这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助

为了让页面保活更加稳定,你们是怎么做的?
我用一行配置实现了

Vue页面保活是指在用户离开当前页面后,可以在返回时恢复上一次浏览页面的状态。这种技术可以让用户享受更加流畅自然的浏览体验,而不会被繁琐的操作打扰。
为什么需要页面保活?
页面保活可以提高用户的体验感。例如,当用户从一个带有分页的表格页面(【页面A】)跳转到数据详情页面(【页面B】),并查看了数据之后,当用户从【页面B】返回【页面A】时,如果没有页面保活,【页面A】会重新加载并跳转到第一页,这会让用户感到非常烦恼,因为他们需要重新选择页面和数据。因此,使用页面保活技术,当用户返回【页面A】时,可以恢复之前选择的页码和数据,让用户的体验更加流畅。
如何实现页面保活?
状态存储
这个方案最为直观,原理就是在离开【页面A】之前手动将需要保活的状态存储起来。可以将状态存储到LocalStore、SessionStore或IndexedDB。在【页面A】组件的onMounted钩子中,检测是否存在此前的状态,如果存在从外部存储中将状态恢复回来。
有什么问题?
- 浪费心智(麻烦/操心)。这个方案存在的问题就是,需要在编写组件的时候就明确的知道跳转到某些页面时进行状态存储。
- 无法解决子组件状态。在页面组件中还可以做到保存页面组件的状态,但是如何保存子组件呢。不可能所有的子组件状态都在页面组件中维护,因为这样的结构并不是合理。
组件缓存
利用Vue的内置组件<KeepAlive/>缓存包裹在其中的动态切换组件(也就是<Component/>组件)。<KeepAlive/>包裹动态组件时,会缓存不活跃的组件,而不是销毁它们。当一个组件在<KeepAlive/>中被切换时,activated和deactivated生命周期钩子会替换mounted和unmounted钩子。最关键的是,<KeepAlive/>不仅适用于被包裹组件的根节点,也适用于其子孙节点。
<KeepAlive/>搭配vue-router即可实现页面的保活,实现代码如下:
- <template>
- <RouterView v-slot="{ Component }">
- <KeepAlive>
- <component :is="Component"/>
- </KeepAlive>
- </RouterView>
- </template>
有什么问题?
- 页面保活不准确。上面的方式虽然实现了页面保活,但是并不能满足生产要求,例如:【页面A】是应用首页,【页面B】是数据列表页,【页面C】是数据详情页。用户查看数据详情的动线是:【页面A】->【页面B】->【页面C】,在这条动线中【页面B】->【页面C】的时候需要缓存【页面B】,当从【页面C】->【页面B】的时候需要从换从中恢复【页面B】。但是【页面B】->【页面A】的时候又不需要缓存【页面B】,上面的这个方法并不能做到这样的配置。
最佳实践
最理想的保活方式是,不入侵组件代码的情况下,通过简单的配置实现按需的页面保活。
【不入侵组件代码】这条即可排除第一种方式的实现,第二种【组件缓存】的方式只是败在了【按需的页面保活】。那么改造第二种方式,通过在router的路由配置上进行按需保活的配置,再提供一种读取配置结合<KeepAlive/>的include属性即可。
路由配置
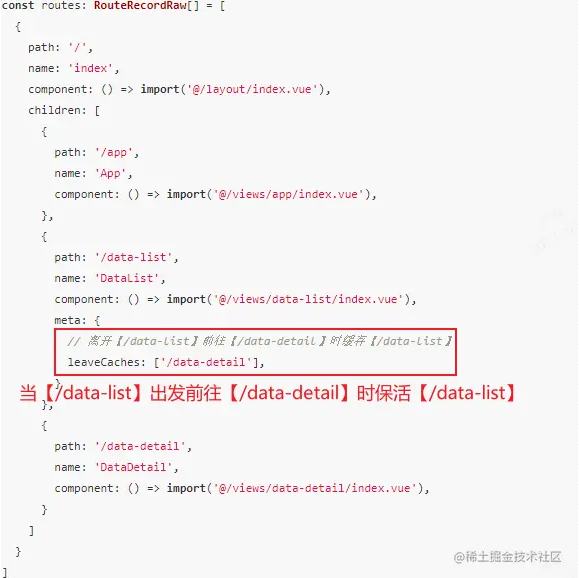
src/router/index.ts
- import useRoutersStore from '@/store/routers';
-
- const routes: RouteRecordRaw[] = [
- {
- path: '/',
- name: 'index',
- component: () => import('@/layout/index.vue'),
- children: [
- {
- path: '/app',
- name: 'App',
- component: () => import('@/views/app/index.vue'),
- },
- {
- path: '/data-list',
- name: 'DataList',
- component: () => import('@/views/data-list/index.vue'),
- meta: {
- // 离开【/data-list】前往【/data-detail】时缓存【/data-list】
- leaveCaches: ['/data-detail'],
- }
- },
- {
- path: '/data-detail',
- name: 'DataDetail',
- component: () => import('@/views/data-detail/index.vue'),
- }
- ]
- }
- ];
-
- router.beforeEach((to: RouteLocationNormalized, from: RouteLocationNormalized, next: NavigationGuardNext) => {
- const { cacheRouter } = useRoutersStore();
- cacheRouter(from, to);
- next();
- });
保活组件存储
src/stroe/router.ts
- import { RouteLocationNormalized } from 'vue-router';
-
- const useRouterStore = defineStore('router', {
- state: () => ({
- cacheComps: new Set<string>(),
- }),
- actions: {
- cacheRouter(from: RouteLocationNormalized, to: RouteLocationNormalized) {
- if(
- Array.isArray(from.meta.leaveCaches) &&
- from.meta.leaveCaches.inclued(to.path) &&
- typeof from.name === 'string'
- ) {
- this.cacheComps.add(form.name);
- }
- if(
- Array.isArray(to.meta.leaveCaches) &&
- !to.meta.leaveCaches.inclued(from.path) &&
- typeof to.name === 'string'
- ) {
- this.cacheComps.delete(to.name);
- }
- },
- },
- getters: {
- keepAliveComps(state: State) {
- return [...state.cacheComps];
- },
- },
- });
页面缓存
src/layout/index.vue
- <template>
- <RouterView v-slot="{ Component }">
- <KeepAlive :include="keepAliveComps">
- <component :is="Component"/>
- </KeepAlive>
- </RouterView>
- </template>
-
- <script lang='ts' setup>
- import { storeToRefs } from 'pinia';
- import useRouterStore from '@/store/router';
-
- const { keepAliveComps } = storeToRefs(useRouterStore());
- </script>
TypeScript提升配置体验
- import 'vue-router';
-
- export type LeaveCaches = string[];
-
- declare module 'vue-router' {
- interface RouteMeta {
- leaveCaches?: LeaveCaches;
- }
- }
该方案的问题
- 缺少通配符处理
/*、/**/index。 - 无法缓存
/preview/:address这样的动态路由。 - 组件名和路由名称必须保持一致。
总结
通过<RouterView v-slot="{ Component }">获取到当前路由对应的组件,在将该组件通过<component :is="Component" />渲染,渲染之前利用<KeepAlive :include="keepAliveComps">来过滤当前组件是否需要保活。 基于上述机制,通过简单的路由配置中的meta.leaveCaches = [...]来配置从当前路由出发到哪些路由时,需要缓存当前路由的内容。




