- 1Python写一个MS-DOS系统 - 第一天 欢迎及ECHO和EXIT命令实现_python模拟dos
- 2如何网页在线编辑 Office word 文档,并支域功能:创建域/插入域/替换域等_猿大师
- 3开启厦门之旅_开启厦门之旅的意思
- 4用AI让逝去的亲人照片动起来后,数百万网友泪目:原来思念这么重_怎么样让去世的人的图片眨眼
- 5Java进阶学习之路_java进阶之路
- 6GPT-4 基本介绍(下)
- 7ICML 2023 | 清华团队提出使用低维优化求解器求解高维/大规模优化问题
- 82024C++信息素养大赛-算法创意实践挑战_复赛真题(广东省)题目+参考答案和详细解析_2024c++信息素养大赛题目答案
- 9动手学深度学习-自然语言处理-预训练_动手学自然语言处理
- 10git基本使用步骤_git health
又能做私活了!一个基于 vue 开发可视化商城搭建平台,低代码开源项目,YYDS!!_mall-cook
赞
踩
什么是低代码?
在维基百科给出了这样的定义:
低代码开发平台(LCDP:Low-code development platform)A low-code development platform (LCDP) is software that provides an environment programmers use to create application software through graphical user interfaces and configuration instead of traditional computer programming.
从上面的定义可以看出,低代码平台是一种可视化的应用开发方法,用较少的代码、以较快的速度来交付应用程序,将程序员不想开发的代码做到自动化。
今天给大家推荐一个基于 vue 开发可视化商城搭建平台,支持生成H5、小程序多端商城项目 -- Mall-Cook。
功能简介
-
拖拽式生成页面
-
可生成 H5、小程序多端商城应用
-
生成商城支持屏幕适配
-
实时预览页面
-
包含多领域模板,可以手机预览模板
-
支持多种模块,魔方、倒计时、广告轮播、商品、新闻公告,搜锁功能等
-
自定义底部菜单
平台截图
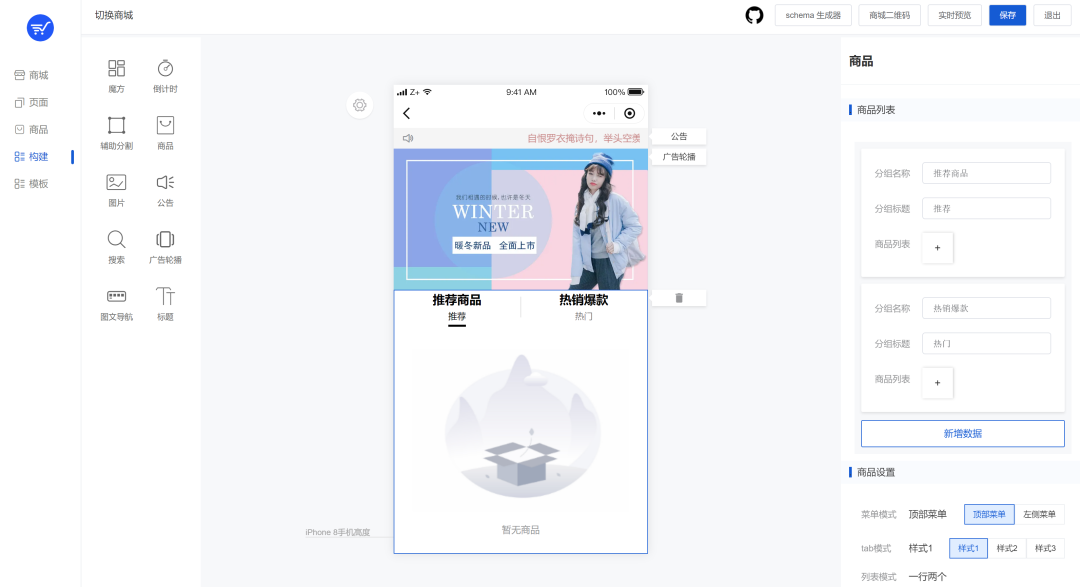
自定义页面
支持多种页面元素:魔方、倒计时、商品、图片、公告、搜索、广告轮播等等。

