热门标签
热门文章
- 1动环监控系统的IO服务器,动环监控服务器
- 2[JAVASE] 类和对象(二) -- 封装(续篇)
- 3通过Idea或命令将本地项目上传至git_如何将idea代码上传到git创库
- 4Python根据文件名划分文件_python分割文件名
- 5前端OpenLayers实现阴影效果(canvas绘制)_openlayers stroke 阴影
- 6Spring Boot 升级 3.2 报错 Invalid value type for attribute ‘factoryBeanObjectType‘: java.lang.String_invalid value type for attribute 'factorybeanobjec
- 7作为开发人员,无代码开发平台 iVX 你有必要了解一下_ivx为什么不火_ivx低代码 有必要学吗
- 8绿联硬盘数据恢复方法:安全、高效找回珍贵数据
- 9Manjaro的安装与配置_manjaro哪个桌面环境好
- 10员工跳槽,你怎么办?_员工想跳槽怎么办
当前位置: article > 正文
安装element-ui组件的时候遇到npm ERR!解决办法_npm err! while resolving: element-ui@2.15.0 npm er
作者:笔触狂放9 | 2024-05-29 07:54:19
赞
踩
npm err! while resolving: element-ui@2.15.0 npm err! found: vue@3.4.27 npm e
- npm ERR! code ERESOLVE
- npm ERR! ERESOLVE could not resolve
- npm ERR!
- npm ERR! While resolving: @vue/eslint-config-standard@6.1.0
- npm ERR! Found: eslint-plugin-vue@8.7.1
- npm ERR! node_modules/eslint-plugin-vue
- npm ERR! dev eslint-plugin-vue@"^8.0.3" from the root project
- npm ERR!
- npm ERR! Could not resolve dependency:
- npm ERR! peer eslint-plugin-vue@"^7.0.0" from @vue/eslint-config-standard@6.1.0
- npm ERR! node_modules/@vue/eslint-config-standard
- npm ERR! dev @vue/eslint-config-standard@"^6.1.0" from the root project
- npm ERR!
- npm ERR! Conflicting peer dependency: eslint-plugin-vue@7.20.0
- npm ERR! node_modules/eslint-plugin-vue
- npm ERR! peer eslint-plugin-vue@"^7.0.0" from @vue/eslint-config-standard@6.1.0
- npm ERR! node_modules/@vue/eslint-config-standard
- npm ERR! dev @vue/eslint-config-standard@"^6.1.0" from the root project
- npm ERR!
- npm ERR! Fix the upstream dependency conflict, or retry
- npm ERR! this command with --force, or --legacy-peer-deps
- npm ERR! to accept an incorrect (and potentially broken) dependency resolution.
- npm ERR!
- npm ERR! See C:\Users\50687\AppData\Local\npm-cache\eresolve-report.txt for a full report.
-
- npm ERR! A complete log of this run can be found in:
- npm ERR! C:\Users\50687\AppData\Local\npm-cache\_logs\2024-04-01T11_10_56_223Z-debug-0.log

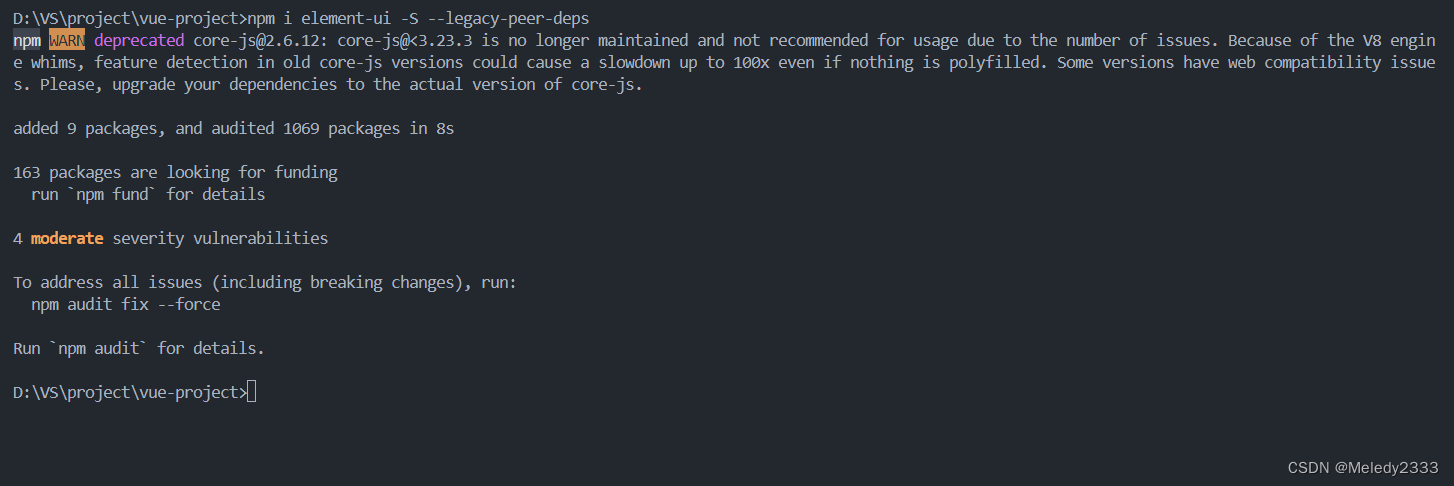
在命令后面加--legacy-peer-deps,即:
npm i element-ui -S --legacy-peer-deps就解决啦

--legacy-peer-deps命令是告诉npm不要去干什么,该命令并没有真的解决冲突,而是忽略了冲突,后续安各种插件出现这种问题都可以采用这种方法。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/笔触狂放9/article/detail/641245
推荐阅读
相关标签


