- 1ChatGPT深度科研应用、数据分析及机器学习、AI绘图与高效论文撰写_chathpt最新进展
- 2【目标检测系列】目标检测算法综述
- 3vue3 + ts 调用高德API踩坑记录_vue3 ts amap
- 4若依框架生成Echarts柱状图(前后端不分离版本)_若依框架图表
- 5遥感图像的辐射畸变与辐射校正_镜头辐射畸变的校正
- 6学生管理系统(C语言版)_学生管理系统c语言代码
- 7最新扣子(Coze)实战教程:扣子的插件使用,完全免费,快来学习吧~_扣子添加插件 找不到bot
- 8【hadoop】 shell 基本命令_xshell切换hadoop目录命令
- 937岁,感觉上班太累,可做这5个生意,年轻人看不上,但却挺赚钱_37岁创业做什么好
- 10利用PYTHON读取EXCEL里不同sheet不同表格,并依次放到文档里_python读取工作簿中的多个工作表
前端前沿web 3d可视化技术 ThreeJS学习全记录
赞
踩
前端前沿web 3d可视化技术
完整案例与项目代码:gitee开源项目地址 https://gitee.com/jumping-world-line/01_threeJS_basic
随着浏览器性能和网络带宽的提升 使得3D技术不再是桌面的专利 打破传统平面展示模式
前端方向主要流向的3D图形库包括Three.js和WebGL
- WebGL灵活高性能,但代码量大,难度大,需要掌握很多底层知识和数学知识
- Threejs封装了WebGL的底层细节,可拓展性强,有很多开源的插件和工具,更易上手
就像2G时代文字信息是主要传输媒介 3G时代的图片 4G时代的视频
随着硬件性能与技术的提升,未来的前端也一定是3D的
开始学习
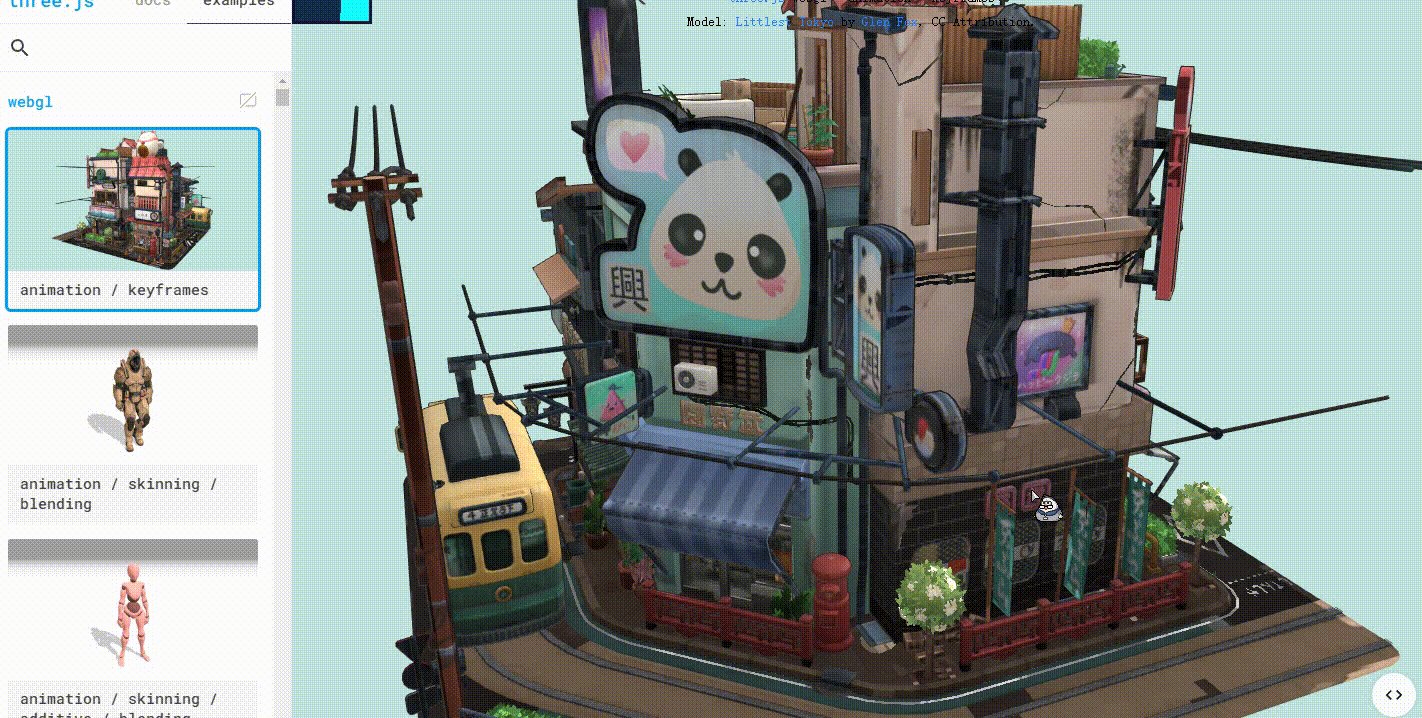
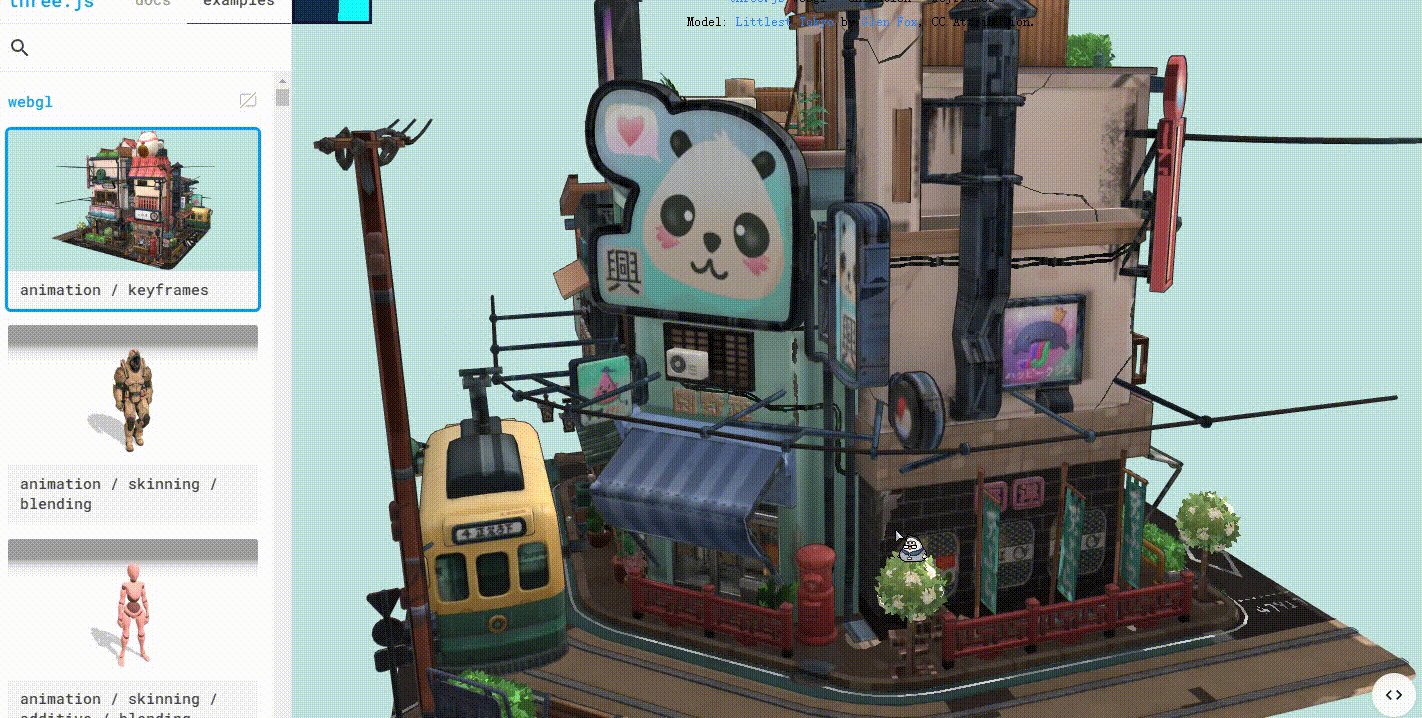
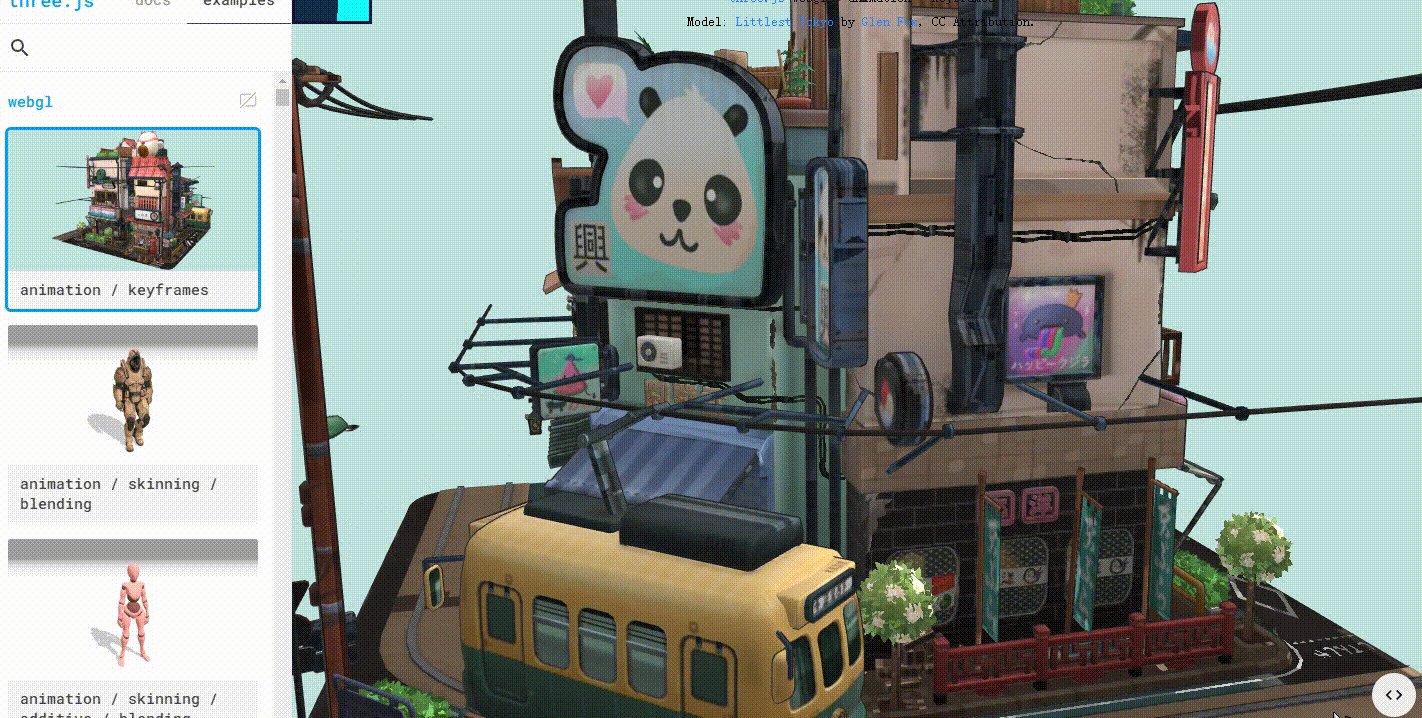
threejs官方项目
首先要有一定的前端开发基础以及开发环境 不多赘述
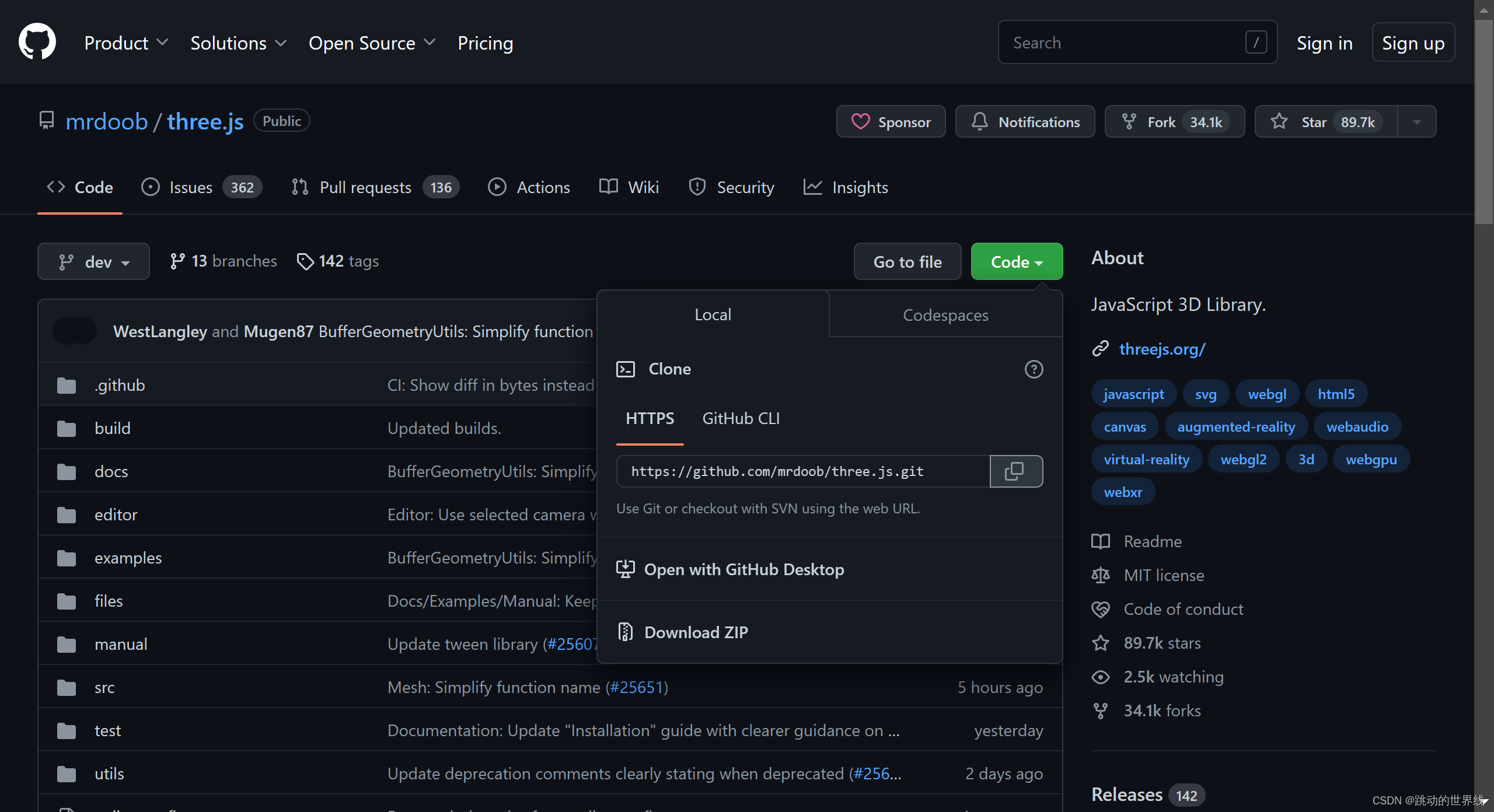
访问https://threejs.org/ 点击github


