- 1Spring Boot 2.x实战85 - Spring Security 9 - OAuth 2.0之Client_spring-boot-starter-oauth2-client
- 2如何允许网页中的编辑器访问剪切板_Vditor下一代的 Markdown 编辑器,为未来而构建...
- 3Javaweb——Spring Boot 系列(17)数据批量入库_springbatch批量入库
- 4【burpsuite安全练兵场-客户端14】点击劫持-5个实验(全)_点击劫持实战
- 5【OceanBase诊断调优】—— Unit 迁移问题的排查方法
- 6SpringBoot源码解读与原理分析
- 7微信小程序开发工具无法加载项目代码 显示无法访问此网站_微信开发者工具无法访问此网站
- 8Springboot+Vue项目-基于Java+MySQL的毕业就业信息管理系统(附源码+演示视频+LW)
- 9【数据结构 —— 一文看懂哈希表】_哈希表随机数法
- 10pycharm中无法加载出来已经配置好的conda环境
❤ 15个基于Vue3.0全家桶的优秀开源项目_github上优秀的vue3+ts项目
赞
踩
❤ 15个基于Vue3.0全家桶的优秀开源项目
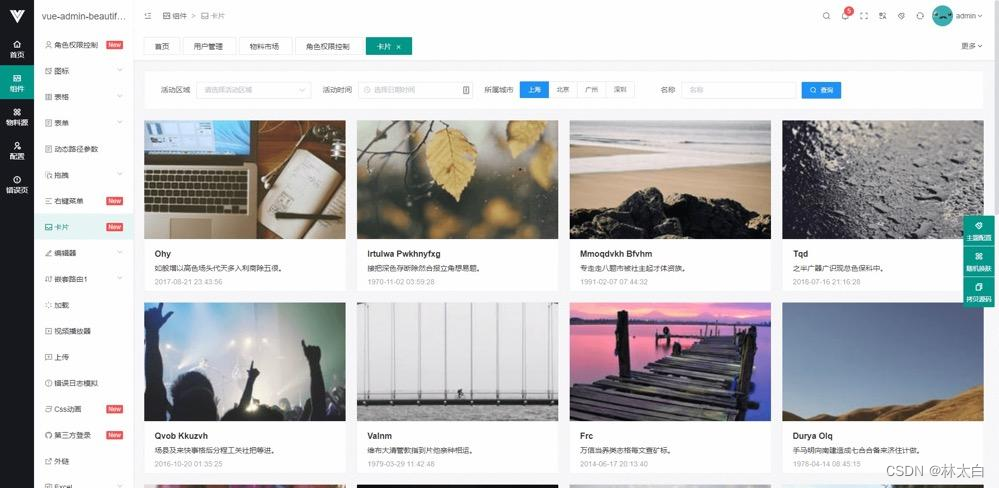
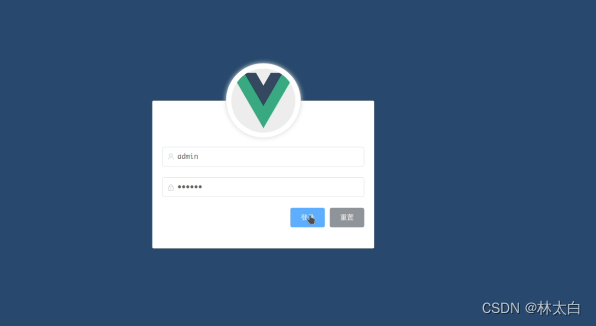
- Vue Admin Better
github : https://github.com/chuzhixin/vue-admin-better
vue admin better 对比其他来源 admin 框架有如下优势:
支持前端控制路由权限 intelligence、后端控制路由权限 all 模式
已知来源 vue admin 框架中首家支持 mock 自动生成自动导出功能
提供 50 余项全局精细化配置
支持 scss 自动排序,eslint 自动修复
axios 精细化封装,支持多数据源、多成功 code 数组,支持 application/json;charset=UTF-8、
application/x-www-form-urlencoded;charset=UTF-8 多种传参方式
支持登录RSA加密
支持打包自动生成7Z压缩包
支持errorlog错误拦截
支持多主题、多布局切换
预览图:

