热门标签
热门文章
- 1浅谈非内存对抗类和AI自瞄类FPS作弊程序原理及常用反反作弊措施与反作弊应对手段(中)_内存挂怎么规避行为检测
- 2KMP算法的图解_kmp算法图解
- 3自然语言处理之中文文本分析(jieba分词、词袋doc2bow、TFIDF文本挖掘)_结巴分词处理中文文本
- 4人脸检测算法_人脸检测算法是什么,有哪些难点
- 5Linux(ubuntu18.04)安装GCC-9.3.0全指导--2021年尝试成功经验_gcc 9.3.0 18.04
- 6Linux - 磁盘分区/挂载_linux手动把sda改成sdb
- 7可以用Python做的10件事,献给初学的你!_pythom初学者可以做什么好玩的事
- 8Android开发技巧!四年Android面试遇到的问题整理,Android篇_android 面试 开发中遇到的难点
- 9字节跳动二面复盘
- 102021年Ubuntu云主机增加硬盘容量详细图文说明_zstack linux云主机 硬盘扩容
当前位置: article > 正文
手把手教你 jenkins 部署前后端分离项目_jenkins 如何部署前后端包
作者:笔触狂放9 | 2024-06-02 05:28:13
赞
踩
jenkins 如何部署前后端包
一,项目架构
springboot+vue
二,所需环境
jenkins、docker、docker-compose
三,后端部署
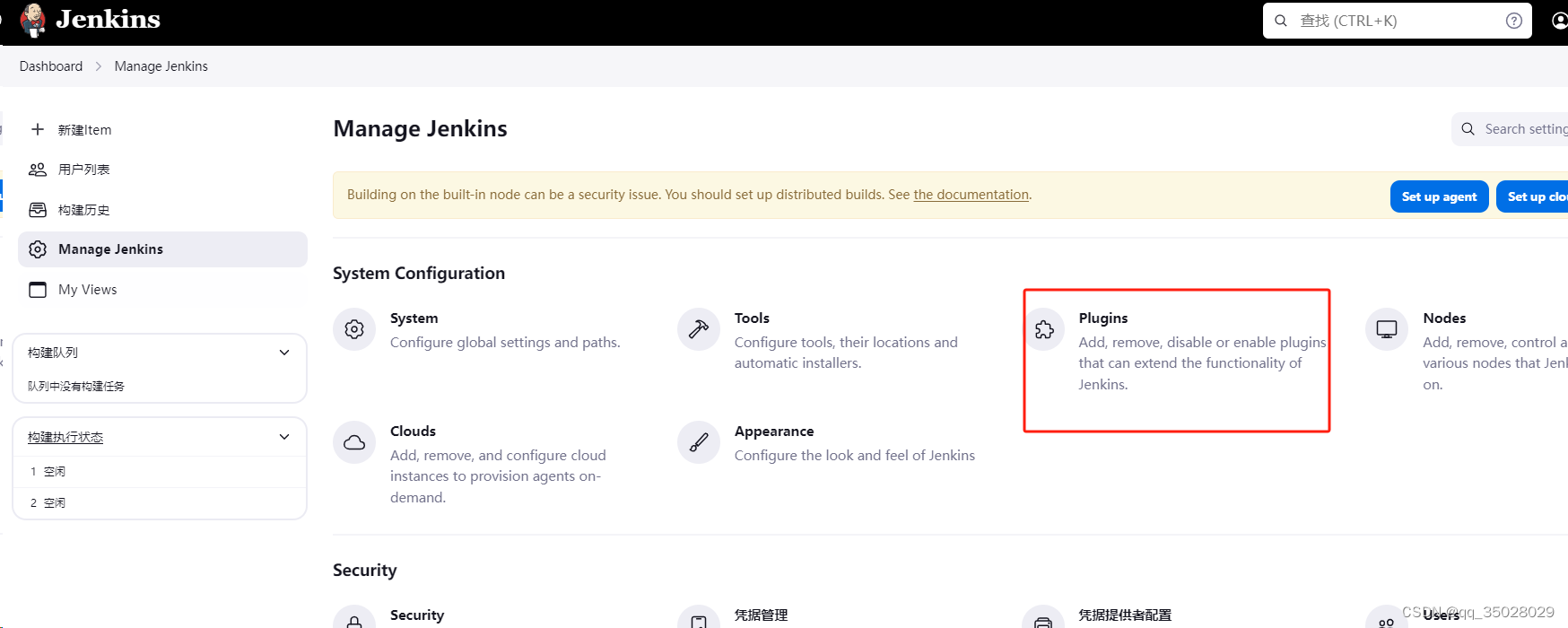
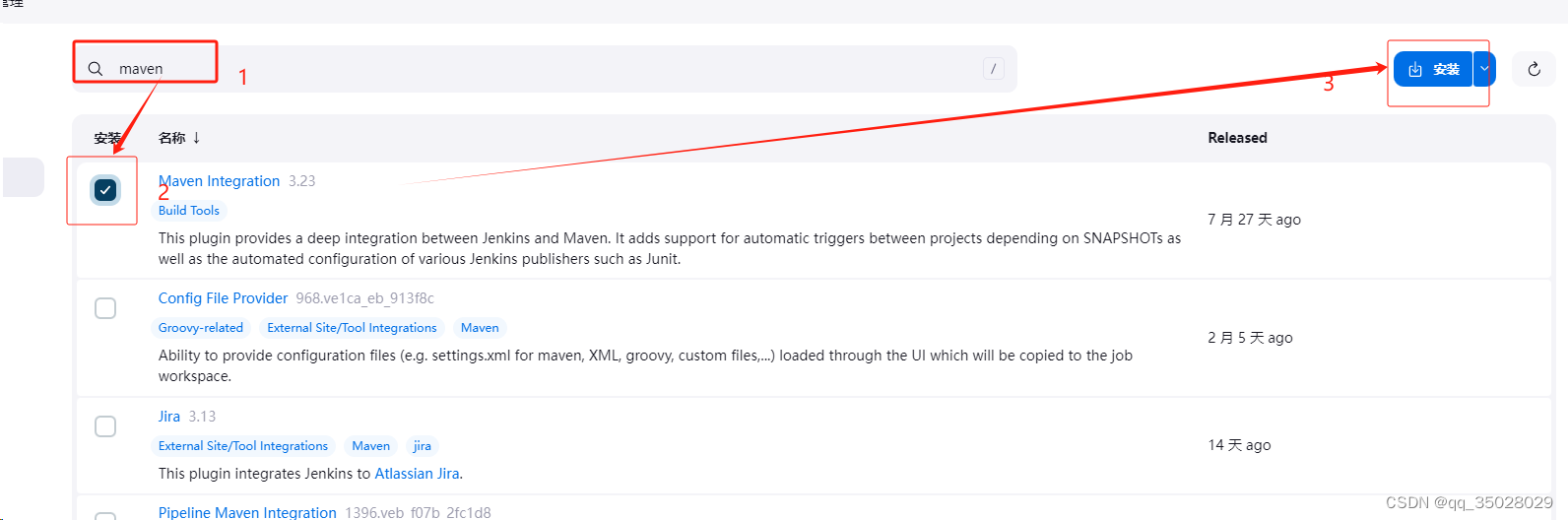
1,加载maven插件