拷贝项目到本地即可查看文档 案例文件 使用编辑器等



parcel打包工具
就像前端需要webpack来进行模块化开发 three JS也需要一个对应的工具,他就是PARCEL https://www.parceljs.cn/
当然,也可以使用前端常用的webpack vite等 各有优劣
parcel的优势在于上手速度快 0配置

本地新建空文件夹 使用npm init 命令创建新的NPM包
npm install -g parcel-bundler 安装parcel
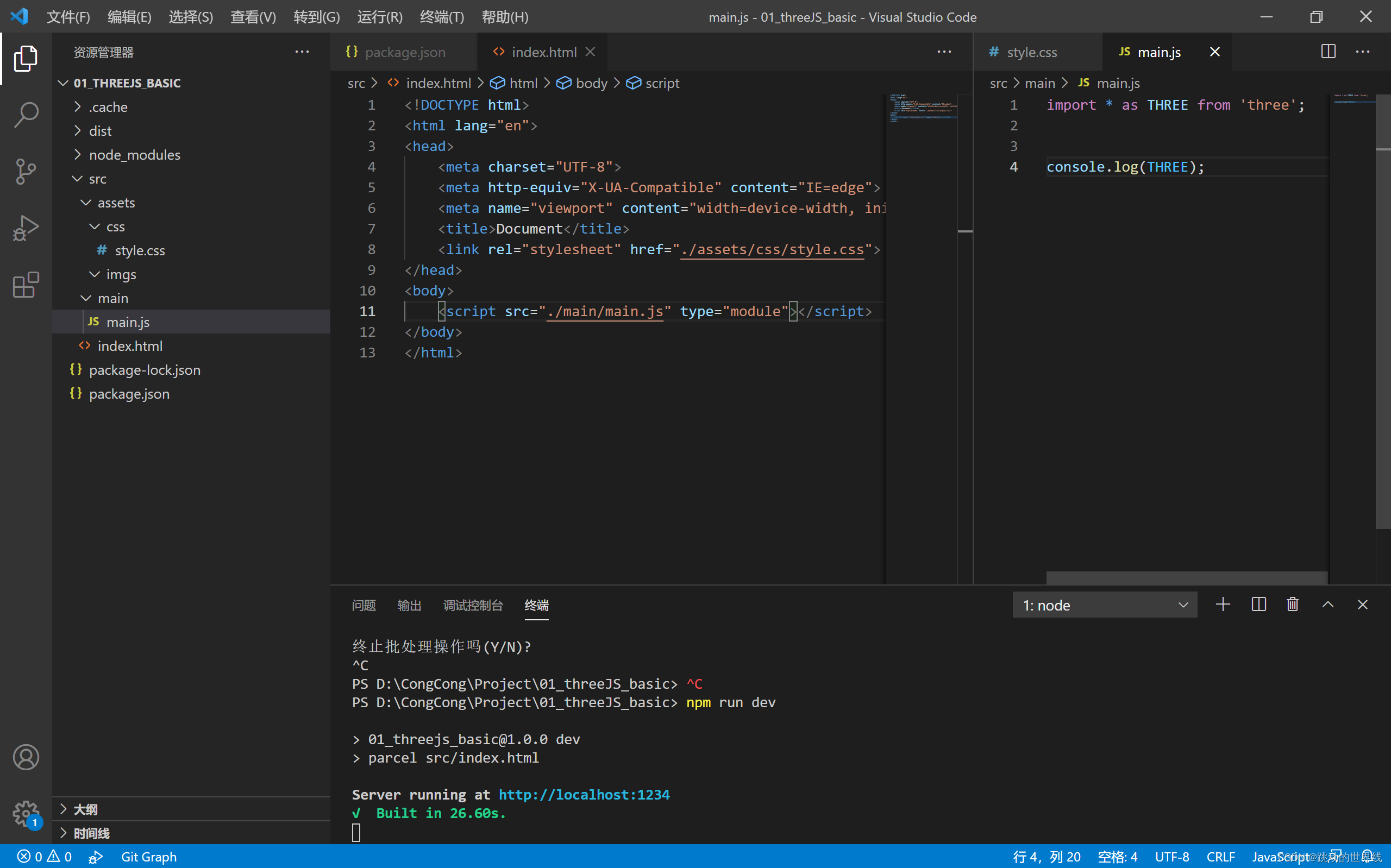
手动建立如图的目录结构与基础文件 参考