商品物料
支持多种商品展示形式,顶部菜单和左侧菜单。各种样式、文本根据需求进行调整。

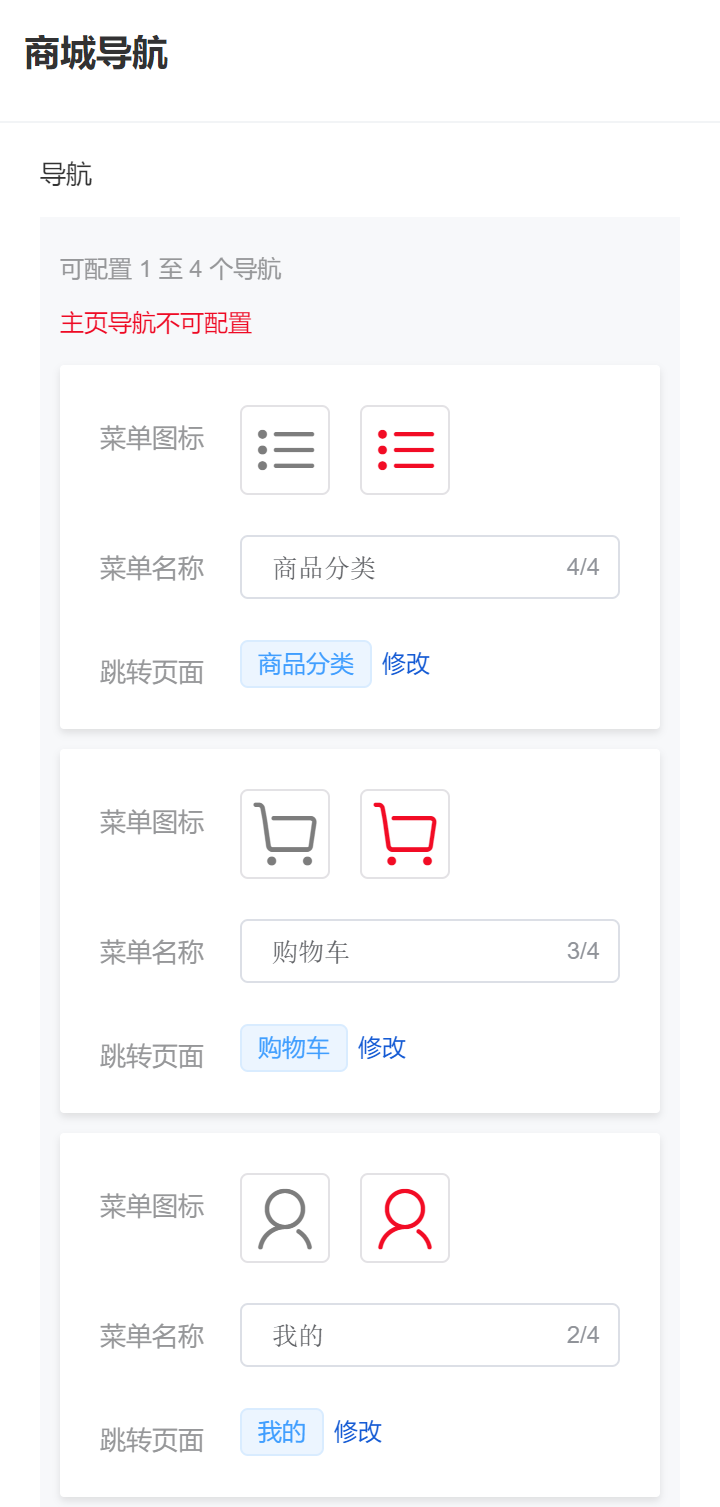
底部菜单
可配置 1 至 4 个导航,菜单图标和跳转页面都可以修改。

