- 115、Kafka ------ SpringBoot 整合 Kafka (自动配置类 KafkaAutoConfiguration 源代码剖析)_kafka springboot配置
- 2Linux fork 写时复制_fork写时拷贝
- 3数栈技术分享:利用 Atomic 构建 React 项目工作流,so easy!_react工作流设计
- 4深度求索推出DeepSeek-V2:经济高效的多专家语言模型
- 5NLP——Transformer结构分析_nlp中的transformer网络结构
- 6干掉配置文件中的明文,提升应用安全_string encryptor custom bean not found with name
- 7cp命令:文件复制的利器_cp 命令
- 8Git - husky > pre-commit hook failed (add --no-verify to bypass) 解决方案_husky > pre-commit hook failed (add --no-verify to
- 9UniApp中引入第三方ColorUI操作步骤_uniapp使用colorui 可以放在components中吗
- 10Go最全Golang八股文面试题_golang面试题2024,2024年最新写给1-3年Golang程序员的几点建议_golang 面试
基于颜色的图像识别_图像数据颜色识别
赞
踩
基于颜色的图像识别
上一期我们介绍了 CreateTrackbar 的使用方法。链接如下:
[]: https://blog.csdn.net/Daylight_V/article/details/135110717?spm=1001.2014.3001.5501
背景:这一期我们就要利用这个去进行颜色识别。在之前的图像识别时,我们总会面对许多问题,诸如在形态学操作时,无法很好分离出物体,亦或是无法很好保留最初物体的轮廓,往往对阈值的挑选有着更严苛的要求,同时大大降低了其普适性。
读取图像 — 颜色空间转换 — 筛选阈值 — 形态学操作 — 轮廓识别
- 核心API(一)
void cvtColor(输入图像,
输出图像,
颜色转换方式);//其中颜色转换方式有转HSV ,GRAY等等
- 1
- 2
- 3

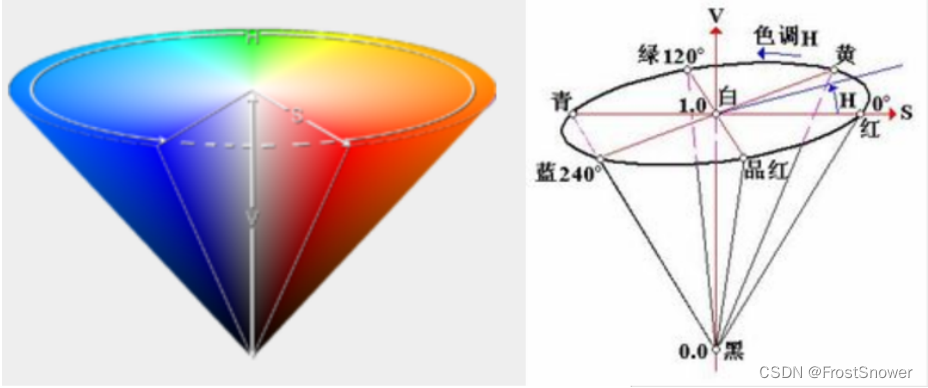
不同于之前的图像识别,在颜色识别时,一般转成HSV图像,这是因为将图像转换为HSV色彩空间的主要原因是HSV色彩空间更符合人类对颜色的感知,它包含了色相(Hue)、饱和度(Saturation)和亮度(Value)三个分量,可以更好地描述颜色的属性。在HSV色彩空间中,色相表示颜色的种类,饱和度表示颜色的纯度,亮度表示颜色的明暗程度。相比之下,BGR色彩空间是RGB色彩模型在计算机领域的一种实现,它不直观地描述颜色的属性,不方便进行颜色的区分和识别。
- 核心API(二)
void inRange(输入图像,
阈值下限,
阈值上限,
输出图像);
- 1
- 2
- 3
- 4
其中,在选择阈值上限以及下限时,使用的是Scalar(H, S, V)

