热门标签
热门文章
- 1chatglm6b和闻达的功能扩展_chatglm 本地知识库
- 2scp命令——安全传输文件_scp 远程到本地
- 3解决Mac OS升级系统后git无法使用的问题_macos sonoma上使用git遇到的问题
- 4搭建个人服务器_自己搭建服务器
- 5动态路由 华三nat 静态路由_H3CNE学习---静态路由、动态路由协议
- 6Git:将本地仓库上传至GitHub的远程仓库_git提交到远程仓库命令
- 7使用RPA通过GPT大模型AI Agent自动执行业务流程任务企业级应用开发实战:如何选取符合业务需求的AI模型和技术_大模型应用流程
- 8一文读懂 MySQL 索引 B+树原理!_mysql索引b+树
- 9JS 创建表格_js表格
- 10如何保证同事的代码不会腐烂?一文带你了解 Alibaba COLA 架构_alibaba.cola.statemachine
当前位置: article > 正文
GUI-1h-快速入门桌面应用开发_guietta
作者:笔触狂放9 | 2024-07-13 21:25:43
赞
踩
guietta
项目介绍

GUI
概括定义
- GUI 就是电脑上的软件界面的开发,比如说 腾讯qq | 微信 | … 他们都是通过一些输入框\图像\按钮… 来实现用户的交互控制的
- 这些 输入框\图像\按钮… 的开发,叫做 GUI
定义
- GUI(Graphical User Interface,图形用户界面)桌面应用开发是指开发在桌面或笔记本电脑上运行的应用程序的过程,这些应用程序具有图形用户界面。与命令行界面不同,图形用户界面允许用户通过图标、按钮、菜单和其他视觉元素与应用程序交互,而不是仅通过文字命令。
- GUI桌面应用开发包括设计用户界面、编写代码、测试以及最终部署应用程序的整个过程。开发这类应用程序通常需要使用特定的编程语言和开发工具或框架
内容
概括特点
- 我们介绍一种和 MarkDown 一样简单的 , 通过 贴标签似的 而不是 通过调用各种函数 来确定 各个控件(按钮\输入框\文本) 的位置和分布 的方法 -> 使用 guietta 框架
框架特点
- 简单性:Guietta的设计初衷是简化GUI的创建过程,允许开发者使用极少的代码行来创建窗口、布局和控件。
- 声明式布局:使用Guietta,你可以通过声明式语法来布局你的GUI,这意味着你可以像填写表格一样创建界面元素和布局。
- 兼容性:Guietta背后使用的是PyQt5,这意味着它继承了Qt框架的稳定性和跨平台特性,可以在Windows、macOS和Linux上运行。
- 事件处理:Guietta允许轻松地将函数或方法关联到用户界面事件,如按钮点击或文本输入,这使得添加交互性变得简单。
环境初始化
- 我们假设你有 Python 环境,并能借助 CSDN 模糊看懂 代码
- 安装相关框架 ->
pip install guietta
确定安装成功
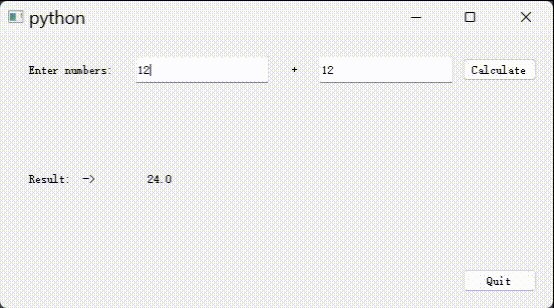
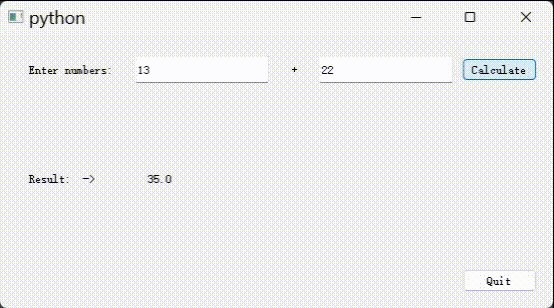
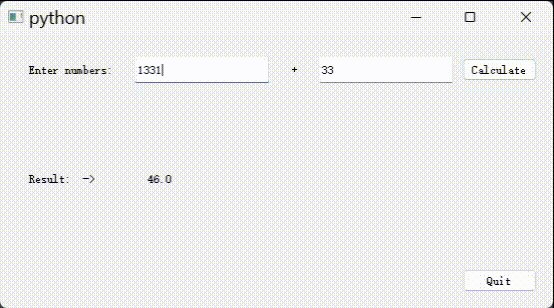
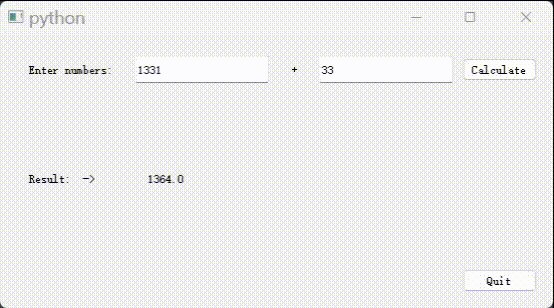
- 运行一个简单示例,看看是否能运行起来
