热门标签
热门文章
- 12023最新腾讯面经分享:Java 面试刷题 PDF(17 大专题 )_腾讯面试题
- 22023 Java 面试题精选40道,包含答案_2023java面试题
- 3多人开发协作,Git最佳实践与常见问题解决方案_git多人合作开发合并问题
- 4数据挖掘笔记-关联规则-FPGrowth-1
- 5Go新项目-Go安全指南(8)
- 6Python 自动化操作 Excel 看这一篇就够了,办公效率直线提升︕_python excel
- 7MAX顶点动画烘焙到图_max怎么烘焙点级别动画
- 8Android - 开机自启动功能实现,2024年华为Android面试真题解析
- 9repo回退当前分支下所有仓库到指定日期前的最新代码版本_repo 更新所有仓库 某个日期的版本
- 10WIFI开源数据集的射频指纹识别_宽带信号数据集
当前位置: article > 正文
vue的axios两种导入方法_导入axios
作者:笔触狂放9 | 2024-04-22 01:15:40
赞
踩
导入axios
1.在main.js中设置
(1)首先在npm中安装模块
npm install vue-axios --save
(2)安装成功后在main.js中引用
import Vue from 'vue'
import axios from 'axios'
Vue.prototype.$axios = axios //全局注册
Vue.prototype.qs = qs
- 1
- 2
- 3
- 4
2.Vue.use()
(1)首先在npm中安装模块
npm install vue-axios --save
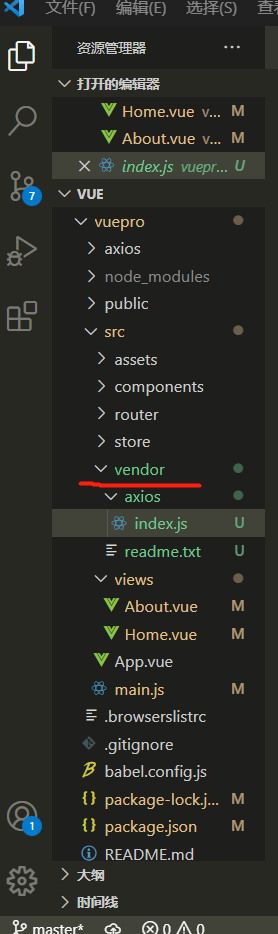
(2)创建一个叫vendor的文件夹
文件夹结构如图:

3.在index.js中输入以下代码:
import Vue from "vue";
import axios from "axios";
import VueAxios from "vue-axios";
Vue.use(VueAxios,axios);
- 1
- 2
- 3
- 4
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/笔触狂放9/article/detail/466100
推荐阅读
相关标签