数据

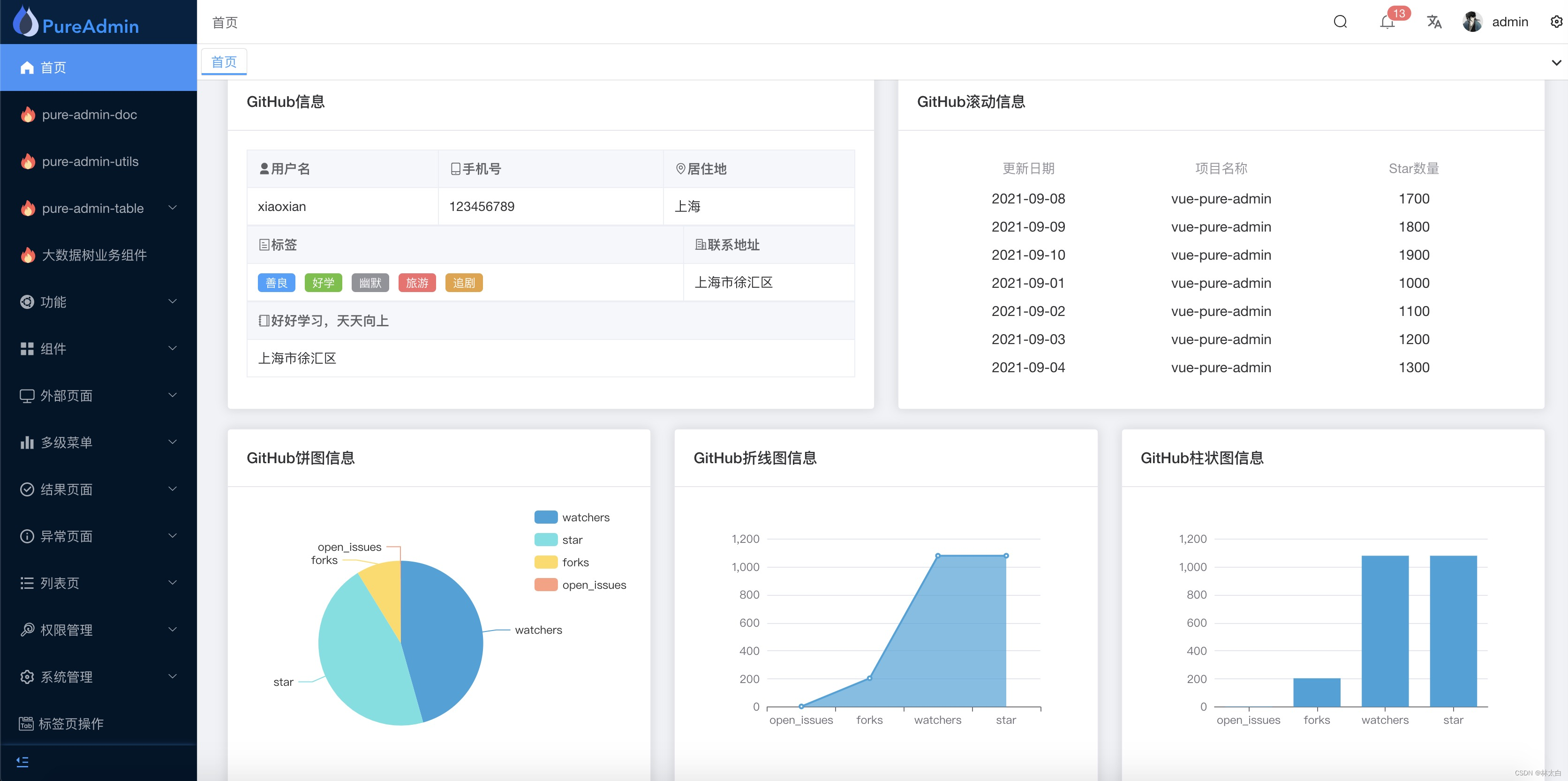
- Vue Pure Admin
github:https://github.com/xiaoxian521/vue-pure-admin
vue-pure-admin 是一款开源免费且开箱即用的中后台管理系统模版。使用了最新的 Vue3+Vite+Element-Plus+TypeScript+Pinia+Tailwindcss 等主流技术开发
预览图:


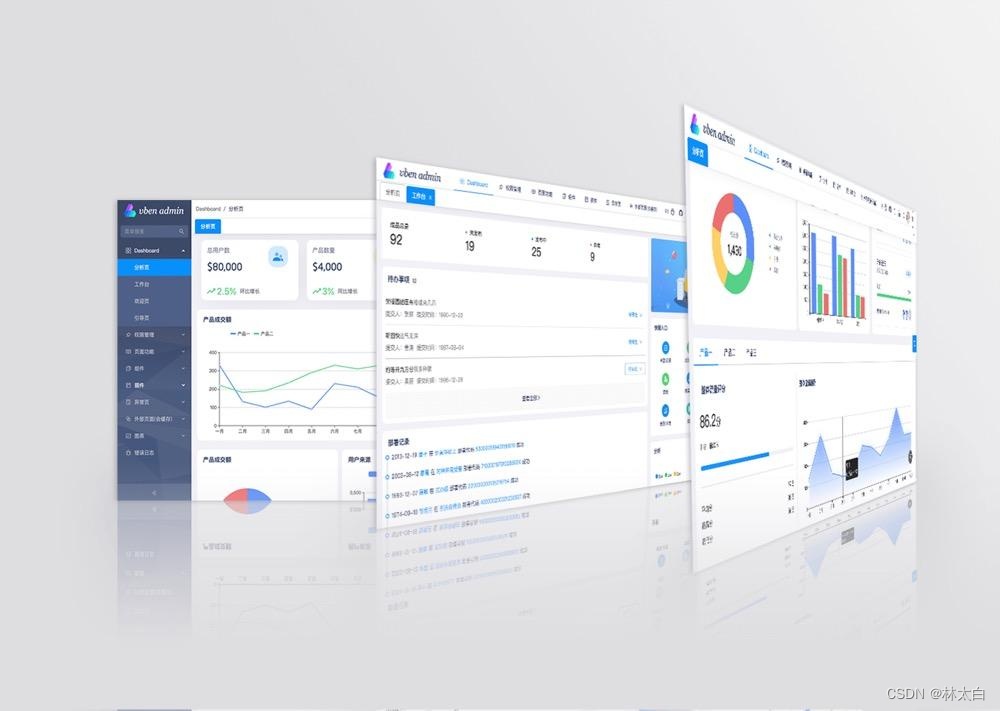
- Vue vben admin
github:https://github.com/vbenjs/vben-admin-thin-next
Vue Vben Admin 是一个开源的中后台模版。使用了最新的 Vue3 + Vite + TypeScript + Pinia + Vue Router 等主流技术开发,开箱即用的中后台前端解决方案,也可用于学习参考。
预览图:

