- 1部署Zookeeper集群时遇到的两个坑QuorumCnxManager$Listener@7631Exception和ConnectionLossException: KeeperErrorCode_error [listenerhandler-/169.254.123.6:3888:o.a.z.s
- 2【持续更新】Jetson Nano 人工智能机器人开发实战案例——RosmasterX3A1_ros master uri jetson nano
- 3【数据库学习】分页查询
- 4HardwareBuffer 的 shadow buffer_hardwarebuffer 的 shadow buffer是什么意思
- 5PyTorch的ONNX结合MNIST手写数字数据集的应用(.pth和.onnx的转换与onnx运行时)_invalid_argument : invalid feed input name:input
- 6【TCP】四次挥手(最强详解!!通俗易懂!!)_fin ack
- 7【C/C++】深入理解--函数重载(什么是函数重载?为什么要有函数重载?)
- 8java第10天_java 10天
- 9蓝桥杯C/C++B组历届真题刷题【合集】_蓝桥杯c++历年真题
- 10使用Java获取操作系统和硬件信息_physicalpackagecount
PyQt5之熟悉QtDesigner的界面以及各个组件的使用方法_pyqt5-tools designer
赞
踩
熟悉QtDesigner的窗口
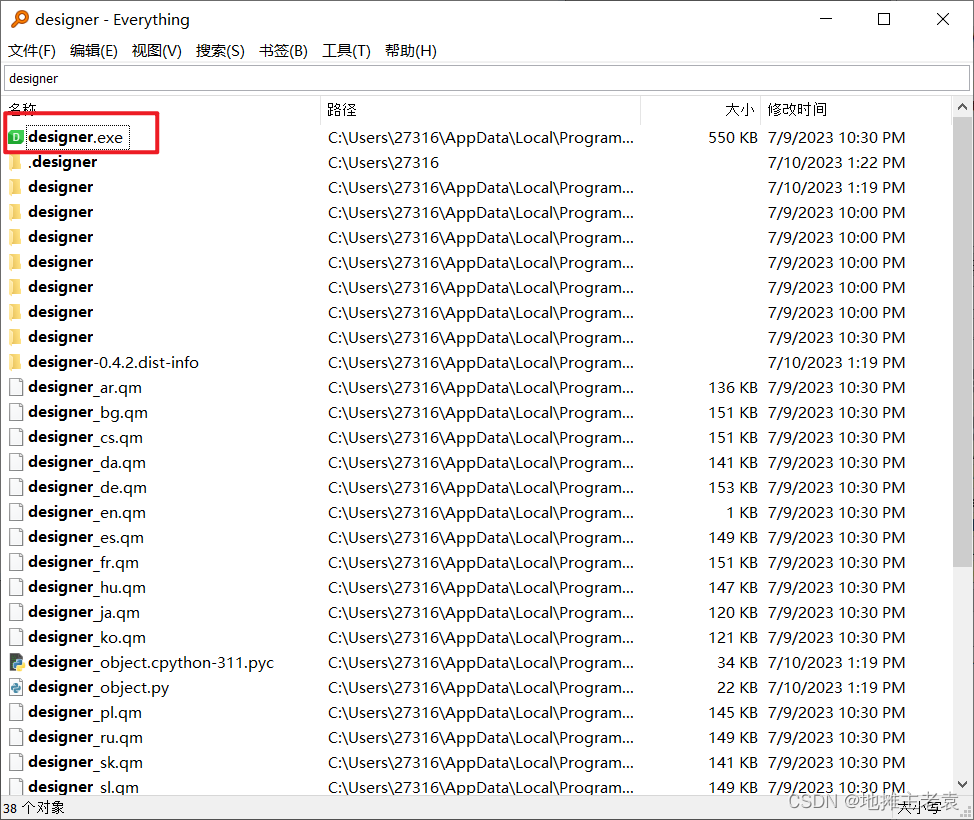
当我们使用pip安装了PyQt5-tools模块之后,我们打开everything这个应用,输入designer,我们就能找到一个绿色的图标,双击打开后,这就是Designer的文件了
# 安装指令
pip install PyQt5-tools
- 1
- 2

