- 1以http为协议头开头的url_htt开头的
- 2数据挖掘(机器学习)面试--SVM面试常考问题_数据挖掘面试常规问题
- 3网易技术面试,Android UI-开源框架ImageLoader的完美例子,程序员面试防坑宝典
- 4【vivado】ILA调试报错 The debug hub core was not detected 以及 Data read from hw_ila [hw_ila_1] is corrupted_warning: [labtools 27-3361] the debug hub core was
- 5Base64编码解码_base解码
- 6专业课课本复习(数电,通原,数信,信号与系统,数据结构)_表征cpld容量的关键指标是查找表的数量吗
- 7Anaconda Navigator无法打开的问题(已解决)_anaconda navigator打不开
- 8python 车牌识别训练模型_python cnn tensorflow 车牌识别 网络模型
- 9【Python】ffmpeg模块处理视频、音频信息_audio video ffmpeg-python 分离
- 10数据建模五大步(以KNeighborsClassifier算法为主)_joblib加载模型kneighborsclassfier
前端工程师简历怎么写才更容易进入面试呢?
赞
踩
B 工作经历
工作经历是一个非常重要的模块,值得好好琢磨。工作经历可以通过这几个方面来写:
1、介绍一下公司名称和在职时间;
2、用精炼的语言介绍项目背景、过程;
3、说说你做这个项目的结果如何。
很多前端工程师对于如何描述项目表示很头疼,以下给出一个小范例,可以参考:
“我做了 XX 项目重构,用了 XX 技术方案,克服了 XX 的困难,最终XX这类需求变更可以短平快的被消化,极速研发、快速上线,且数据采集也做到了标准化,研发成本大大降低,数据积累增长迅速。比如 XX ,最后在 XX 产品线中开始推广。”
这种描述,在面试的时候很容易引出有针对性的话题来聊,也正因为简历里有了这些铺垫,可以节省大量的面聊时间,让HR更快做出判断。
但是如果你这样描述的话,效果就不会太好:
“XX 项目前端研发,用了 AngularJS,整个项目独立完成,包括整个 Boss系统的受理收费、有线电视代收费、商品零售、小灵通短信群发、营业点结账等模块。”
这段描述只传达出一个信息:你用过 AngularJS。至于当时面临多少种技术选型?如何做出取舍选择了 AngularJS?有没有涉及前端架构?AngularJS 用的有多深?项目成员分工怎样?如何并行研发?遇到过哪些你认为有价值的问题并提出了怎样的应对方案?是代码解决还是组织解决等等问题,就要靠面试的时候问答很久才能搞清楚。问不出来的,基本上也就跳过了,面试者的能力也得不到充分的发掘。
C****职业技能
在以上的工作经历部分,我们可以通过项目来展示自己的综合能力。现在我们要用一个专门的模块来重点介绍自己的技术水平。
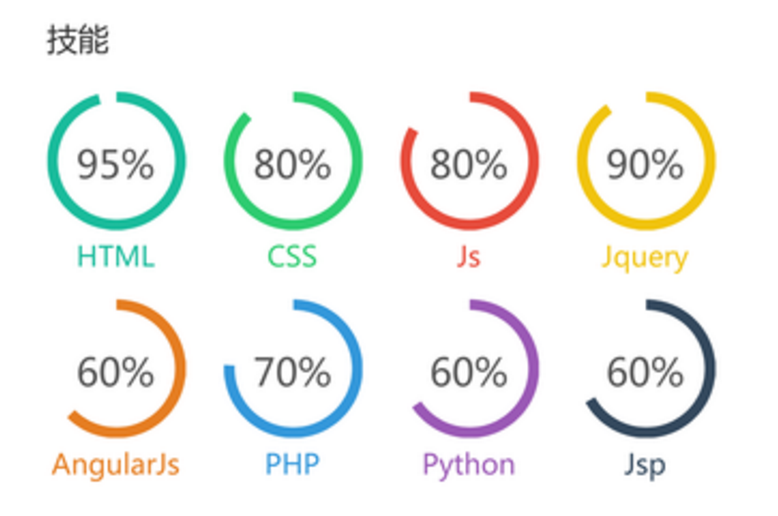
如今前端所涉及的知识面很广,要对每个方向都做出深入的研究确实不太容易。能做到全栈开发当然是很好的,如果不能的话,也最好擅长其中的某一个或几个方面。因此你要在简历里重点标出自己的强项,这样也方便在以后的面试中引导面试官来问你擅长的那一部分,更有利于你扬长避短。注意千万不要把前端所有的技术都罗列一遍,然后全部来一个“精通”。

(网络上一位前端同学的简历截图,很直观的展示技能的方法)
D 作品展示
你在“工作经历”、“职业技能”中展现出来的能力如何向HR证明呢?你可以将自己的作品或者相关案例上传到GitHub,在简历中附上链接地址,让HR方便查看。在之后面试中可以着重讲讲你擅长的部分,比如你擅长Node.js,就将在 NPM 上提交的模块下载下来演示一下,讲讲核心模块;如果是一个组件,就讲讲设计封装思路;如果是一套脚手架工具,可以直接画架构图,讲原理和适用场景。
E****加分项
作为前端开发工程师,如果你喜欢在博客或者GitHub上写总结、发技术文章的话就是不错的加分项。如果某个总结能和简历里做的项目结合起来就更好了,请在简历中加上博客或者GitHub的链接。
最后讲讲关于将简历包装成个人****小站这件事
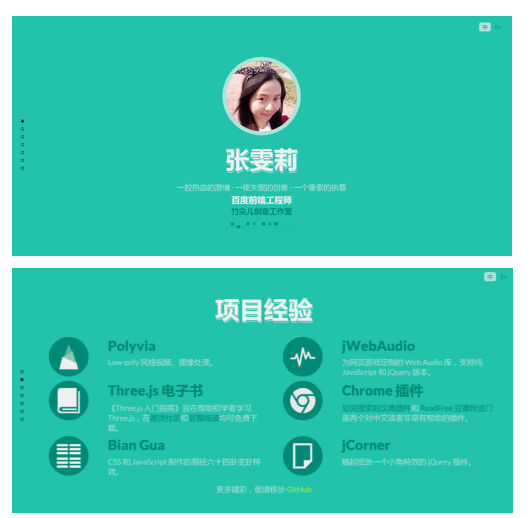
作为前端工程师,有的同学想发挥自身的技术优势,将简历做成作品提交给HR。比如以下就是将简历包装成了一个minisite,这种简历确实会给人不错的印象。

但是有一点要注意:务必要同时提交 word 或 pdf 格式的简历。很多公司的招聘系统对 word 和 pdf 格式的文件支持最好,HR在录入系统时,上传完附件后很多字段直接就可以被系统读出来。
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!

由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

最后
正值金三银四招聘旺季,很多小伙伴都询问我有没有前端方面的面试题,特地整理出来赠送给大家!
值金三银四招聘旺季,很多小伙伴都询问我有没有前端方面的面试题,特地整理出来赠送给大家!



