热门标签
热门文章
- 1Spark应用案例:推荐系统
- 2ChatGPT重磅福利:语音对话功能正式免费,它有这些好玩的用法_苹果开通chatgpt4
- 3线性代数|机器学习-P23梯度下降
- 4NVMe系统内存结构 - 命令聚合与仲裁_五选二轮转仲裁
- 5史上最强Windows震撼登场:Copilot全面接入,日常AI伴侣正式到来!
- 6持续集成与Devops关系_持续集成关系
- 7手把手教你在VSCODE下写C/C++代码(内附如何连接远端服务器教程)_vscode怎么写c++程序
- 8Java 多线程与高并发,高级java面试题及答案整理_高并发面试题java
- 9VSCode+Latex 环境配置_latex添加到环境变量中 win11 vscode
- 10Ubuntu下安装和配置Redis_ubuntu redis
当前位置: article > 正文
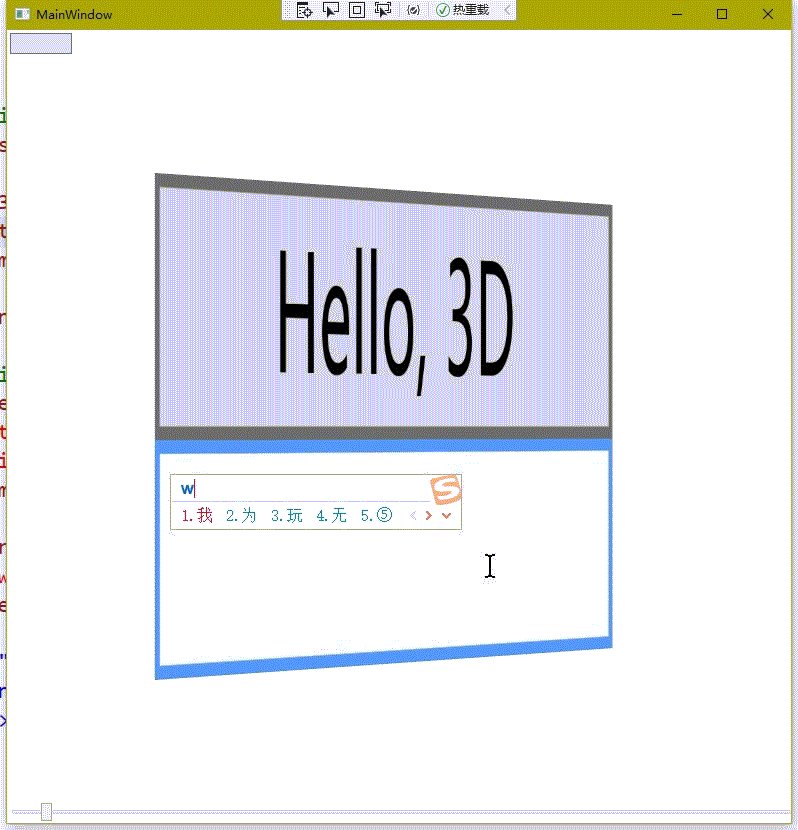
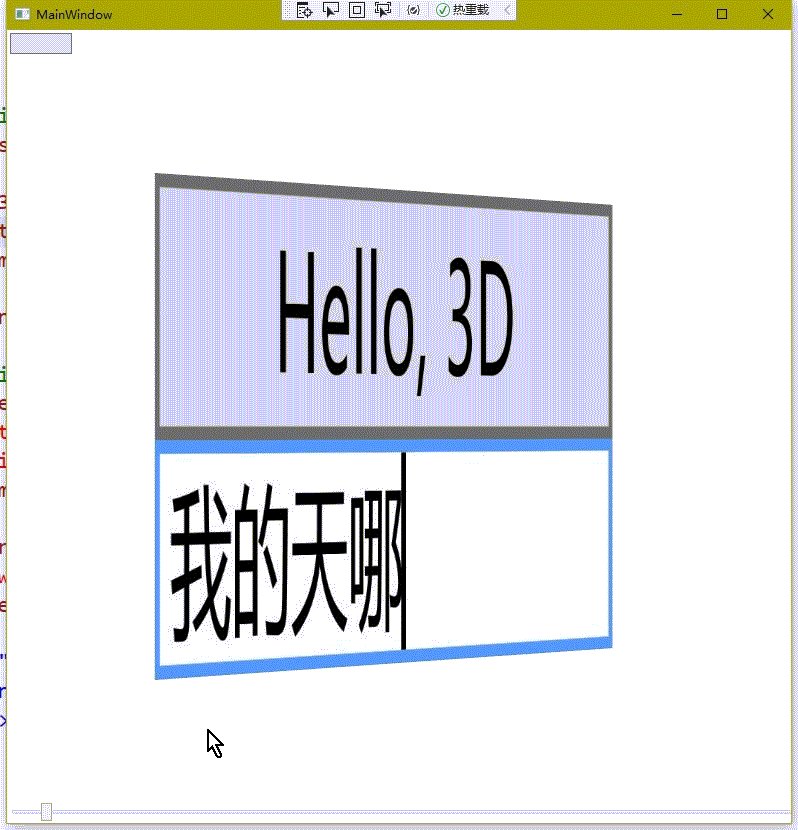
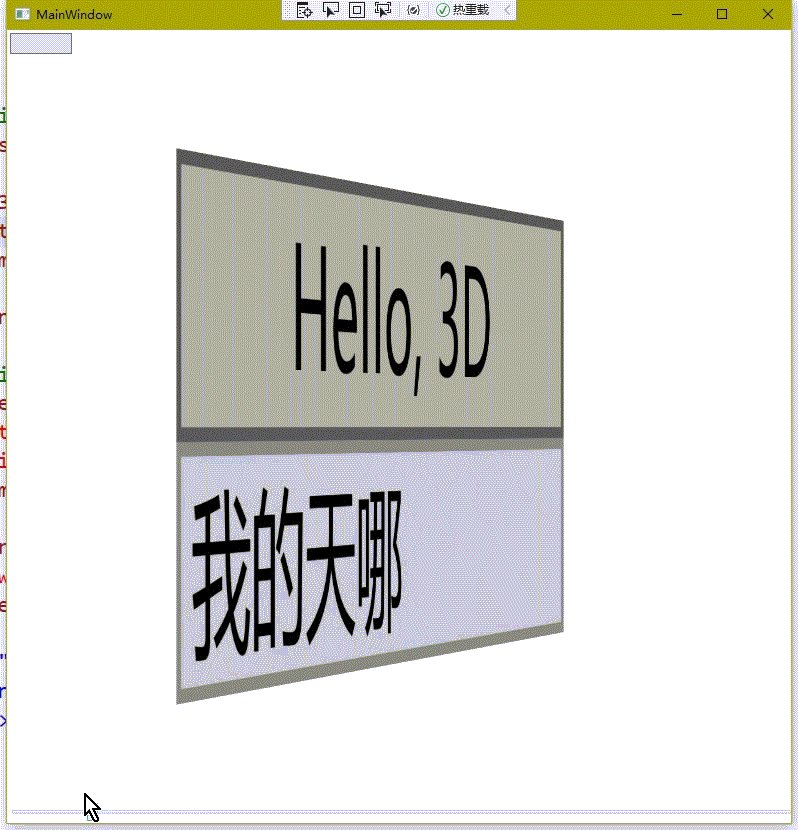
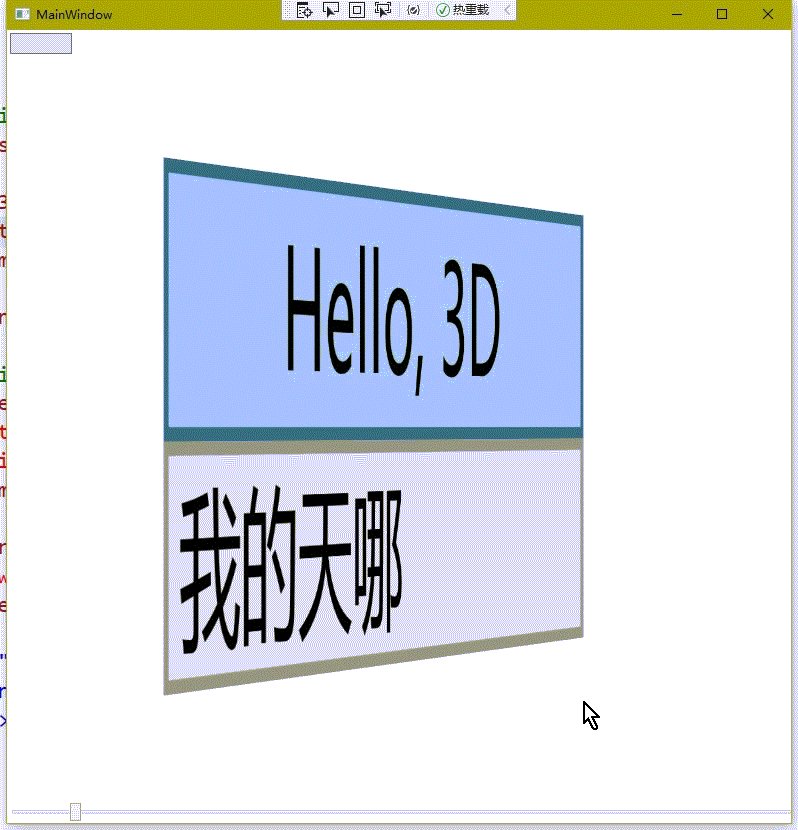
WPF自带的3D效果 学习笔记(1)_wpf的3d按钮
作者:笔触狂放9 | 2024-07-10 00:49:48
赞
踩
wpf的3d按钮

看了书《WPF编程宝典:使用C#2012和.net4.5 第四版》,看到这个3D效果很棒,书上有些例子跑不通,网上查了一些源码,所以做个笔记。
1.界面部分
- <Window x:Class="_3dModel2dUi.MainWindow"
- xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
- xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
- xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
- xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
- xmlns:local="clr-namespace:_3dModel2dUi"
- mc:Ignorable="d"
- Title="MainWindow" Height="450" Width="800">
- <Grid>
- <Button Margin="3,3,0,0" Click="Button_Click" HorizontalAlignment="Left" VerticalAlignment="Top" Height="21" Width="62"></Button>