到此 使用parcel搭建的最基础的threeJS开发环境就完成了
可以拿到ThreeJS的各种接口 方法 常量等

搭建第一个场景和物体
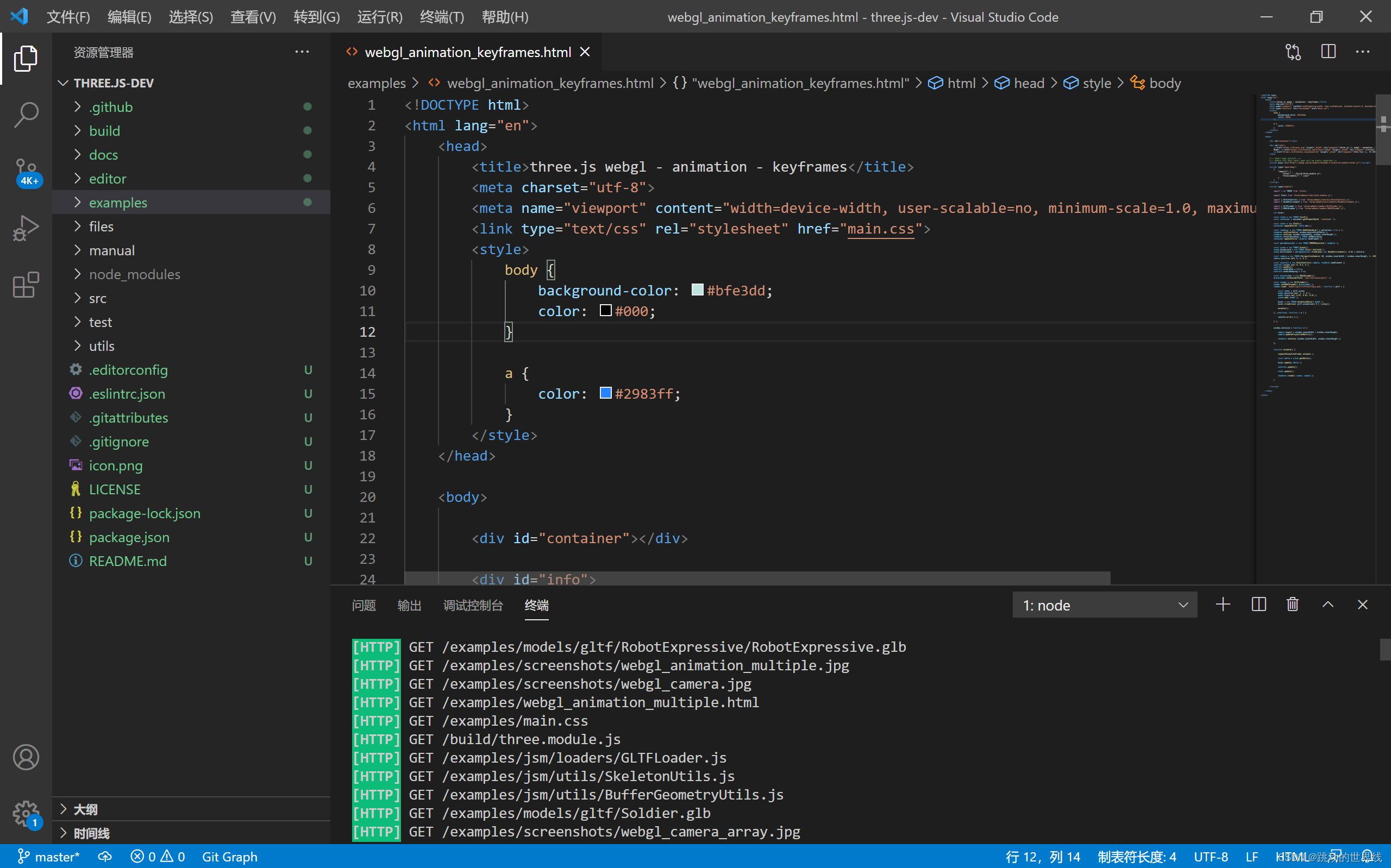
打开上文提到的本地编辑器
。。。感觉和当年在学校学的unity很像,如果有过类似经验,理解上手会很快
相机,即使观察视角
场景,即被观察的物体

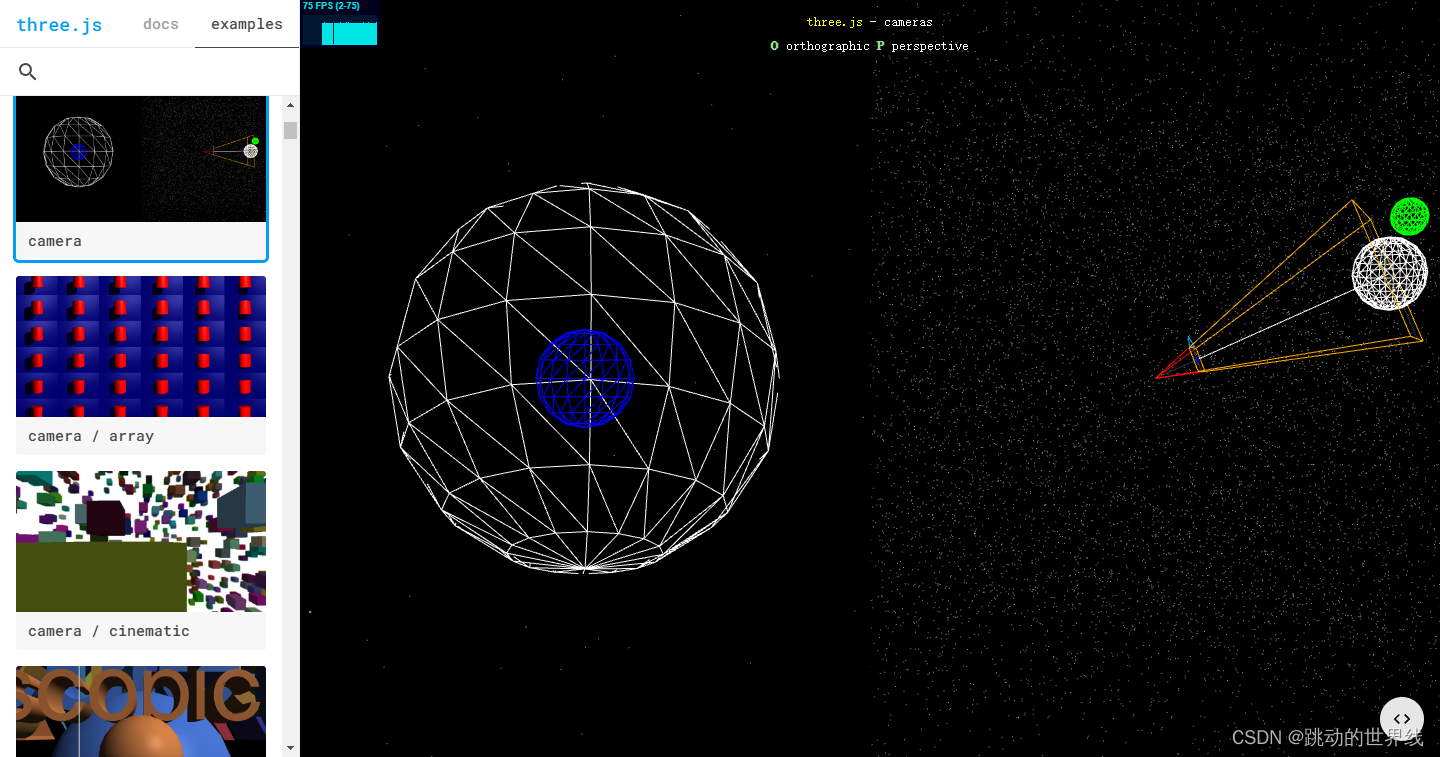
- 理解相机的视锥体概念,官方案例
const camera = new THREE.PerspectiveCamera( fov : Number, aspect : Number, near : Number, far : Number )
fov — 摄像机视锥体垂直视野角度
aspect — 摄像机视锥体长宽比
near — 摄像机视锥体近端面
far — 摄像机视锥体远端面
这些参数一起定义了摄像机的viewing frustum(视锥体)。