from guietta import _, Gui, Quit gui = Gui( [ 'Enter numbers:', '__a__', '+', '__b__', ['Calculate'] ], [ 'Result: ->', 'result', _, _, _ ], [ _, _, _, _, Quit ]) def calculate(gui): gui.result = str(float(gui.a) + float(gui.b)) gui.Calculate = calculate gui.run()
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
教学介绍
GUI 有哪些控件
- 控件是什么 -> 按钮\输入框\文本\列表\图片\复选框…
控件总结与介绍
- 标签 (Label): 用于显示文本信息。在Guietta中,标签可以通过简单地放置字符串来创建。例如,
'This is a label'将在GUI中显示为一个文本标签。- 按钮 (Button): 用户可以点击的按钮。在Guietta中,按钮可以通过将文本字符串放入列表中创建,如
['Click me']。你可以将一个函数与按钮关联,当按钮被点击时,该函数将被执行。- 文本框 (LineEdit): 允许用户输入单行文本。在Guietta中,文本框可以通过
'__name__'的形式创建,其中name是与文本框关联的变量名。- 退出按钮 (Quit): 特殊的按钮,用于关闭GUI应用程序。在Guietta中,它通常被添加到GUI的一个角落,允许用户安全地关闭应用程序。
教学开始
放一个标签
下面是一个使用Guietta创建包含标签(Label)的简单GUI应用程序的示例代码
思路
- 我们创建了一个简单的Guietta GUI,其中包含两行元素。
- 第一行有一个静态文本
"这是一个标签: "作为解释文本,紧随其后的"这是标签内容"是作为展示的标签内容。- 第二行包含一个退出按钮,当用户点击这个按钮时,GUI应用将关闭。
解释
- 导入要用到的 : `from guietta import Gui, _`
- Gui( ) 里面是你需要输入的控件的内容
- 一级方括号 [ ] 里面是 界面 里所在行对应的内容
- 每个需要展示的东西之间用 逗号 隔开
- “测试字样” -> 双引号里面是你需要展示的标题
- 想在一个位置不放置内容,就 写一个 _
- 按钮 在后面会讲到
- 运行 -> gui.run()
展示
from guietta import Gui, _ # 创建一个Gui对象 gui = Gui( [ "这是一个标签: ", "这是标签内容" ], [ _, "Hello,Leon..." ] ) # 运行GUI gui.run()
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
放一个按钮
下面是一个使用Guietta创建包含按钮(Button)和标签(Label)的简单GUI应用程序的示例代码
思路
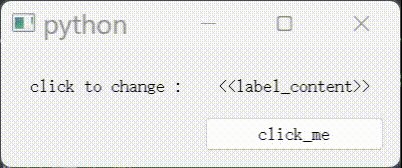
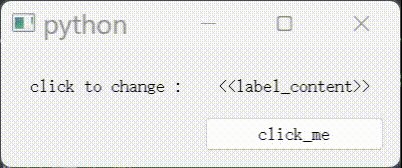
- 我们创建了一个GUI,其中包含一个标签和一个按钮。标签初始显示为
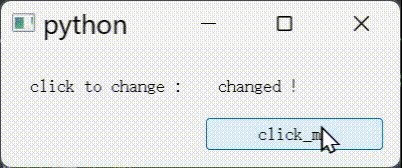
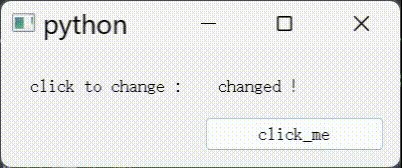
"点击按钮更改标签:",按钮显示为"点击我"。'<<label_content>>'是一个可变的标签,其内容可以在运行时改变。- 我们通过定义一个函数