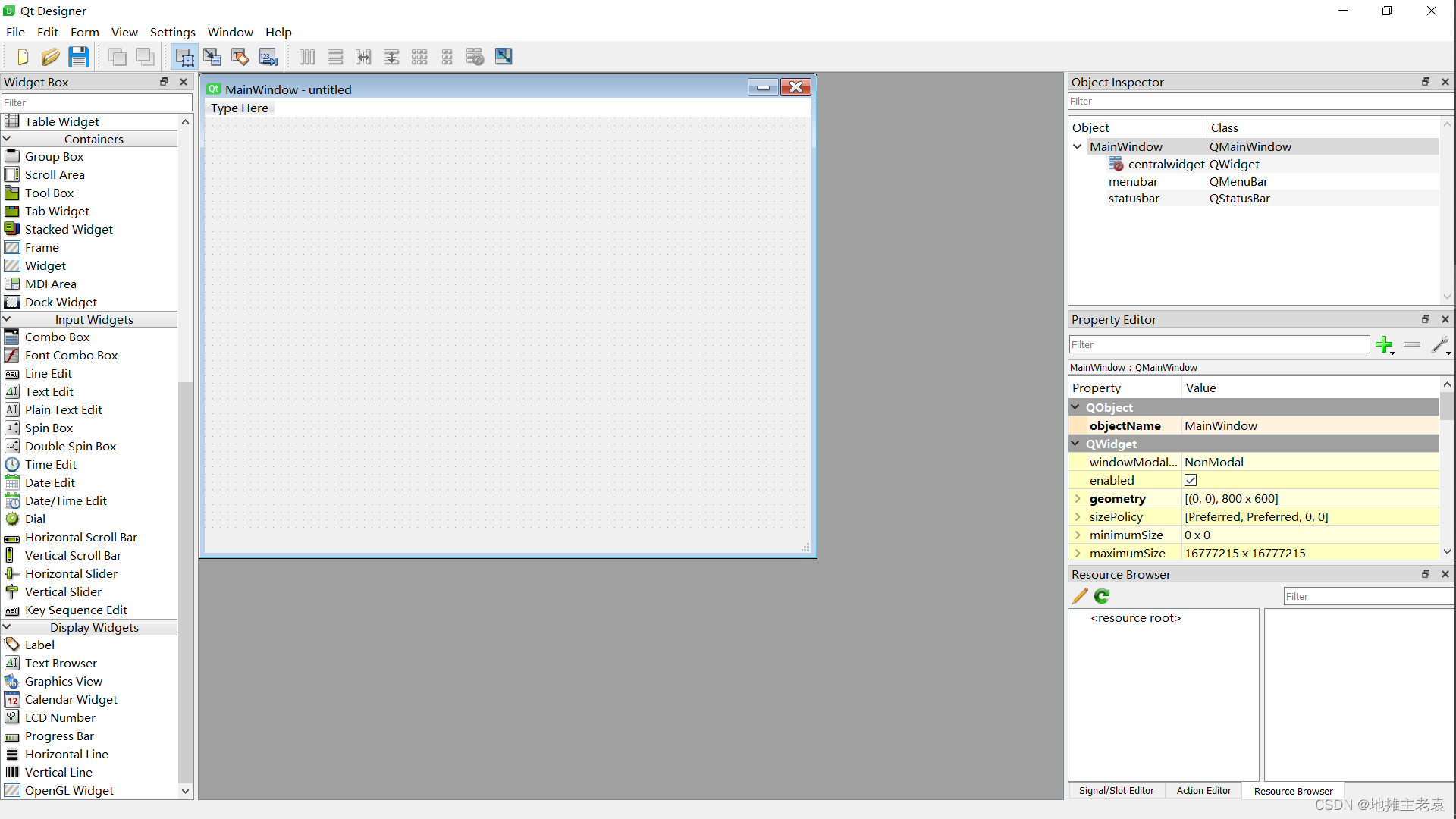
