热门标签
热门文章
- 1解决vscode报Error: Could not register service workers: InvalidStateError: Failed to register a ...问题_error: could not register service worker: invalids
- 2DBSCAN 算法详解 + 代码实现 + 参数的选择_dbscan算法参数
- 3姿态估计算法汇总|基于RGB、RGB-D以及点云数据
- 4找到了!GitHub Copilot的最佳免费平替!
- 5艾滋hiv最新研究进展(2022年4月)_hiv官方最新研究
- 6 打造数据科学作品集:用数据讲故事
- 7c++windows openSSL编译(ActivePerl-5.28.msi+openssl-1.1.1k)
- 8微软官方下载Windows 10系统ISO镜像文件_win10iso镜像文件
- 9AI:85-基于深度学习的自然场景生成与渲染_ai 渲染模型算法
- 10这件事情,可以让我吹一辈子牛逼!
当前位置: article > 正文
微信小程序mock数据 使用微信开发者工具中的mock来mock数据_小程序开发者mock
作者:笔触狂放9 | 2024-06-04 10:52:27
赞
踩
小程序开发者mock
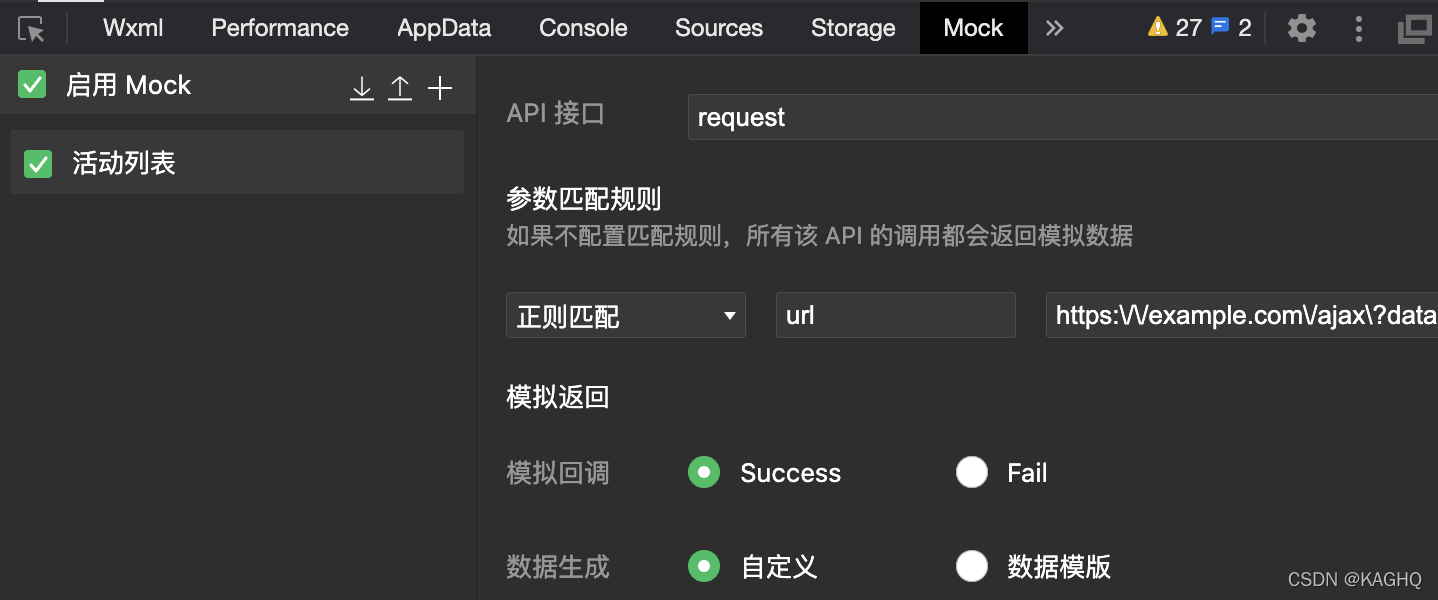
运行环境
下载并安装 1.02.2003062 或以上版本的开发者工具
例如要mock https://example.com/ajax?dataType=member接口数据
url正则:https:\/\/example.com\/ajax\?dataType=member
- 1

json数据包
{
"statusCode": 200,
"header": {},
"data": {
"list":[{
"id": 1,
"name":"微信开发"
}],
"code": 0,
"codeMsg": "",
"body": {}
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
object.success 回调函数要严格按照微信文档来哦
https://developers.weixin.qq.com/miniprogram/dev/api/network/request/wx.request.html#object-success-%E5%9B%9E%E8%B0%83%E5%87%BD%E6%95%B0

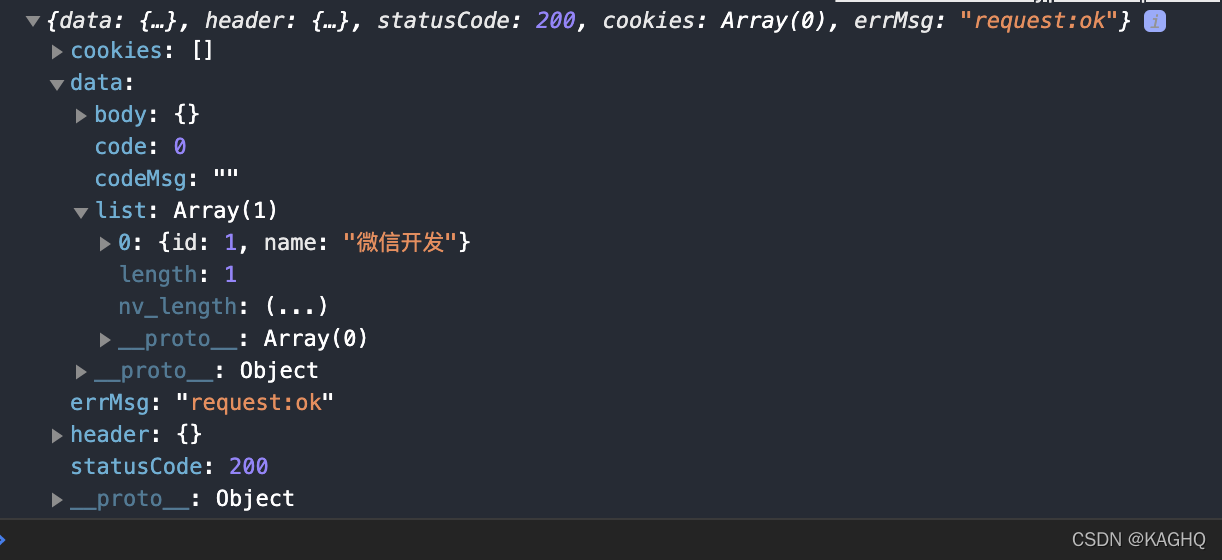
项目中使用
wx.request({
url: 'https://example.com/ajax?dataType=member',
dataType: 'json',
success(res) {
console.log(res)
}
})
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8

具体想mock的数据都可以按照mock的文档来哦
http://mockjs.com/
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/笔触狂放9/article/detail/671518
推荐阅读
相关标签


