热门标签
热门文章
- 1硬件开发笔记(十一):Altium Designer软件介绍、安装过程和打开pcb工程测试
- 2Git学习_gitlab 分支图
- 3随机森林代码_随机森林 微生物 土壤
- 4Spring Boot_bromide-main
- 5bat 启动 jar 及 Tomcat_jar包 bat脚本
- 6Mybatis批量插入大量数据最优方式_mybatis 批量插入
- 720、数据结构相关练习20210202
- 8SpringBoot中Spring Security 的使用_spring boot security
- 9【Unity小游戏】整整一个周末写一款《皇室战争 玩法》 的 即时战斗类 游戏Demo。两万多字游戏制作过程+解析_开发即时类游戏
- 10Python Day15 json和文件操作【初级】_根据上面给出的data.json文件,执行如下操作: (1)编写生产者程序,将json文件数据发
当前位置: article > 正文
vue解决elementUi中input自动获取焦点失败问题_el-table点击单元格变成输入框,以及其自动获取焦点失效可能的原因(focus失效)
作者:笔触狂放9 | 2024-02-16 20:34:26
赞
踩
el-table点击单元格变成输入框,以及其自动获取焦点失效可能的原因(focus失效)
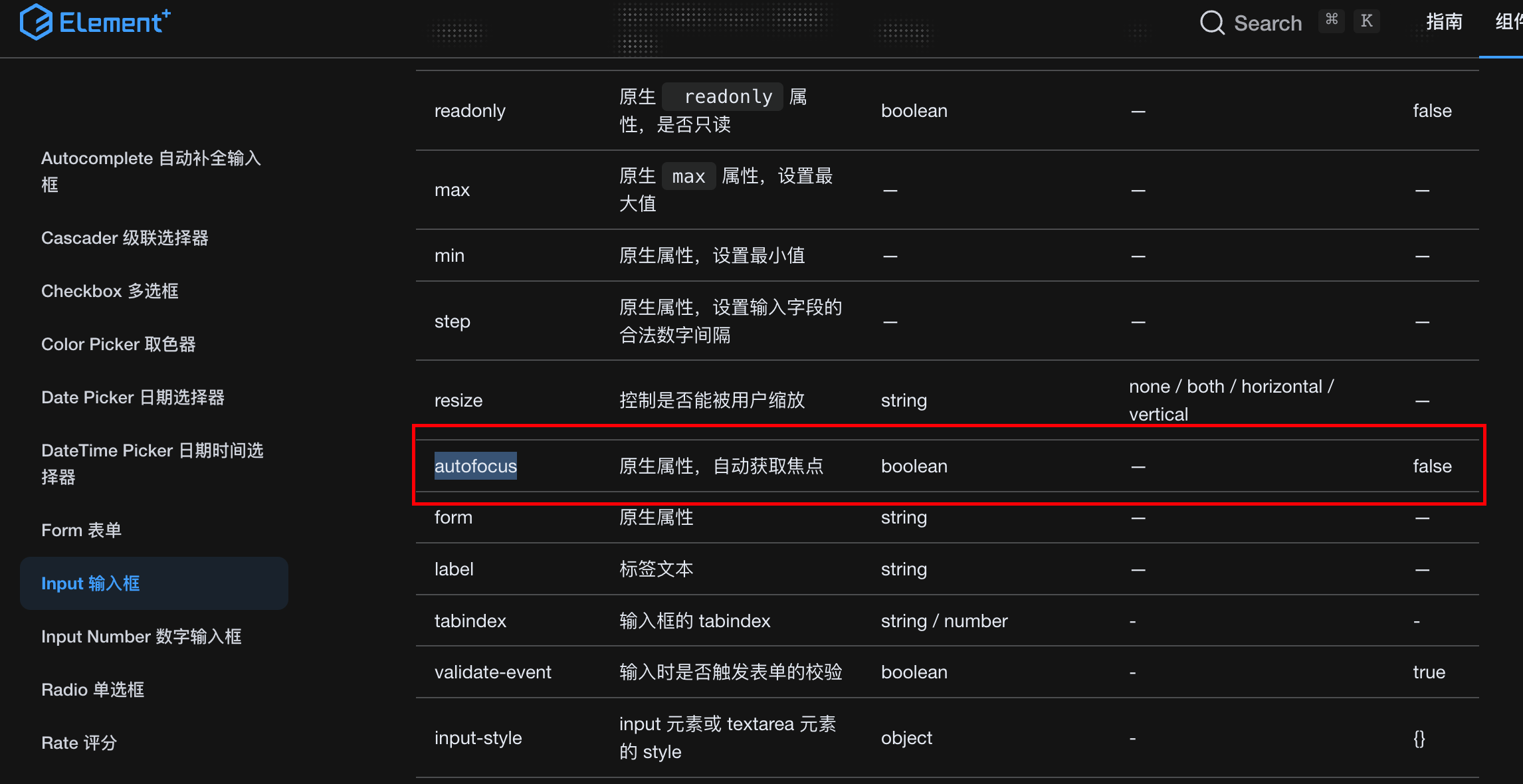
在elementUI官网中,有说明input的自动获取焦点属性,但是第一次有效,第二次再展示input时就失效了:

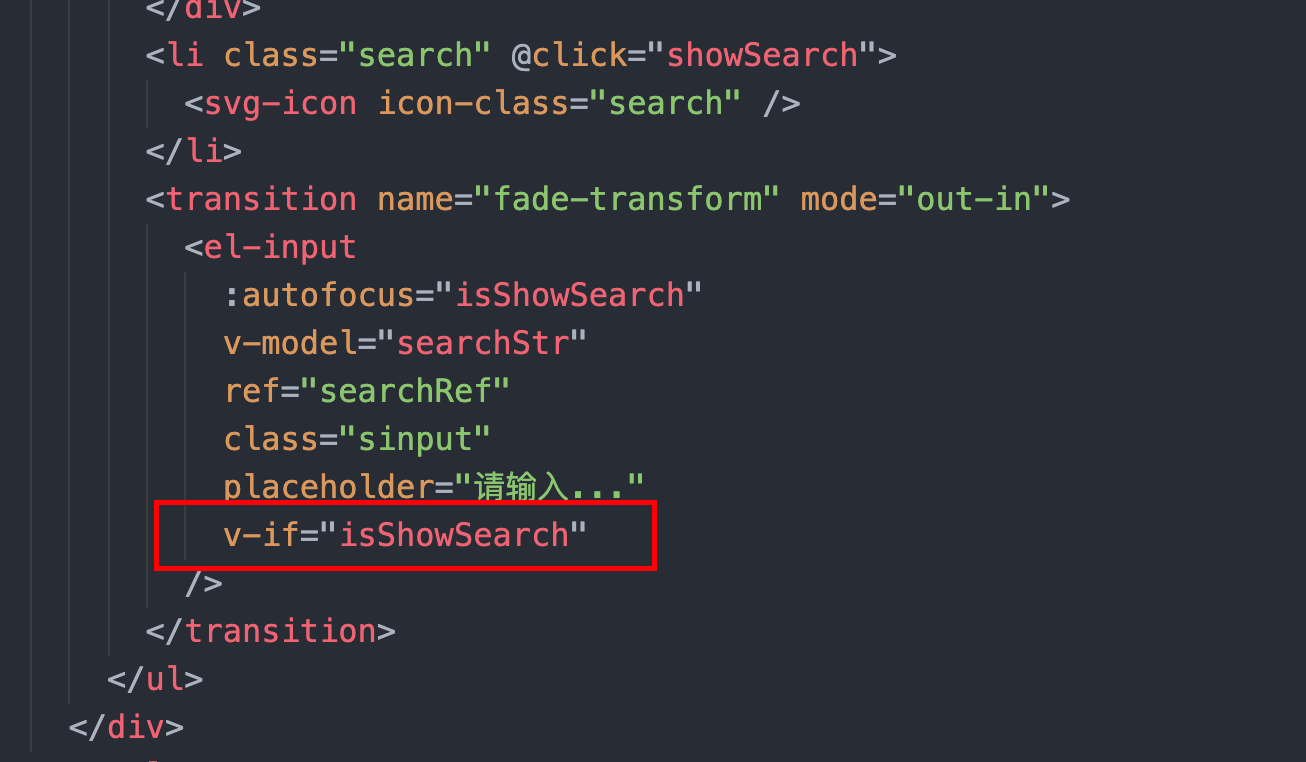
最后发现原因是使用了v-if渲染输入框的展示和隐藏,但是当第二次再设置isShowSearch时,渲染动作是异步执行的,没有js执行的快,所以导致自动获取焦点失效