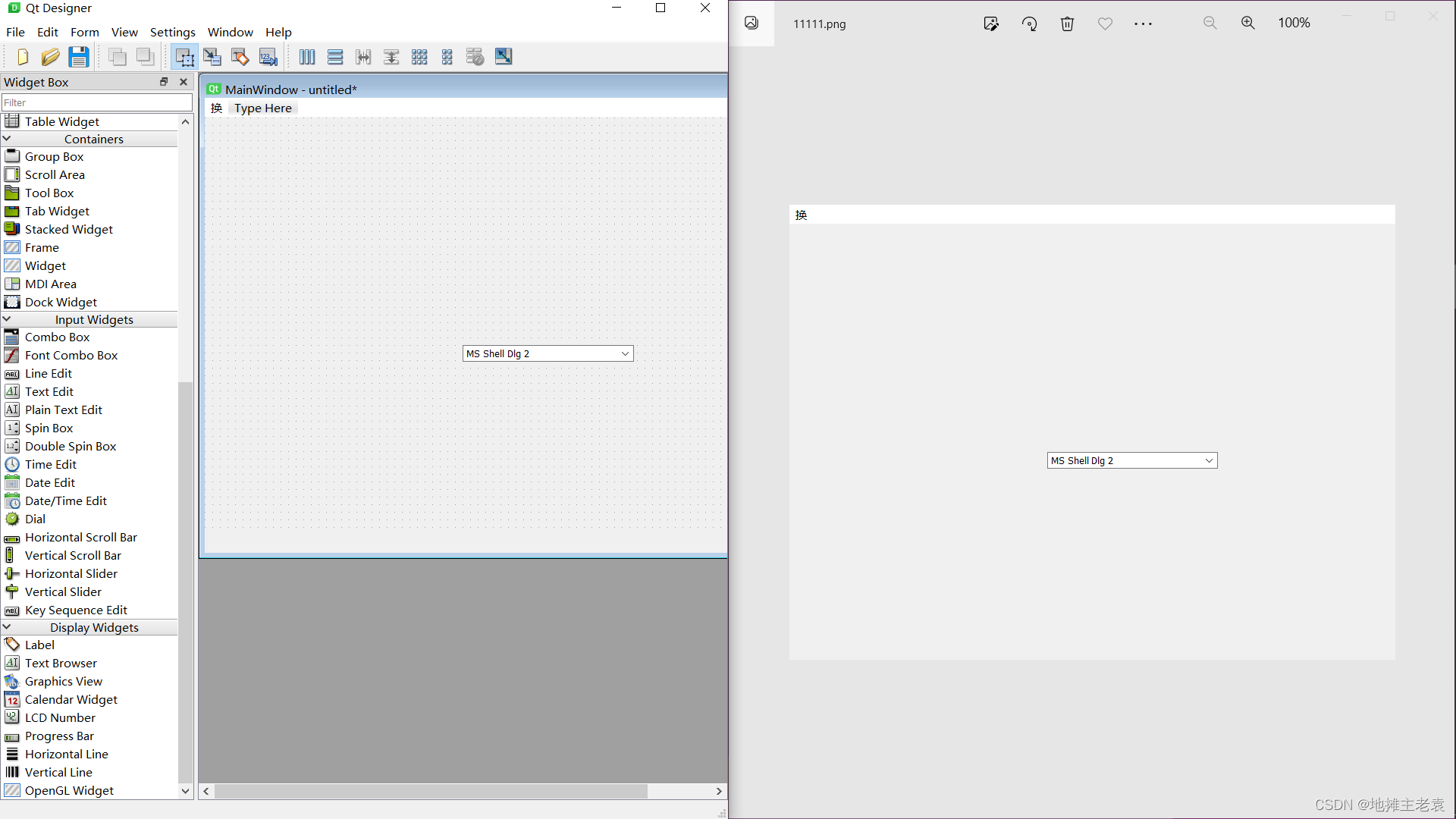
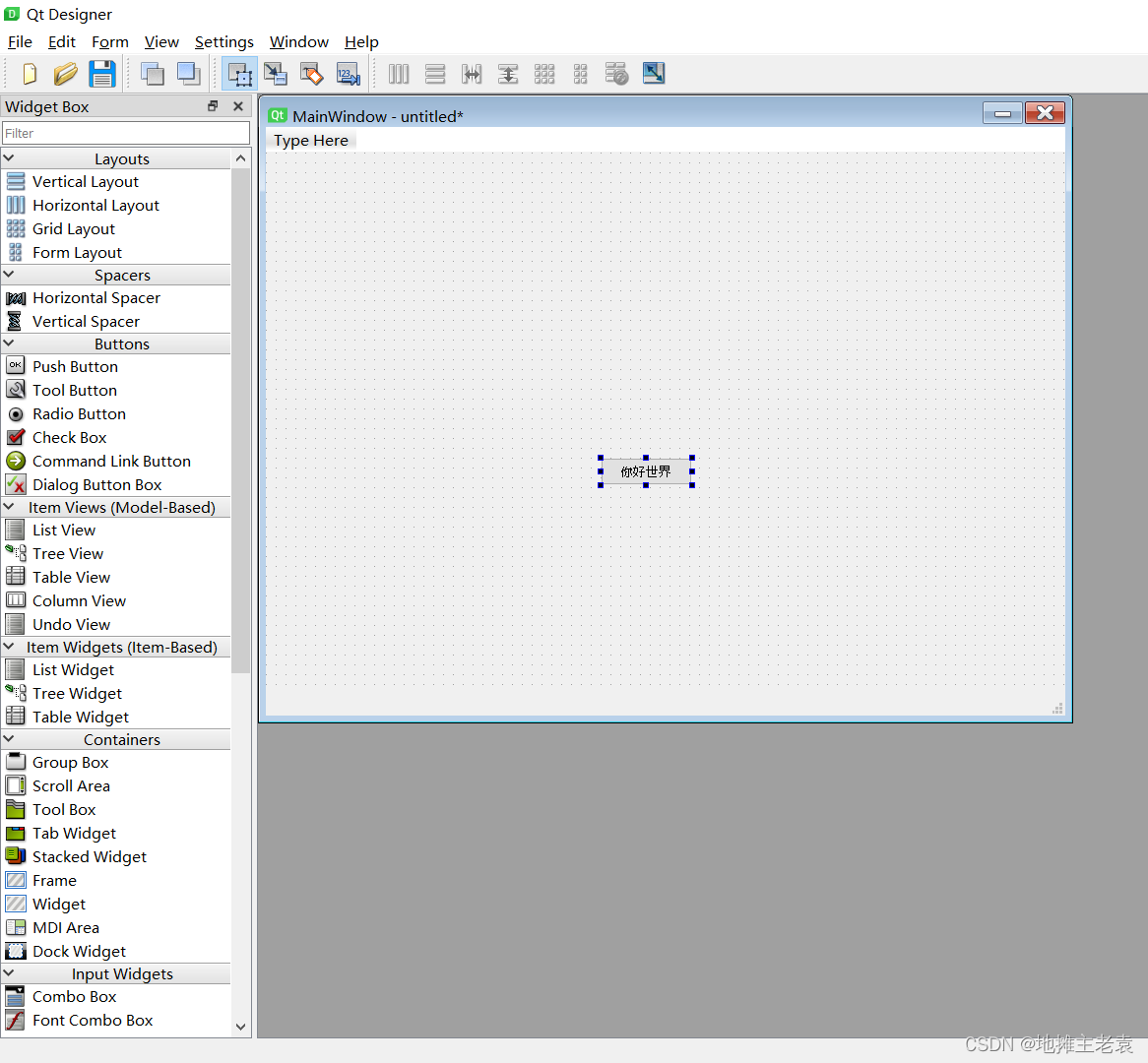
首先当我们打开应用之后,我们可以看到Designer的一个整体布局

