- 1是德科技 DSOX3034A DSOX3054A示波器
- 2Mybatis之关联关系映射_
- 3二分查找:最多需要多少次?二分查找最多要检查多少个元素? Python_二分查找最坏情况下比较次数
- 4ubuntu下安装git安装及使用_ubuntu安装本地git 8081登陆
- 5五分钟,零基础也能入门 Python 图像文字识别_图片识别python
- 6[Unity 3D]如何把几个物体组合在一起_unity怎么把几个物体合成一个
- 7自动驾驶合集13_3dgs数据集 车辆
- 8零基础学会Stable Diffusion!保姆级教程!
- 9路面病害检测-从数据清洗到模型部署的全流程方案_路面病害数据集
- 10最新版的配音软件--- tts-vue 软件 下载安装成功过程
前端面试:项目细节|项目重难点|已工作|做分享_前端项目难点该怎么回答
赞
踩
面试官提问:分享一个项目中记忆比较深刻的需求?说说你是怎么解决的?解决过程有没有遇到什么困难?
答:我的回答(我分点写思路,便于大家观看):
(1)需求场景【需求文档会阐述】:
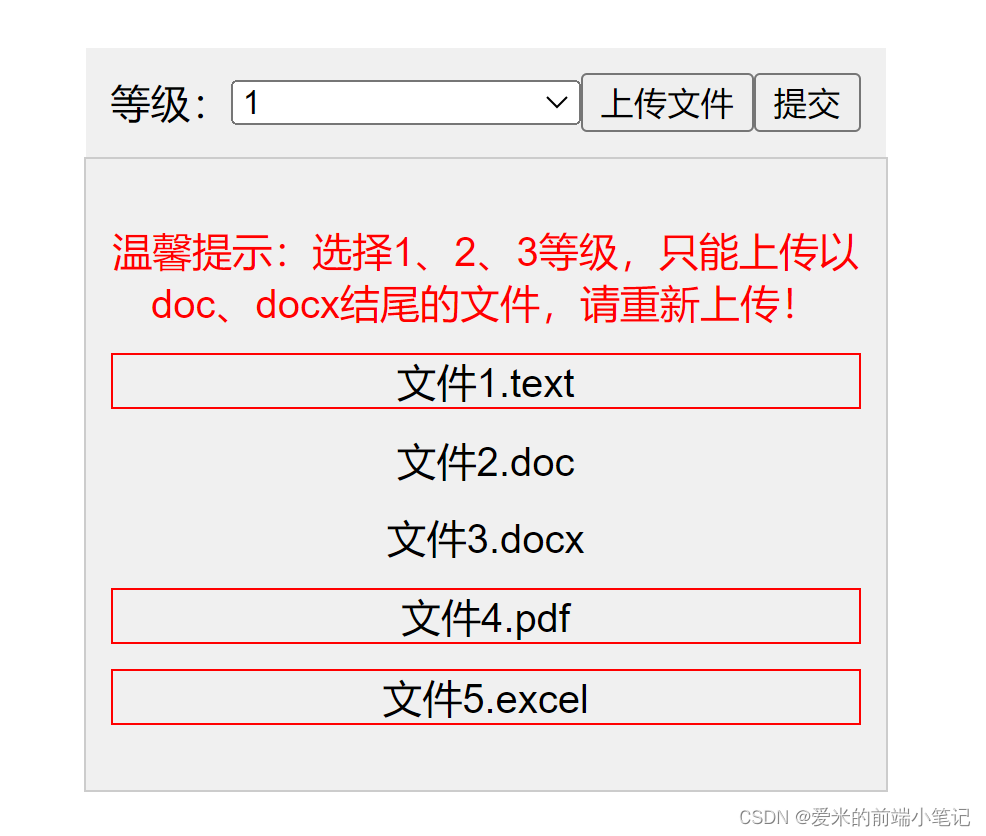
用户先使用单选下拉框选择等级->再点击上传文件按钮并将文件名展示出来->最后把上传后的文件点击提交按钮完成操作:这是一个我使用原生3件套绘制的原型图,主要为了方便大家清楚了解效果即可,样式我没做优化:

(2)业务逻辑(特殊要求)【需求文档也会阐述,但我们作为开发还是先把需求理解清楚后,自己先思考思考整个业务逻辑的合理性和常规性,最后才是动手写代码!】:
第1种情况:先选择等级再上传后提交:
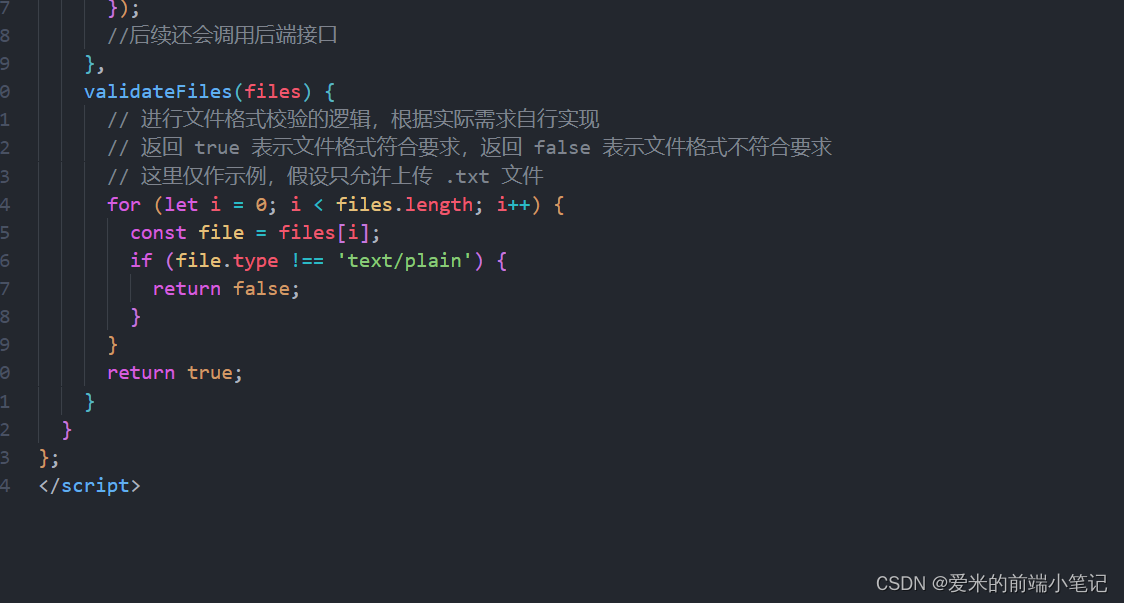
