- 1谷歌浏览器安装JSON格式化插件_json怎么加入chrome扩展
- 2阅读笔记5——深度可分离卷积_深度分离卷积丢失通道间关系
- 3数据交换好帮手 —— JSON介绍_大数据传递用json还是数据库
- 4基于Hadoop的豆瓣影视数据分析
- 5预热 618,编程好书推荐——提升你的代码力
- 62023校园提前批招聘公司列表(计算机/互联网、技术类岗位),一直持续更新哦_悦瑞三维科技 校招
- 7最详细的oracle connect by 功能详解
- 8从excel读取数据,利用情感词典进行文本分类_情感词excel
- 9AndroidStudio Gradle下载速度慢解决方法
- 10安卓startActivity:彻底理解startActivity的启动过程这一篇就够了_android startactivity
Angular JS 入门_angular js1.1
赞
踩
Angular JS 入门
1.1 Angular JS 简介
Angular JS 诞生于2009年,由Misko Hevery 等人创建,后为Google所收购。是一款优秀的前端JS框架,已经被用于Google的多款产品当中。AngularJS有着诸多特性,最为核心的是:MVC、模块化、自动化双向数据绑定、依赖注入等等。
1.2 Angular JS 四大特征
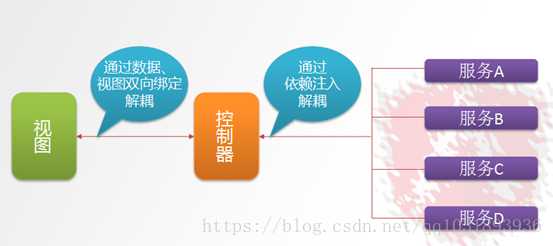
(1)MVC 模式:
Angular遵循软件工程的MVC模式,并鼓励展现,数据,和逻辑组件之间的松耦合.通过依赖注入(dependency injection),Angular为客户端的Web应用带来了传统服务端的服务,例如独立于视图的控制。 因此,后端减少了许多负担,产生了更轻的Web应用。
Model:数据,其实就是angular变量($scope.XX);
View: 数据的呈现,Html+Directive(指令);
Controller:操作数据,就是function,数据的增删改查;
(2)双向绑定
AngularJS是建立在这样的信念上的:即声明式编程应该用于构建用户界面以及编写软件构建,而指令式编程非常适合来表示业务逻辑。框架采用并扩展了传统HTML,通过双向的数据绑定来适应动态内容,双向的数据绑定允许模型和视图之间的自动同步。因此,AngularJS使得对DOM的操作不再重要并提升了可测试性。
(3)依赖注入
依赖注入(Dependency Injection,简称DI)是一种设计模式, 指某个对象依赖的其他对象无需手工创建,只需要“吼一嗓子”,则此对象在创建时,其依赖的对象由框架来自动创建并注入进来,其实就是最少知识法则;模块中所有的service和provider两类对象,都可以根据形参名称实现DI.
(4)模块化设计
高内聚低耦合法则
1)官方提供的模块 ng、ngRoute、ngAnimate
2)用户自定义的模块 angular.module('模块名',[ ])
1.3 入门案例
(1)表达式
- <!doctype html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>angular js 表达式</title>
- <!-- 引入angular的js文件 -->
- <script src="angular.min.js"></script>
-
- </head>
- <!-- 注意:必须添加ng-app指令 -->
- <body ng-app>
- <!-- angular js 的表达式格式由两个大括号构成:{{}} -->
- {{'Hello' + ' Angular JS!'}}
- </body>
- </html>

(2)双向绑定
- <!doctype html>
- <!doctype html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>angular js 双向绑定</title>
- <script src="angular.min.js"></script>
-
- </head>
- <body ng-app>
- <!-- 使用 ng-model 绑定变量 -->
- 输入:<input type="text" ng-model="input">
- <!-- 使用变量 -->
- {{input}}
- </body>
- </html>


(3)初始化指令
- <!doctype html>
- <!doctype html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>angular js 初始化指令</title>
- <script src="angular.min.js"></script>
-
- </head>
- <!-- 使用 ng-init 指令设置变量的默认值 -->
- <body ng-app ng-init="input='Angular JS'">
- <!-- 使用 ng-model 绑定变量 -->
- 输入:<input ng-model="input">
- <!-- 使用变量 -->
- {{input}}
- </body>
- </html>

