- 1【LeetCode力扣】100. 相同的树(Java)_力扣同一棵树java
- 2el-select中多选回显数据后没法重新选择和更改_elselect多选回显
- 3Android OpenGLES2.0(七)——着色器语言GLSL_opengles fract
- 4【嵌入式环境下linux内核及驱动学习笔记-(15)linux总线、设备、驱动模型之I2C总线】_【嵌入式环境下linux内核及驱动学习笔记-(15)linux总线、设备、驱动模型之i2c
- 5解决报错:ModuleNotFoundError: No module named ‘transformers.modeling_bert_modulenotfounderror: no module named 'transformers
- 6测试用例编写八大要素_测试用例编写要素
- 72024最新软件测试【测试理论+ 数据库】面试题(内附答案)
- 8用人工智能自己的回答,看国外四种人工智能的区别_copilot和chatgpt的区别
- 9Linux系统部署Paperless-Ngx文档管理系统结合内网穿透实现公网访问(1)
- 10吸烟(抽烟)检测和识别2:Pytorch实现吸烟(抽烟)检测和识别(含吸烟(抽烟)数据集和训练代码)_吸烟数据集
springboot高校专业实习管理系统的设计和开发_springboot实习管理系统
赞
踩
一、技术路线:
开发语言:Java
使用框架:spring boot
前端技术:JavaScript、VUE.js(2.X)、css3
数据库:MySQL 5.7
数据库管理工具:Navicat或sqlyog
开发工具:IDEA或Ecplise
二、项目介绍:
https://www.bilibili.com/video/BV1Bz4y1L7D7?t=19.5
三、运行截图:
