- 1处理多维度变化——桥接模式(四)_在某系统的报表处理模块中
- 2Docker安全防护与配置_定期检查每个宿主机的容器清单,及时清理不必要的容器
- 3解决MYSQL into outfile Error13 的问题_into outfile 无法写入文件
- 4有趣的十个Python实战项目,让你瞬间爱上Python!
- 5大语言模型应用指南:以ChatGPT为起点,从入门到精通的AI实践教程_大语言模型应用指南 epub
- 6Angular Material 每个版本的发布时间_angular版本及发布时间
- 7多数据库学习之GBase8s查询数据库表元信息常用SQL_gbase8s查询所有库
- 8蓝桥杯第十四届电子类单片机组决赛程序设计_蓝桥杯单片机14届国赛
- 9HDFS 基本 shell 操作_hdfs上传文件命令
- 10STM32深入系列02——BootLoader分析与实现_stm32 bootloader
鸿蒙开发-UI-布局-列表_鸿蒙约束布局
赞
踩
前言
上文详细学习常见布局方式-栅格布局,学习栅格布局中列数控制,子组件的排列方向已经间距控制,也学习了栅格容器子组件占用列数以及偏移和顺序的定义方式。本文将学习List布局
一、基本概念
列表是一种复杂的容器,当列表项达到一定数量,内容超过屏幕大小时,可以自动提供滚动功能。它适合用于呈现同类数据类型或数据类型集,例如图片和文本。
二、开发布局
1.布局约束
列表作为一种容器,会自动按其滚动方向排列子组件,向列表中添加组件或从列表中移除组件会重新排列子组件。
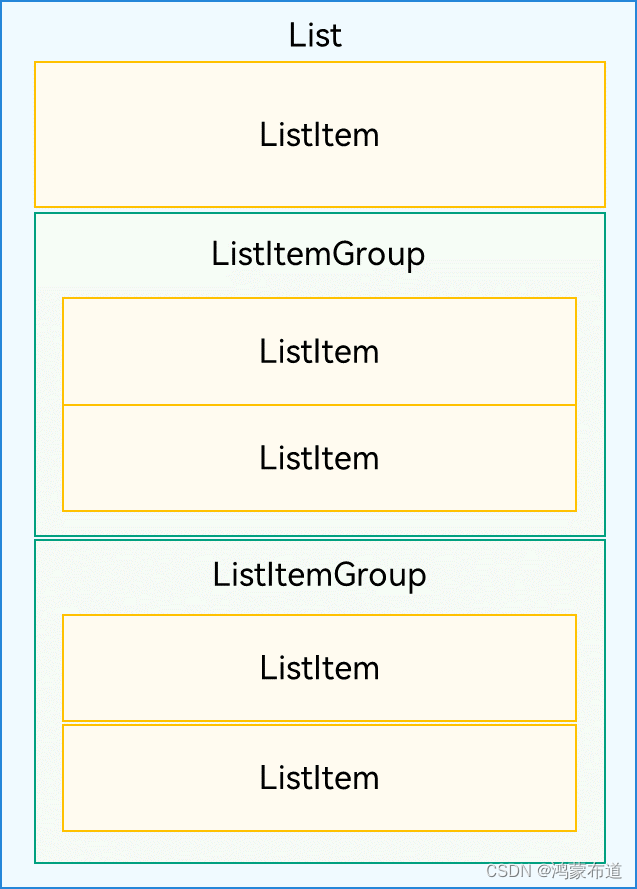
在垂直列表中,List按垂直方向自动排列ListItemGroup或ListItem。ListItemGroup用于列表数据的分组展示,其子组件也是ListItem。ListItem表示单个列表项,可以包含单个子组件
List、ListItemGroup和ListItem组件关系