选择1、2、3等级->要求:只能上传以doc、docx作为后缀名的文件->如果上传其它后缀名的文件,禁止上传,并作出提示;
选择其它等级->可以上传任意后缀名的文件;
第2种情况:修改等级后直接提交:
先选择1、2、3等级->上传文件->直接会对上传的文件格式做出限制;
但当选择其它等级后->用户上传了不是以doc、docx结尾的后缀名文件->再次修改为1、2、3等级->所以必须在提交时对全部展示在页面的文件后缀名全部做一遍校验->如果所有文件都符合以doc、docx结尾的后缀名,直接提交即可->但如果有部分文件不符合或全部文件都不符合以doc、docx结尾的后缀名,则直接对在该文件下方做出文字提示:文件格式不符,请重新上传并把该文件使用红框给框住!
(3)这个需求为什么让我记忆深刻:
因为产品让我做2次同样的文件格式校验:只要等级变化、上传的文件变化和提交文件都要对页面上所有展示的文件格式进行校验并用红框框住提醒用户该文件格式不符要求;当时我的疑问是:最终目的只是用户提交时希望1、2、3级只能提交以doc、docx结尾的文件,但是在上传文件做校验红框框住没什么作用,而且提醒了用户页不一定删除重新上传,于是,我就和产品协商修改这个需求:当用户选择1、2、3等级时未上传以doc、docx结尾的文件,直接不让上传即可;当用户选择其它等级上传文件,再次修改为1、2、3等级时,再提交是如果不符合要求,直接不能提交并提示用户哪个文件不符要求,需要重新上传即可!【所以大家在做需求时虽然要按照文档来,但也要自己思考思考整个设计的合理性,一起协商出相对合理的需求】
(4)动手做一做:看到这里,你可以根据我的描述来实现实现这个需求,这是一个很好的实践机会,或许你完成这个需求后,你也可作为自己项目重难点(问题、亮点等)去向面试官展示噢!接下来是我的解决思路分析,看看我们思路是否一致!