菜单栏
首先将目光放到菜单栏,菜单栏分别有7个选项

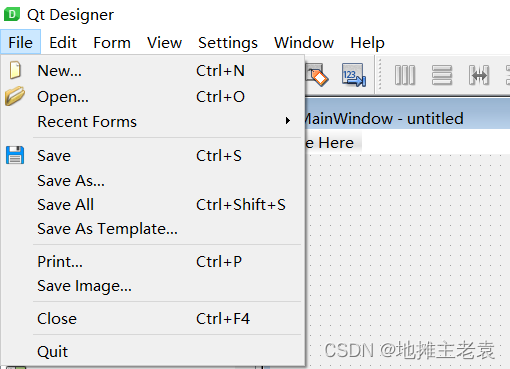
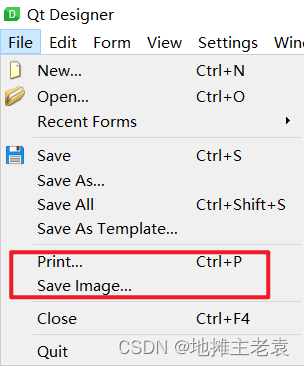
File栏

在File栏当中我们可以发现和程序相关的指令,例如新建“Ctrl+N”,打开“Ctrl+O”,保存“Ctrl+S”这些都是我们老生常谈的快捷指令。

这两个指令都是输出页面的布局,只不过其中一个是在打印机当中输出,而另一个则是输出为图像,输出的样子大概就是下图这样了

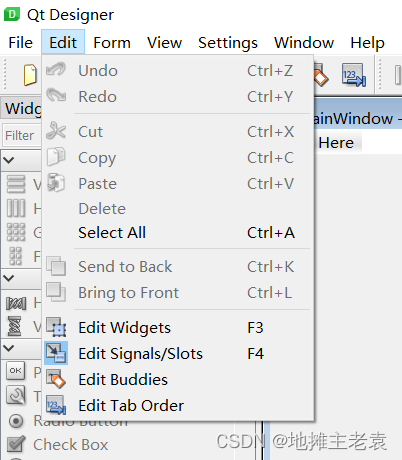
Edit栏

当我们选择Edit Tab Order 的选项时,可以发现我们调出来的组件的左上角出现了编号,我们点击上面的数字就能够自动切换。这样的设置是确保用户在按下Tab键的时候能够正确定位到所需的组件上

当我们选择Edit Widgets 的时候,我们选中我们想要更改大小的组件,然后通过大小调节框调节我们想要的大小。

当我们选择Edit Signals 选项时,我们可以看到出现颜色,然后我们可以将各个组件连接起来,然后通过选项来确定我们应该使用的按键类型。

当我们选择完成之后呢,我们就可以看到在组件之间有槽与信号连接的方式以及不同颜色代表的分区。

我们其实可以看到,状态栏第二栏也有相应的快捷图标让我们使用,这可真是太棒了!
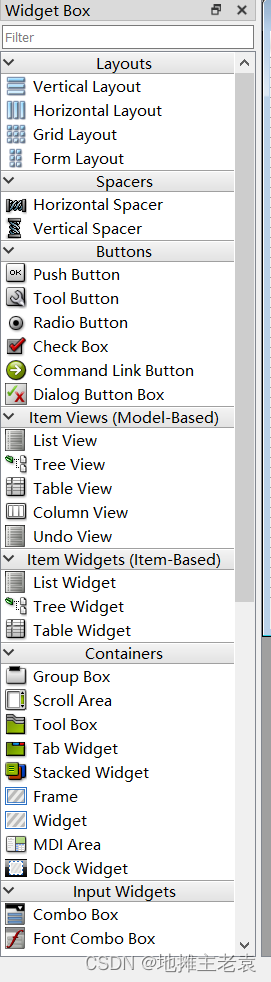
侧边栏

侧边栏是放组件的地方,在这里可以找到任何你想要的组件
Button栏
Push Button组件
Push Button顾名思义,能够按压的组件。一般使用在确认按钮上,像CSDN创作中心这两个按键,都是属于PushButton