List的子组件必须是ListItemGroup或ListItem,ListItem和ListItemGroup必须配合List来使用。
列表的主轴方向:子组件列的排列方向,也是列表的滚动方向
列表的交叉轴方向:垂直于主轴的轴,其方向与主轴方向相互垂直
约束1:List组件主轴方向没有设置尺寸,
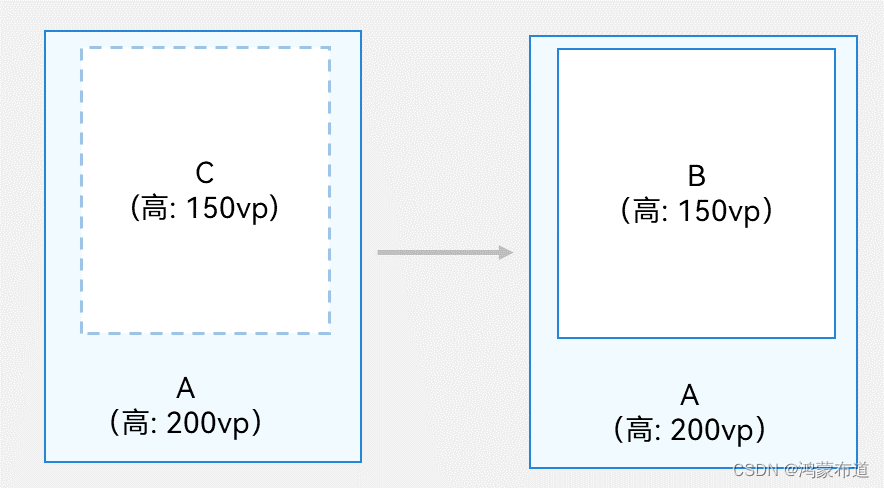
1. 当List子组件主轴方向总尺寸小于List的父组件尺寸时,List主轴方向尺寸自动适应子组件的总尺寸
A: List的父组件(高200); B: List组件(list所有子组件主轴方向高150小于list父组件高200,自适应150); C: List的所有子组件(高150)

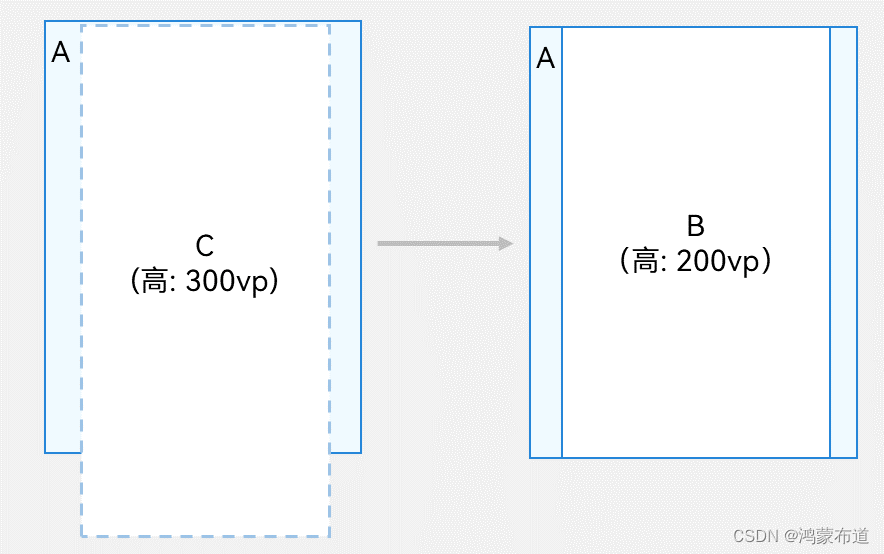
2. 子组件主轴方向总尺寸超过List父组件尺寸时,List主轴方向尺寸适应List的父组件尺寸
A: List的父组件(高200); B: List组件(list所有子组件主轴方向高300大于list父组件高200,自适应200); C: List的所有子组件(高300)