2,刷新后输入设置好的账号密码

3,新建任务


4,输入git地址

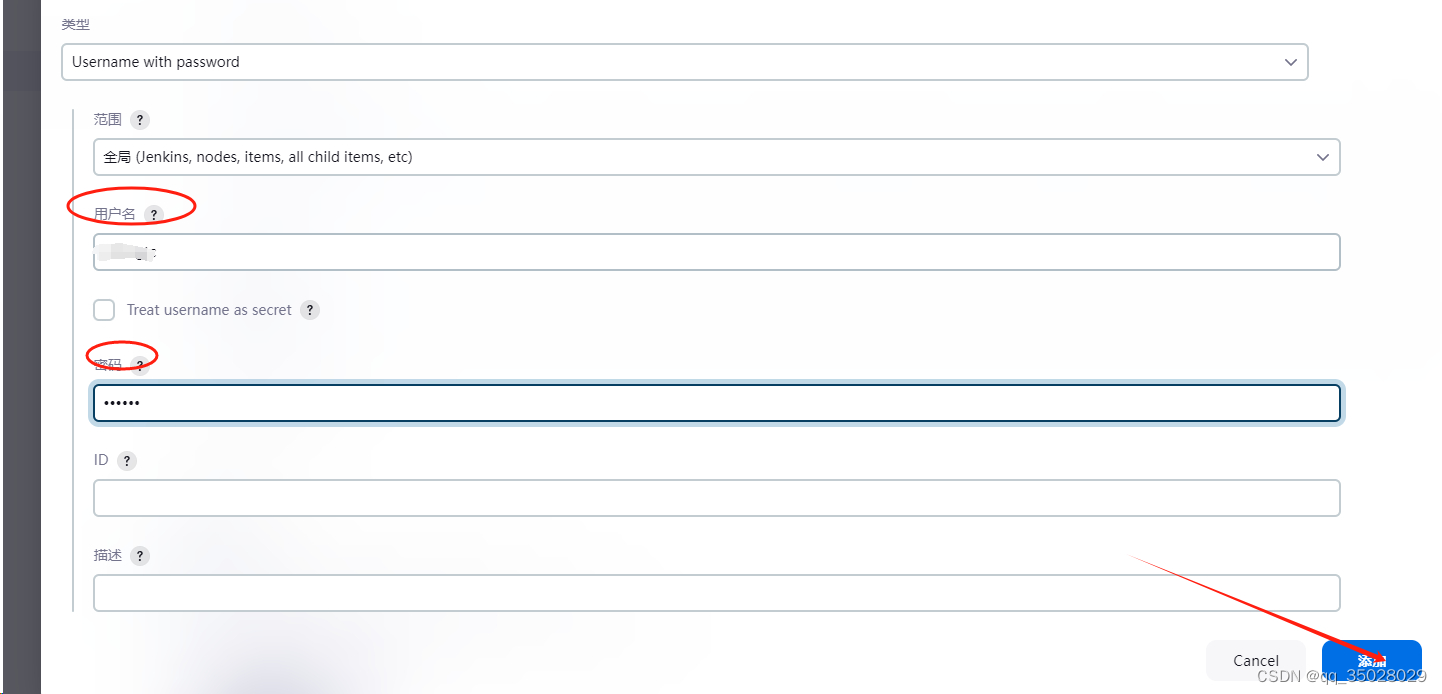
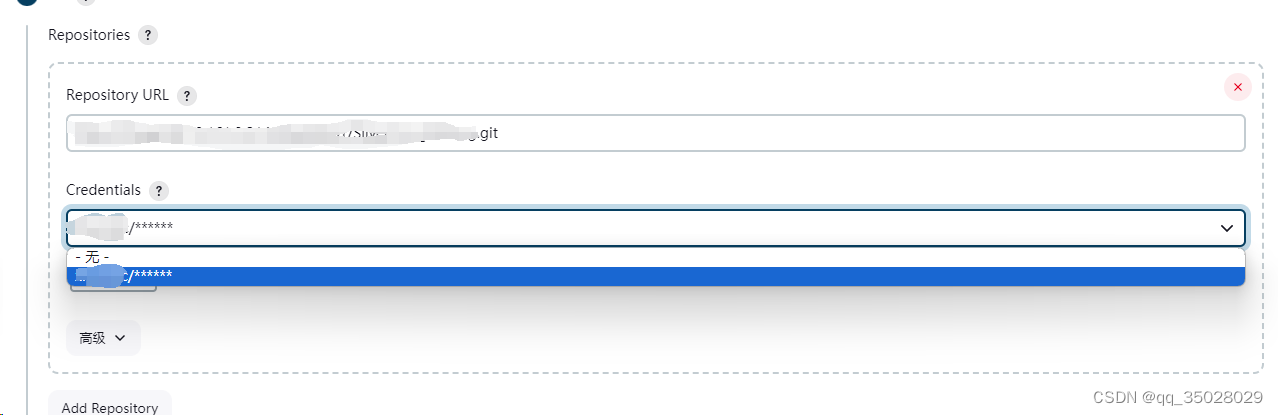
5,添加git账户名密码

