热门标签
热门文章
- 1关于“error when starting dev server:Error: The package “@esbuild/win32-x64“ could not be found”的错误_the package "@esbuild/win32-x64" could not be foun
- 2Git—与远程仓库建立起联系以gitee为例(初学者)
- 3「Python大数据」LDA主题分析模型_python lde模型
- 4鸿蒙网络状态监听【坚果派】_鸿蒙 axios 实时监听
- 5探秘开源项目:外卖爬虫(Waimai Crawler)——高效获取餐饮信息的新工具
- 6【可变参数模板】
- 7无人机+自组网:基站式自组网电台技术详解
- 8Mysql报错 Error querying database. Cause java.sql.SQLSyntaxErrorException_error querying database. cause: java.sql.sqlsyntax
- 9GitHub上8个强烈推荐的 Python 项目_github python
- 10基于Spring Boot的火车订票管理系统设计与实现
当前位置: article > 正文
16-帖子详情
作者:笔触狂放9 | 2024-05-15 12:56:11
赞
踩
帖子详情
帖子详情
- DiscussPostMapper
- DiscussPostService
- DiscussPostController
- index.html
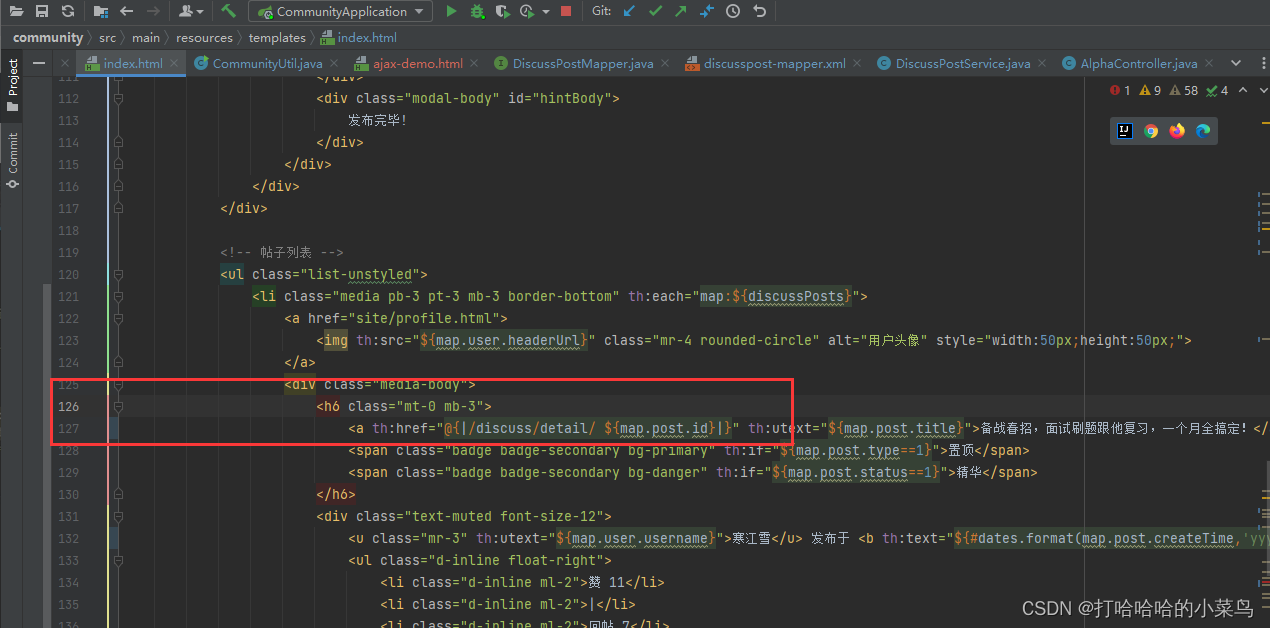
- 在帖子标题上增加访问详情页面的链接
- discuss-detail.html
- 处理静态资源的访问路径
- 复用index.html的header区域
- 显示标题、作者、发布时间、帖子正文等内容
- 数据访问层的开发
在DiscussPostMapper.java中添加:
//帖子详情
DiscussPost selectDiscussPostById(int id);
- 1
- 2
- 3
在discusspost-mapper.xml中添加:
<select id="selectDiscussPostById" resultType="DiscussPost">
select <include refid="selectFields"></include>
from discuss_post
where id=#{id}
</select>
- 1
- 2
- 3
- 4
- 5
- 6
- 开发业务层代码
public DiscussPost findDiscussPostById(int id){
return discussPostMapper.selectDiscussPostById(id);
}
- 1
- 2
- 3
- 开发表现层代码
@Autowired
private UserService userService;
@RequestMapping(path = "/detail/{discussPostId}",method = RequestMethod.GET)
public String getDiscussPost(@PathVariable("discussPostId") int discussPostId, Model model){
//帖子
DiscussPost post = discussPostService.findDiscussPostById(discussPostId);
model.addAttribute("post",post);
//要处理用户的ID,根据id,查到user的其他各项信息显示出来;通过mapper的关联查询,效率高,但耦合度高;因此在这个地方处理
//查询帖子作者
User user=userService.findUserById(post.getUserId());
model.addAttribute("user",user);
return "/site/discuss-detail";
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
-
处理前端页面index.html

-
处理详情页面的展示:/site/discuss-detail.html
<!doctype html> <html lang="en" xmlns:th="http://www.thymeleaf.org"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <link rel="icon" href="https://static.nowcoder.com/images/logo_87_87.png"/> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" crossorigin="anonymous"> <link rel="stylesheet" th:href="@{/css/global.css}" /> <link rel="stylesheet" th:href="@{/css/discuss-detail.css}" /> <title>牛客网-帖子详情</title> </head> <body> <div class="nk-container"> <!-- 头部 --> <header class="bg-dark sticky-top" th:replace="index::header"> <div class="container"> <!-- 导航 --> <nav class="navbar navbar-expand-lg navbar-dark"> <!-- logo --> <a class="navbar-brand" href="#"></a> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <!-- 功能 --> <div class="collapse navbar-collapse" id="navbarSupportedContent"> <ul class="navbar-nav mr-auto"> <li class="nav-item ml-3 btn-group-vertical"> <a class="nav-link" href="../index.html">首页</a> </li> <li class="nav-item ml-3 btn-group-vertical"> <a class="nav-link position-relative" href="letter.html">消息<span class="badge badge-danger">12</span></a> </li> <li class="nav-item ml-3 btn-group-vertical"> <a class="nav-link" href="register.html">注册</a> </li> <li class="nav-item ml-3 btn-group-vertical"> <a class="nav-link" href="login.html">登录</a> </li> <li class="nav-item ml-3 btn-group-vertical dropdown"> <a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> <img src="http://images.nowcoder.com/head/1t.png" class="rounded-circle" style="width:30px;"/> </a> <div class="dropdown-menu" aria-labelledby="navbarDropdown"> <a class="dropdown-item text-center" href="profile.html">个人主页</a> <a class="dropdown-item text-center" href="setting.html">账号设置</a> <a class="dropdown-item text-center" href="login.html">退出登录</a> <div class="dropdown-divider"></div> <span class="dropdown-item text-center text-secondary">nowcoder</span> </div> </li> </ul> <!-- 搜索 --> <form class="form-inline my-2 my-lg-0" action="search.html"> <input class="form-control mr-sm-2" type="search" aria-label="Search" /> <button class="btn btn-outline-light my-2 my-sm-0" type="submit">搜索</button> </form> </div> </nav> </div> </header> <!-- 内容 --> <div class="main"> <!-- 帖子详情 --> <div class="container"> <!-- 标题 --> <h6 class="mb-4"> <img src="http://static.nowcoder.com/images/img/icons/ico-discuss.png"/> <span th:utext="${post.title}">备战春招,面试刷题跟他复习,一个月全搞定!</span> <div class="float-right"> <button type="button" class="btn btn-danger btn-sm">置顶</button> <button type="button" class="btn btn-danger btn-sm">加精</button> <button type="button" class="btn btn-danger btn-sm">删除</button> </div> </h6> <!-- 作者 --> <div class="media pb-3 border-bottom"> <a href="profile.html"> <img th:src="${user.headerUrl}" class="align-self-start mr-4 rounded-circle user-header" alt="用户头像" > </a> <div class="media-body"> <div class="mt-0 text-warning" th:utext="${user.username}">寒江雪</div> <div class="text-muted mt-3"> 发布于 <b th:text="${#dates.format(post.createTime,'yyyy-MM-dd HH:mm:ss')}">2019-04-15 15:32:18</b> <ul class="d-inline float-right"> <li class="d-inline ml-2"><a href="#" class="text-primary">赞 11</a></li> <li class="d-inline ml-2">|</li> <li class="d-inline ml-2"><a href="#replyform" class="text-primary">回帖 7</a></li> </ul> </div> </div> </div> <!-- 正文 --> <div class="mt-4 mb-3 content" th:utext="${post.content}"> 金三银四的金三已经到了,你还沉浸在过年的喜悦中吗? 