main.js案例代码
// 1.创建场景 const scene = new THREE.Scene() // 2.创建并添加相机 const camera = new THREE.PerspectiveCamera(75,window.innerWidth/window.innerHeight,0.1,1000) camera.position.set(0,0,10) //设置相机位置 scene.add(camera) // 3. 在场景中创建并添加物体 const cubGeometry = new THREE.BoxGeometry( 1, 1, 1 );// 创建几何立方体 const cubMaterial = new THREE.MeshBasicMaterial({color: 0x00ff00} );// 添加材质 const cube = new THREE.Mesh( cubGeometry, cubMaterial );// 将几何体和材质组合为物体 scene.add( cube ); // 4.设置渲染器并渲染场景 const renderer = new THREE.WebGL1Renderer() //初始化渲染器 renderer.setSize(window.innerWidth,window.innerHeight) //设置渲染的尺寸大小 document.body.appendChild(renderer.domElement);// 将webgl渲染的内容添加到body renderer.render(scene,camera) // 使用渲染器,通过相机将场景渲染进来
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
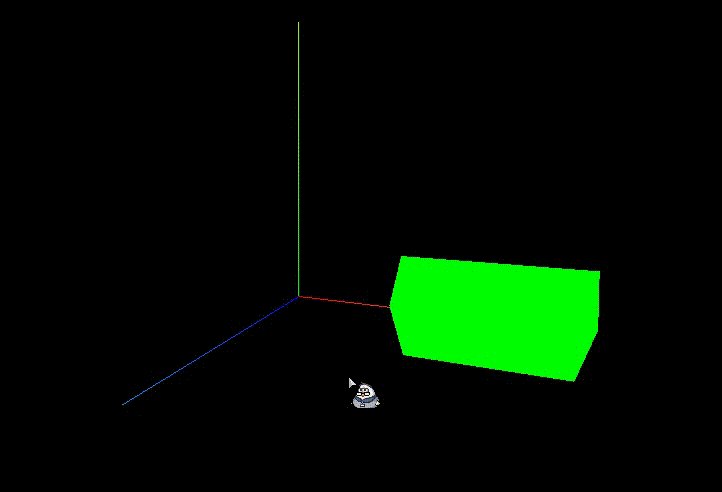
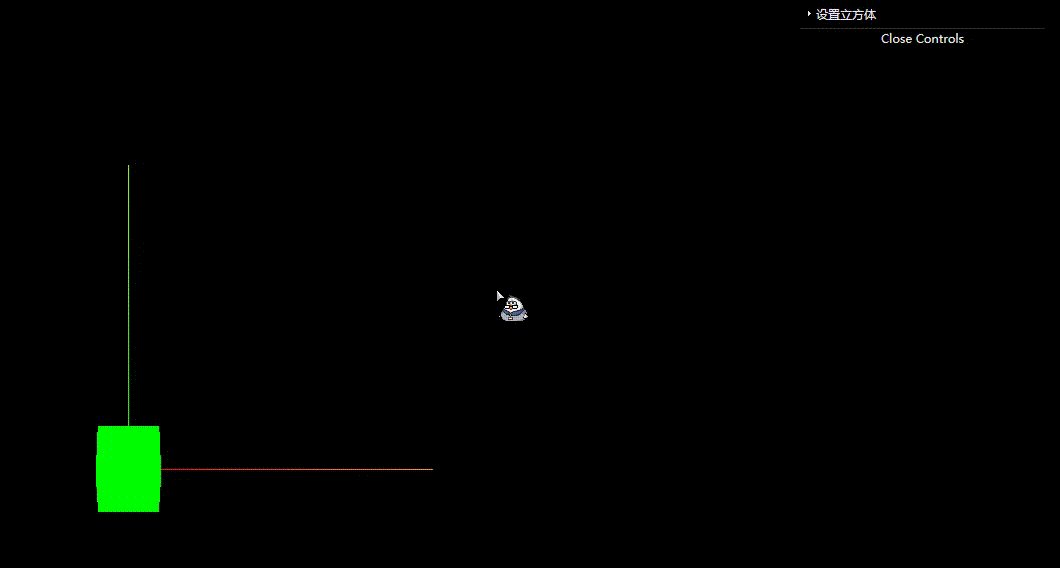
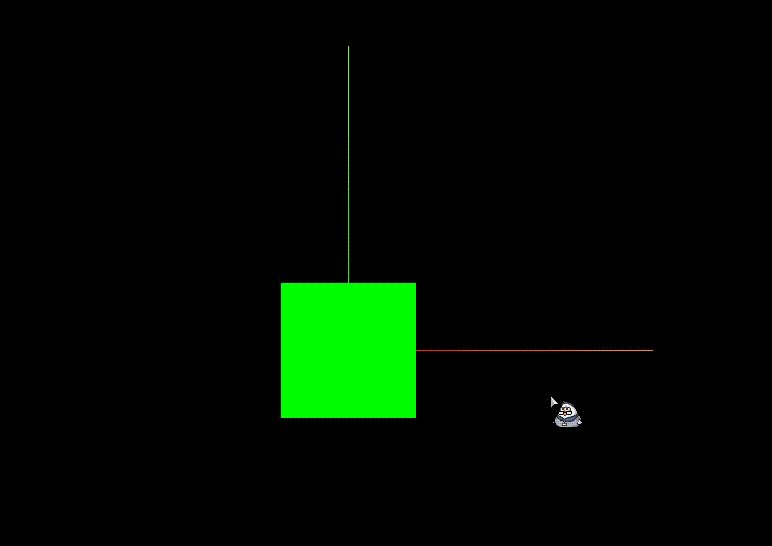
案例成功
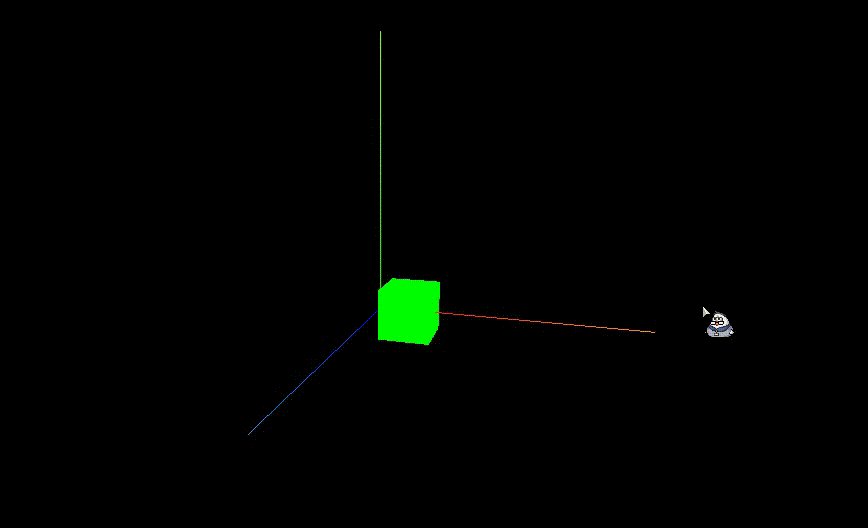
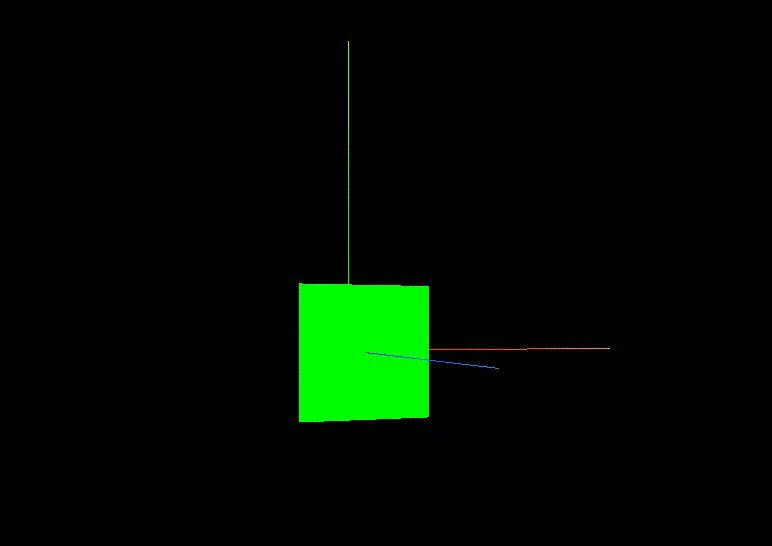
在浏览器中会渲染出一个固定视角下观察到的,黑色场景内的绿色绿色正方体的一面。

轨道控制器查看物体
// 引入轨道控制器
import { OrbitControls } from 'three/examples/jsm/controls/OrbitControls';
// 5.添加控制器-轨道控制器 可以使得相机围绕目标进行轨道运动 通过不断地重新渲染来实现移动视角的效果
const controls = new OrbitControls(camera,renderer.domElement);
function render(){//递归实现每一帧的重新渲染
renderer.render(scene,camera)
requestAnimationFrame(render);
}
render();
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10

