- 1玉米脱粒机说明书_玉米脱机的出料口
- 2如何使用 Victoria 检测并修复硬盘坏道和坏扇区_victoria硬盘检测
- 3大数据技术应用场景_大数据存储和计算用在什么地方
- 4基于(cisco)ACS的mac地址访问控制和telnet,ssh的访问控制
- 5python系列:已解决error: subprocess-exited-with-error_python subprocess-exited-with-error
- 6llama 2 改进之 RMSNorm
- 7测试阶段与测试技术(一)概述_测试阶段技术。
- 85.布隆过滤器_布隆过滤器为什么经历duocihash
- 9通用大模型与垂直大模型:双轨并进的人工智能未来
- 10macOS + Ollama + Enchanted,本地部署最新 Llama3_ollama 后台运行
接口测试工具Apifox 基础篇:前置脚本_apifox前置脚本
赞
踩
目录
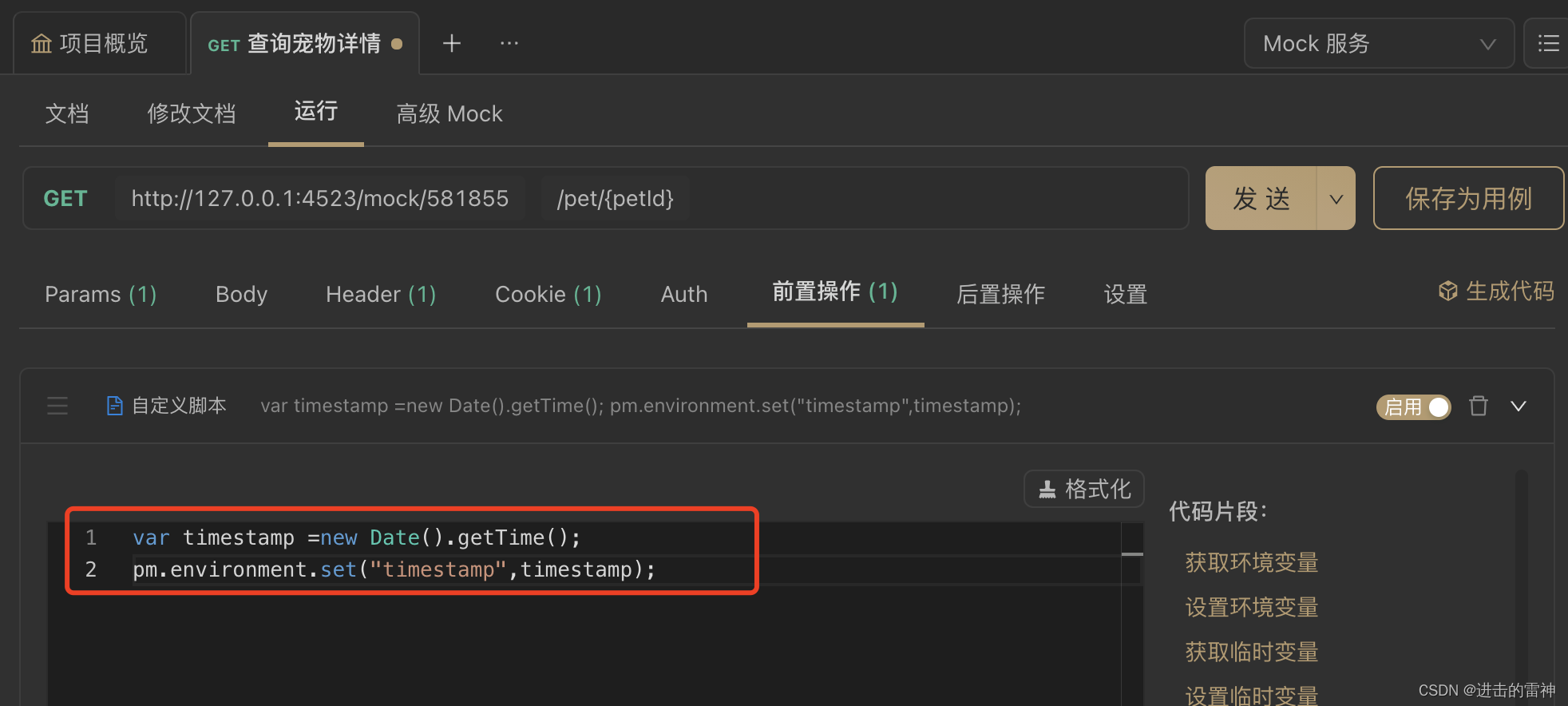
1、要在请求头中包含当前时间戳,可以使用从函数返回的值来设置环境变量。
一、前置脚本
Apifox的前置脚本功能是在发送请求之前执行的自定义JavaScript代码。它可以用于在发送请求之前进行一些额外的处理和准备工作。以下是对Apifox前置脚本的概念和使用注意点的总结:
1、概念:
- 前置脚本是在发送请求之前执行的JavaScript代码块。
- 前置脚本可以用于设置请求的参数、处理数据、设置环境变量等操作。
- 前置脚本可以帮助你在发送请求之前自动化处理一些任务,如动态生成请求数据、设置请求头等。
2、使用场景
Apifox的前置脚本功能可以在发送请求之前执行自定义的JavaScript代码,用于设置请求的参数、处理数据、设置环境变量等操作。以下是一些常见的前置脚本使用场景:
-
动态生成请求数据:通过前置脚本可以根据需要生成动态的请求数据,例如根据当前时间生成时间戳、生成随机数、计算签名等。
-
设置请求头:前置脚本可以用于设置请求的头部信息,例如添加认证信息、设置用户代理、设置授权头等。
-
处理请求参数:如果请求的参数需要经过一些处理才能正确发送,可以使用前置脚本进行参数的处理和转换,例如对参数进行编码、加密、解密等操作。
-
环境变量设置:前置脚本可以用于设置环境变量,例如从响应中提取某个值并设置为环境变量,方便后续的请求使用。
-
数据校验和断言:前置脚本可以用于对请求参数进行校验和断言,确保请求参数的合法性和正确性。
总之,前置脚本功能可以帮助你在发送请求之前自动化处理一些任务,提高工作效率和测试的准确性。具体的使用场景可以根据你的具体需求来决定。
3、优缺点
Apifox的前置脚本功能具有以下优点和缺点:
优点:
- 自动化处理任务:前置脚本可以在发送请求之前自动化处理一些任务,如动态生成请求数据、设置请求头等。这样可以减轻手动操作的负担,提高工作效率。
- 数据处理和转换:前置脚本可以对请求参数或响应数据进行处理和转换,使其符合特定的格式或要求。这样可以方便地对数据进行预处理,减少后续处理的复杂性。
- 环境变量设置:前置脚本可以设置环境变量,将其应用于请求中的各个部分。这样可以方便地在不同的请求中共享和使用环境变量,提高代码的可维护性和复用性。
缺点:
- 学习成本:使用前置脚本需要一定的编程知识和技能。对于不熟悉JavaScript或编程概念的用户来说,可能需要花费一些时间学习和理解如何编写前置脚本。
- 错误处理:前置脚本中的错误可能会导致请求失败或产生不正确的结果。因此,需要仔细编写和测试前置脚本,确保其正确性和稳定性。
- 可维护性:前置脚本可能会增加代码的复杂性和维护成本。当脚本逻辑变得复杂时,需要注意代码的可读性和可维护性,以便于后续的调试和修改。
综上所述,尽管前置脚本功能具有一些学习和维护成本,但它可以提供自动化处理任务、数据处理和转换、环境变量设置等功能,为用户提供更大的灵活性和定制化能力。
二、使用示例
1、要在请求头中包含当前时间戳,可以使用从函数返回的值来设置环境变量。

将参数 timestamp 的值设置为 {{timestamp}} 。当请求发送时,前置脚本将被执行,环境变量 timestamp 的值会被设置为当前时间戳,同时 {{timestamp}}也会被替换为当前时间戳。