如果是,那我要让你清醒一下了:目前大部分公司已经开启了内推,正式网申也将在3月份陆续开始,金三银四,春招的求职黄金时期已经来啦!!! 再不准备,作为19应届生的你可能就找不到工作了。。。作为20届实习生的你可能就找不到实习了。。。 现阶段时间紧,任务重,能做到短时间内快速提升的也就只有算法了, 那么算法要怎么复习?重点在哪里?常见笔试面试算法题型和解题思路以及最优代码是怎样的? 跟左程云老师学算法,不仅能解决以上所有问题,还能在短时间内得到最大程度的提升!!! </div> </div> <!-- 回帖 --> <div class="container mt-3"> <!-- 回帖数量 --> <div class="row"> <div class="col-8"> <h6><b class="square"></b> <i>30</i>条回帖</h6> </div> <div class="col-4 text-right"> <a href="#replyform" class="btn btn-primary btn-sm"> 回 帖 </a> </div> </div> <!-- 回帖列表 --> <ul class="list-unstyled mt-4"> <!-- 第1条回帖 --> <li class="media pb-3 pt-3 mb-3 border-bottom"> <a href="profile.html"> <img src="http://images.nowcoder.com/head/2t.png" class="align-self-start mr-4 rounded-circle user-header" alt="用户头像" > </a> <div class="media-body"> <div class="mt-0"> <span class="font-size-12 text-success">掉脑袋切切</span> <span class="badge badge-secondary float-right floor">1#</span> </div> <div class="mt-2"> 这开课时间是不是有点晚啊。。。 </div> <div class="mt-4 text-muted font-size-12"> <span>发布于 <b>2019-04-15 15:32:18</b></span> <ul class="d-inline float-right"> <li class="d-inline ml-2"><a href="#" class="text-primary">赞(1)</a></li> <li class="d-inline ml-2">|</li> <li class="d-inline ml-2"><a href="#" class="text-primary">回复(2)</a></li> </ul> </div> <!-- 回复列表 --> <ul class="list-unstyled mt-4 bg-gray p-3 font-size-12 text-muted"> <!-- 第1条回复 --> <li class="pb-3 pt-3 mb-3 border-bottom"> <div> <span><b class="text-info">寒江雪</b>: </span> <span>这个是直播时间哈,觉得晚的话可以直接看之前的完整录播的~</span> </div> <div class="mt-3"> <span>2019-04-15 15:32:18</span> <ul class="d-inline float-right"> <li class="d-inline ml-2"><a href="#" class="text-primary">赞(1)</a></li> <li class="d-inline ml-2">|</li> <li class="d-inline ml-2"><a href="#huifu01" data-toggle="collapse" class="text-primary">回复</a></li> </ul> <div id="huifu01" class="mt-4 collapse"> <div> <input type="text" class="input-size" placeholder="回复寒江雪"/> </div> <div class="text-right mt-2"> <button type="button" class="btn btn-primary btn-sm" onclick="#"> 回 复 </button> </div> </div> </div> </li> <!-- 第2条回复 --> <li class="pb-3 pt-3 mb-3 border-bottom"> <div> <span><i class="text-info">Sissi</i> 回复 <b class="text-info">寒江雪</b>: </span> <span>怎么买录播课程呢</span> </div> <div class="mt-3"> <span>2019-04-15 15:32:18</span> <ul class="d-inline float-right"> <li class="d-inline ml-2"><a href="#" class="text-primary">赞(1)</a></li> <li class="d-inline ml-2">|</li> <li class="d-inline ml-2"><a href="#huifu02" data-toggle="collapse" class="text-primary">回复</a></li> </ul> <div id="huifu02" class="mt-4 collapse"> <div> <input type="text" class="input-size" placeholder="回复Sissi" /> </div> <div class="text-right mt-2"> <button type="button" class="btn btn-primary btn-sm" onclick="#"> 回 复 </button> </div> </div> </div> </li> <!