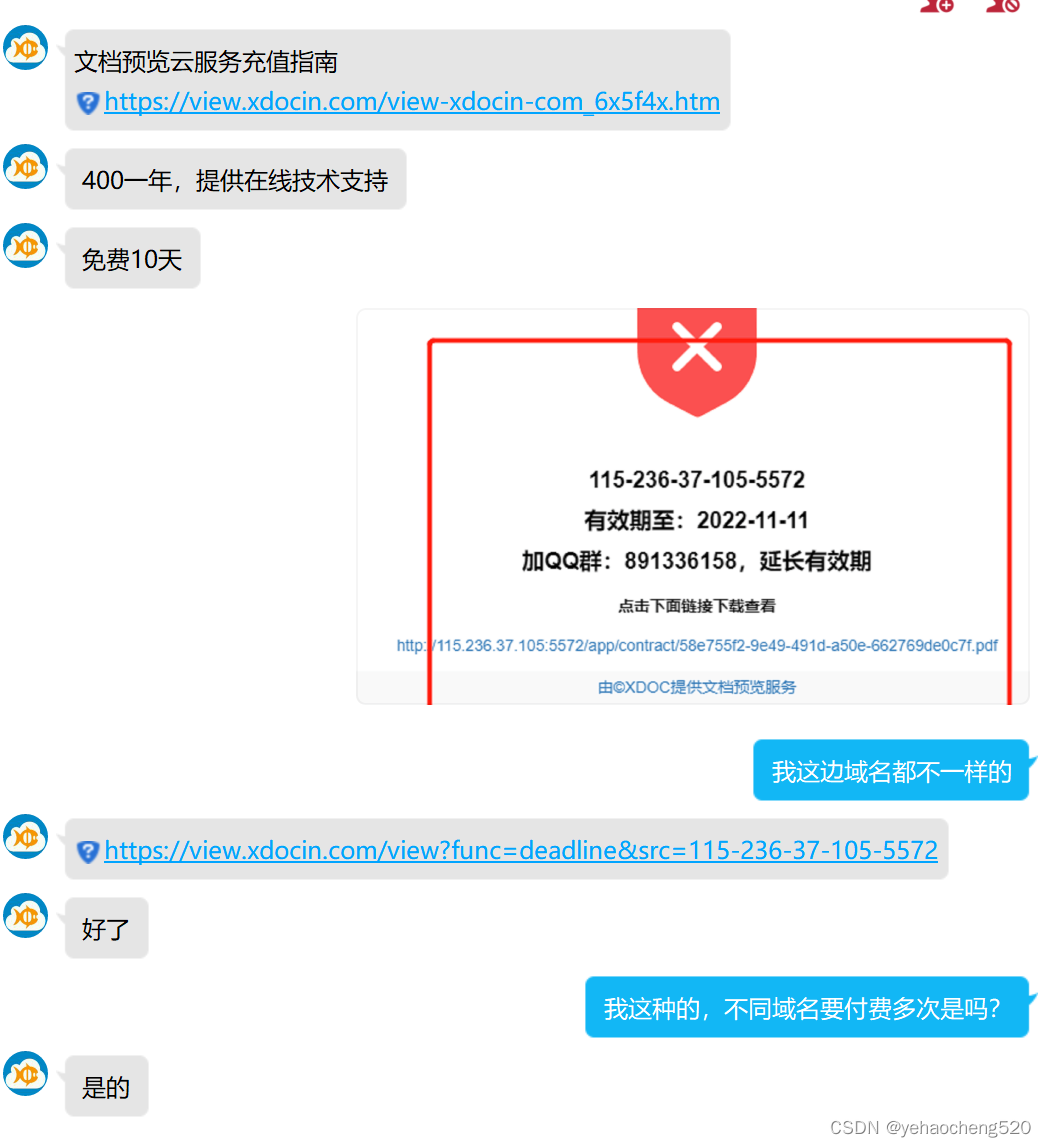
添加他们的QQ号之后,有了以下的聊天内容:
 注意:
注意:不同域名(二级域名也算是不同域名),每年收费400,这个真是暴力收费了。。。
弃用!!!