- <!--#region 这是旋转滑动条-->
- <Slider Minimum="0"
- Maximum="360"
- Height="20"
- Width="790"
- VerticalAlignment="Bottom"
- Value="{Binding ElementName=Roate3DOjbect, Path=Angle}" HorizontalAlignment="Left"/>
- <!--#endregion-->
- <Viewport3D>
- <Viewport3D.Camera>
- <PerspectiveCamera Position="0, 0, 4"/>
- </Viewport3D.Camera>
-
- <!-- Button on 3D -->
- <Viewport2DVisual3D>
- <!-- Give the plane a slight rotation -->
- <Viewport2DVisual3D.Transform>
- <RotateTransform3D>
- <RotateTransform3D.Rotation>
- <AxisAngleRotation3D x:Name="Roate3DOjbect" Angle="40" Axis="0, 1, 0" />
- </RotateTransform3D.Rotation>
- </RotateTransform3D>
- </Viewport2DVisual3D.Transform>
-
- <!-- The Geometry, Material, and Visual for the Viewport2DVisual3D -->
- <Viewport2DVisual3D.Geometry>
- <MeshGeometry3D Positions="-1,1,0 -1,-1,0 1,-1,0 1,1,0"
- TextureCoordinates="0,0 0,1 1,1 1,0" TriangleIndices="0 1 2 0 2 3"/>
- </Viewport2DVisual3D.Geometry>
-
- <Viewport2DVisual3D.Material>
- <DiffuseMaterial Viewport2DVisual3D.IsVisualHostMaterial="True" Brush="White"/>
- </Viewport2DVisual3D.Material>
-