约束2:List组件主轴或交叉轴方向设置了尺寸,则其对应方向上的尺寸为设置值
约束3:List组件交叉轴方向在没有设置尺寸时,其尺寸默认自适应父组件尺寸
2.开发布局
1. 设置主轴方向
List组件主轴默认是垂直方向。若是水平滚动列表场景,将List的listDirection属性设置为Axis.Horizontal。
- List() {
- ...
- }
- .listDirection(Axis.Horizontal)
2. 设置交叉轴布局
List组件的交叉轴布局可以通过lanes和alignListItem属性进行设置,lanes属性用于确定交叉轴排列的列表项数量,alignListItem用于设置子组件在交叉轴方向的对齐方式。
List组件的lanes属性通常用于在不同尺寸的设备自适应构建不同行数或列数的列表。lanes属性的取值类型有两种
lanes:number。 如下代码表示垂直列表分成2列显示,默认为1列显示
- List() {
- ...
- }
- .lanes(2)
lanes:LengthConstrain。List组件的尺寸自适应决定行或列数。如下代码表示,当List组件宽度为300vp时,由于minLength为200vp,此时列表为一列。当List组件宽度变化至400vp时,符合两倍的minLength,则此时列表自适应为两列。
- List() {
- ...
- }
- .lanes({ minLength: 200, maxLength: 300 })
List组件的alignListItem属性用于设置子组件在交叉轴方向的对齐方式
alignListItem:ListItemAlign.?默认值ListItemAlign.Start,列表项在列表交叉轴方向上默认按首部对齐。如下代码表示,垂直列表在交叉方向上子组件居中对齐
- List() {
- ...
- }
- .alignListItem(ListItemAlign.Center)
三、应用特性
1.列表数据显示
列表视图垂直或水平显示项目集合,在行或列超出屏幕时提供滚动功能,使其适合显示大型数据集合
List组件+列表项ListItem组件组合 显示列表数据
- @Component
- struct CityList {
- build() {
- List() {
- ListItem() {
- Text('北京').fontSize(24)
- }
-
- ListItem() {
- Text('杭州').fontSize(24)
- }
-
- ListItem() {
- Text('上海').fontSize(24)
- }
- }
- .backgroundColor('#FFF1F3F5')
- .alignListItem(ListItemAlign.Center)
- }
- }

ListItem中只能有一个根节点组件。因此,若列表项是由多个组件元素组成的,则需要将这多个元素组合到一个容器组件内或组成一个自定义组件
2.列表数据迭代
常用使用场景,通过数据集合动态地创建列表,使用ForEach循环渲染迭代获取数据源中数据,并在迭代过程中创建相应组件,如下代码示例,List组件通过ForEach循环渲染address数据源数组,每次迭代创建一个Row容器组件,Row容器组件中创建一个Text组件
-
- @Entry
- @Component
- struct SimpleTest {
- private address = [
- 'address1',
- 'address2',
- ...
- ]
-
- build() {
- List() {
- ForEach(this.address , (item: string) => {
- ListItem() {
- Row() {
- Text(item).fontSize(20)
- }
- .width('100%')
- .justifyContent(FlexAlign.Start)
- }
- }, item => item)
- }
- .width('100%')
- }
- }

3.列表样式自定义
1.设置内容间距
在初始化列表时,如需在列表项之间添加间距,可以使用space参数。如下代码所示,在每个列表项之间沿主轴方向添加10vp的间距
- List({ space: 10 }) {
- ...
- }
2.添加分割线
List提供了divider属性用于给列表项之间添加分隔线。在设置divider属性时,可以通过strokeWidth和color属性设置分隔线的粗细和颜色。startMargin和endMargin属性分别用于设置分隔线距离列表侧边起始端的距离和距离列表侧边结束端的距离。
- List() {
- ...
- }
- .divider({
- strokeWidth: 1,
- startMargin: 60,
- endMargin: 10,
- color: '#ffe9f0f0'
- })
如上代码表示从距离列表侧边起始端60vp开始到距离结束端10vp的位置,画一条粗细为1vp的分割线
3.添加滚动条
当列表项高度(宽度)超出屏幕高度(宽度)时,列表可以沿垂直(水平)方向滚动。在页面内容很多时,若用户需快速定位,可拖拽滚动条。
List组件可通过scrollBar属性控制列表滚动条的显示。
scrollBar的取值类型为BarState,当取值为BarState.Auto表示按需显示滚动条。当触摸到滚动条区域时显示控件,可上下拖拽滚动条快速浏览内容,拖拽时会变粗。若不进行任何操作,2秒后滚动条自动消失。
- List() {
- ...
- }
- .scrollBar(BarState.Auto)
4.分组列表
在列表中支持数据的分组展示,在List组件中使用ListItemGroup对项目进行分组,可以构建二维列表。在List组件中可以直接使用一个或者多个ListItemGroup组件,ListItemGroup的宽度默认充满List组件。在初始化ListItemGroup时,可通过header参数设置列表分组的头部组件
- @Component
- struct ContactsList {
- ...
-
- @Builder itemHead(text: string) {
- // 列表分组的头部组件,对应联系人分组A、B等位置的组件
- Text(text)
- .fontSize(20)
- .backgroundColor('#fff1f3f5')
- .width('100%')
- .padding(5)
- }
-
- build() {
- List() {
- ListItemGroup({ header: this.itemHead('A') }) {
- // 循环渲染分组A的ListItem
- ...
- }
- ...
-
- ListItemGroup({ header: this.itemHead('B') }) {
- // 循环渲染分组B的ListItem
- ...
- }
- ...
- }
- }
- }