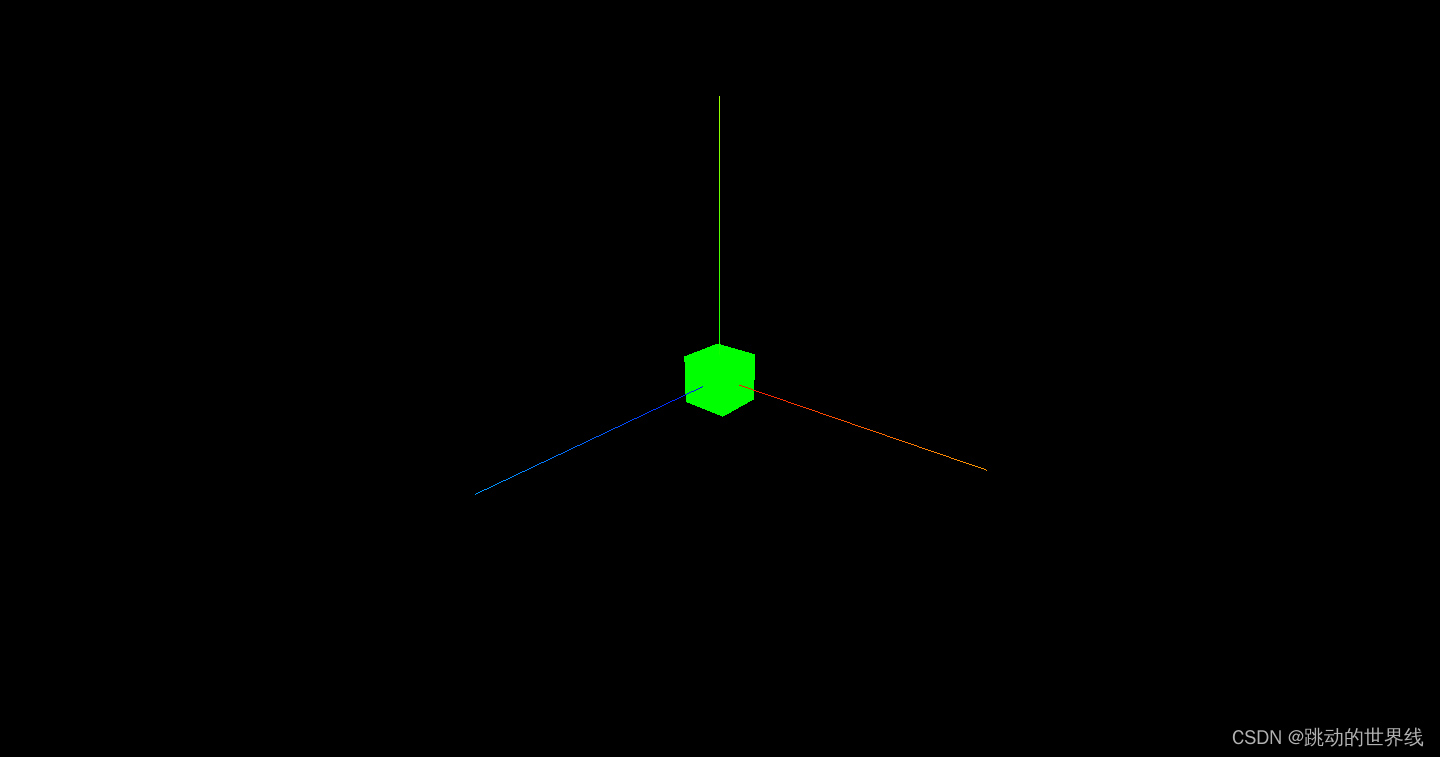
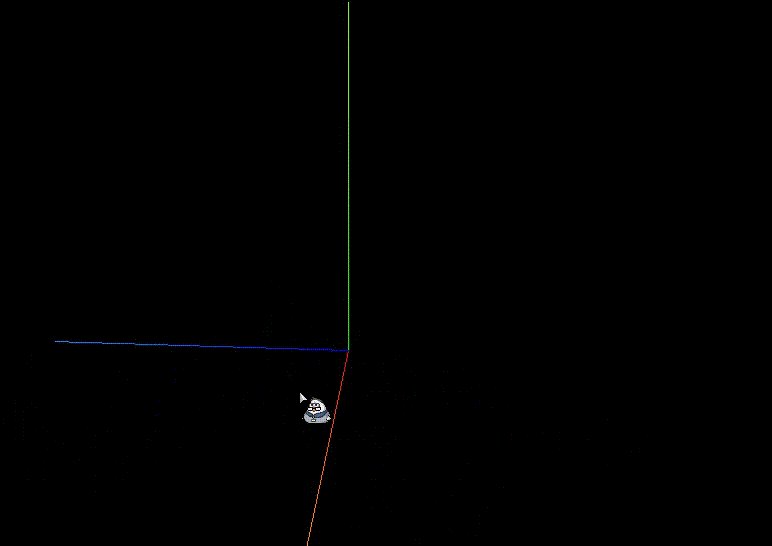
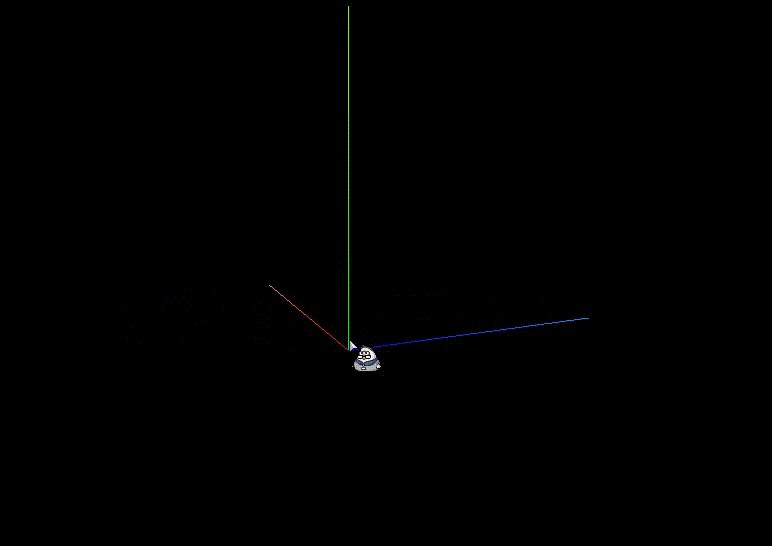
添加坐标轴辅助器
const axesHelper = new THREE.AxesHelper( 5 );
scene.add( axesHelper );
- 1
- 2

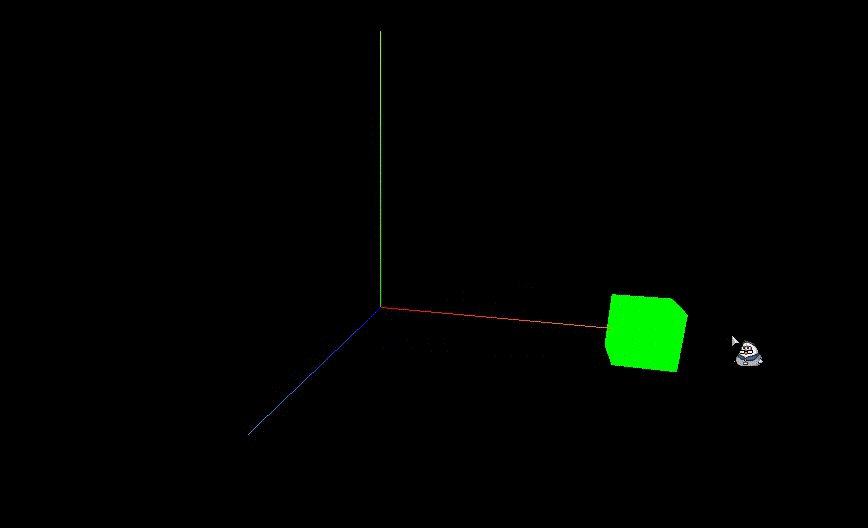
设置物体移动
function render(){//递归实现每一帧的重新渲染
// 7.通过循环 不断修改物体的位置
cube.position.x += 0.1;
if(cube.position.x > 5){
cube.position.x = 0;
}
renderer.render(scene,camera)
requestAnimationFrame(render);
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9