HSV颜色空间中,颜色的范围通常是通过调整H(色相)、S(饱和度)、V(亮度/明度)三个通道的阈值来确定的。下面是一些常见颜色的HSV范围:
-
红色:
-
H: 0-10 和 170-180
-
S: 50-255
-
V: 50-255
-
橙色:
-
H: 11-25
-
S: 50-255
-
V: 50-255
-
黄色:
-
H: 26-35
-
S: 50-255
-
V: 50-255
-
绿色:
-
H: 36-85
-
S: 50-255
-
V: 50-255
-
青色:
-
H: 86-125
-
S: 50-255
-
V: 50-255
-
蓝色:
-
H: 126-145
-
S: 50-255
-
V: 50-255
-
紫色:
-
H: 146-165
-
S: 50-255
-
V: 50-255
往往在真实图像中,我们无法得到标准的红蓝黄色,因此需要用滑动条来一点点try,得到最好的效果。
-
下面展示实战

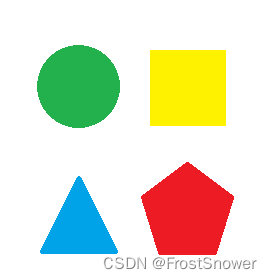
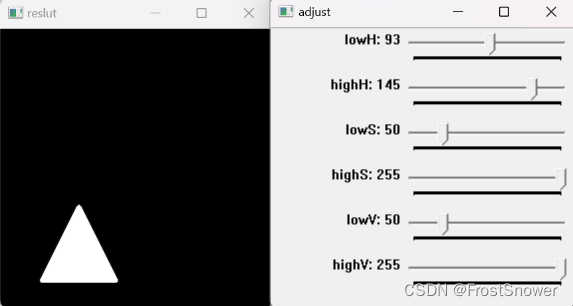
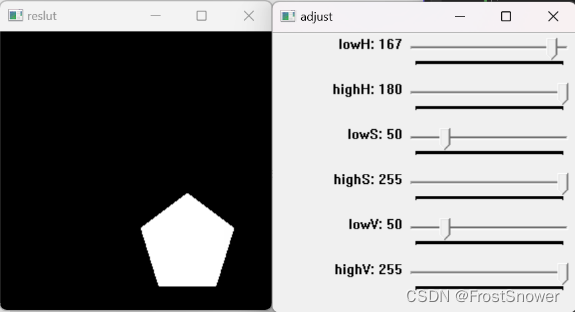
分别将不同颜色的形状识别出来
代码
#include <iostream> #include <opencv2/opencv.hpp> using namespace std; using namespace cv; int lowH = 11; int highH = 20; int lowS = 53; int highS = 158; int lowV = 156; int highV = 215;//以上作为筛选阈值的变量 int main() { Mat src = imread("color.png");//读取图像 Mat dst; Mat threimage; namedWindow("adjust"); createTrackbar("lowH", "adjust", &lowH, 180); createTrackbar("highH", "adjust", &highH, 180); createTrackbar("lowS", "adjust", &lowS, 255); createTrackbar("highS", "adjust", &highS, 255); createTrackbar("lowV", "adjust", &lowV, 255); createTrackbar("highV", "adjust", &highV, 255); while (1) { cvtColor(src, dst, COLOR_BGR2HSV);//转成HSV inRange(dst, Scalar(lowH, lowS, lowV), Scalar(highH, highS, highV), threimage);//颜色筛选 imshow("reslut",threimage); waitKey(1); } return 0; }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
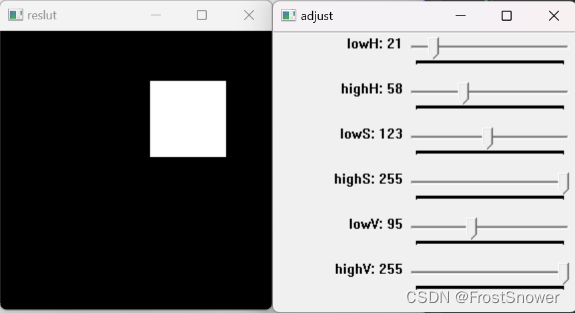
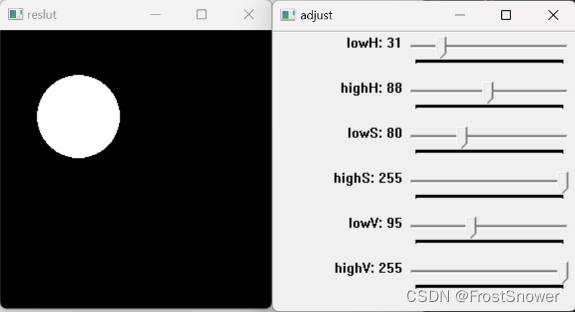
效果




可以看到通过调节阈值,可以轻松做到图像识别,或者是图像分割。