对高校专业实习管理系统进行了前面的系统分析,系统设计之后,接下来的环节就是高校专业实习管理系统的具体编码实现功能的部分。这部分内容会显示系统各个功能的具体界面运行效果。
3.1 管理员功能实现
3.1.1 专业管理
管理员可以对专业信息进行添加,修改,删除,查询操作。
图3.1 专业管理页面
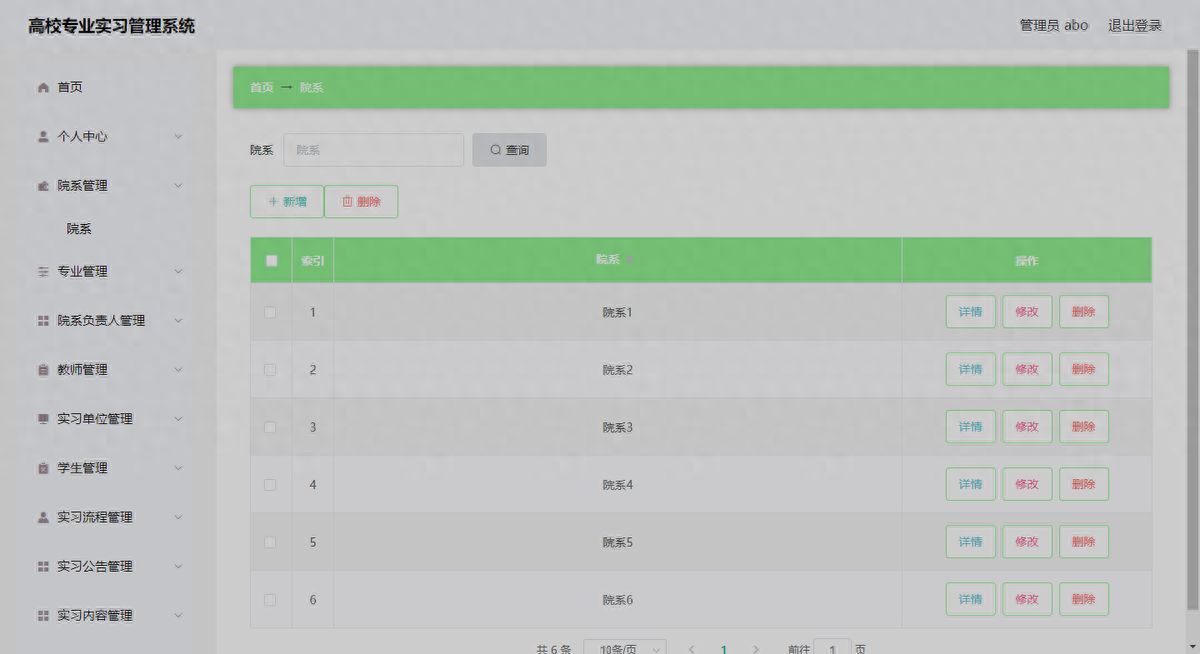
3.1.2 院系管理
管理员可以对院系信息进行添加,修改,删除,查询操作。

图3.2 院系管理页面
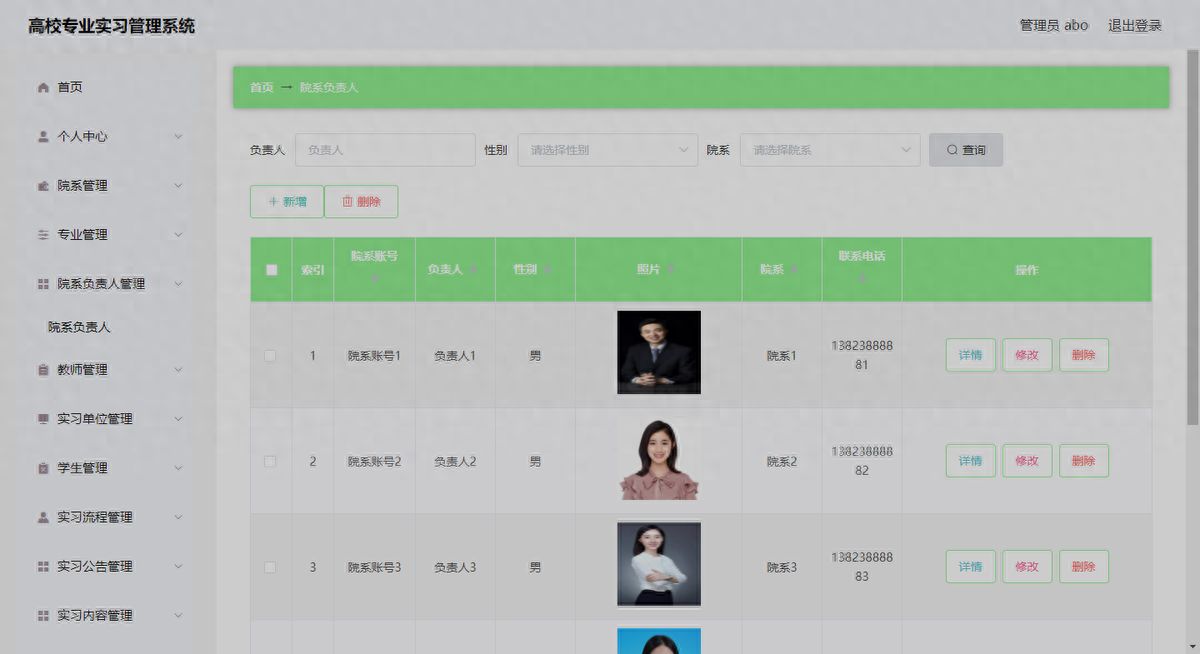
3.1.3 院系负责人管理
