热门标签
热门文章
- 1树莓派nmap扫描
- 2Fooocus-开源AI绘画工具 无需繁琐配置 一键下载安装_fooocus 需要关防火墙吗
- 3ionic5+angular8混合移动开发(一)——环境搭建_ionic新建项目指定angular的版本
- 4GIT07_Fetch、rebase命令详解、日常开发步骤_fetch rebase
- 52020年非上海生源应届普通高校毕业生落户材料办理流程及注意事项_英语六级 证书 复印件
- 6测试工程师转android开发,「(android/ios)移动端测试工程师工作经验分享」-看准网...
- 7新冠知识图谱学习记录
- 8Shiro反序列化漏洞利用详解(Shiro-550+Shiro-721)_shiro 550与721加密方式
- 9linux shell 统计行数的8种方法_shell中计算行数
- 10Kafka#ELK+Kafka高并发日志分析收集系统_中间件kafka审计记录
当前位置: article > 正文
three.js 字体精简处理_ttf转json
作者:笔触狂放9 | 2024-05-01 20:28:03
赞
踩
ttf转json
由于中英文字体文件太大,放在Web端,会占存储空间,影响加载数据,常见的做法就是从字体文件中抽取项目需要用到的文字,来达到精简字体文件的目的。
工具介绍
参考链接:精简ttf字体文件
Free TTF To SVG Coverter

fonts-streamline
这是nodejs模块,可以自己通过node安装。
处理步骤
下载常用中英文ttf字体
下载地址
类似的网址还有很多,大家可自行搜索。
将ttf字体转换成svg字体
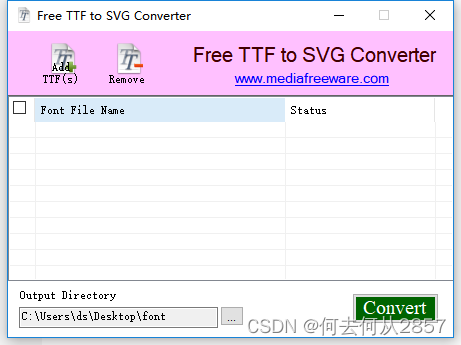
使用Free TTF To SVG Coverter将ttf字体转换成svg字体。
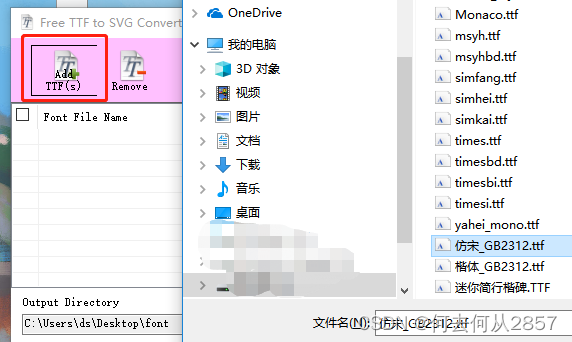
点击Add TTF(s),选择想要抽取的字体文件

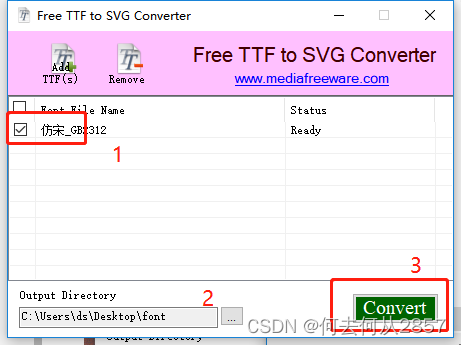
勾选字体,选择输出目录,点击转换,成功后状态会显示为完成;失败的话,需要更换字体文件了。

得到svg格式的字体文件。

抽取svg字体文件
安装fonts-streamline
npm install -g fonts-streamline
- 1
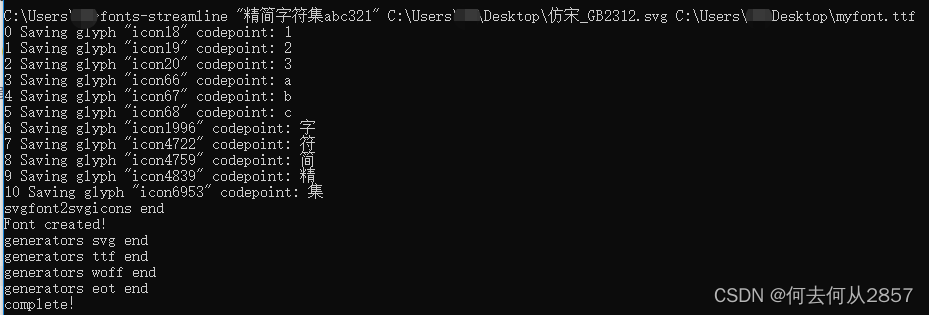
用法
// fonts-streamline "精简字符集abc123" 原svg字体文件路径 存放精简字体文件路径
fonts-streamline "精简字符集abc321" C:\Users\你的用户名\Desktop\仿宋_GB2312.svg C:\Users\你的用户名\Desktop\myfont.ttf
- 1
- 2

得到抽取后的ttf字体文件

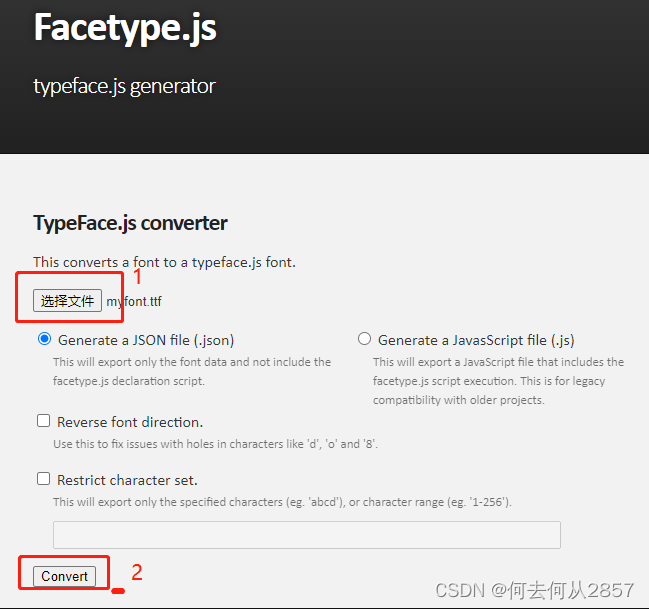
将精简后的ttf字体转换成json
在线转换链接:Facetype.js

得到json格式的字体文件,就可以直接使用啦!
使用示例
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/笔触狂放9/article/detail/520603
推荐阅读
相关标签