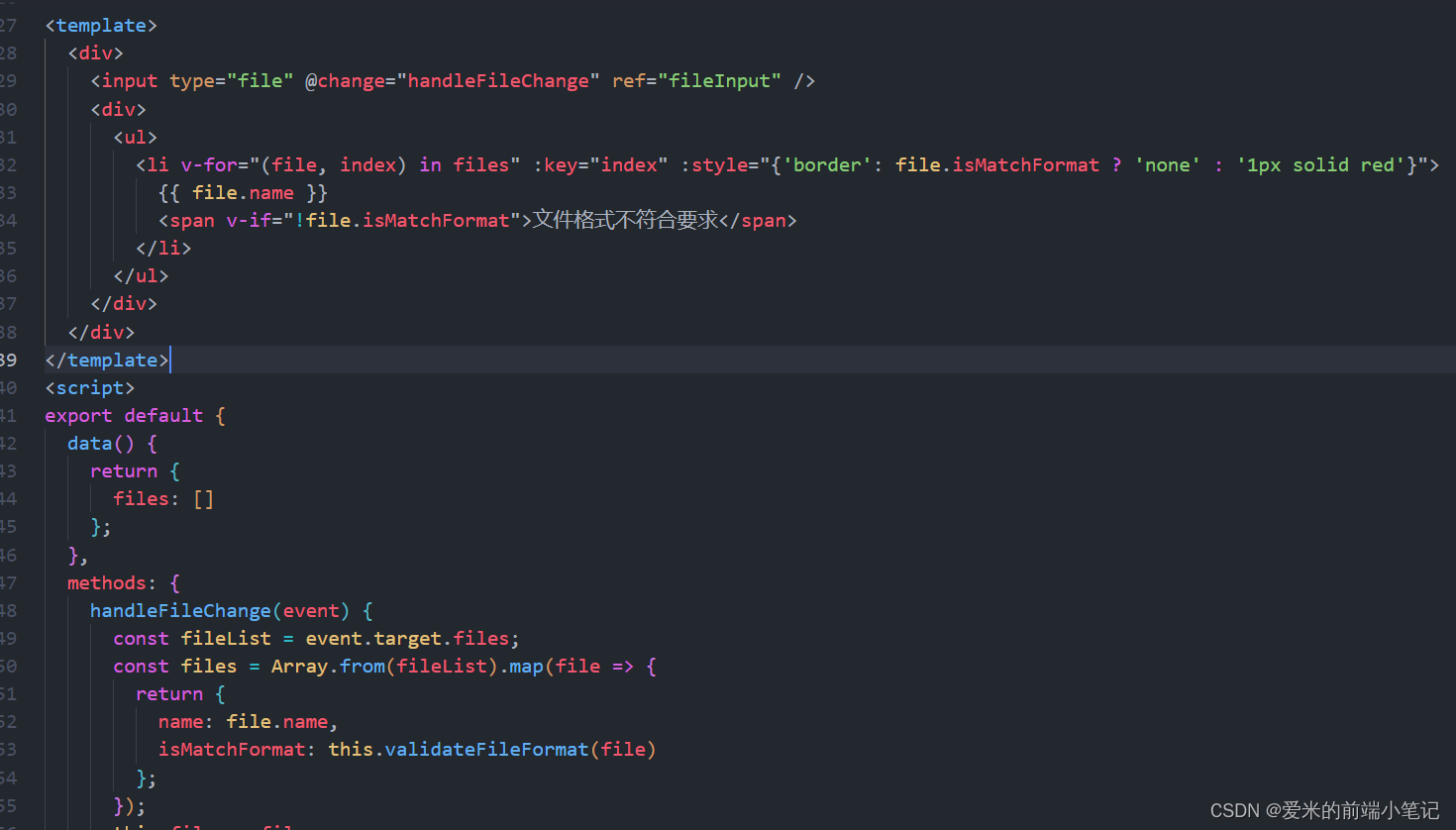
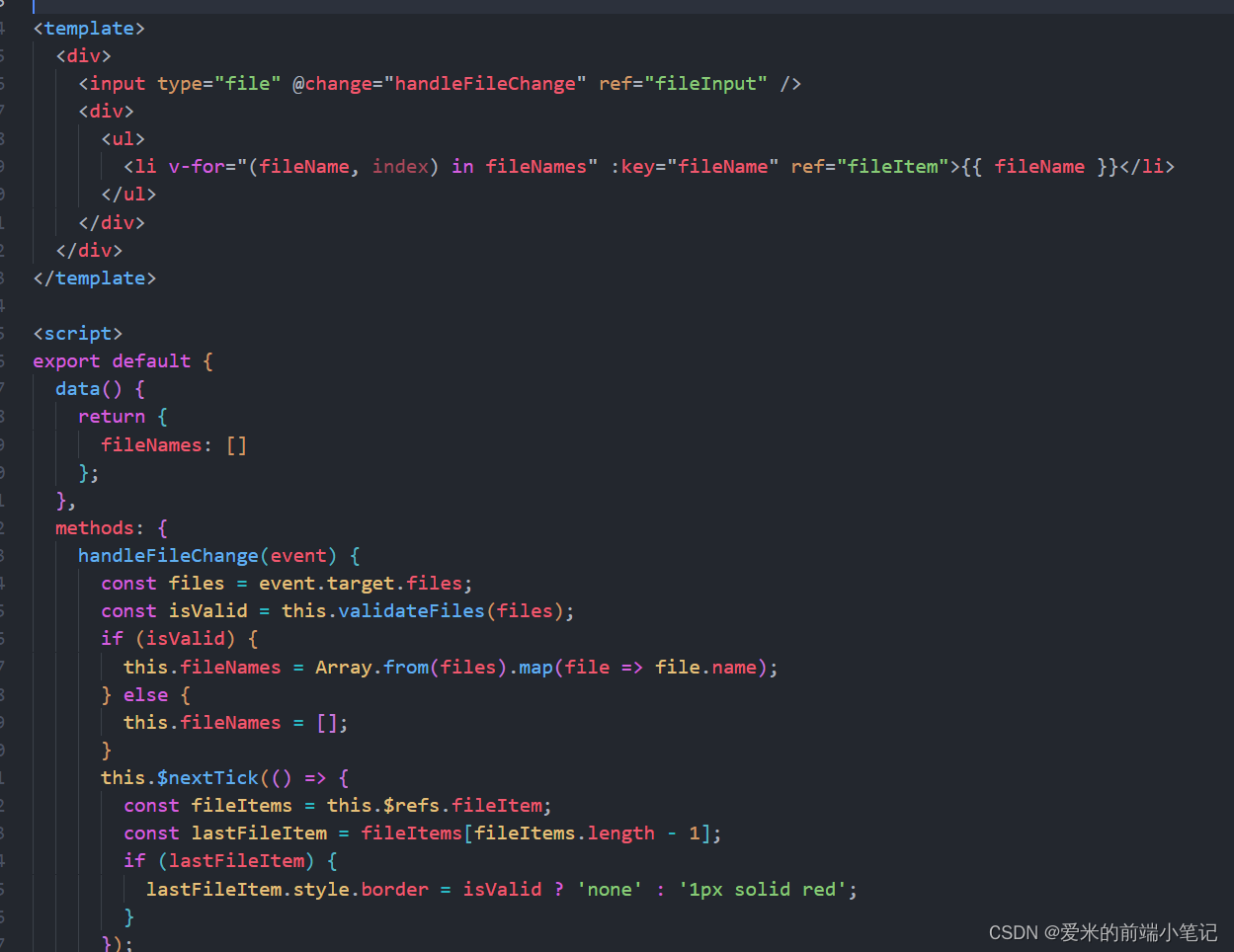
(5)完成整个需求的过程中我也确实遇到了问题:页面上展示的文件是通过<ul v-for=”file in files”></ul>循环遍历展示,那么每个文件的HTML结构都是<li>{{file.name}}</li>,但用户点击提交后,我得根据是否符合上传文件的格式对每个文件的样式做调整:符合格式,样式不变;但不符格式,样式改变,即使用一个红框框住该文件名,提醒用户该文件格式有误,需要重新上传文件。
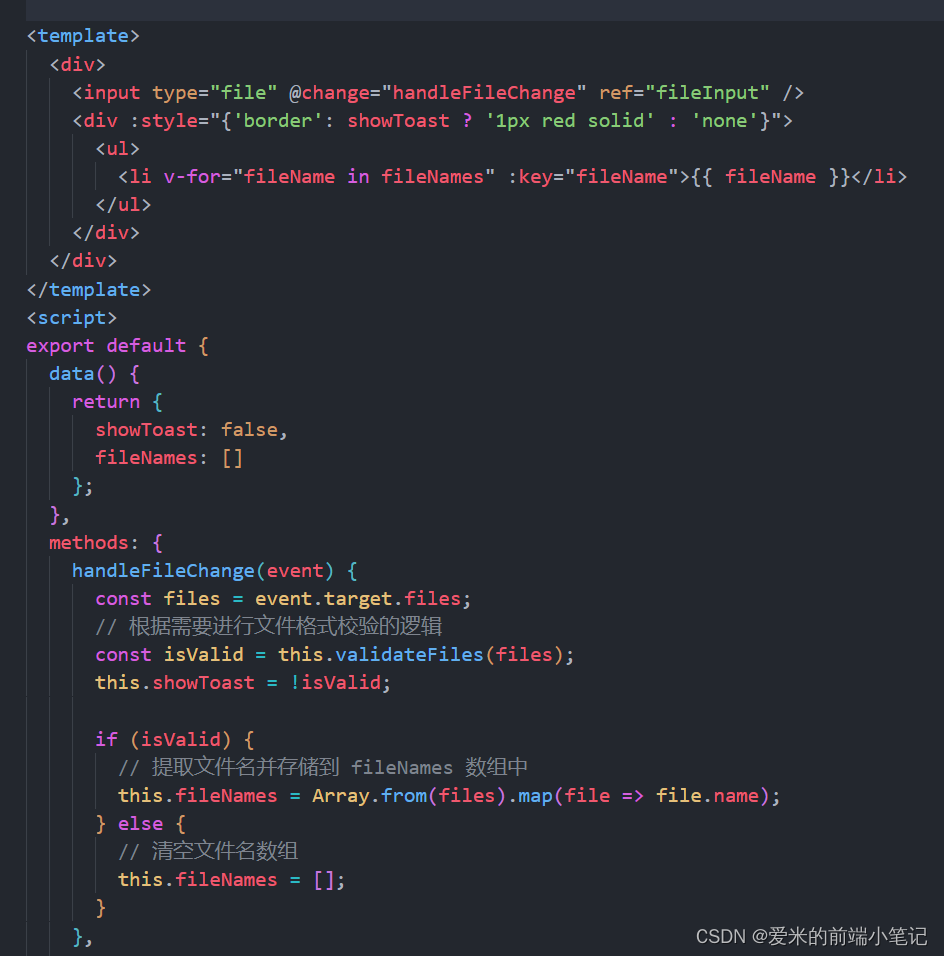
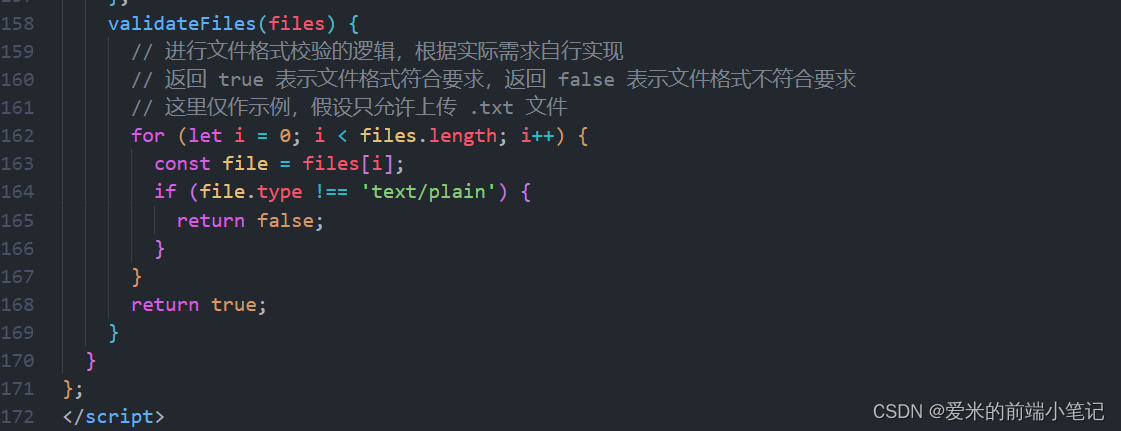