管理员可以对院系负责人信息进行添加,修改,删除,查询操作。

图3.3 院系负责人管理页面
3.2 院系负责人实现
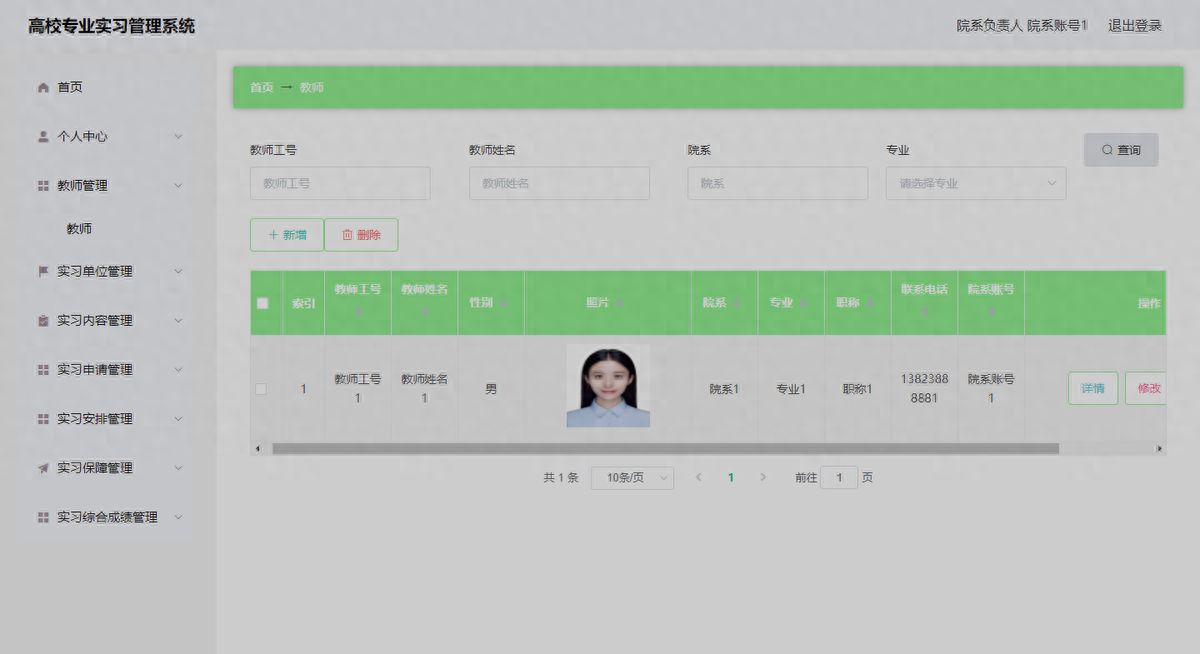
3.2.1 教师管理
院系负责人可以对教师信息进行添加,修改,删除,查询操作。

图3.4 教师管理页面
3.3 教师功能实现
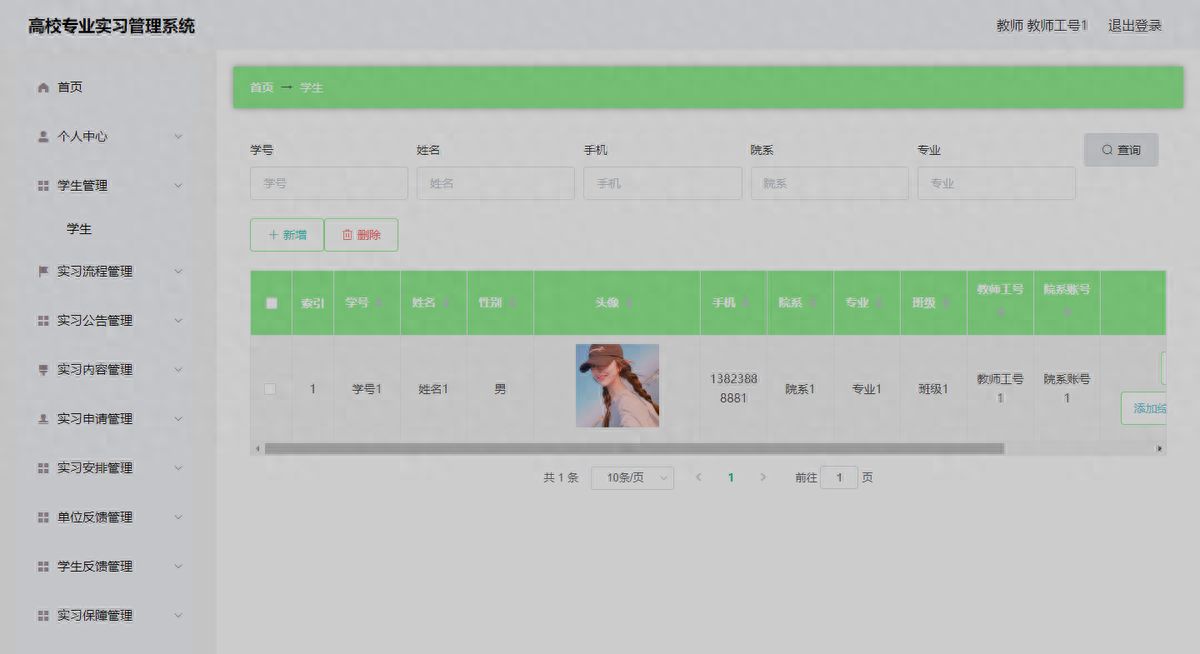
3.2.1 学生管理
教师可以对自己发布过的学生信息进行添加,修改,删除,查询操作,还可以查看评论。

图3.5学生管理页面
