- 1解锁分布式云多集群统一监控的云上最佳实践
- 2独热码(One-Hot编码)_one-hot 去掉一个
- 3采用string 及random库随机生成长度为32的字符串
- 4安装Streamlit,pycharm中导入Streamlit,运行Streamlit_pycharm 运行streamlit
- 5大数据生态体系产品(2) - Spark的架构与原理_钱栓老师生态产品数据集的制作原理和注意事项
- 6DevOps生命周期,你想知道的全都在这里了!,实现原理讲解_devops生命周期者
- 7README 目录(持续更新中) 各种错误处理、爬虫实战及模板、百度智能云人脸识别、计算机视觉深度学习CNN图像识别与分类、PaddlePaddle自然语言处理知识图谱、GitHub、运维..._readme结构目录
- 8Tauri框架:使用Rust构建轻量级桌面应用_rust tarui 文件对话框
- 9TCP连接与关闭过程_tcp服务器关闭
- 10神经网络算法入门和代码(感知机,RBF,SOM等)_神经网络代码
Hoppscotch - 免费开源的轻量级 API 接口开发/测试/调试工具,代替 Postman
赞
踩

一个免费开源的接口测试工具,打开浏览器就能用,几乎支持 Postman 所有功能。
关于 Hoppscotch
Hoppscotch 是一个接口测试工具,一般来说,后端开发者在开发接口时,可以模拟用户发起的各类 HTTP 请求,获取对应的响应结果, 从而验证结果,保证产品上线之后的稳定性和安全性。

目前 APP、小程序以及使用 Vue 开发的单页面应用,主要的模式是前后端分离,各司其职,联调就成了必须的工作内容,而 Hoppscotch 就是一个帮助前后端开发者协同,提高工作效率的开发工具,和 Postman 不一样的是,Hoppscotch 是一个基于浏览器构建的在线工具,而且免费开源。
Hoppscotch 的功能特性
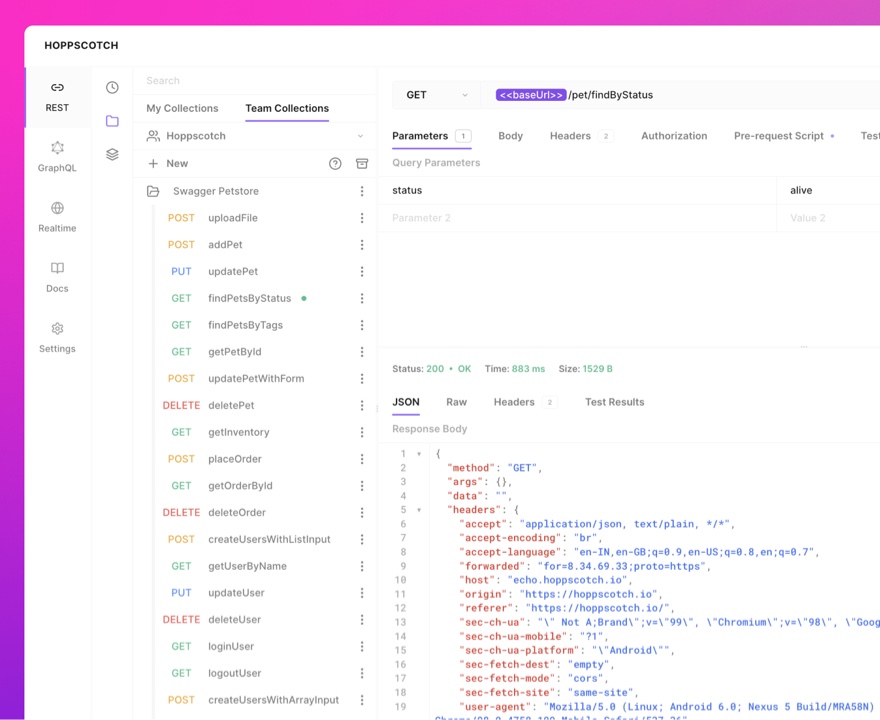
- 接口测试、保存请求、快速输出文档、团队协作、网络代理等,几乎支持 Postman 的所有功能
- 支持 WebSocket 和接收服务器端事件,无需轮询,也支持 GraphQL 查询
- 轻量级,UI 简洁,操作简单,可以快速测试接口
- 支持深浅主题,支持更换高亮色,也指出禅模式
- i18n 国际化,当然也支持中文界面
我为什么不继续用 Postman
在和后端开发者对接时,之前一直用的都是 Postman,工具很好用,但也存在不少问题:
- Postman 的服务器应该是在国外,云同步、登录以及查看生成的 API 文档,速度都很慢,有时候文档甚至打不开,非常影响开发效率
- 团队超过5人就需要付费使用,基础版 720 刀每年
- Postman 需要安装,而且只支持注册账号或通过谷歌账号登录,本地化不足
在一次更换新电脑后,我再也不想费功夫去安装 Postman 以及忍受乌龟一样的网速了,于是在网上寻找替代品,找到了 Hoppscotch 这款免费开源的接口测试工具,截止今天写这篇文章,已经轻度使用了几个月了,下面说说使用的感受。