第1种想法【总结:通过最后一个上传后的文件格式是否符合要求来显示红框和提交】详述:校验我直接在提交时对所有文件格式校验,然后当不符合格式时,给出一个showToast=true,即添加红框style=”{border:showToast?’1px red solid’ : none;}”,否则就将showToast=false;结果就是上传了不符合格式的文件,所有文件都会被红框框住,这肯定是不符合需求的页面效果!


第2种想法【总结:通过最后一个文件格式是否符合格式要求来决定是否给最后一个元素添加特殊样式和提示】详述:我直接在上传后就获取最后一个上传的文件li元素,不符合格式的文件直接通过li.style.border=”1px solid red”给该元素设置红框,但我发现我永远只能获取到倒数第二个文件的li元素,因为最后一个文件li元素还没渲染在页面,肯定无法获取,所以页面显示效果就是每次都是倒数第二个文件设置样式成功了!但需求效果是要对不符格式的文件都要设置红框样式和文字提示,这种方法也失败了!


第3种想法:【总结:通过单独给每个文件添加一个属性判断是否格式要求,从而决定是否显示红框和提示】详述:用户上传文件后,我对每个文件进行格式校验时,如果不符合文件格式,就直接给files对象添加一个isMatchFormat属性,那我在点击提交,遍历files时,就可通过isMatchFormat的true/false来控制是否展示红框和提示信息了style=”{border:isMathFormat ? none:’1px red solid’ ;}”;这种做法页面效果终于成功了!