热门标签
热门文章
- 1curl命令行浏览器_浏览器支持curl
- 2Kafka java client 连接异常(org.apache.kafka.common.errors.TimeoutException: Failed to update metadata )...
- 3Flink 1.17 standalone 模式安装教程_flink 1.7 安装
- 4 Redis(五)主从复制:主从模式介绍、配置、拓扑(一主一从结构、一主多从结构、树形主从结构)、原理(复制过程、数据同步psync)、总结_redis psync
- 5使用git的时候提示输入密码 弹框openSSH_设置git clone弹出账号密码弹窗
- 6ardl模型stata命令_18种Eviews方程参数估计方法汇总
- 7值得收藏!2024年人工智能顶级会议投稿信息汇总(计算机视觉领域)_eccv2024结果公布时间
- 8基于php+vue高校学生信息管理系统python-flask-django-nodejs_php 高校数据
- 9AI大模型智能体(LLM Agent)学习笔记_ai llm
- 10sigrity前仿真,DDR地址线仿真。_sigrity ddr仿真
当前位置: article > 正文
Vue:组件库_vue组件库
作者:笔触狂放9 | 2024-07-12 23:39:22
赞
踩
vue组件库
1、Element UI
- Element UI 是饿了么前端团队开源的一套 PC 端 vue 组件库。支持在 vue2 和 vue3 的项目中使用:
⚫ vue2 的项目使用旧版的 Element UI
⚫ vue3 的项目使用新版的 Element Plus
2、在 vue2 的项目中安装 element-ui

3、引入 element-ui
- 开发者可以一次性完整引入所有的 element-ui 组件,或是根据需求,只按需引入用到的 element-ui 组件:
⚫ 完整引入:操作简单,但是会额外引入一些用不到的组件,导致项目体积过大
⚫ 按需引入:操作相对复杂一些,但是只会引入用到的组件,能起到优化项目体积的目的
4、完整引入
- 在 main.js 中写入以下内容:

5、按需引入
- 借助 babel-plugin-component,我们可以只引入需要的组件,以达到减小项目体积的目的。
- 步骤1,安装 babel-plugin-component:

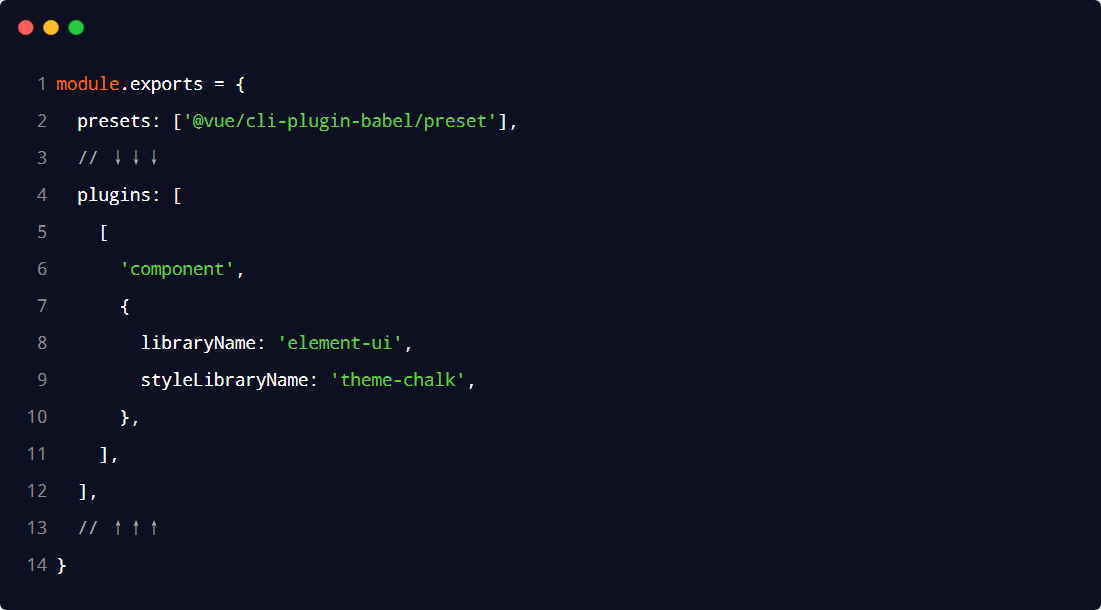
- 步骤2,修改根目录下的 babel.config.js 配置文件,新增 plugins 节点如下:

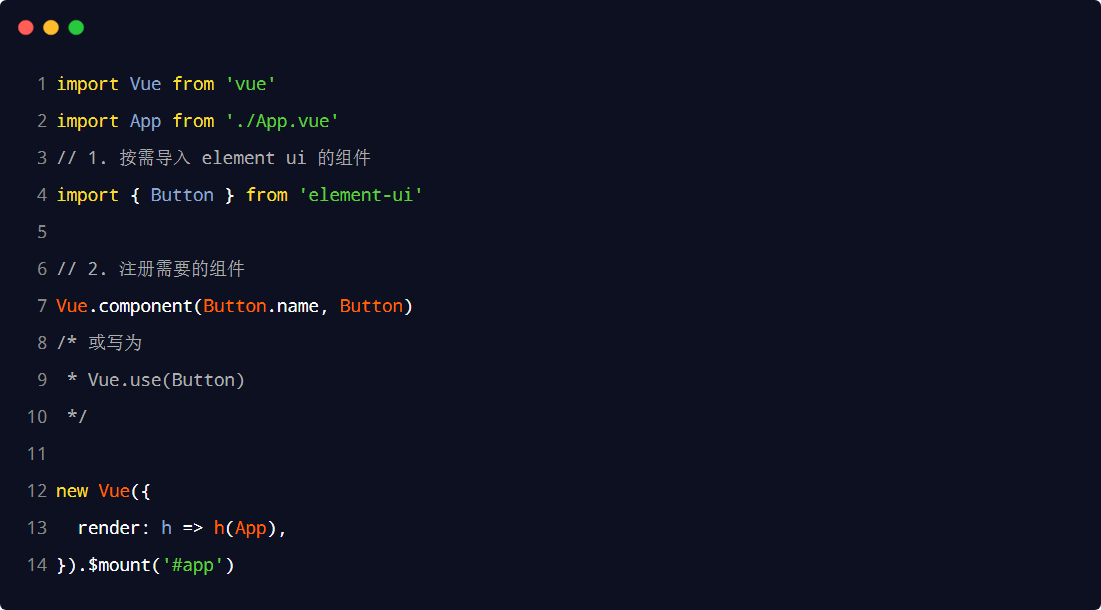
- 步骤3,如果你只希望引入部分组件,比如 Button,那么需要在 main.js 中写入以下内容:

- 在 src 目录下新建 element-ui/index.js 模块,并声明如下的代码:

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/笔触狂放9/article/detail/816620
推荐阅读
相关标签