-- 回复输入框 --> <li class="pb-3 pt-3"> <div> <input type="text" class="input-size" placeholder="请输入你的观点"/> </div> <div class="text-right mt-2"> <button type="button" class="btn btn-primary btn-sm" onclick="#"> 回 复 </button> </div> </li> </ul> </div> </li> <!-- 第2条回帖 --> <li class="media pb-3 pt-3 mb-3 border-bottom"> <a href="profile.html"> <img src="http://images.nowcoder.com/head/3t.png" class="align-self-start mr-4 rounded-circle user-header" alt="用户头像" > </a> <div class="media-body"> <div class="mt-0"> <span class="font-size-12 text-success">Nikeless</span> <span class="badge badge-secondary float-right floor">1#</span> </div> <div class="mt-2"> 强烈支持!!! </div> <div class="mt-4 text-muted font-size-12"> <span>发布于 <b>2019-04-15 15:32:18</b></span> <ul class="d-inline float-right"> <li class="d-inline ml-2"><a href="#" class="text-primary">赞(1)</a></li> <li class="d-inline ml-2">|</li> <li class="d-inline ml-2"><a href="#" class="text-primary">回复(2)</a></li> </ul> </div> <!-- 回复列表 --> <ul class="list-unstyled mt-4 bg-gray p-3 font-size-12 text-muted"> <!-- 回复输入框 --> <li class="pb-3 pt-3"> <div> <input type="text" class="input-size" placeholder="请输入你的观点"/> </div> <div class="text-right mt-2"> <button type="button" class="btn btn-primary btn-sm" onclick="#"> 回 复 </button> </div> </li> </ul> </div> </li> </ul> <!-- 分页 --> <nav class="mt-5"> <ul class="pagination justify-content-center"> <li class="page-item"><a class="page-link" href="#">首页</a></li> <li class="page-item disabled"><a class="page-link" href="#">上一页</a></li> <li class="page-item active"><a class="page-link" href="#">1</a></li> <li class="page-item"><a class="page-link" href="#">2</a></li> <li class="page-item"><a class="page-link" href="#">3</a></li> <li class="page-item"><a class="page-link" href="#">4</a></li> <li class="page-item"><a class="page-link" href="#">5</a></li> <li class="page-item"><a class="page-link" href="#">下一页</a></li> <li class="page-item"><a class="page-link" href="#">末页</a></li> </ul> </nav> </div> <!-- 回帖输入 --> <div class="container mt-3"> <form class="replyform"> <p class="mt-3"> <a name="replyform"></a> <textarea placeholder="在这里畅所欲言你的看法吧!"></textarea> </p> <p class="text-right"> <button type="submit" class="btn btn-primary btn-sm"> 回 帖 </button> </p> </form> </div> </div> <!-- 尾部 --> <footer class="bg-dark"> <div class="container"> <div class="row"> <!-- 二维码 --> <div class="col-4 qrcode"> <img src="https://uploadfiles.nowcoder.com/app/app_download.png" class="img-thumbnail" style="width:136px;" /> </div> <!