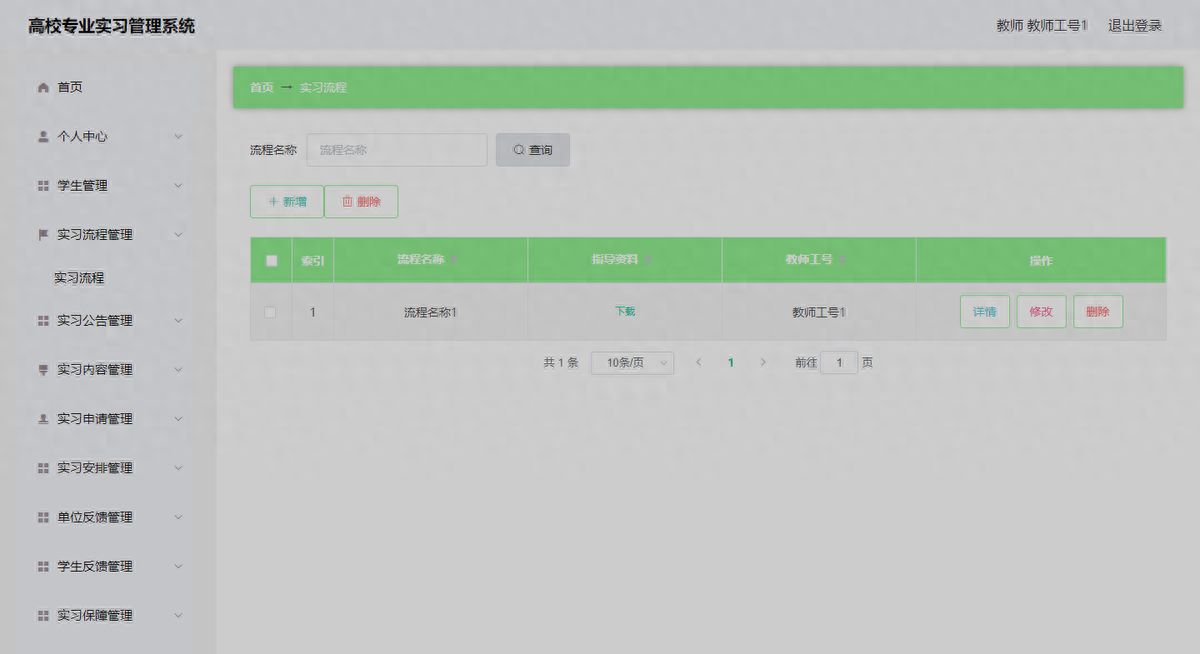
3.2.2 实习流程管理
教师可以对自己发布过的实习流程信息进行添加,修改,删除,查询操作。

图3.6 实习流程管理页面
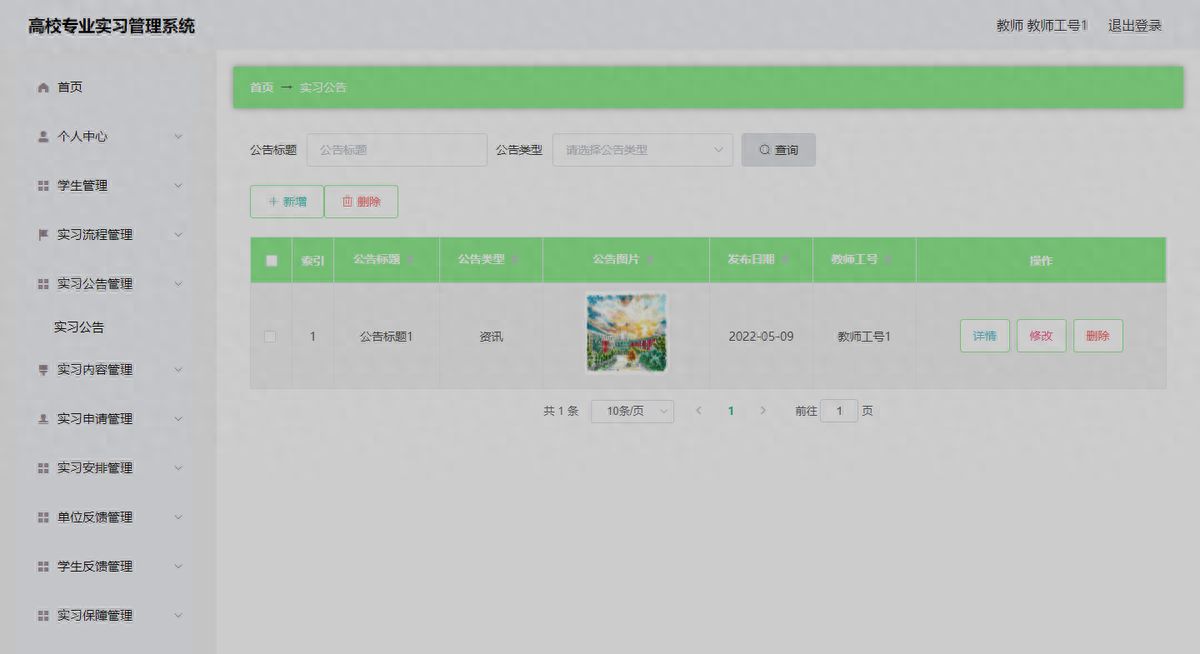
3.2.3 实习公告管理
教师可以对自己发布过的实习公告信息进行添加,修改,删除,查询操作。。

图3.7 实习公告管理页面
3.4 实习单位功能实现
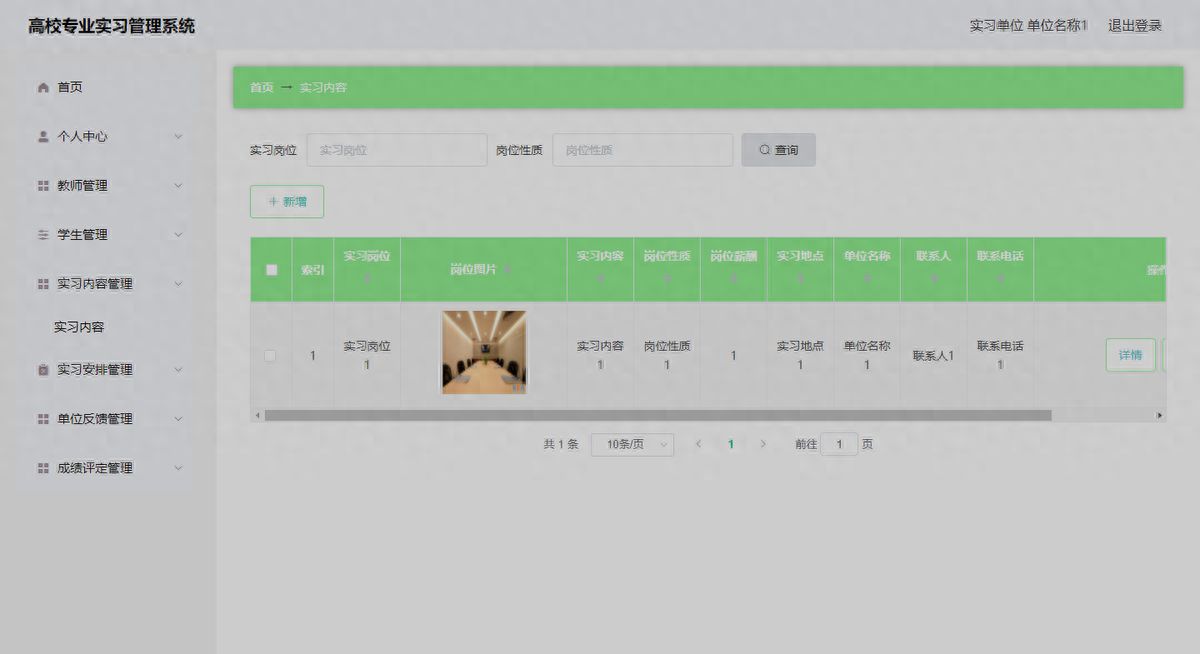
3.3.1 实习内容管理
实习单位可以对自己发布过的实习内容信息进行添加,修改,删除,查询操作。。