- <StackPanel Orientation="Vertical">
- <Button Click="Button_Click_1">Hello, 3D</Button>
- <TextBox Width="100"></TextBox>
- </StackPanel>
-
- </Viewport2DVisual3D>
-
- <!-- Lights -->
- <ModelVisual3D>
- <ModelVisual3D.Content>
- <DirectionalLight Color="#FFFFFFFF" Direction="0,0,-1"/>
- </ModelVisual3D.Content>
- <!--#region 这是xaml灯光旋转的处理-->
- <ModelVisual3D.Transform>
- <RotateTransform3D>
- <RotateTransform3D.Rotation>
- <AxisAngleRotation3D x:Name="Roate3DOjbect2" Axis="1 2 1"/>
- </RotateTransform3D.Rotation>
- </RotateTransform3D>
- </ModelVisual3D.Transform>
- <!--#endregion-->
- </ModelVisual3D>
- </Viewport3D>
- </Grid>
- </Window>

2.逻辑部分
- namespace _3dModel2dUi
- {
- /// <summary>
- /// MainWindow.xaml 的交互逻辑
- /// </summary>
- public partial class MainWindow : Window
- {
- public MainWindow()
- {
- InitializeComponent();
- }
-
- private void Button_Click(object sender, RoutedEventArgs e)
- {
-
- }
-
- private void Button_Click_1(object sender, RoutedEventArgs e)
- {
- MessageBox.Show("fuck you,bitch");
- }
- }
- }

完毕... 实现同样的效果,比unity3D舒服多了,生成的运行文件,一共不到50KB
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/笔触狂放9/article/detail/804295
推荐阅读
相关标签