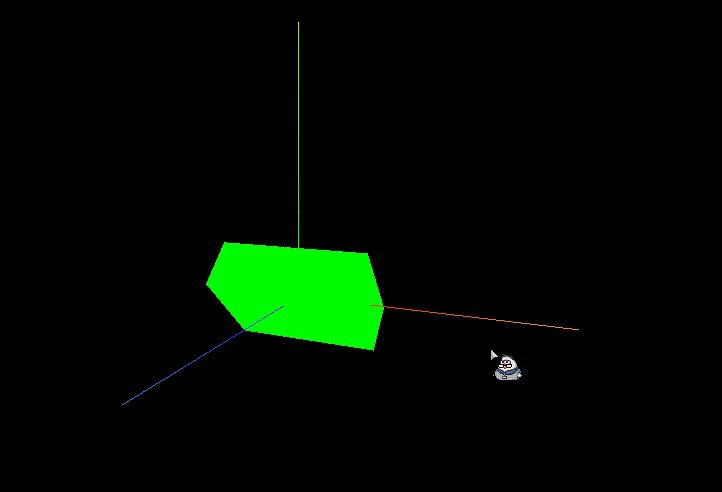
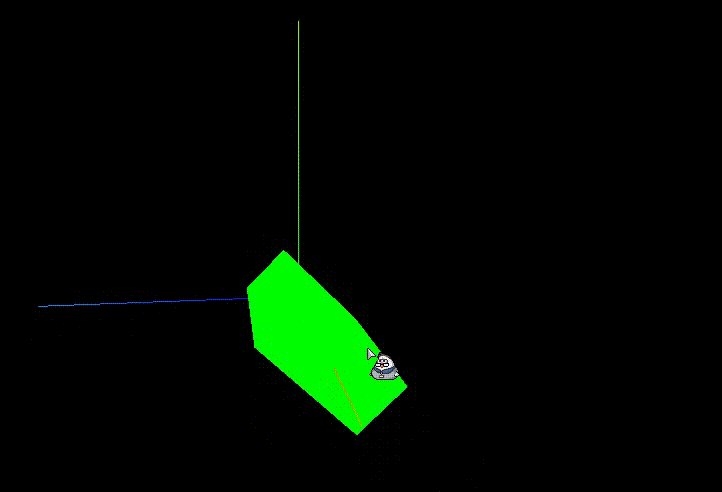
设置物体缩放和旋转
// 物体的缩放
cube.scale.set(3,2,1);//指物体在X,Y,Z轴上的缩放倍数
// 物体的旋转 ———— 欧拉角描述一个旋转变换,通过指定轴顺序和其各个轴向上的指定旋转角度来旋转一个物体。
cube.rotation.set(Math.PI/4,0,0,'XYZ')//物体沿X轴旋转90度
- 1
- 2
- 3
- 4

动画
gsap 补间动画: https://www.npmjs.com/package/gsap
文档:https://greensock.com/ 动画速度调整
// 9.gsap 补间动画 —— 无需再手动计算时间做动画了 内置API自动生成 并能通过丰富的参数和回调进行控制 let animate_line = gsap.to(cube.position,{ x: 5 , //轴对象与动画值 duration: 5 , //持续时间 ease: "power1.inOut" , //速度 repeat:-1 , //重复次数 yoyo:true , //往返运动 delay:2 , //延迟动画开始时间 onComplete:()=>{ //动画完成的回调函数 }, onStart:()=>{ //动画开始的回调函数 } }); let animate_rotat = gsap.to(cube.rotation,{ x: Math.PI*2 , duration: 5 , repeat:-1 , ease: "power1.inOut"}); window.addEventListener("click",()=>{//单击屏幕暂停 animate_line.isActive()?animate_line.pause():animate_line.resume() animate_rotat.isActive()?animate_rotat.pause():animate_rotat.resume() }) window.addEventListener("dbclick",()=>{//双击屏幕全屏/取消全屏 document.fullscreenElement?document.exitFullscreen():renderer.domElement.requestFullscreen() }) function render(){//递归实现每一帧的重新渲染 // 8.制作动画 —— 时间动画原理(通过每一帧的生成时间为基准来渲染动画 clock函数或render自带时间参数) 较简单 略... renderer.render(scene,camera) requestAnimationFrame(render); } render();
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31

设置阻尼与监听画面变化渲染画面
// 10.设置控制器阻尼 更真实 需要在每一帧重新生成时调用controls.update();
controls.enableDamping = true;
// 11.监听画面变化渲染画面
window.addEventListener('resize',()=>{
camera.aspect = window.innerWidth/window.innerHeight//更新相机
camera.updateProjectionMatrix();//更新相机投影矩阵
renderer.setSize(window.innerWidth,window.innerHeight)//更新渲染器尺寸大小
renderer.setPixelRatio(window.devicePixelRatio)//设置渲染器像素比————就是缩放比
})
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10

基本案例完成
总结主要步骤:
- 创建场景
- 创建并添加相机
- 在场景中创建并添加物体(几何体+材质)
- 添加轨道控制器与阻尼、 补间动画(移动 缩放 旋转等)、监听画面变化重新渲染、辅助坐标轴等
- 设置渲染器并渲染场景
入门部分的进阶内容
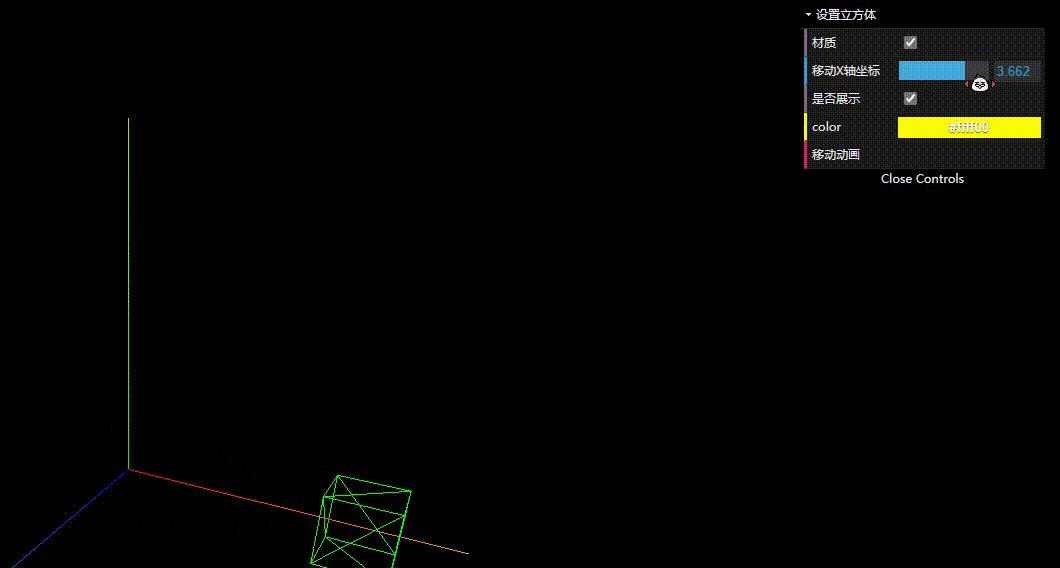
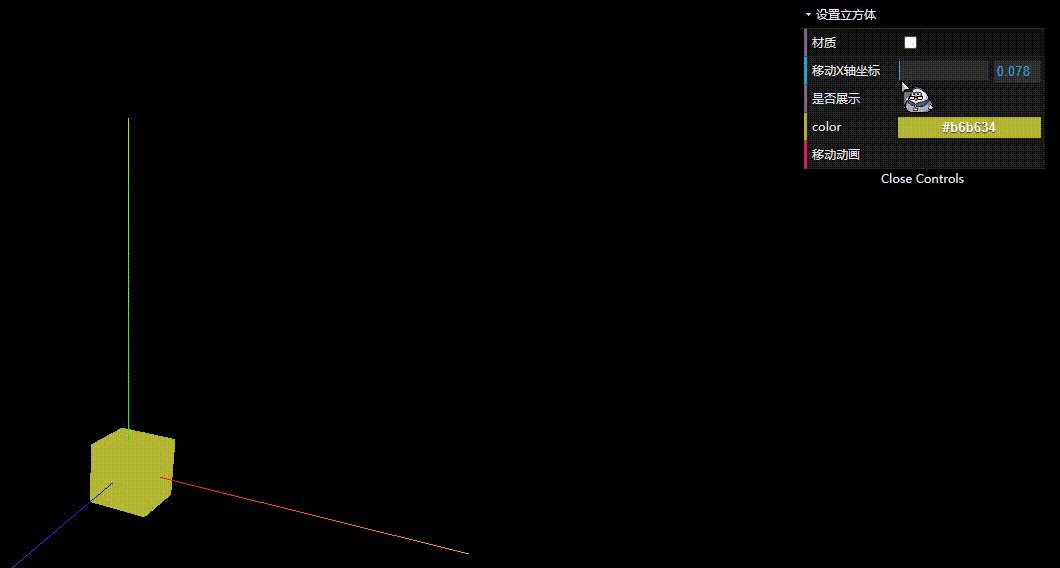
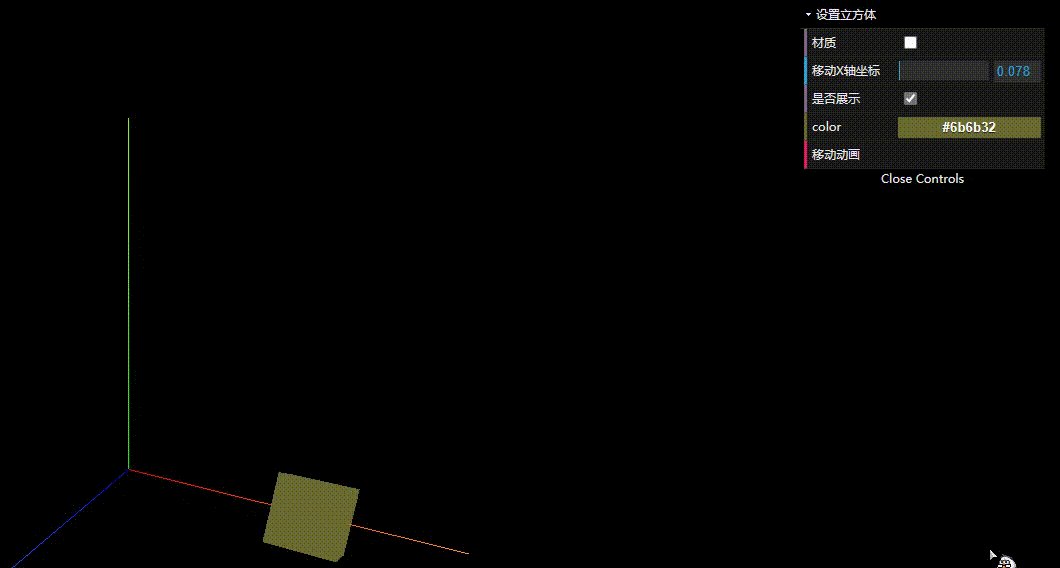
GUI库 —轻量级UI界面控制库
安装npm install dat.gui,
很方便的工具 感觉也可以用在echarts上
import * as dat from 'dat.gui'; // 12. GUI 实现开发中快速调试物体的效果 const gui = new dat.GUI(); // 折叠目录 设置文件夹 let folder = gui.addFolder('设置立方体') //材质工具栏 folder.add(cube.material,'wireframe').name('材质'); //坐标轴工具栏 folder.add(cube.position,'x').min(0).max(5).step(0.001).name('移动X轴坐标').onChange((val)=>{ // 回调函数 val是修改后的值 }).onFinishChange((val)=>{ // 回调函数 val是修改后的值 }); //展示工具栏 folder.add(cube,'visible').name('是否展示') const params = { color:'#ffff00', fn:()=>{//动画 gsap.to(cube.position,{ x: 5 , //轴对象与动画值 duration: 3 , //持续时间 ease: "power1.inOut" , //速度 repeat:-1 , //重复次数 yoyo:true , //往返运动 delay:2 , //延迟动画开始时间 onComplete:()=>{ //动画完成的回调函数 }, onStart:()=>{ //动画开始的回调函数 } }); } }; //颜色工具栏 folder.addColor(params,'color').onChange((val)=>{ // 回调函数 val是修改后的值 cube.material.color.set(val); }) //动画工具栏 点击触发特定效果 folder.add(params,'fn').name('移动动画')
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44