配置商品
自定义商品分组,目前支持两级分组。
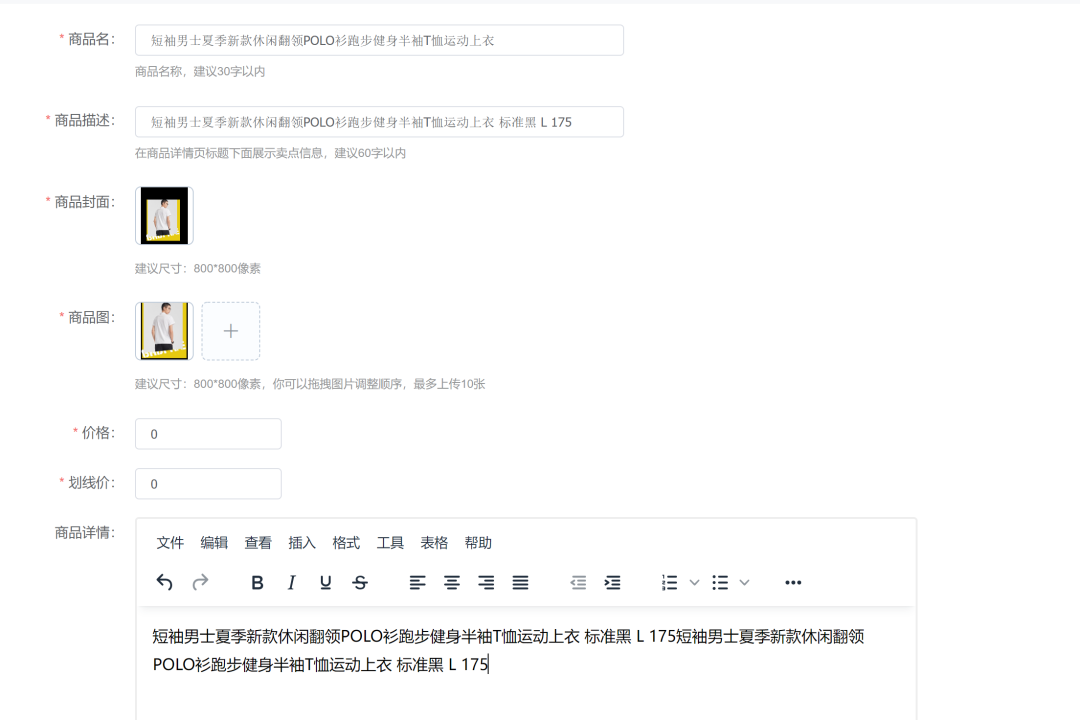
配置商品
可以配置商品标题、商品封面、价格、商品详情等属性。

