热门标签
热门文章
- 1【VUE】vue axios 设置一个请求的timeout_vue axios设置timeout
- 2git忽略文件不生效_git忽略文件不起作用
- 3ai智能电销机器人智能的发展前景怎么样?
- 4nms python代码_faster rcnn two stage(分步)训练方式代码解读
- 5防火墙关键技术(包过滤、应用代理、网络ip地址转换)_包过虑有应用地址转换技术吗
- 6查看和导出 .html/.csv/.xls/.zip等类型的文件(前端从后端接受文件流来实现)_前端能把zip格式的文档流下来吗
- 7解决“Your local changes to the following files would be overwritten by merge“_error: your local changes to the following files w
- 8Hadoop(伪分布式)+Spark(local模式)搭建Hadoop和Spark组合环境_spark环境搭建1、安装hadoop和spark 2、hdfs常用操作 3、spark读取文件系统
- 9【华三包过】2024年/华三H3C/云计算GB0-713
- 10以太坊Geth公链的配置(Geth的下载、安装、轻量节点同步、控制台连接以及常用命令操作)_geth 轻节点
当前位置: article > 正文
vscode使用eslint_vscode eslint
作者:笔触狂放9 | 2024-05-28 00:02:42
赞
踩
vscode eslint
1.vscode安装eslint插件,确保已启用

2.代码安装eslint依赖
npm install eslint eslint-plugin-vue --save-dev
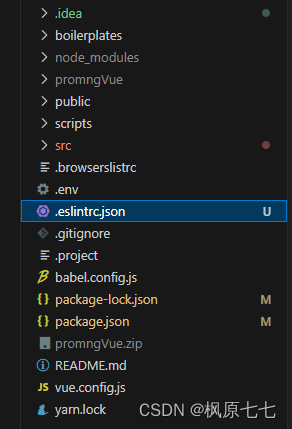
3.根目录下添加.eslintrc.json(文件在文末)
有些项目是.eslintrc.js ,具体怎么配不清楚,反正我这个项目,扔这里一个js文件没啥反应,换成json就红红火火,路过的大佬懂得麻烦给解释下谢谢

4.vscode设置


打开settings.json,加一段(网上能搜到很多种,随便挑个顺眼的)
"eslint.enable": true,
"eslint.run": "onType",
"eslint.options": {
"extensions": [
".js",
".vue",
".jsx",
".tsx"
]
},
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
当然也可以搜这个配置勾一下,不好使就还是settings改吧

完成:搞到这里,不用重启,代码就开始大片红红火火恍恍惚惚(见下图),说明成功了,难以描述是开心还是不开心

附:.eslintrc.json (注意前面有个点)rules里面0是关1警告2报错,看个人意愿。
rules后面可以加些配置,有特殊需求找文档看看
https://www.tkcnn.com/eslint/rules.html
例:
// 禁用魔术数字,忽略 0, -1, 1, 2,及数组索引
“no-magic-numbers”: [2, { “ignore”: [0, -1, 1, 2], “ignoreArrayIndexes”: true }],
{ "env": { "browser": true, "es2021": true, "node":true }, "extends": [ "plugin:vue/recommended", // "standard-with-typescript", "eslint:recommended" ], "overrides": [ ], "parserOptions": { "ecmaVersion": "latest", "sourceType": "module" }, "globals": { "globalConfig": "readonly", "$i18nConfig": "readonly", "$extend": "readonly", "moment": "readonly", "AMap":"readonly" }, // plugins: [ // "vue" // ], /** * "off" 或 0 - 关闭规则 * "warn" 或 1 - 开启规则,使用警告级别的错误:warn (不会导致程序退出), * "error" 或 2 - 开启规则,使用错误级别的错误:error (当被触发的时候,程序会退出) */ "rules": { // 使用分号 "semi": 0, // esLint要求组件名称以驼峰格式命名,所以index.vue会报错,添加此规则进行忽略 "vue/multi-word-component-names": [0, { "ignores": ["index"] }], // 需要忽略的组件名 // 单行html元素内容在新的一行 "vue/singleline-html-element-content-newline": 0, // 多行html元素内容在新的一行 "vue/multiline-html-element-content-newline": 2, // 每行的最大属性数量 "vue/max-attributes-per-line":0, // 标签属性正确排序 "vue/attributes-order":0, // HTML 属性名是小写且使用短横线分隔 "vue/attribute-hyphenation":0, // 组件定义的名称遵循大小写风格 "vue/component-definition-name-casing":0, // v-for 指令正确 "vue/valid-v-for":0, // v-for 带key "vue/no-v-for-template-key":0, // 代码风格 // 禁用console "no-console": 2, // 禁用 debugger "no-debugger": 2, // 禁止不必要的括号 "no-extra-parens": 0, // 禁止不必要的分号 "no-extra-semi": 2, // 禁止连续多个不用于缩进的空格 "no-multi-spaces": 2, // 禁止不必要的转义字符 "no-useless-escape": 0, // 强制使用一致的反勾号、双引号或单引号 "quotes": 0, // 引号类型 `` "" "" // 分号后面和前面是否应该有空格 "semi-spacing": 0, // 控制逗号前后的空格 "comma-spacing": 0, // 强制在花括号中使用一致的空格 "object-curly-spacing": 0, // 强制在对象字面量的属性中键和值之间使用一致的间距 "key-spacing": [0,{"beforeColon": false,"afterColon": true}], // 强制在关键字前后使用一致的空格 (前后腰需要) "keyword-spacing": 0, // 强制在块之前使用一致的空格 "space-before-blocks": 0, // 强制在注释中 // 或 /* 使用一致的空格 "spaced-comment": 0, // 函数定义时括号前面要不要有空格 "space-before-function-paren": [0, "always"], // 嵌套块和语句的特定缩进2格 "indent":[2,2,{ "SwitchCase": 1 }], // 禁止 function 定义中出现重名参数 "no-dupe-args": 2, // 禁止对象字面量中出现重复的 key "no-dupe-keys": 2, // 禁止重复的 case 标签 "no-duplicate-case": 2, // 禁止在return、throw、continue 和 break语句之后出现不可达代码 "no-unreachable": 2, // 禁用稀疏数组 "no-sparse-arrays": 2, // 禁用魔术数字(3.14什么的用常量代替),忽略 0, -1, 1, 2,及数组索引 "no-magic-numbers": [2, { "ignore": [0, -1, 1, 2], "ignoreArrayIndexes": true }], // 禁止使用 var 多次声明同一变量 "no-redeclare": 2, // 禁止自身比较 "no-self-compare": 2, // 不允许在变量定义之前使用它们 "no-use-before-define": 0, // 禁用未声明的变量,除非它们在 /*global */ 注释中被提到 "no-undef": 2, // 禁止将变量初始化为 undefined "no-undef-init": 2, // 禁止将 undefined 作为标识符 "no-undefined": 0, // 禁止对 catch 子句的参数重新赋值 "no-ex-assign": 2, // 禁止条件表达式中出现赋值操作符 "no-cond-assign": [2, "except-parens"], // 禁止对 function 声明重新赋值 "no-func-assign": 2, // 禁止可以在有更简单的可替代的表达式时使用三元操作符 "no-unneeded-ternary": 2, // 禁止出现未使用过的变量 "no-unused-vars": [2, { "vars": "all","args": "none" }], // 禁止不必要的布尔转换 "no-extra-boolean-cast": 0, // 使用类型安全的相等运算符 "eqeqeq": 2 } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
用webstorm的同学请自求多福
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/笔触狂放9/article/detail/634684
推荐阅读
相关标签