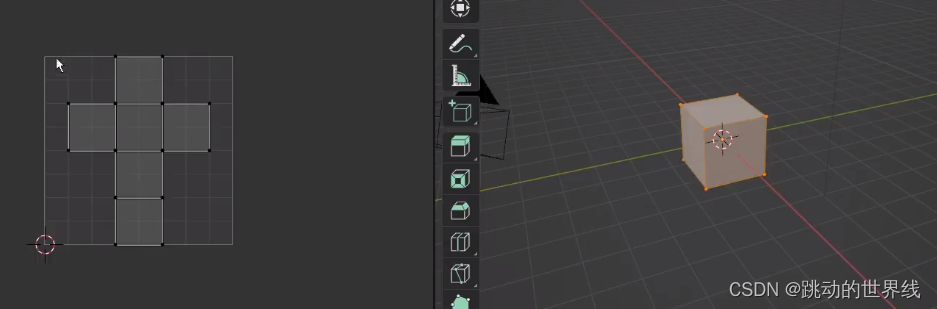
几何体
基础概念:
正方体坐标:最基础的正方体拥有六个面,每个面4个点,共24个点。每个点都需要xyz三轴的坐标,即72个坐标数据。
法相量:面的朝向角度

// 13. 通过顶点设置创建几何体矩形 const geometry = new THREE.BufferGeometry(); const vertices = new Float32Array([ -1.0,-1.0,1.0, 1.0,-1.0,1.0, 1.0,1.0,1.0, 1.0,1.0,1.0, -1.0,1.0,1.0, -1.0,-1.0,1.0 ]); geometry.setAttribute('position',new THREE.BufferAttribute(vertices,3)); const Material = new THREE.MeshBasicMaterial({color: 0x00ff00} );// 添加材质 const cube = new THREE.Mesh( geometry, Material );// 将几何体和材质组合为物体
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16

常用网格几何体:
立方缓冲几何体、圆形缓冲几何体、圆锥缓冲几何体、圆柱缓冲几何体、八面缓冲几何体、十二面缓冲几何体、二十面缓冲几何体、边缘缓冲几何体、挤压缓冲几何体、车削缓冲几何体、参数化缓冲几何体、平面缓冲几何体、多面缓冲几何体、圆环缓冲几何体、形状缓冲几何体、球缓冲几何体、圆环缓冲扭结几何体、管道缓冲几何体、网格几何体
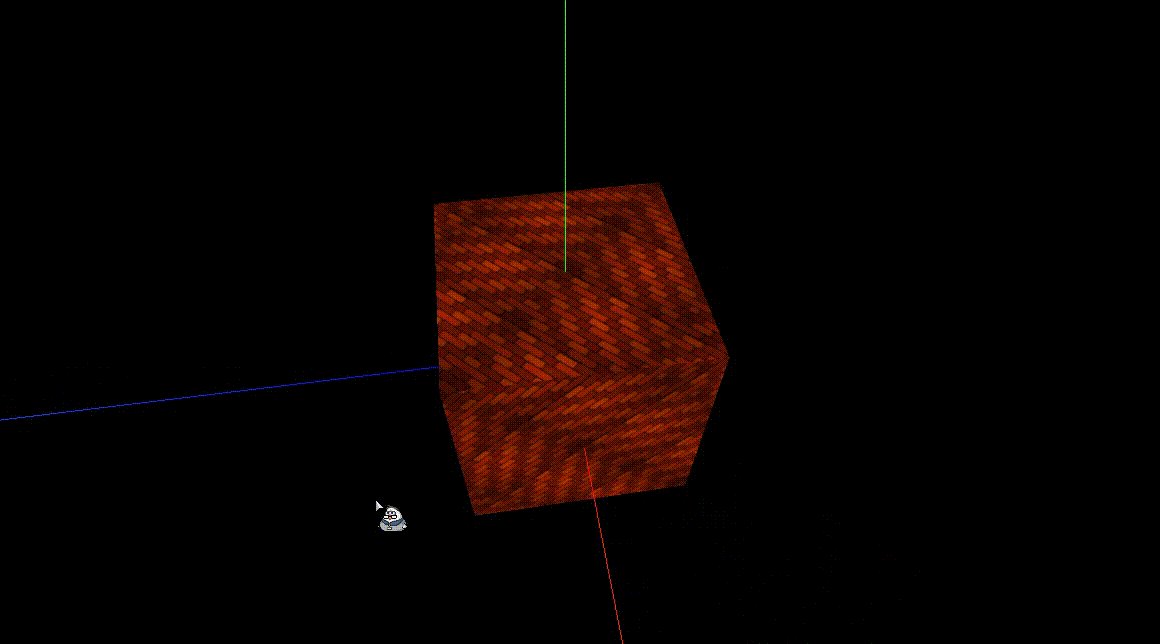
纹理与材质
物体=几何体+纹理与材质
相同的形状,加上不同的纹理即可表示不同的物体。例如长方体,可能是板砖,可能是烟盒,也可能是手机等
纹理
// 14 纹理与材质
// 导入纹理 通过图片加载
const textureLoader = new THREE.TextureLoader();
const wenliColorTexture = textureLoader.load('./textures/123.png')
// const wenliColorTexture = textureLoader.load(require('../assets/imgs/textures/123.pn'))
// 添加物体
const cubeGeometry = new THREE.BoxBufferGeometry(1,1,1)
//材质
const BasicMaterial = new THREE.MeshBasicMaterial({
color:'#ffff00',
map:wenliColorTexture,
})
const cube = new THREE.Mesh( cubeGeometry, BasicMaterial );// 将几何体和材质组合为物体
scene.add( cube );//在场景中添加物体
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14

纹理偏移 旋转 重复等常用属性
// 14 纹理与材质
// 导入纹理 通过图片加载
const textureLoader = new THREE.TextureLoader();
const wenliColorTexture = textureLoader.load(require('../assets/imgs/textures/123.png'));//纹理加载器
// 纹理常用属性
wenliColorTexture.offset.set(0.5,0.5);//偏移
wenliColorTexture.rotation = Math.PI/4;///旋转45°
wenliColorTexture.center.set(0.5,0.5);///旋转原点 默认(0,0)
wenliColorTexture.repeat.set(2,3);///重复次数
wenliColorTexture.wrapS = THREE.MirroredRepeatWrapping;///重复模式 水平方向 镜像重复
wenliColorTexture.wrapT = THREE.RepeatWrapping;///重复模式 垂直方向 无限重复
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11

纹理显示算法与mipmap
// 纹理的显示算法
// wenliColorTexture.minFilter = THREE.NearestFilter;//一纹素小于一像素时,贴图如何采样
// wenliColorTexture.magFilter = THREE.NearestFilter;//一纹素大于一像素时,贴图如何采样
wenliColorTexture.minFilter = THREE.LinearFilter;//默认值
wenliColorTexture.magFilter = THREE.LinearFilter;//默认值
- 1
- 2
- 3
- 4
- 5