图3.8 实习内容管理页面
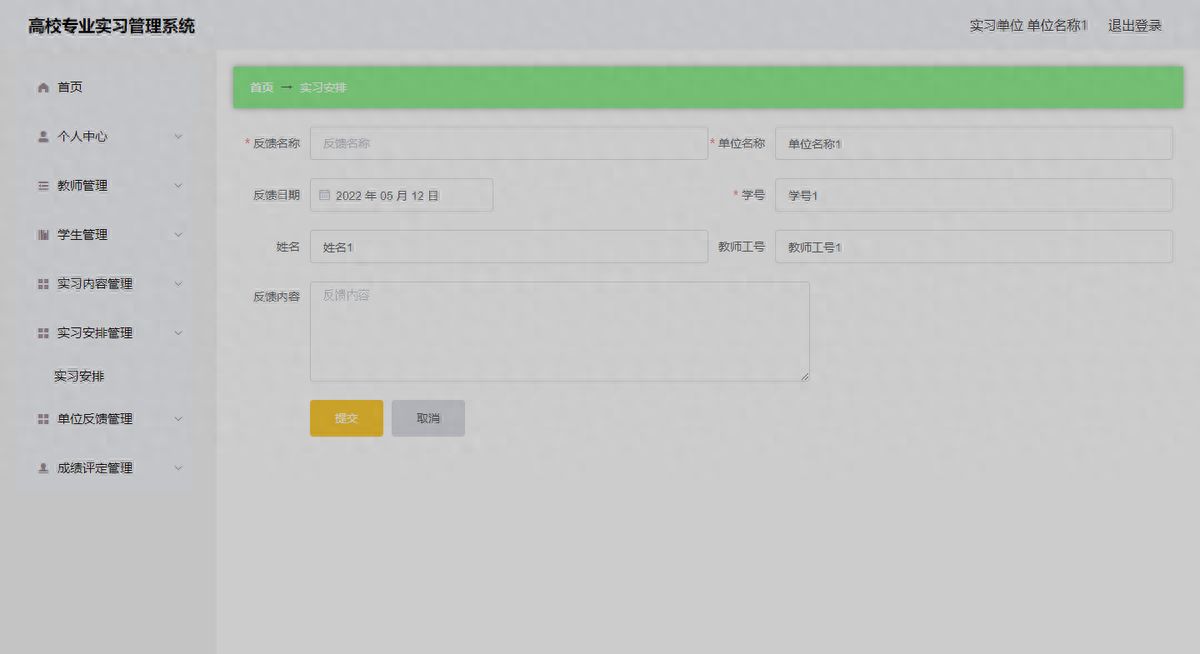
3.3.2 单位反馈管理
实习单位可以对自己发布过的单位反馈信息进行添加,修改,删除,查询操作。。

图3.9 单位反馈管理页面
3.3.3 成绩评定管理
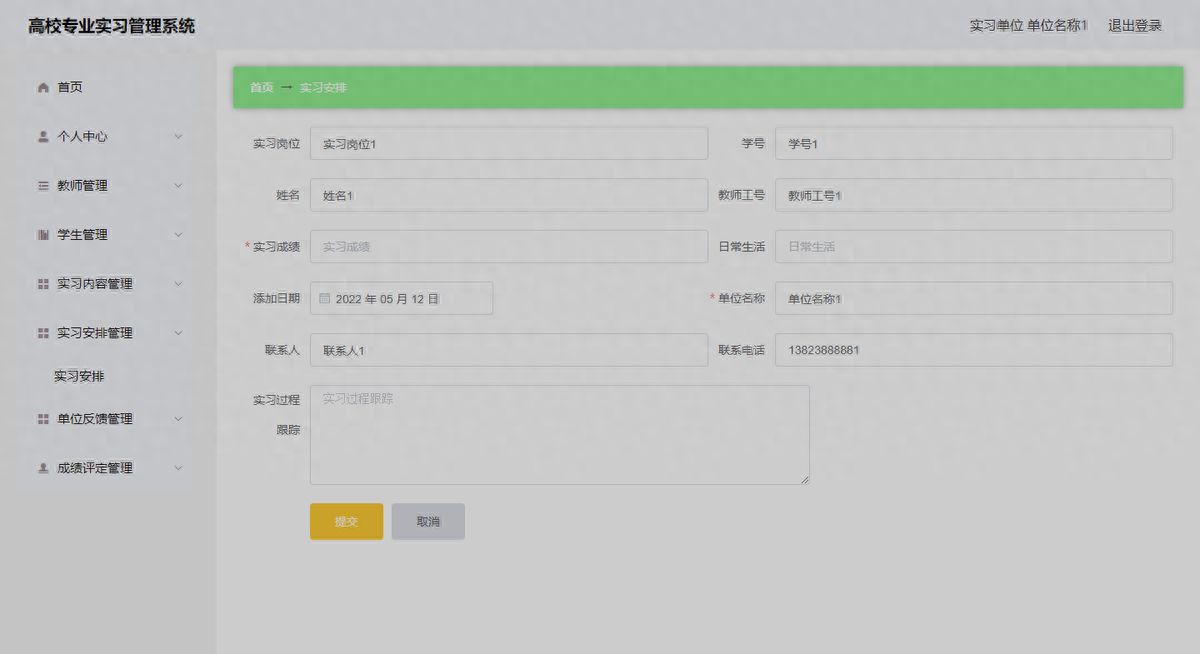
实习单位可以对自己发布过的成绩评定信息进行添加,修改,删除,查询操作。。

图3.10 成绩评定管理页面
3.5 学生功能实现
3.3.1 实习申请管理