 注意: 要设置环境变量,该环境必须处于选中状态。
注意: 要设置环境变量,该环境必须处于选中状态。
前置脚本使用 JavaScript 编写,语法与后置脚本完全相同,但不存在pm.response对象。
2、 设置普通值到环境变量
- // 设置环境变量
- pm.environment.set('variable_key', 'variable_value');
-
- // 获取环境变量
- var variable_key = pm.environment.get('variable_key');
-
- // unset 环境变量
- pm.environment.unset('variable_key');
3、将对象或数组(非字符串)写入环境变量
环境变量只能存在字符串,如要写入对象或数据,需要使用JSON.stringify转换成字符串
- var array = [1, 2, 3, 4];
- pm.environment.set('array', JSON.stringify(array));
-
- var obj = { a: [1, 2, 3, 4], b: { c: 'val' } };
- pm.environment.set('obj', JSON.stringify(obj));
-
- 读取的时候,需要使用JSON.parse转换回来
- try {
- var array = JSON.parse(pm.environment.get('array'));
- var obj = JSON.parse(pm.environment.get('obj'));
- } catch (e) {
- // 处理异常
- }
4、设置全局变量
- // 设置全局变量
- pm.globals.set('variable_key', 'variable_value');
-
- // 获取全局变量
- var variable_key = pm.globals.get('variable_key');
-
- // unset 全局变量
- pm.globals.unset('variable_key');
5、设置临时变量
- // 设置临时变量
- pm.variables.set('variable_key', 'variable_value');
-
- // 获取临时变量
- var variable_key = pm.variables.get('variable_key');
-
- // unset 临时变量
- pm.variables.unset('variable_key');
三、前置脚本总结
Apifox的前置脚本功能可以在发送请求之前执行自定义的JavaScript代码,用于设置请求的参数、处理数据、设置环境变量等操作。以下是前置脚本的总结和使用注意点:
1、总结:
- 自动化处理任务:前置脚本可以自动化处理一些任务,如动态生成请求数据、设置请求头等,减轻手动操作的负担,提高工作效率。
- 数据处理和转换:前置脚本可以对请求参数或响应数据进行处理和转换,使其符合特定的格式或要求,减少后续处理的复杂性。
- 环境变量设置:前置脚本可以设置环境变量,将其应用于请求中的各个部分,方便在不同的请求中共享和使用环境变量。
2、使用注意点:
- 学习JavaScript:使用前置脚本需要一定的JavaScript编程知识和技能。如果不熟悉JavaScript,可以先学习一些基础知识,如变量、函数、条件语句等。
- 脚本编写和调试:编写前置脚本时,需要注意代码的正确性和稳定性。可以使用调试工具或打印日志来帮助调试脚本,确保其按预期执行。
- 错误处理:前置脚本中的错误可能会导致请求失败或产生不正确的结果。因此,需要仔细编写和测试前置脚本,确保其正确性和稳定性。
- 可维护性:随着脚本逻辑的复杂化,需要注意代码的可读性和可维护性,以便后续的调试和修改。可以使用注释、模块化等技巧来提高代码的可维护性。
- 安全性:在编写前置脚本时,需要注意处理用户输入和外部数据的安全性,避免潜在的安全漏洞。
综上所述,使用Apifox的前置脚本功能需要一定的JavaScript编程知识,同时需要注意脚本的正确性、稳定性、可维护性和安全性。通过合理使用前置脚本,可以提高工作效率和定制化能力。


