热门标签
热门文章
- 1关于大模型实践的一些总结_列举常见开源的大模型和搭建对应的硬件要求
- 2js创建a标签下载文件
- 3ubuntu安装MySQL8
- 4pillow安装出错的解决办法
- 5React学习11----父组件给子组件传值时defaultProps和propTypes使用_prop-types defaultprop
- 6公需课怎么搜题答案?不妨看看这7个实用工具 #学习方法#微信#职场发展
- 7开放下载|2024年度原创技术合集重磅发布!
- 8Mac 系统安装 PyCharm 并使用_mac安装pycharm
- 9Python web3 api调用
- 10ImDiffusion: Imputed Diffusion Models for Multivariate Time Series Anomaly Detection
当前位置: article > 正文
实现el-form的label超出长度显示省略号,并tooltip提示_el-form label-width 超出
作者:笔触狂放9 | 2024-02-16 07:43:46
赞
踩
el-form label-width 超出
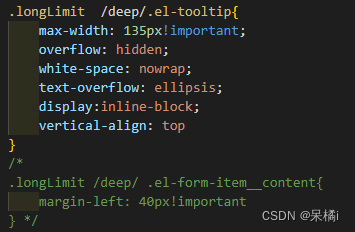
在工作过程中,遇到这样一个需求。要求el-form的label超出长度135px的部分显示省略号,并且在鼠标移入时tooltip显示完整label。
我首先尝试了使用插槽slot=“label”,在里面加上tooltip。但是后来发现tooltip根本没显示,搜了搜之后说给el-form-label的样式加上float:none。在试了之后tooltip出来了,但是之前对label的长度限制失效了,而且样式还不对。

后来一想既然用了插槽之后影响tooltip展示,不如直接不用插槽。于是直接没写label,用一个span标签代替label,调整样式后实现了正确的效果。


声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/笔触狂放9/article/detail/91819
推荐阅读
相关标签