如上代码所示,List组件定义两个ListItemGroup组件,每个ListItemGroup组件通过header参数定义组件的头部UI,为了实现UI渲染逻辑的复用,通过@Builder装饰器定义公用的UI渲染逻辑,通过传参方式,实现UI渲染逻辑复用。
5.添加粘性标题
粘性标题是一种常见的标题模式,常用于定位字母列表的头部元素。
List组件的sticky属性配合ListItemGroup组件使用,用于设置ListItemGroup中的头部组件是否呈现吸顶效果或者尾部组件是否呈现吸底效果。
sticky:StickyStyle。
StickyStyle.Header即可实现列表的粘性标题效果。
吸底效果:可以通过footer参数初始化ListItemGroup的底部组件,并将sticky属性设置为StickyStyle.Footer。
- @Component
- struct ContactsList {
- // 定义分组联系人数据集合contactsGroups数组
- ...
-
- @Builder itemHead(text: string) {
- // 列表分组的头部组件,对应联系人分组A、B等位置的组件
- Text(text)
- .fontSize(20)
- .backgroundColor('#fff1f3f5')
- .width('100%')
- .padding(5)
- }
-
- build() {
- List() {
- // 循环渲染ListItemGroup,contactsGroups为多个分组联系人contacts和标题title的数据集合
- ForEach(this.contactsGroups, item => {
- ListItemGroup({ header: this.itemHead(item.title) }) {
- // 循环渲染ListItem
- ForEach(item.contacts, contact => {
- ListItem() {
- ...
- }
- }, item => item.key)
- }
- ...
- })
- }
- .sticky(StickyStyle.Header) // 设置吸顶,实现粘性标题效果
- }
- }

6.控制滚动位置
控制滚动位置在实际应用中十分常见,例如当新闻页列表项数量庞大,用户滚动列表到一定位置时,希望快速滚动到列表底部或返回列表顶部。此时,可以通过控制滚动位置来实现列表的快速定位
- // step1:创建一个Scroller的对象listScroller
- private listScroller: Scroller = new Scroller();
-
- Stack({ alignContent: Alignment.BottomEnd }) {
- //step2: 将listScroller用于初始化List组件的scroller参数,完成listScroller与列表的绑定。
- List({ space: 20, scroller: this.listScroller }) {
- ...
- }
- ...
-
- Button() {
- ...
- }
- .onClick(() => {
- // 点击按钮时,指定跳转位置,返回列表顶部
- this.listScroller.scrollToIndex(0)
- })
- ...
- }

如上代码所示,定义层叠容器组件Stack,其子元素List组件和Button组件,Button组件浮在List组件上方,通过Button点击事件触发Scroll对象的scrollToIndex方法调用,实现List组件滚动
7.列表响应
1.响应滚动位置
使用场景:需要监听列表的滚动位置变化并作出响应,例如在联系人列表滚动时,如果跨越了不同字母开头的分组,则侧边字母索引栏也需要更新到对应的字母位置
- ...
- const alphabets = ['#', 'A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I', 'J', 'K',
- 'L', 'M', 'N', 'O', 'P', 'Q', 'R', 'S', 'T', 'U', 'V', 'W', 'X', 'Y', 'Z'];
-
- @Entry
- @Component
- struct ContactsList {
- @State selectedIndex: number = 0;
- private listScroller: Scroller = new Scroller();
- ...
-
- build() {
- Stack({ alignContent: Alignment.End }) {
- List({ scroller: this.listScroller }) {
- ...
- }
- .onScrollIndex((firstIndex: number) => {
- this.selectedIndex = firstIndex
- // 根据列表滚动到的索引值,重新计算对应联系人索引栏的位置this.selectedIndex
- ...
- })
- ...
-
- // 字母表索引组件
- AlphabetIndexer({ arrayValue: alphabets, selected: 0 })
- .selected(this.selectedIndex)
- ...
- }
- }
- }