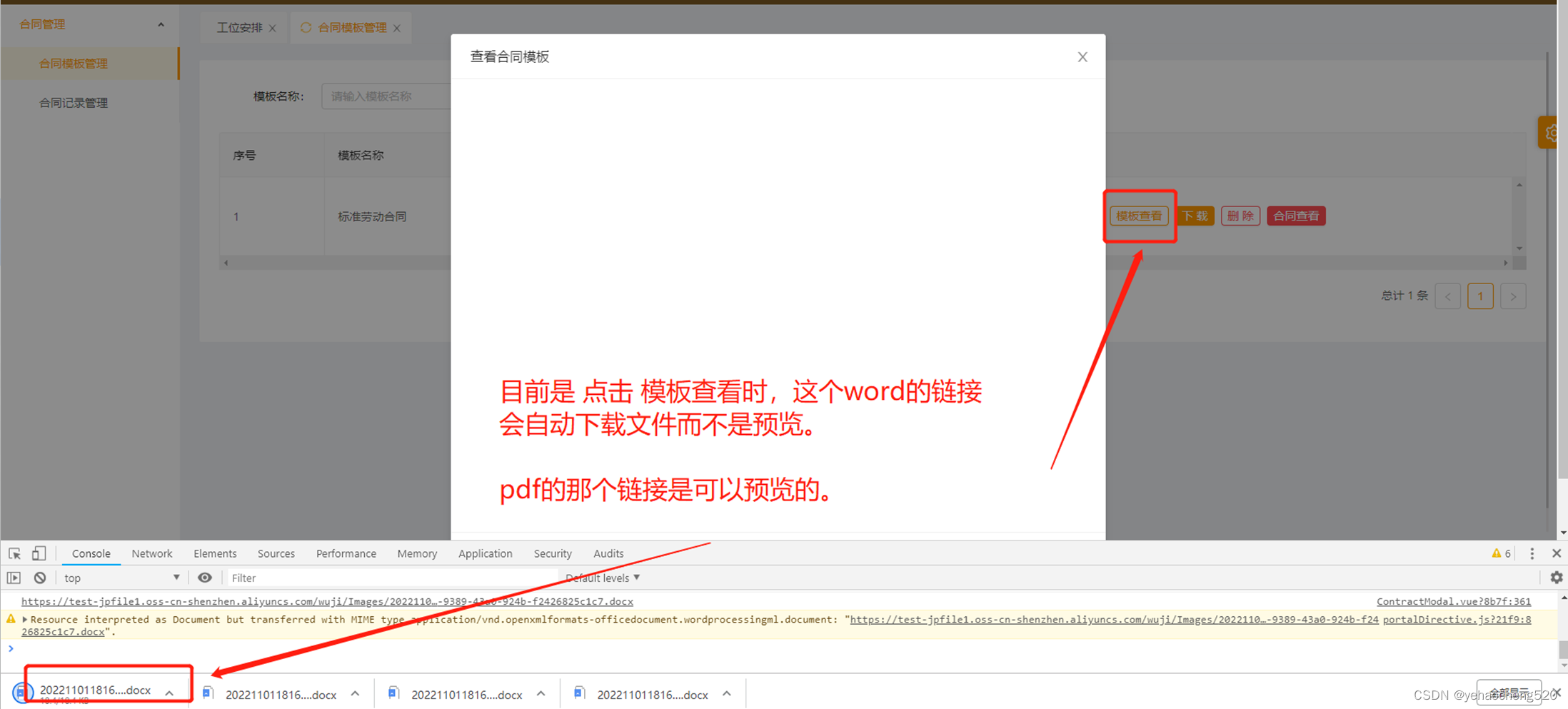
2.直接使用iframe标签,但是有些链接可以直接预览,有些链接会直接下载了。
这个好像是链接本身的问题。

网上百度查询的结果是:


以上图片参考的链接:有些链接通过浏览器打开时直接就下载了,参考文章:https://segmentfault.com/q/1010000041756732
最后的结论:有些链接可以预览,有些链接只能下载,是后端来处理,处理一个content-type参数然后返回一个符合要求的链接,我们前端只需要渲染就可以了。
完成!!!
感谢大家的支持!!!
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/笔触狂放9/article/detail/440114
推荐阅读
相关标签