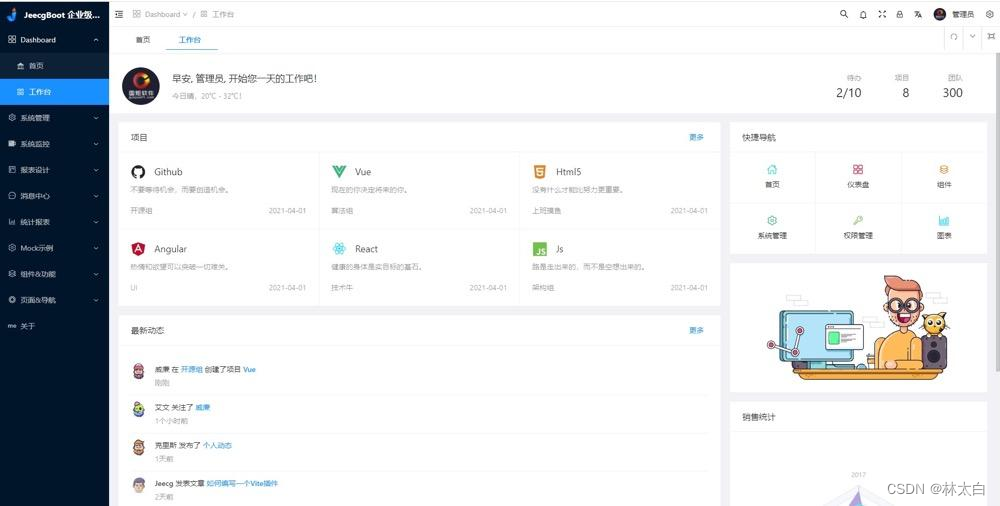
4. JeecgBoot-Vue3
github :https://github.com/jeecgboot/jeecgboot-vue3
JeecgBoot-Vue3采用 Vue3.0+Vite+Ant-Design-Vue3+TypeScript+Vue-router+ Vue-RFCS等新技术方案,包括二次封装组件、utils、hooks、动态菜单、权限校验、按钮级别权限控制等功能。 是JeecgBoot低代码平台的vue3技术栈的全新UI版本,功能强于vue2版。
预览图:

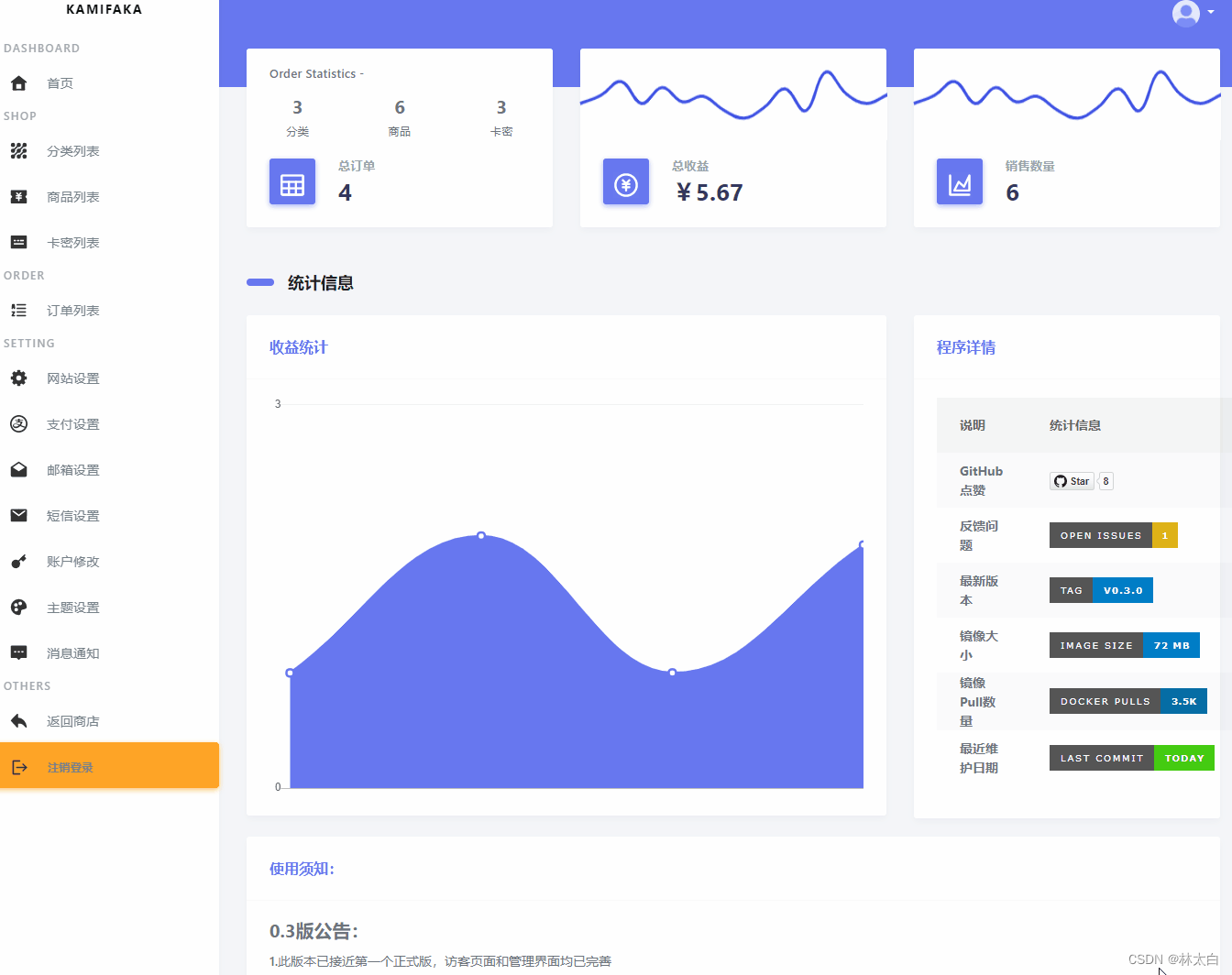
- kamiFaka
github:https://github.com/Baiyuetribe/kamiFaka
Stisla UI:web界面很漂亮
前端使用VUE3.0,毫秒级响应
已集成支付宝当面付、微信官方、Payjs、虎皮椒、YunGouOS、易支付、Mugglepay、V免签等十几种支付接口
普通用户支持邮箱、短信接收消息
管理员支持邮箱、短信、TG、微信、QQ通知
支持2~4层批发模式
长卡密可导出为txt文本
多种主题模式【列表、卡片、宫格】
支持自定义背景、logo、联系方式等
支持热备份,可一键云端备份、一键导出备份文件到本地
数据库可分离,兼容Mysql、PostgreSQL和Sqlite
支持移动端唤醒支付宝
JWT认证
Limter保障服务器访问频率和次数
访客与管理员页面分离,可独立定制
预览图:

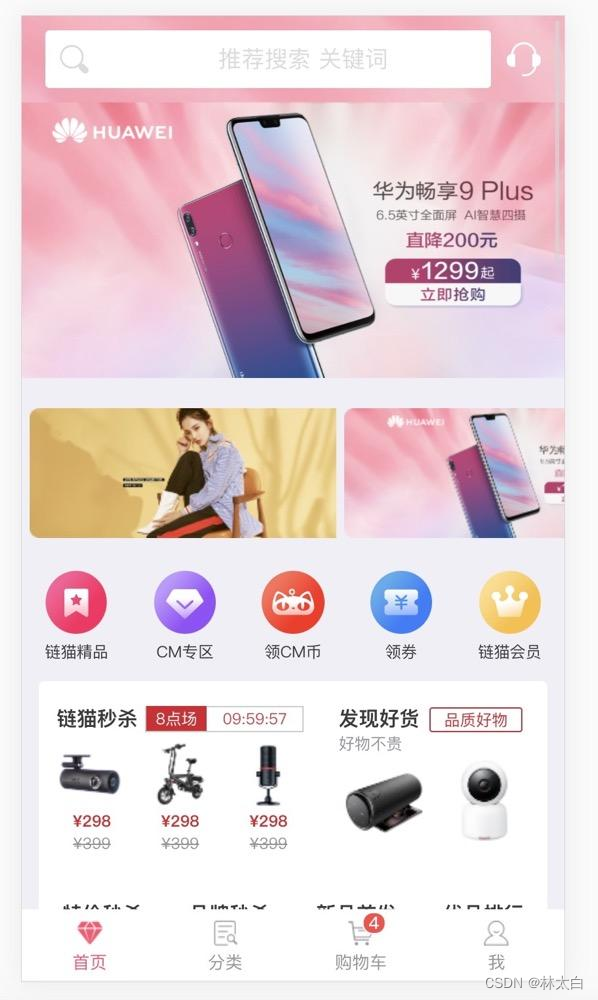
- Vue3-jd-h5
vue3-jd-h5是一个基于Vue 3.0.0+Vant 3.0.0实现的电子商务h5页面前端项目,主要包括主页、分类页面、我的页面、购物车等。
预览图:

- Vue3-element-plus-admin
github:https://github.com/gmingchen/vue3-element-plus-admin
Java + Vue 有很多优秀的后台管理系统,但是为了可以高效的开发后台权限管理系统
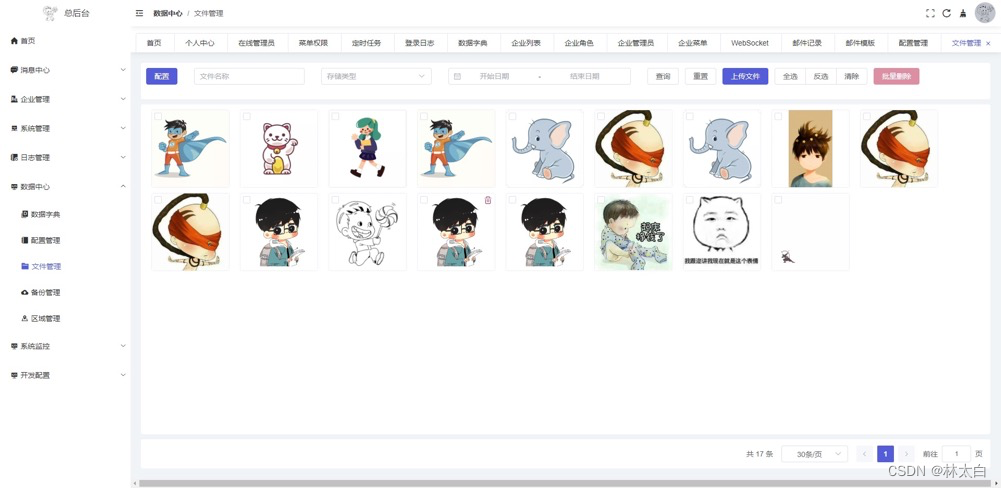
vue3-element-plus-admin 是一个基于 Vue3 + Element-plus + Java 的多企业后台权限管理系统,提供了完善的权限体系,让开发者把注意力集中到具体业务当中,降低开发成本,提高项目效率。 可以用于网站管理后台、SAAS、CMS、CRM、OA、ERP等,企业和个人都可以免费使用。欢迎提交PR(需求),若开发中遇到问题可以上 Github 提 Issues。
预览图:

- Vue3-bigData
github:https://github.com/biubiubiu01/vue3-bigData
vue3-bigData是一个可视化系统,基于vue3.0 和 echarts实现,使用vue的最新的技术栈,包括各种可视化图表。
预览图:

- Vue-form-create
github:https://github.com/fuchengwei/vue-form-create
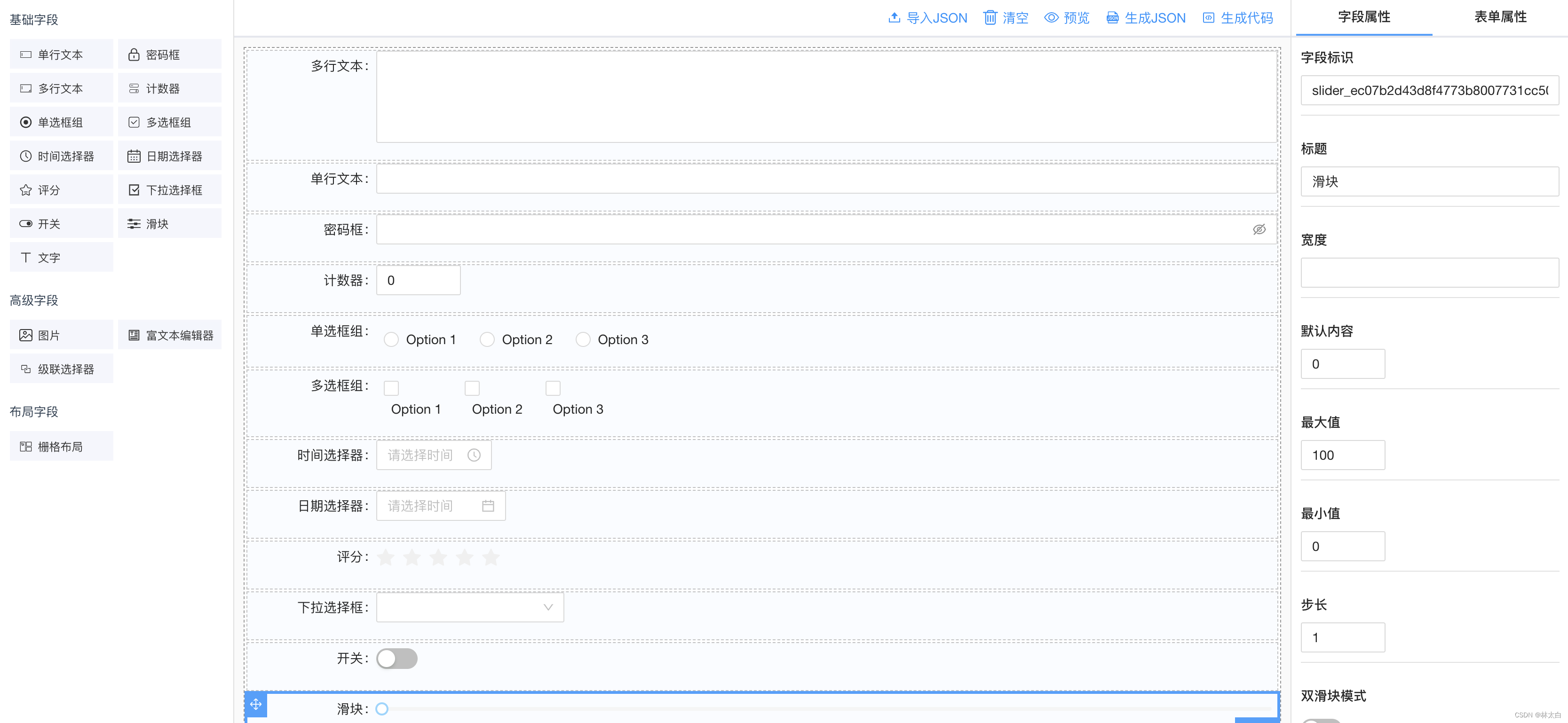
Vue-form-create是基于 Vue3.0 + TS 的自定义表单生成器。支持 npm 与 cdn 引入的方式。UI 库支持 ant-design-vue 与 element-plus。
预览图:

- Vue3.0-web-music
github: https://github.com/woliuCN/vue3.0-web-music
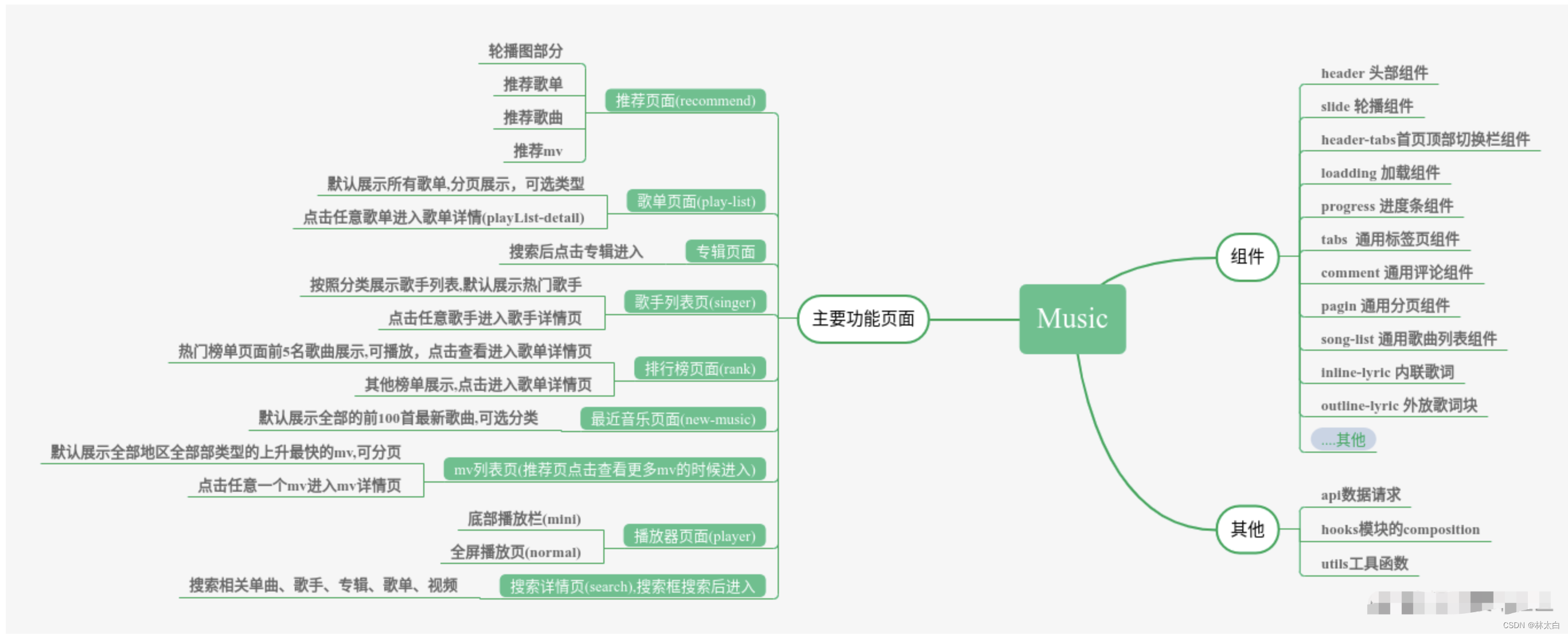
Vue3.0-web-music是一个基于 Vue 3 + TypeScript + Vite + Pinia + Vueuse 开发的音乐播放器,界面模仿QQ音乐 Mac 客户端,支持黑夜模式。