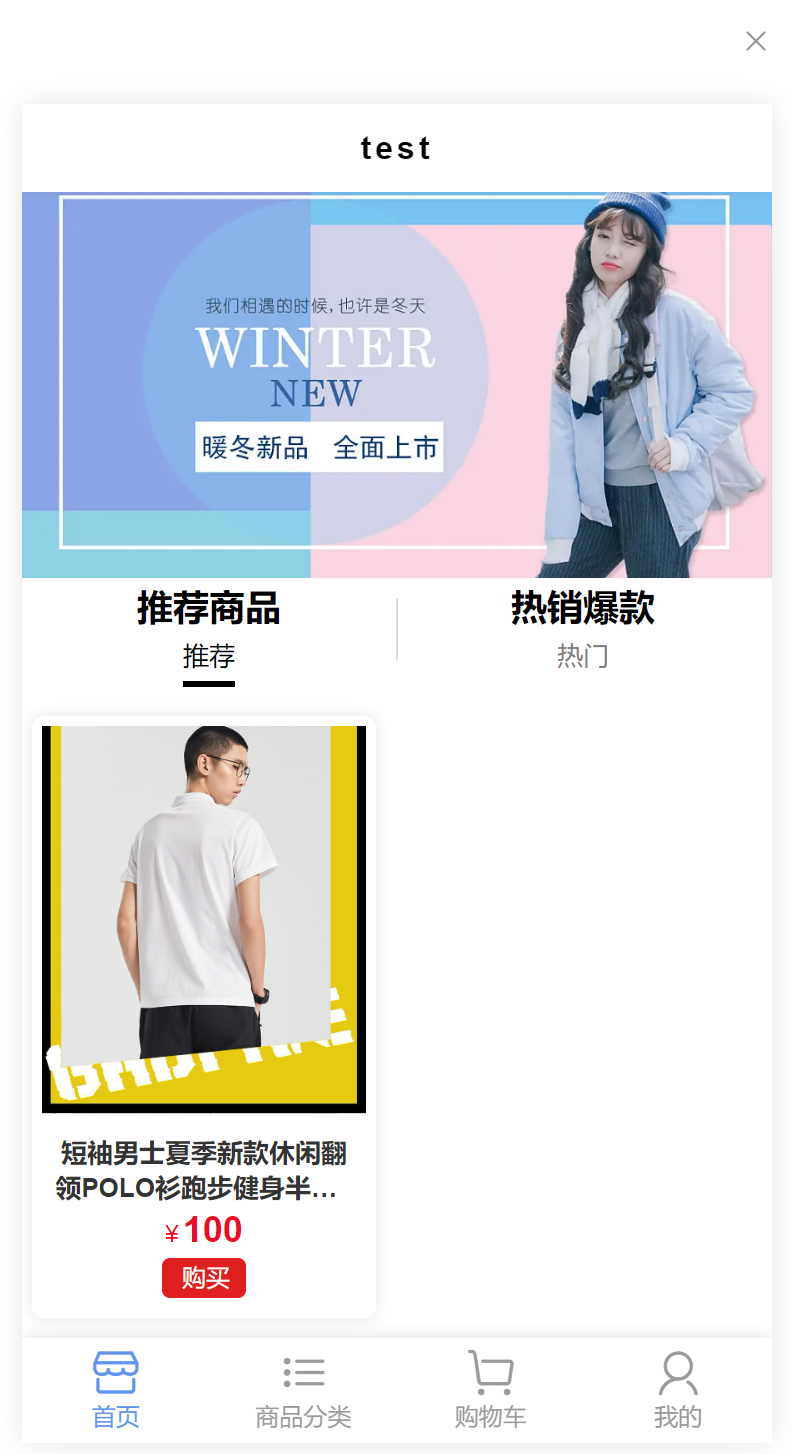
看下最终效果

项目使用
在 clone 项目源码之后先安装对应依赖,在对应工程目录里执行下载依赖
项目结构
- mall-cook // 项目仓库 (必须下载依赖)
- ├─ packages
- │ ├─ mall-cook-platform // 搭建平台 (必须下载依赖)
- │ ├─ mall-cook-template // 渲染引擎 (必须下载依赖)
- │ ├─ mall-cook-document // 文档 (如需使用需下载依赖)
- │ ├─ mall-cook-service // 后端服务 (如需使用需下载依赖)
- ├─ scripts
- └─ package.json
项目仓库安装依赖
npm install
单独项目安装依赖
- cd 进对应项目目录
-
- npm install
修改配置文件
packages/mall-cook-platform/src/config/global.js
- export default {
- baseApi: 'https://127.0.0.1:3000/node/', // 后端接口地址
- viewUrl: 'http://127.0.0.1:9000/#/'// iframe嵌套的H5地址,本地开发可改为本地启动的H5地址
- }
运行项目
npm run dev