解决办法是:
第一种利用setTimeout ,也就是我上面使用的方法
setTimeout(()=>{
this.$refs.searchRef.focus();
},0)
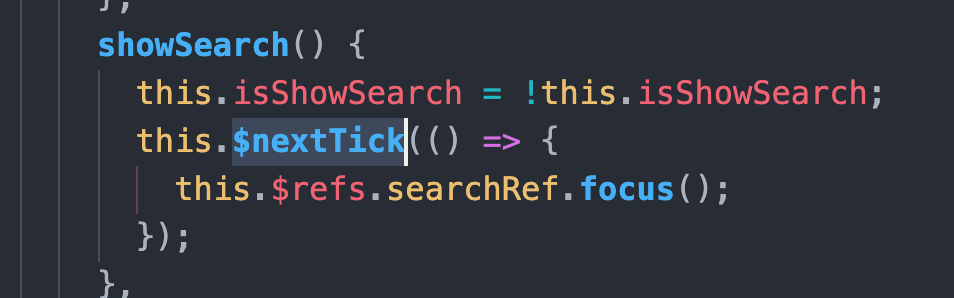
第二种:利用 this.$nextTick
this.$nextTick(()=>{
this.$refs.searchRef.focus();
})

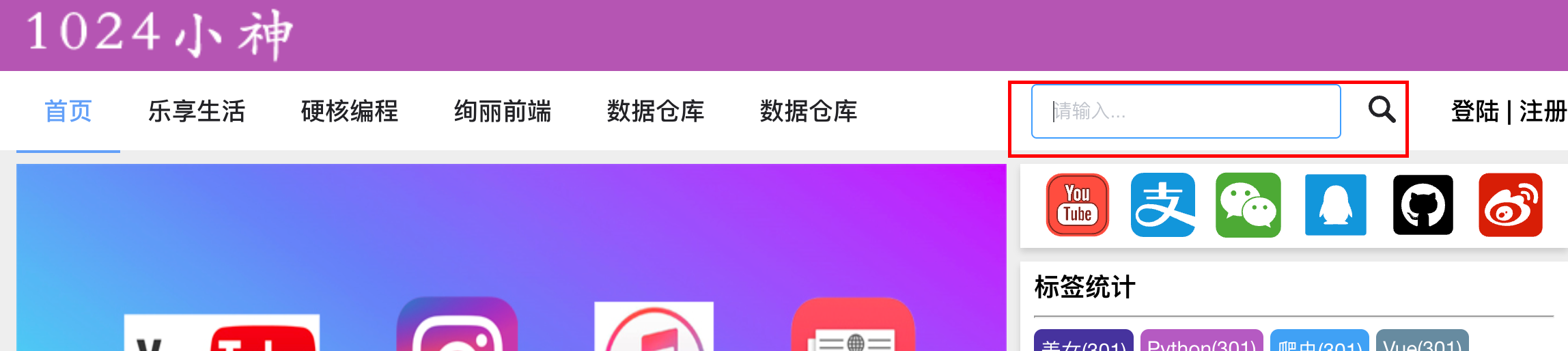
就可以自动获取焦点了:
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/笔触狂放9/article/detail/96503
推荐阅读
相关标签