-- 公司信息 --> <div class="col-8 detail-info"> <div class="row"> <div class="col"> <ul class="nav"> <li class="nav-item"> <a class="nav-link text-light" href="#">关于我们</a> </li> <li class="nav-item"> <a class="nav-link text-light" href="#">加入我们</a> </li> <li class="nav-item"> <a class="nav-link text-light" href="#">意见反馈</a> </li> <li class="nav-item"> <a class="nav-link text-light" href="#">企业服务</a> </li> <li class="nav-item"> <a class="nav-link text-light" href="#">联系我们</a> </li> <li class="nav-item"> <a class="nav-link text-light" href="#">免责声明</a> </li> <li class="nav-item"> <a class="nav-link text-light" href="#">友情链接</a> </li> </ul> </div> </div> <div class="row"> <div class="col"> <ul class="nav btn-group-vertical company-info"> <li class="nav-item text-white-50"> 公司地址:北京市朝阳区大屯路东金泉时代3-2708北京牛客科技有限公司 </li> <li class="nav-item text-white-50"> 联系方式:010-60728802(电话) admin@nowcoder.com </li> <li class="nav-item text-white-50"> 牛客科技©2018 All rights reserved </li> <li class="nav-item text-white-50"> 京ICP备14055008号-4 <img src="http://static.nowcoder.com/company/images/res/ghs.png" style="width:18px;" /> 京公网安备 11010502036488号 </li> </ul> </div> </div> </div> </div> </div> </footer> </div> <script src="https://code.jquery.com/jquery-3.3.1.min.js" crossorigin="anonymous"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" crossorigin="anonymous"></script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" crossorigin="anonymous"></script> <script th:src="@{/js/global.js}"></script> </body> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
- 173
- 174
- 175
- 176
- 177
- 178
- 179
- 180
- 181
- 182
- 183
- 184
- 185
- 186
- 187
- 188
- 189
- 190
- 191
- 192
- 193
- 194
- 195
- 196
- 197
- 198
- 199
- 200
- 201
- 202
- 203
- 204
- 205
- 206
- 207
- 208
- 209
- 210
- 211
- 212
- 213
- 214
- 215
- 216
- 217
- 218
- 219
- 220
- 221
- 222
- 223
- 224
- 225
- 226
- 227
- 228
- 229
- 230
- 231
- 232
- 233
- 234
- 235
- 236
- 237
- 238
- 239
- 240
- 241
- 242
- 243
- 244
- 245
- 246
- 247
- 248
- 249
- 250
- 251
- 252
- 253
- 254
- 255
- 256
- 257
- 258
- 259
- 260
- 261
- 262
- 263
- 264
- 265
- 266
- 267
- 268
- 269
- 270
- 271
- 272
- 273
- 274
- 275
- 276
- 277
- 278
- 279
- 280
- 281
- 282
- 283
- 284
- 285
- 286
- 287
- 288
- 289
- 290
- 291
- 292
- 293
- 294
- 295
- 296
- 297
- 298
- 299
- 300
- 301
- 302
- 303
- 304
- 305
- 306
- 307
- 308
- 309
- 310
- 311
- 312
- 313
- 314
- 315
- 316
- 317
- 318
- 319
- 320
- 321
- 322
- 323
- 324
- 325
- 326
- 327
- 328
- 329
- 330
- 331
声明:本文内容由网友自发贡献,转载请注明出处:【wpsshop】
推荐阅读
相关标签