node服务,启动之前要修改 mogodb 地址。
- config = {
- appid: 'xxx', // 小程序appId
- secret: 'xxx', // 小程序secret
- serviceApi: 'http://127.0.0.1:3000', // 服务器地址
- mongodbUrl: 'mongodb://localhost:27017/mall-cook' // mongodb数据库地址 格式:mongodb://username:password@host:port/name
- }
-
- module.exports = config
-
总结
Mall-Cook 通过拖拽的方式,即可构建一个应用,能够实现业务应用的快速交付,能够降低业务应用的开发成本。感兴趣的同学可以进开源项目地址看看。
GitHub - wangyuan389/mall-cook: 商城低代码平台,可视化搭建H5、小程序多端商城
写在最后(私活源码)
最近有一些读者问我有没有完整的基于Springboot+Vue的在线考试系统项目源码,今天给大家整理了一下,并且录制了搭建的教程,无偿分享给大家。
一、系统运行图
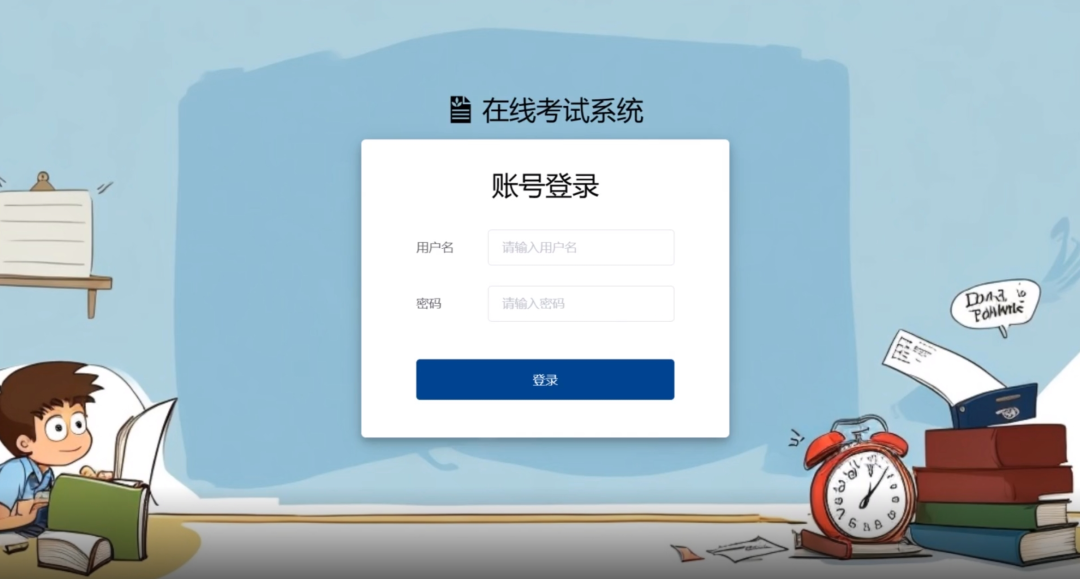
1、登陆页面