透明材质与透明纹理
类似铁栅栏场景 需要部分透明 遵循黑遮白显的原则
// 纹理的透明
const wenliAplhaTexture = textureLoader.load(require('../assets/imgs/alphaMap/alphaMap.png'));//纹理加载器加载不透明度灰阶图片
// 添加物体
const cubeGeometry = new THREE.BoxBufferGeometry(1,1,1)
//材质
const BasicMaterial = new THREE.MeshBasicMaterial({
color:'#ffff00',
map:wenliColorTexture,
alphaMap:wenliAplhaTexture,//控制表面透明度(黑色完全透明 白色完全不透明 灰阶代表不透明度)
transparent:true,//允许透明
})
const cube = new THREE.Mesh( cubeGeometry, BasicMaterial );// 将几何体和材质组合为物体
scene.add( cube );//在场景中添加物体
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
纹理图片

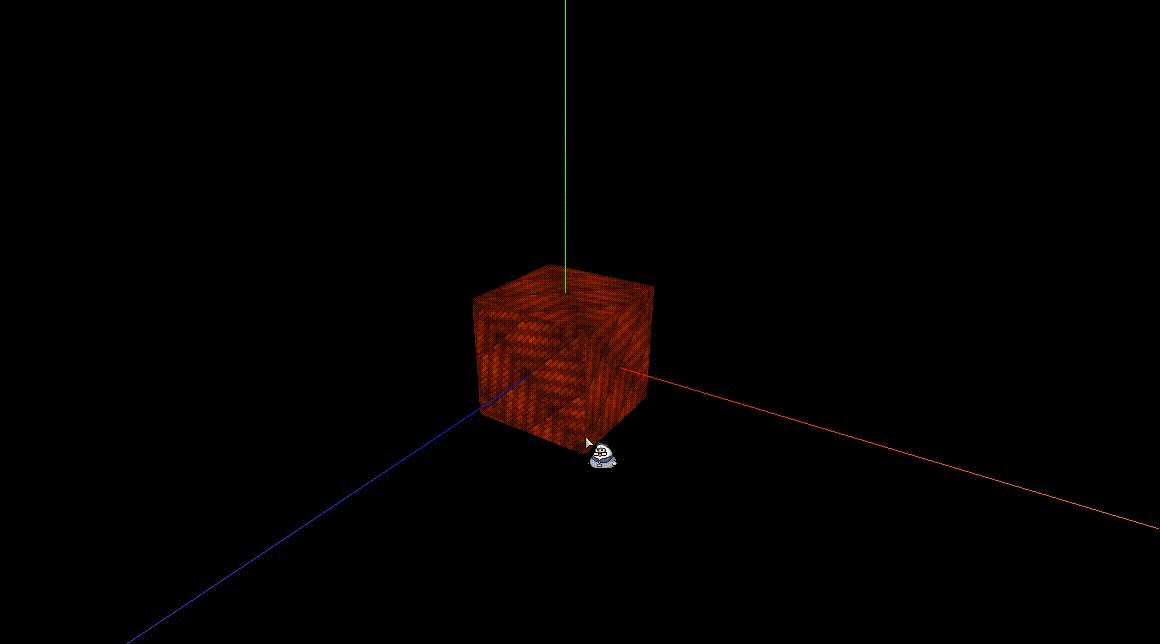
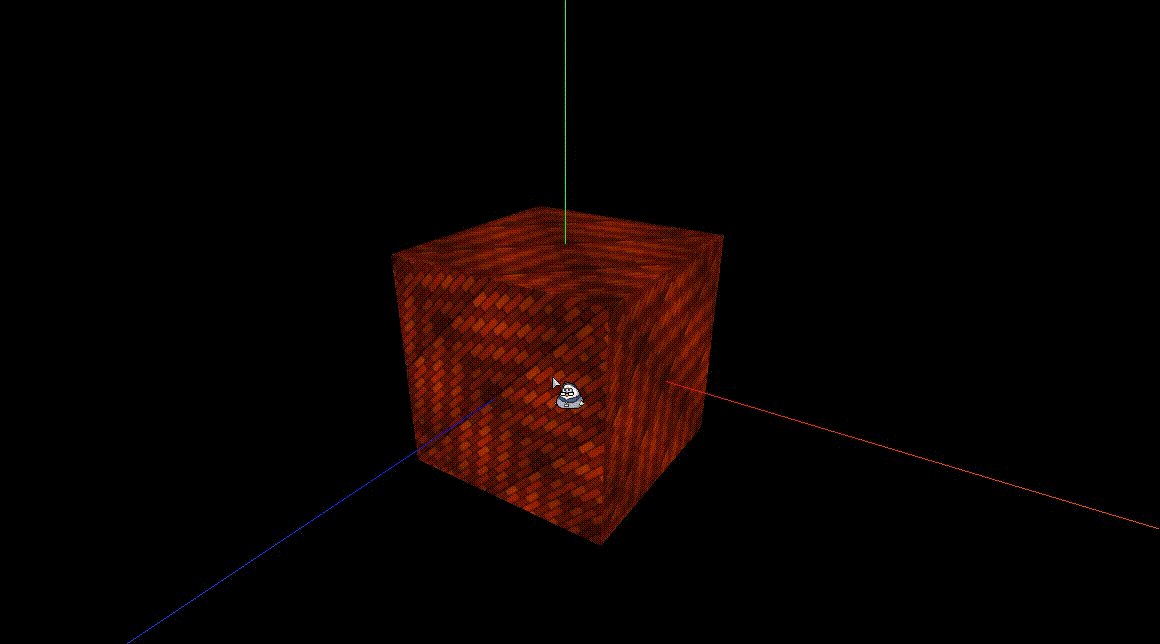
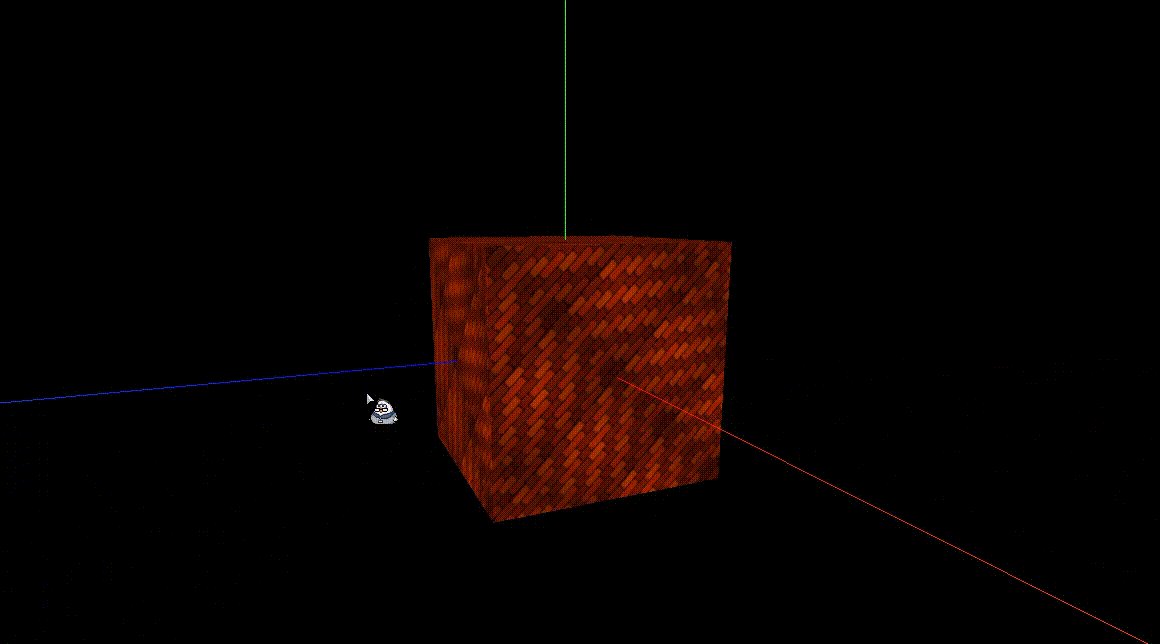
设置透明纹理图片

(用PS调整了半天 一开始图片没选好效果不尽如人意了23333)

PBR——材质
基于物理渲染,通过计算环境光线使物体更真实
- 灯光属性(Light Properties):
- 直接照明:直接从光源发射的光至物体表面,造成直接漫反射(整体亮)或高光(局部亮)
- 间接照明: 环境光直接光等二次反射至物体表面,造成间接漫反射或高光
- 直接高光
- 间接高光
- 阴影
- 环境光闭塞
- 表面属性(Surface Properties)
- 基础色
- 法线:使得表面显得凹凸不平,用于添加表面细节,是一种三维向量(Vector3)数据
- 高光:定义物体表面不同区域上不同的反射率来区分不同的物体材质
- 粗糙度
- 金属度
标准网格材质与光照效果
漫反射环境光
// 添加物体
const cubeGeometry = new THREE.BoxBufferGeometry(1,1,1)
// 14 纹理与材质 纹理常用属性 显示算法 纹理材质的透明
// 导入纹理 通过图片加载
const textureLoader = new THREE.TextureLoader();
const wenliColorTexture = textureLoader.load(require('../assets/imgs/textures/123.png'));//纹理加载器
// const BasicMaterial = new THREE.MeshBasicMaterial({//基础材质 MeshBasicMaterial
// 15. 标准物理网格材质 MeshStandardMaterial 本文内容由网友自发贡献,转载请注明出处:https://www.wpsshop.cn/w/笔触狂放9/article/detail/717025Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。