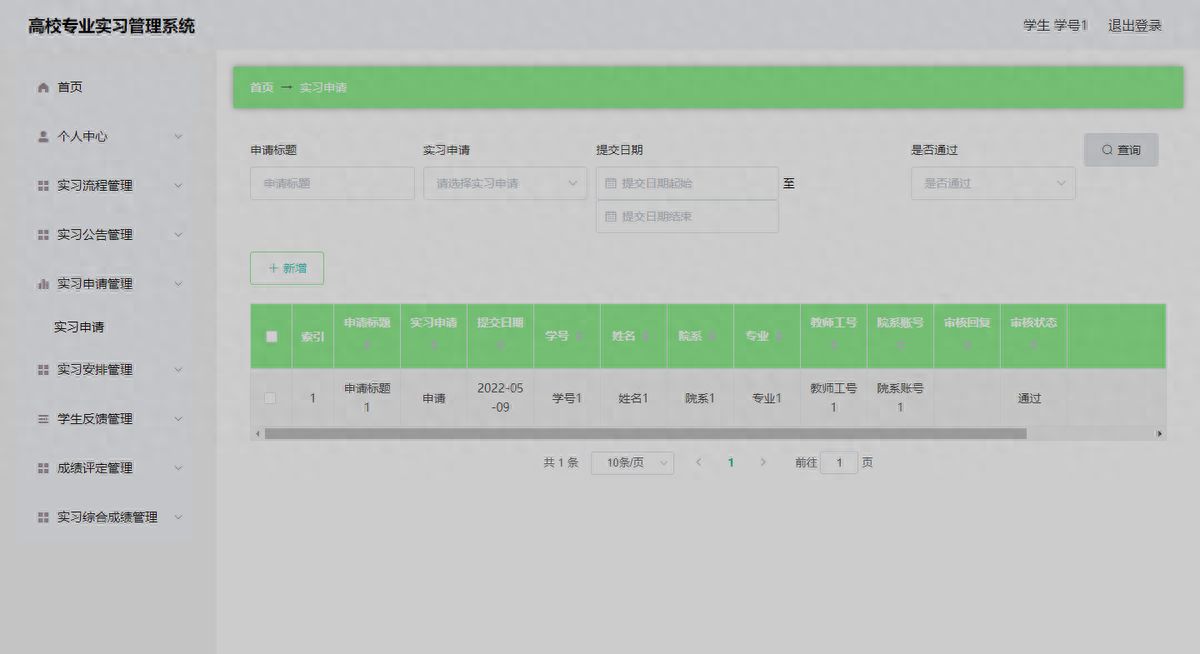
学生可以对自己发布过的实习申请信息进行添加,修改,删除,查询操作。

图3.11 实习申请管理页面
3.3.2 学生反馈管理
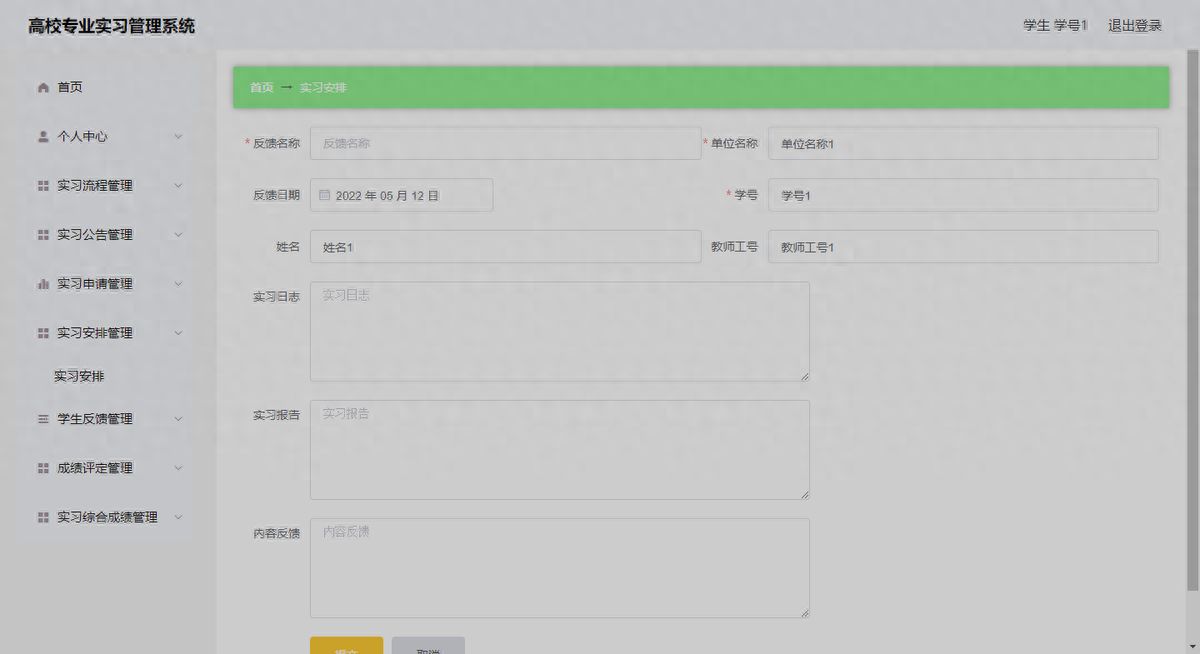
学生可以对自己发布过的学生反馈信息进行添加,修改,删除,查询操作。

图3.12 学生反馈管理页面
3.3.3 实习综合成绩管理
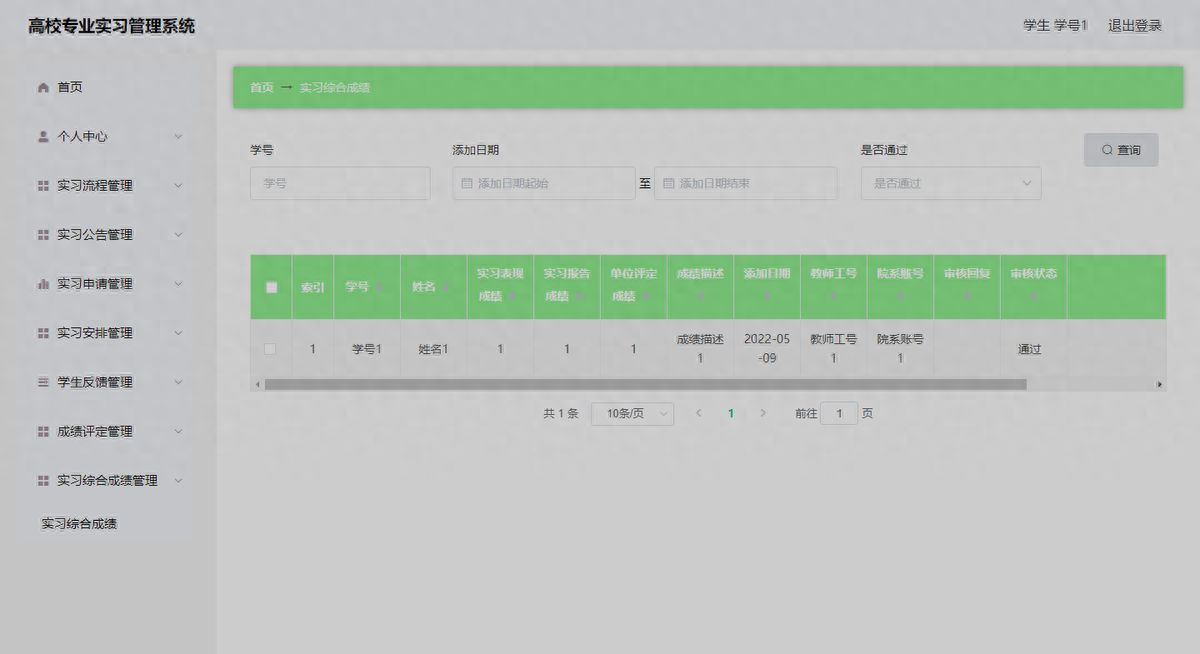
学生查看和搜索自己的实习综合成绩。

图3.13 实习综合成绩管理页面