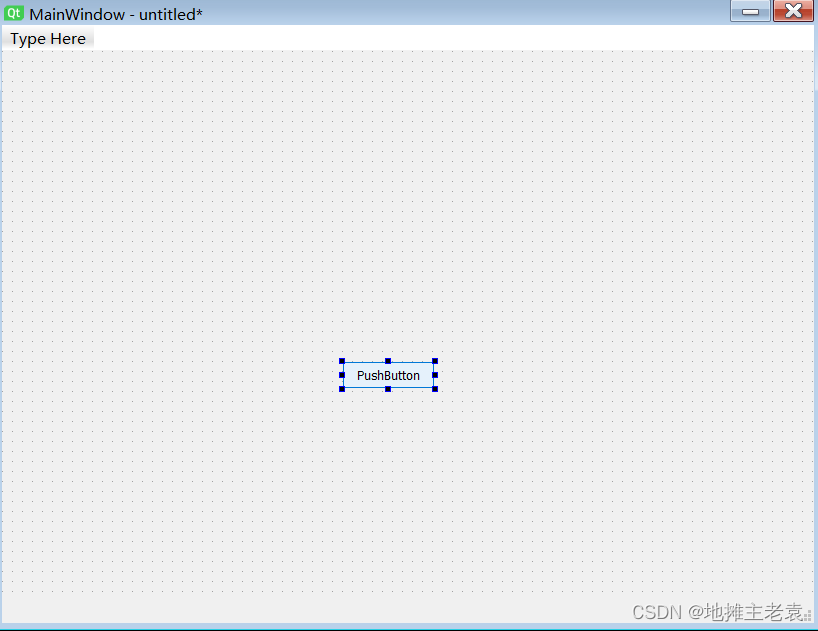
当我们将其拖出来,可以看到Push Button的长相

双击,我们可以更换显示在PushButton上面的名字

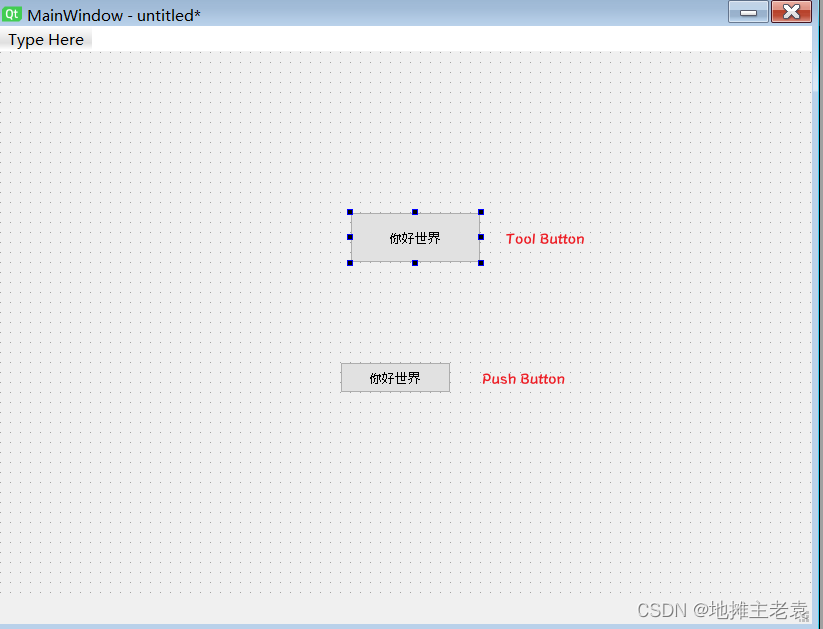
Tool Button 组件

我们会发现ToolButton和PushButton都是Qt框架中的按钮控件而且长相非常相似,但是它们之间有一些区别:
-
显示方式不同:ToolButton通常以图标的形式显示,而PushButton则以文本的形式显示。
-
使用场景不同:ToolButton通常用于工具栏或菜单中,而PushButton通常用于表单中,在用户需要提交表单或触发某项操作时使用。
-
操作方式不同:ToolButton通常用于触发快速的单个操作,而PushButton通常用于触发一系列的相关操作。
-
样式不同:ToolButton通常具有更多的样式选项,如菜单样式、工具栏样式,但PushButton则相对比较简单。
总的来说,ToolButton更适用于工具栏或菜单等需要图标化显示和快速操作的场景,而PushButton更适用于表单提交或者一系列相关操作的场景。具体的操作还是我们在编程中体现会快一些哦!
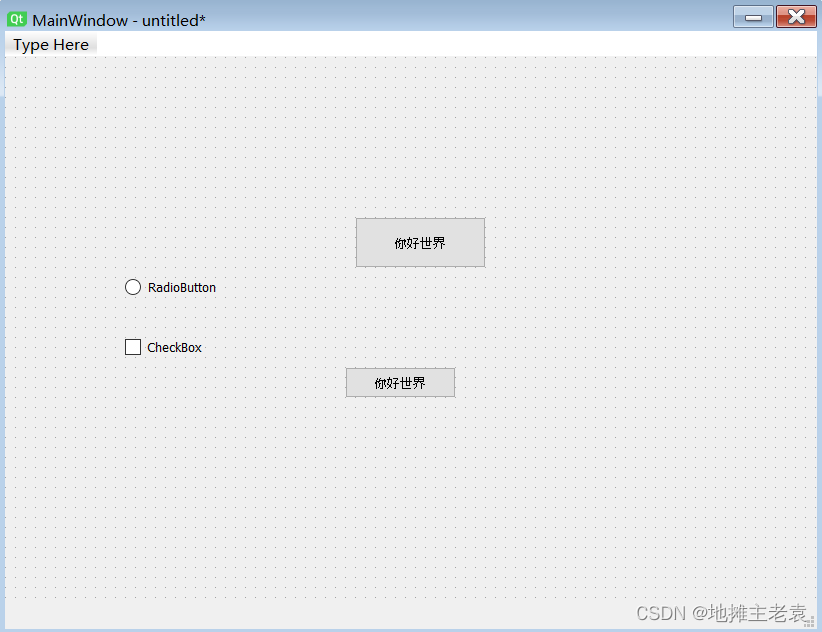
RadioButton和CheckButton