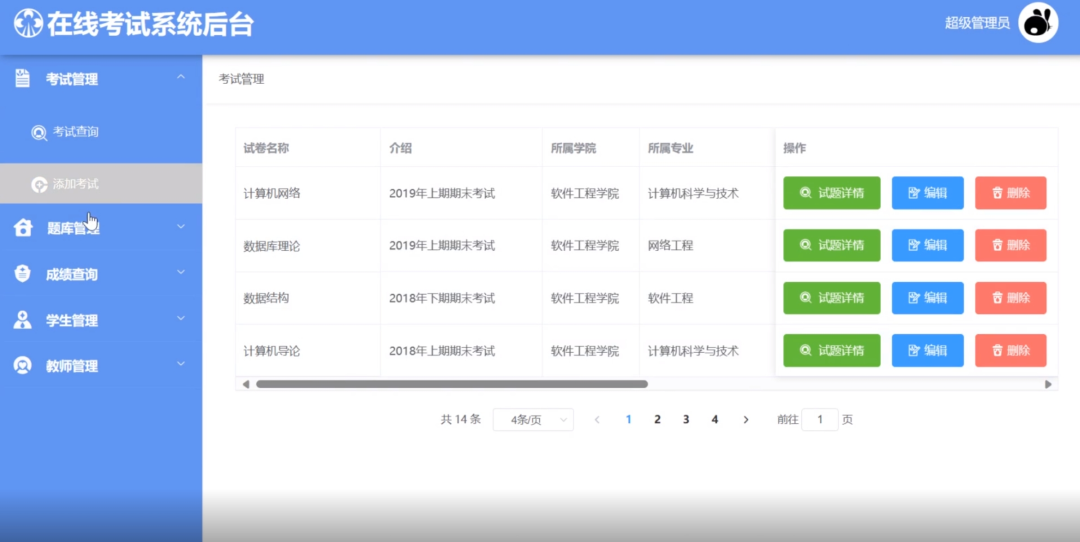
2、后台管理

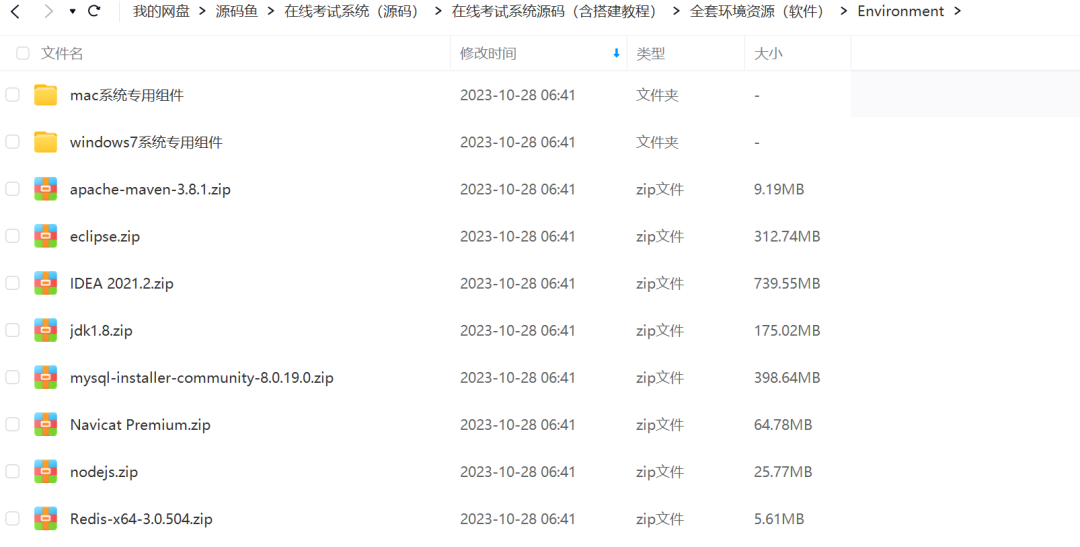
3、全套环境资源

源码文件部分截图,带视频教程

源码免费领取方式
扫码关注本号,后台回复 考试

扫码关注本号,后台回复 考试
持续关注本号,分享更多项目源码
分享一些关于学习Java编程方面的经验
在实际工作中,开发Java项目是一项重要且常见的任务。为了帮助您更好地进行Java项目开发,本文将分享一些实践经验和技巧,以帮助您顺利完成项目。
1. 需求分析与设计
在开始项目之前,首先需要进行需求分析和设计。明确项目的目标和功能,并根据需求设计出合理的系统架构和数据库结构。这个阶段的工作对于后续的开发和测试非常关键,务必认真对待。
2. 选择合适的开发工具和框架
Java有许多优秀的开发工具和框架可供选择,如Eclipse、IntelliJ IDEA、Spring等。根据项目的特点和需求,选择适合的工具和框架可以提高开发效率和代码质量。
3. 模块化开发
将项目拆分成多个模块,每个模块负责一个特定的功能。通过模块化开发,可以提高代码的可维护性和复用性。同时,合理划分模块也便于团队协作和并行开发。
4. 使用版本控制工具
使用版本控制工具(如Git)管理项目代码是一个良好的习惯。通过版本控制,可以方便地进行代码的追踪、回滚和合并,同时也便于多人协作开发。
5. 编写高质量的代码
编写高质量的代码是每个开发者的追求。遵循编码规范,使用有意义的变量和方法命名,注重代码的可读性和可维护性。同时,及时进行代码的重构和优化,以提高代码的性能和可靠性。
6. 单元测试和集成测试
在开发过程中,及时编写单元测试和集成测试是保证代码质量的有效手段。通过测试,可以验证代码的正确性和稳定性,减少后期的调试和修复工作。
7. 持续集成与部署
借助持续集成工具(如Jenkins),实现自动化的构建、测试和部署流程。持续集成可以提高开发效率,减少人为错误,并确保项目的稳定性和可靠性。
8. 文档和知识管理
在项目开发过程中,及时编写文档记录项目的设计思路、开发过程和技术方案。同时,建立知识库或内部论坛,方便团队成员之间的交流和学习。
以上是关于Java项目开发的一些实践经验和技巧。希望这些内容对您有所帮助,祝您在实际工作中取得成功!