6,选择账号

7,继续下拉设置

8,maven打包命令

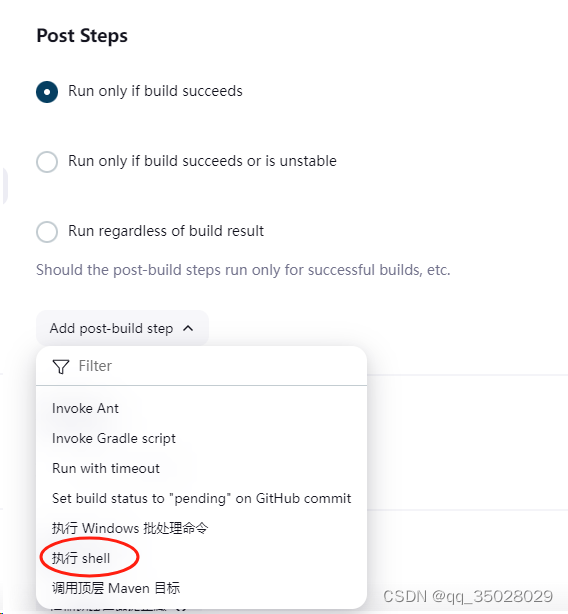
9,选择构建成功之后才执行脚本

10,选择执行shell


11,保存
12,点击立即构建

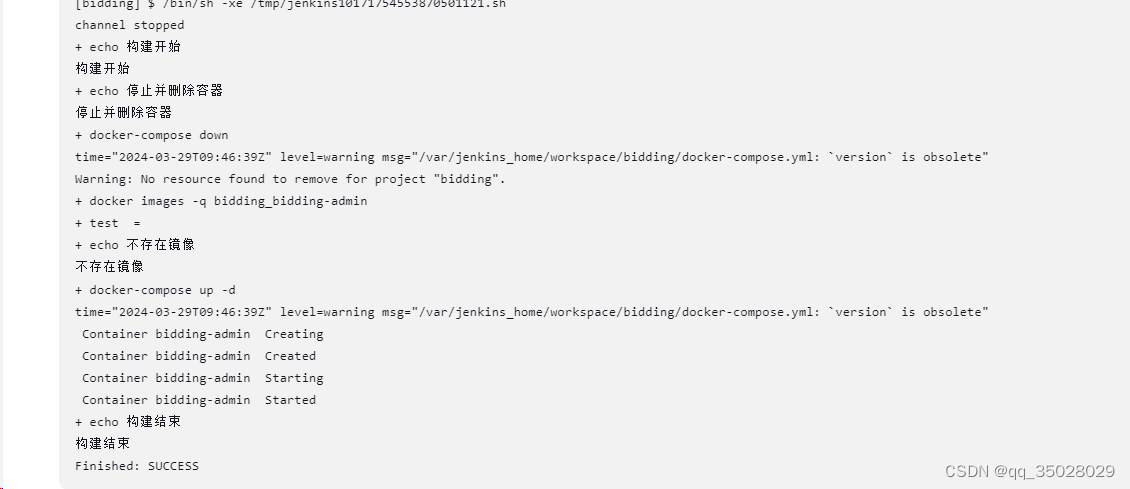
13,查看控制台输出

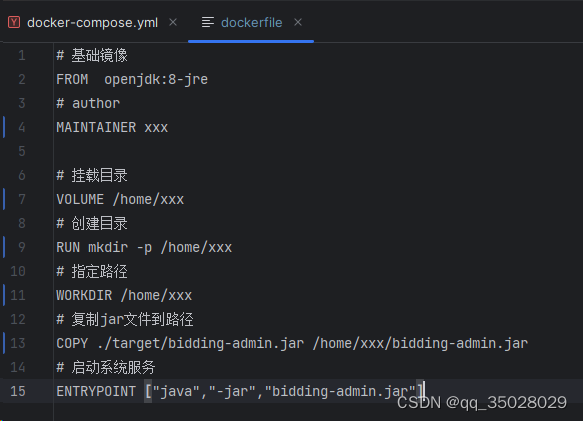
14,附上项目中dokerFile 和dockers-compose.yml文件


四、web端项目构建
1,安装nodejs
2,在全局工具配置中操作nodejs安装

3,新建任务中选择构建自由风格

4,点击项目 选择配置 添加git地址

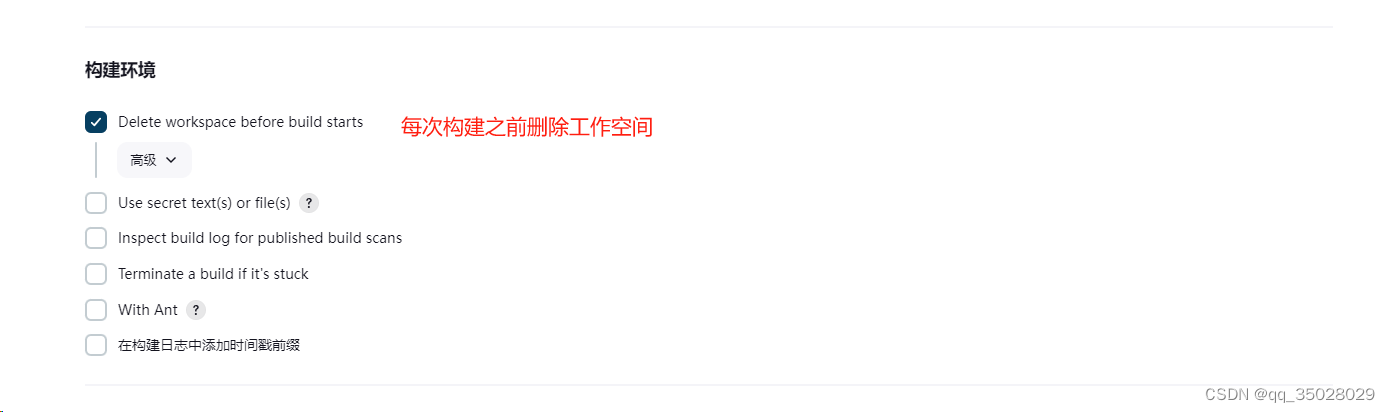
5,构建环境选择

6,执行脚本

7,构建
中间会遇到多个问题这里列举1,2
7-1 No such file or directory
没有对应目录,查看之后发现目录存在,这里需要将目录挂载到jenkins配置文件
解决方案:在jenkins docker-compose文件中 加入这么一段
![]()
7-2 Permission denied
解决方案:在jenkins docker-compose文件中 加入这么一段
![]()
一个是挂载到时候重启nginx的配置文件,一个是挂载docker-compose
7-3 npm 问题

解决方案:重新再执行一次,或者在配置的shell脚本中 加上 npm cache clean --force 执行,执行完了就删除(这完全是前端解决方案,问问前端就知道)
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/笔触狂放9/article/detail/661335
推荐阅读
相关标签



