热门标签
热门文章
- 1docker compose 报超时error pulling image configuration: tcp 104.18.123.25:443: i/o timeout_error pulling image configuration: download failed
- 2在Ubuntu中编译Android的内核和文件系统_ubuntu 编译安卓内核
- 3讯飞免费星火大模型部署教程_讯飞星火大模型怎么插入其他模型
- 4uniapp 实现不同用户展示不同的tabbar(底部导航栏)_自定义tabbar 配置
- 5【非原创】python调用bartender操控打印机打印条码_python bartender
- 6队列的实现_队列实现
- 7word文档找不到smartart_如何学习计算机二级?——Word篇
- 8人工智能与大数据专业毕设选题汇总 最新版
- 9流畅的python阅读笔记
- 10无人机技术,无人机远程无线图传技术详解,无人机图像传输技术解析_无人机摄像wifi传播距离是多少
当前位置: article > 正文
【Vue3+Tres 三维开发】02-Debug
作者:小小林熬夜学编程 | 2024-04-28 14:44:03
赞
踩
【Vue3+Tres 三维开发】02-Debug
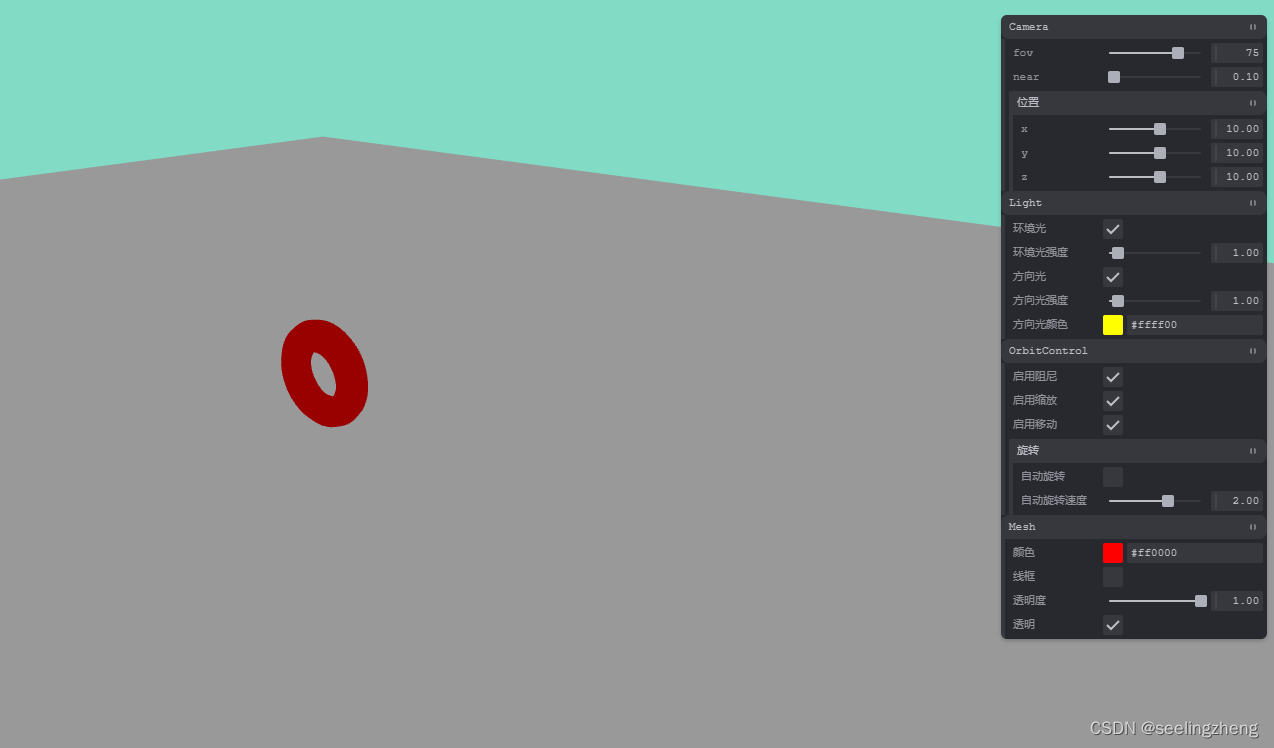
预览

介绍
Debug 这里主要是讲在三维中的调试,同以前threejs中使用的lil-gui类似,TRESJS也提供了一套可视化参数调试的插件。使用方式和之前的组件相似。
使用
-
通过导入
useTweakPane即可import { useTweakPane, OrbitControls } from "@tresjs/cientos" const { pane } = useTweakPane();- 1
- 2
- 3
-
创建分组和参数设置项
const cameraFolder = pane.addFolder({ title: "Camera" }); const cameraState = reactive({ ... fov: 75, ... }); const cameraFolder = pane.addFolder({ title: "Camera" }); cameraFolder.addBinding(cameraState, "fov", { label: "fov", step: 1, min: 45, max: 85, });- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
-
设置
debug参数ÿ
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小小林熬夜学编程/article/detail/502800
推荐阅读
相关标签