- Vue-data-visualization
github:https://github.com/miyuesc/vue-data-visualization
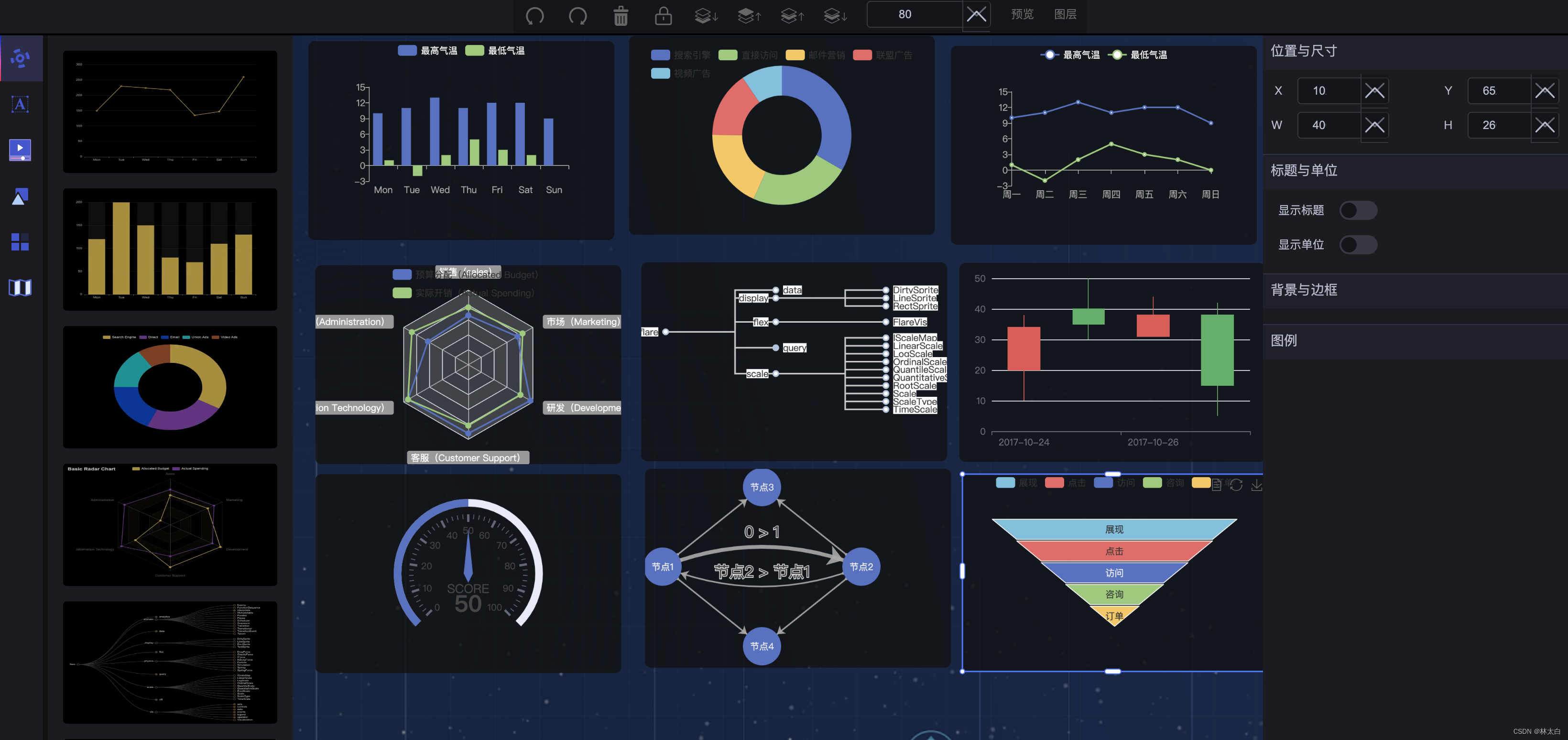
Vue-data-visualization主要使用 Vue 3+Echarts 5+Element Plus 进行开发. 使用原生 JavaScript 实现元素的拖拽与缩放.
该项目主要为实现通用的可视化大屏的简单配置, 对于特殊图表仍然需要二次开发.
预览图:

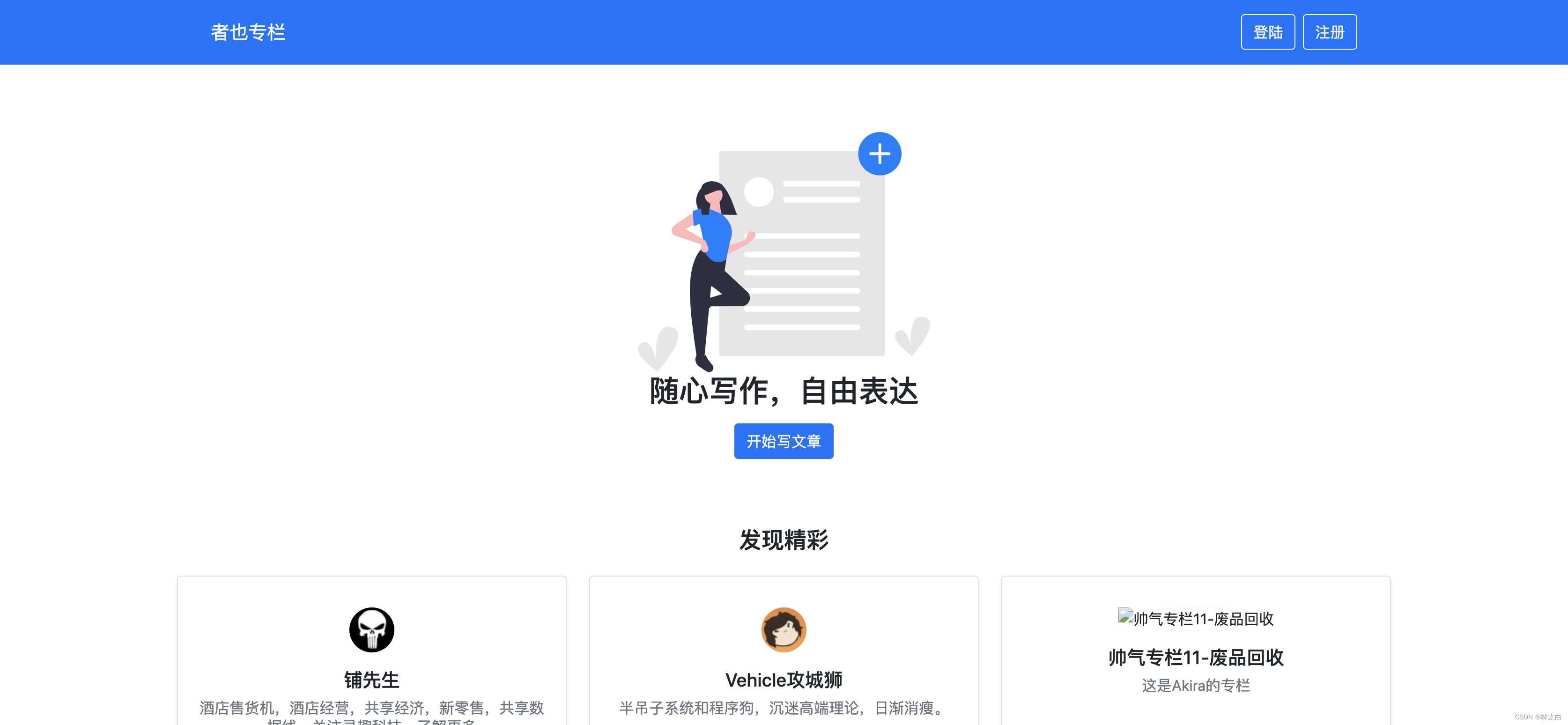
- Imooc-zhihu-zheye-column
github:https://github.com/marlonchiu/imooc-zhihu-zheye-column
Imooc-zhihu-zheye-column使用 Typescript + Vue3.0+Vue-Router 从零到一测试到上线 高仿知乎专栏
预览图:

- Vue3.0 Element ShopManage
github:https://github.com/ly1994lyy/Vue3.0_Element_ShopManage
Vue3.0 Element ShopManage基于Vue3.0+TS+Element-plus.0的商城后台管理系统
预览图:

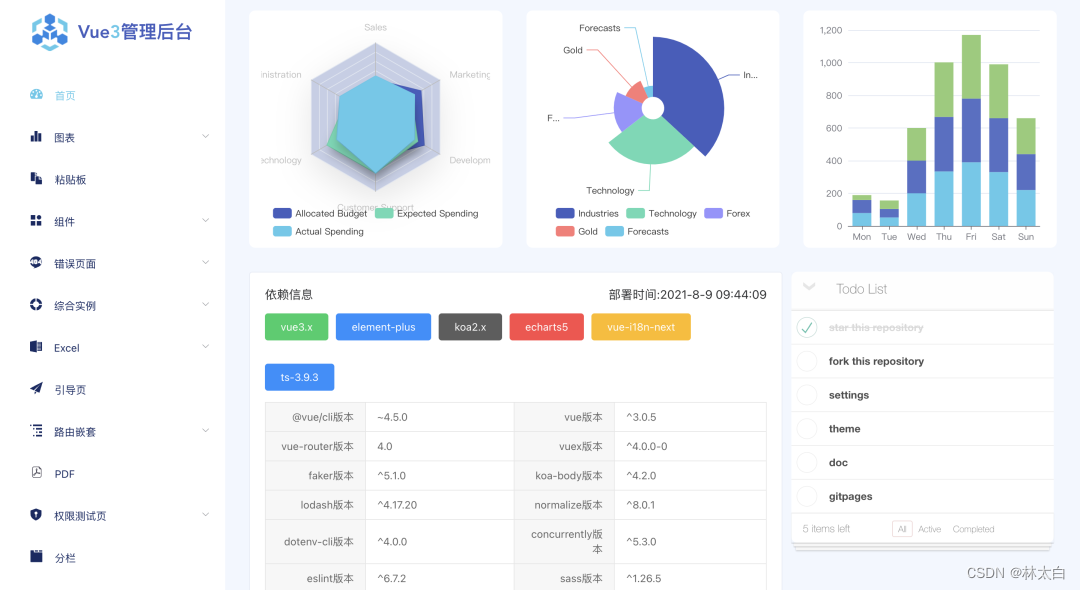
14.vue3-composition-admin
github:https://github.com/RainManGO/vue3-composition-admin
vue3-composition-admin 是一个管理端模板的解决方案,它基于 Vue3、TypeScript、Vuex、Vue Router、Element plus,项目都是以 composition api 风格编写。
预览图:

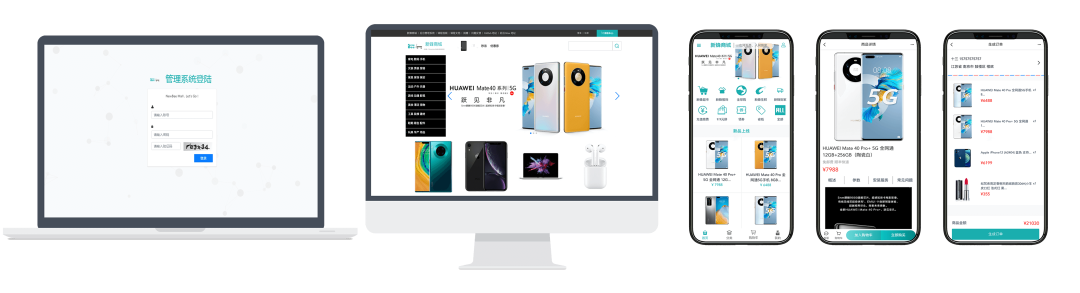
- newbee-mall-vue3-app
github::https://github.com/newbee-ltd/newbee-mall-vue3-app
newbee-mall-vue3-app 是一个基于 Vue3 + Vue Router4 + Vuex4 + Vant3 的大型单页面商城项目。商城系统包含首页门户、商品分类、新品上线、首页轮播、商品推荐、商品搜索、商品展示、购物车、订单结算、订单流程、个人订单管理、会员中心、帮助中心等模块。

最后是自己的开源项目(正在不断完善中…):
地址: tbai.top