如以上代码所示,计算索引值时,ListItemGroup作为一个整体占一个索引值,不计算ListItemGroup内部ListItem的索引值,字母索引组件的index与ListItemGroup组件index一一对应
2.响应列表项侧滑
侧滑菜单在许多应用中都很常见。例如,通讯类应用通常会给消息列表提供侧滑删除功能,即用户可以通过向左侧滑列表的某一项,再点击删除按钮删除消息
ListItem的swipeAction属性可用于实现列表项的左右滑动功能。swipeAction属性方法初始化时有必填参数SwipeActionOptions,其中,start参数表示设置列表项右滑时起始端滑出的组件,end参数表示设置列表项左滑时尾端滑出的组件。
- @Entry
- @Component
- struct MessageList {
- @State messages: object[] = [
- // 初始化消息列表数据
- ...
- ];
-
- @Builder itemEnd(index: number) {
- // 侧滑后尾端出现的组件
- Button({ type: ButtonType.Circle }) {
- Image($r('app.media.ic_public_delete_filled'))
- .width(20)
- .height(20)
- }
- .onClick(() => {
- this.messages.splice(index, 1);
- })
- ...
- }
-
- build() {
- ...
- List() {
- ForEach(this.messages, (item, index) => {
- ListItem() {
- ...
- }
- .swipeAction({ end: this.itemEnd.bind(this, index) }) // 设置侧滑属性
- }, item => item.id.toString())
- }
- ...
- }
- }

如以上代码所示,在消息列表中,end参数表示设置ListItem左滑时尾端划出自定义组件,即删除按钮。在初始化end方法时,将滑动列表项的索引传入删除按钮组件,当用户点击删除按钮时,可以根据索引值来删除列表项对应的数据,从而实现侧滑删除功能。
8.列表项添加标记
添加标记是一种无干扰性且直观的方法,用于显示通知或将注意力集中到应用内的某个区域,例如,当消息列表接收到新消息时,通常对应的联系人头像的右上方会出现标记,提示有若干条未读消息
在ListItem中使用Badge组件可实现给列表项添加标记功能。Badge是可以附加在单个组件上用于信息标记的容器组件。
9.下垃刷新上拉加载
页面的下拉刷新与上拉加载功能在移动应用中十分常见,例如,新闻页面的内容刷新和加载。这两种操作的原理都是通过响应用户的触摸事件,在顶部或者底部显示一个刷新或加载视图,完成后再将此视图隐藏
10.列表编辑
列表的编辑模式常见于待办事项管理、文件管理、备忘录的记录管理等应用场景。在列表的编辑模式下,新增和删除列表项是最基础的功能,其核心是对列表项对应的数据集合进行数据添加和删除
11.长列表处理
循环渲染适用于短列表,当构建具有大量列表项的长列表时,如果直接采用循环渲染方式,会一次性加载所有的列表元素,会导致页面启动时间过长,影响用户体验。因此,使用数据懒加载(LazyForEach)方式实现按需迭代加载数据,从而提升列表性能
当使用懒加载方式渲染列表时,为了更好的列表滚动体验,减少列表滑动时出现白块,List组件提供了cachedCount参数用于设置列表项缓存数,只在懒加载LazyForEach中生效
- List() {
- LazyForEach(this.dataSource, item => {
- ListItem() {
- ...
- }
- })
- }.cachedCount(3)
已垂直列表为例:
若懒加载是用于ListItem,当列表为单列模式时,会在List显示的ListItem前后各缓存cachedCount个ListItem;若是多列模式下,会在List显示的ListItem前后各缓存cachedCount*列数个ListItem。
若懒加载是用于ListItemGroup,无论单列模式还是多列模式,都是在List显示的ListItem前后各缓存cachedCount个ListItemGroup。
注:cachedCount的增加会增大UI的CPU、内存开销。使用时需要根据实际情况,综合性能和用户体验进行调整。列表使用数据懒加载时,除了显示区域的列表项和前后缓存的列表项,其他列表项会被销毁。
总结
本文学习了List布局容器的基本概念,了解List布局容器的相关约束,详细学习了List容器组件数据展示(包括迭代展示)、列表样式定义(分割线)、数据分组展示等相关常见使用场景的应用方法,下文将学习网格布局容器相关知识。