(4)控制器
- <!doctype html>
- <!doctype html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>angular js 控制器</title>
- <script src="angular.min.js"></script>
- <script type="text/javascript">
- // 自定义模块
- var app = angular.module('myApp', []);
- // 定义控制器
- app.controller('myController', function($scope){
- $scope.add = function(){
- return parseInt($scope.a) + parseInt($scope.b);
- }
- });
- </script>
- </head>
- <!-- 使用自定义模块和自定义控制器 -->
- <body ng-app='myApp' ng-controller='myController'>
- 加数:<input ng-model="a">
- 加数:<input ng-model="b">
- <!-- 调用add -->
- {{add()}}
- </body>
- </html>

(5)事件指令
- <!doctype html>
- <!doctype html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>angular js 事件指令</title>
- <script src="angular.min.js"></script>
- <script type="text/javascript">
- // 自定义模块
- var app = angular.module('myApp', []);
- // 定义控制器
- app.controller('myController', function($scope){
- $scope.add = function(){
- $scope.c = parseInt($scope.a) + parseInt($scope.b);
- }
- });
- </script>
- </head>
- <!-- 使用自定义模块和自定义控制器 -->
- <body ng-app='myApp' ng-controller='myController'>
- 加数:<input ng-model="a">
- 加数:<input ng-model="b">
- <!-- 使用按钮,给按钮绑定单击事件 -->
- <button ng-click='add()'>计算</button>
- 结果:{{c}}
- </body>
- </html>

(6)循环数组
- <!doctype html>
- <!doctype html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>angular js 循环数组</title>
- <script src="angular.min.js"></script>
- <script type="text/javascript">
- // 自定义模块
- var app = angular.module('myApp', []);
- // 定义控制器
- app.controller('myController', function($scope){
- $scope.list = [1,2,3,4];
- });
- </script>
- </head>
- <!-- 使用自定义模块和自定义控制器 -->
- <body ng-app='myApp' ng-controller='myController'>
- <table border="1">
- <!-- 循环获取list中的值 -->
- <!-- 使用 ng-repeat指令,x 为循环变量, list 为被循环的数组 -->
- <tr ng-repeat="x in list">
- <td>值:</td>
- <!-- 使用表达式拿到 数组中的值 -->
- <td>{{x}}</td>
- </tr>
- </table>
- </body>
- </html>

(7)循环对象数组
- <!doctype html>
- <!doctype html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>angular js 循环对象数组</title>
- <script src="angular.min.js"></script>
- <script type="text/javascript">
- // 自定义模块
- var app = angular.module('myApp', []);
- // 定义控制器
- app.controller('myController', function($scope){
- $scope.list = [
- {id:'1001',name:'张三',gender:'男'},
- {id:'1002',name:'李四',gender:'女'},
- {id:'1003',name:'王五',gender:'男'},
- ];
- });
- </script>
- </head>
- <!-- 使用自定义模块和自定义控制器 -->
- <body ng-app='myApp' ng-controller='myController'>
- <table border="1">
- <tr>
- <td>学号</td>
- <td>姓名</td>
- <td>性别</td>
- </tr>
- <tr ng-repeat="student in list">
- <!-- 通过对象导航方式获取值 -->
- <td>{{student.id}}</td>
- <td>{{student.name}}</td>
- <td>{{student.gender}}</td>
- </tr>
- </table>
- </body>
- </html>

(8)内置服务
我们的数据一般都是从后端获取的,那么如何获取数据呢?我们一般使用内置服务$http来实现。使用$http模拟请求,从后端获取数据,然后显示到页面上。注意:$http通过依赖注入的方式获得,即放在自定义控制器方法的第二个参数中的参数列表中。
- <html>
- <head>
- <title>入门小Demo-8 内置服务</title>
- <meta charset="utf-8" />
- <script src="angular.min.js"></script>
- <script>
- var app=angular.module('myApp',[]); //定义了一个叫myApp的模块
- //定义控制器
- app.controller('myController',function($scope,$http){
- $scope.findAll=function(){
- $http.get('data.json').success(
- function(response){
- $scope.list=response;
- }
- );
- }
- });
- </script>
- </head>
- <body ng-app="myApp" ng-controller="myController" ng-init="findAll()">
- <table>
- <tr>
- <td>姓名</td>
- <td>数学</td>
- <td>语文</td>
- </tr>
- <tr ng-repeat="entity in list">
- <td>{{entity.name}}</td>
- <td>{{entity.shuxue}}</td>
- <td>{{entity.yuwen}}</td>
- </tr>
- </table>
- </body>
- </html>