change_label并将其绑定到按钮上,实现了当用户点击按钮时,标签内容更新为"标签已更改!"的功能。解释
按钮和标签相比就是外面加个方括号,方括号内的字符会作为按钮的名称和界面上展示出来的样子
在标签基础上 加上 << >> , 标签就变成了可变标签,标签内的字符可以被改变
通过 类与对象的方式确定标签就可以改变他的值,在这里我们通过按钮绑定函数来修改值 像这样
构建函数来实现功能
将事件处理函数绑定到“点击我”按钮
演示
from guietta import Gui, _ # 创建一个Gui对象 gui = Gui( [ "click to change :", '<<label_content>>' ], [ _, ['click_me'] ] ) # 定义按钮点击事件处理函数 def change_label(gui): gui.label_content = "changed !" # 将事件处理函数绑定到“点击我”按钮 gui.click_me = change_label # 运行GUI gui.run()
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
放一个文本框
文本框 用于 提供文本输入
思路
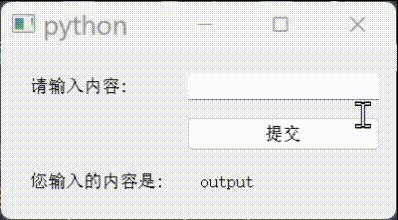
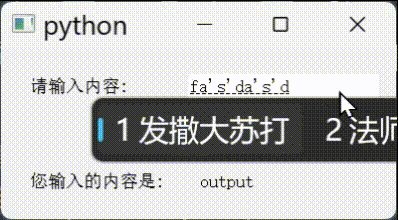
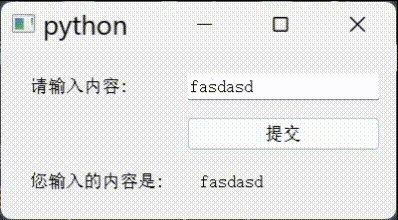
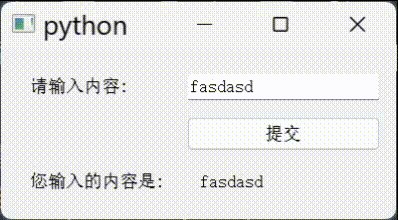
- 这段代码会创建一个包含文本框的简单界面,用户可以在其中输入文本。
- 有一个“提交”按钮和一个标签用来显示用户输入的文本。
- 当用户点击“提交”按钮时,文本框内的文本会被复制到下方的标签中,展示用户输入的内容。
解释
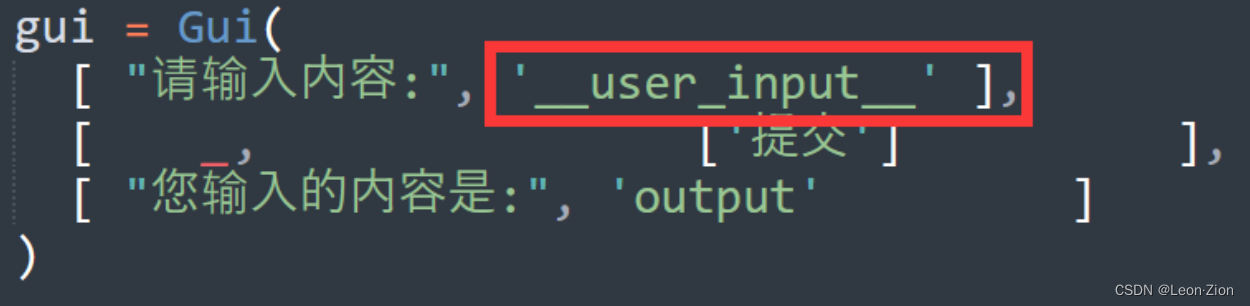
- 在原先 标签基础上 左右添加 __ 可以实现文本框
- 文本框填入的内容 通过函数调用实现获取
演示
from guietta import Gui, _ # 创建一个Gui对象 gui = Gui( [ "请输入内容:", '__user_input__' ], [ _, ['提交'] ], [ "您输入的内容是:", 'output' ] ) # 定义提交按钮的事件处理函数 def show_input(gui): gui.output = gui.user_input # 将事件处理函数绑定到“提交”按钮 gui.提交 = show_input # 运行GUI gui.run()
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
放一个退出按钮
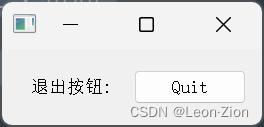
- 退出按钮 (Quit): 特殊的按钮,用于关闭GUI应用程序。在Guietta中,它通常被添加到GUI的一个角落,允许用户安全地关闭应用程序。
from guietta import Gui, _, Quit # 创建Gui实例并定义布局 gui = Gui( [ '退出按钮:', Quit ] ) # 运行GUI gui.run()
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10

声明:本文内容由网友自发贡献,转载请注明出处:【wpsshop博客】
推荐阅读
相关标签