使用体验和感受
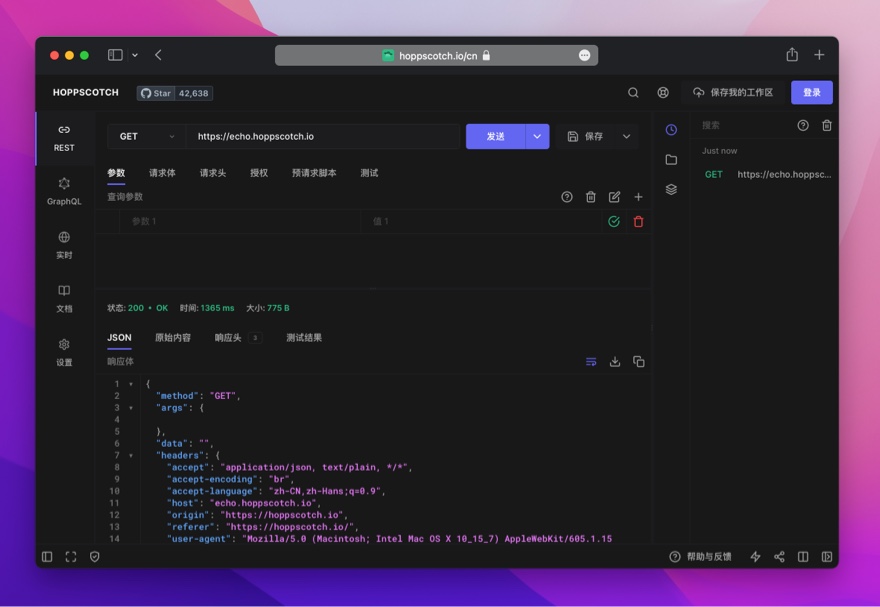
首先 Hoppscotch 是一个在线工具,打开浏览器就能用,最快的方式是直接输入一个接口网址,然后点击“请求”,就能返回结果。在很多快速 demo 项目中,这样直接快速的操作能节省很多时间。
另我惊喜的一点是,在测试像 localhost:8080/api/xxx 这样的本地请求时,Hoppscotch 在不做任何代理设置的情况下,也能正常请求。之前使用过的基于浏览器的接口测试工具,往往需要安装插件才能完成。
日常使用几乎和 Postman 一样,没有太明显的区别,访问应用、登录、一键生成的接口文档打开速度很流畅,最重要的是支持用 Github 账号登录,再也不需要多维护一份账号密码了。
Hoppscotch 虽然是在线应用,但也可以通过 PWA 的方式安装(浏览器地址栏右边的安装图标),这样一来不仅可以离线使用,通过桌面图标打开,同时对电脑内存 / CPU 的占用也降低了。当然了,Hoppscotch 也有浏览器插件版本,玩插件的开发者也可以通过安装插件的方式来使用。
这些只是作为一个轻度接口测试开发者的使用感受,像 WebSocket/GraphQL 这类请求,目前都没有涉及到,如果是相对重度使用者,可以参考官方提供的文档深入了解。

免费开源说明
Hoppscotch 是一款基于浏览器的接口测试工具,使用完全免费,源代码开源,基于 MIT 开源协议托管在 Github 上,截止发文日期,已经收获 Star 42.6k,是一个很受开发者欢迎的项目,值得去尝试。