这两个都是选择框,Radio则是圆形的选择框,而Check则是方形的选择框,我们在不同场景的时候可以根据需要自主选择需要的Button
RadioButton和CheckBox都是Qt中常用的多选控件,它们之间的差异在于RadioButton只允许用户选择一项,而CheckBox允许选择多项。
RadioButton是一组互斥的选项,只有其中一个选项可以被选择。而CheckBox是独立的选项,可以选择任意多个选项。
在实际应用中,RadioButton通常用于用户需要在多个选项中做单选的场景,如性别的选择,而CheckBox通常用于用户需要在多个选项中选择多项的场景,如用户兴趣爱好的选择。
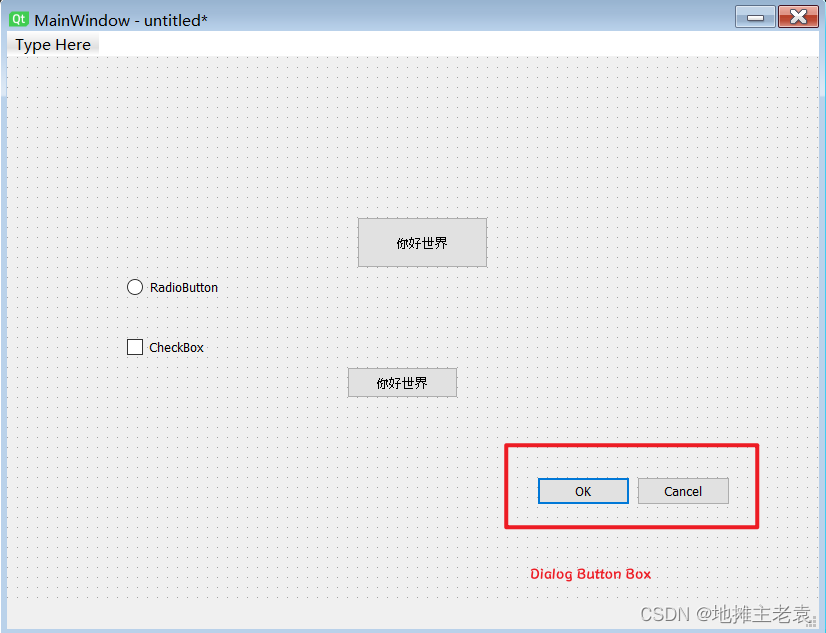
Dialog Button Box组件
这个组件我们一般用在弹出的对话框当中,让用户做出选择

View 和 Widgets的区别

View和Widgets是Qt中两个重要的概念,它们在Qt中的应用场景和作用也略有不同。
Widgets是Qt中最基础、最常用的GUI元素,包括按钮、标签、文本框、滚动条等等,每个Widget对象都有一个视觉表现和一些响应行为,可以以图形化的形式展示给用户。Widgets可以用来创建简单的用户界面,例如窗口和对话框。
View则是一个更高级的概念,用于呈现特定的数据内容,例如列表、表格、图表等等。View可以由一个或多个Widgets组成,通常这些Widgets与相应的模型(Model)和委托(Delegate)一起使用,来展示、编辑、操作数据。这种架构被称为Qt的Model-View架构,其中Model用于管理数据,View用于显示数据,而Delegate则用于控制数据如何呈现和编辑。
简单来说,Widgets是Qt中GUI层面的基础组件,类似于HTML中的表单元素,而View则是用于展示数据的高级组件,类似于HTML中的列表和表格。
需要注意的是,Qt中的Widgets也可以与Model-View架构一起使用,例如QTableWidget和QTreeWidget等,这些Widgets既可以展示数据,也可以进行编辑操作。但相比于使用独立的View组件,它们的自由度可能会更低。
写在最后
那么剩下的都是一些不是那么常用的特殊组件,大家可以自己去找一找怎么玩,咱们这个QtDesigner的导览就到这结束了,感谢~


