热门标签
热门文章
- 1[Unity]设置update函数的执行频率_unity设置fixed update频率
- 2MFC对话框的状态栏添加进度条_cmfcstatusbar
- 3ubuntu18.04 安装docker,nvidia-docker 比较清晰的一篇转载_docker.io/nvidia/cuda:11.4.0-runtime-ubuntu18.04
- 4Jetson nano上部署自己的Yolov5模型(TensorRT加速)_yolo v5 5-10帧
- 5【物体检测快速入门系列 | 03】Windows部署Docker GPU深度学习开发环境_windows docker gpu
- 6基于Java+SpringBoot+Vue+uniapp微信小程序零食商城系统设计和实现_springboot商城实战项目h5微信小程序java源码vue/uniapp/flutter
- 7chatgpt赋能python:Python脚本开机自启:一个简单而有用的工具_python 软件 开机启动
- 8Mysql 图解锁机制_mysql in_use
- 9计算机考研各科时间安排,计算机考研专业课复习全程的时间安排
- 10React和Vue区别_简述一下 react和 vue的区别?
当前位置: article > 正文
jq+css实现 进度条动画——从0到指定位置——基础积累_css进度条动画
作者:算法编织者 | 2024-02-05 10:06:03
赞
踩
css进度条动画
场景
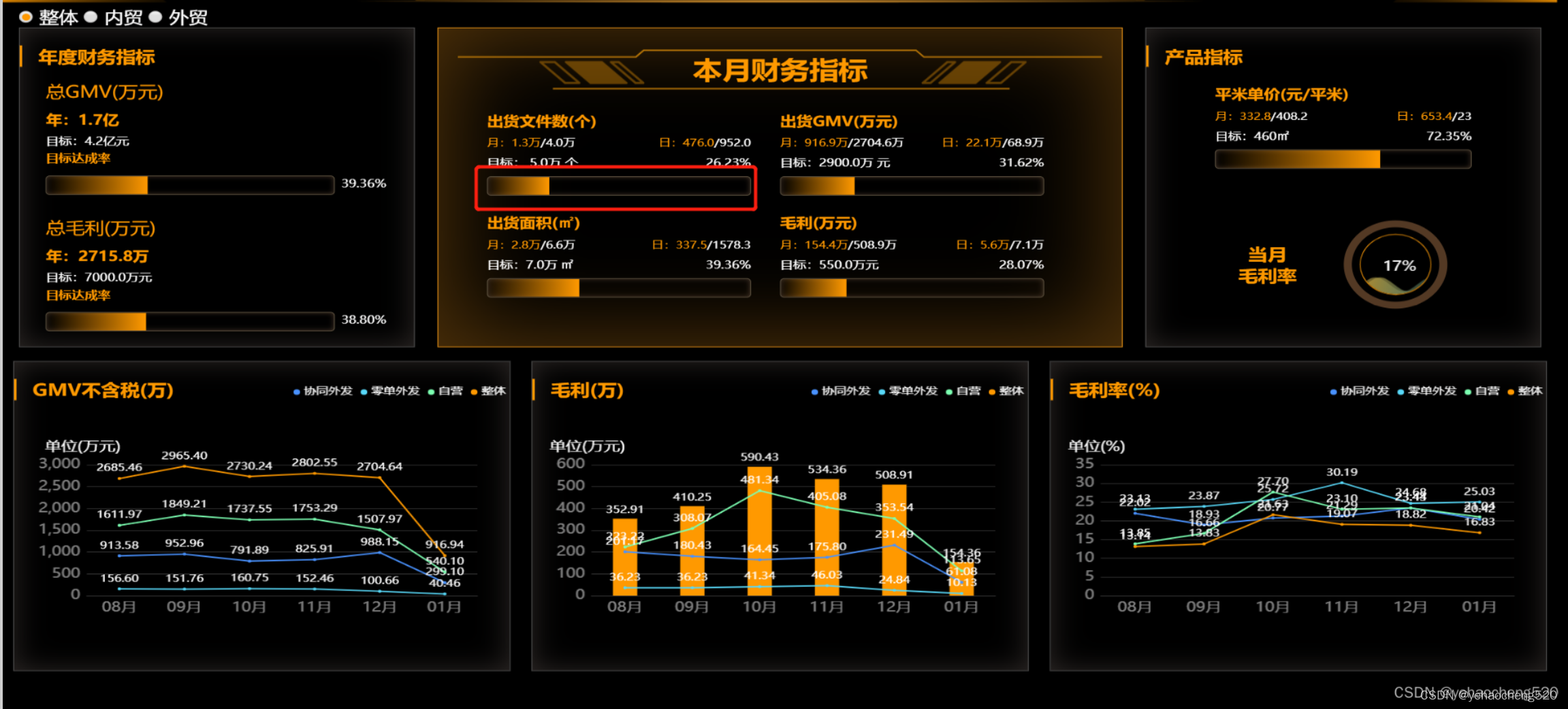
最近在写看板样式,有个效果如下:是一个进度条,需要有一个动画,从0加载到指定位置的一个效果。

看板中进度条加载动画,进度条是通过代码编写的,动画是通过css的animation动画实现的。
具体代码如下:
1.html代码
<div class="progressWrap">
<em class="progress progress_box" style="margin:10px 0">
<i>
<span></span>
</i>
</em>
</div>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
2.css代码
.progressWrap{ width:200px;//指定一个宽度 } em.progress { display: inline-block; width: 100%; vertical-align: middle; position: relative; height: 30px; line-height: 30px; box-shadow: #5daf34 0 0 10px inset; border-radius: 5px; text-align: center; overflow: hidden; background: transparent; border: 1px solid #5daf34; } em.progress span { position: relative; z-index: 9; font-size: 18px } em.progress i { position: absolute; top: 0; left: 0; bottom: 0; z-index: 0; } em.progress i span { position: absolute; top: 0; left: 0; bottom: 0; background-color: #453427; z-index: 0; animation: guodu 10s infinite; background: -moz-linear-gradient(left, rgba(93,175,52,0) 0%, #5daf34 100%); background: -webkit-linear-gradient(left, rgba(93,175,52,0) 0%,#5daf34 100%); background: linear-gradient(to right, rgba(93,175,52,0) 0%,#5daf34 100%); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#00004bff', endColorstr='#004bff',GradientType=1 ); } em.progress i.max span { background: linear-gradient(to right, rgba(93,175,52,0) 0%,#5daf34 100%); } @@keyframes guodu { 0% { width: 0%; } 50% { width: 100%; } 100% { width: 100%; } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
3.js代码
给进度条赋值
lineCommon('progress_box', 20);//将进度条设置成20%的进度
- 1
lineCommon方法如下:
lineCommon(name, data) {
data > 100 ? data = 100 : ""
if (data == 100) {
$('.' + name).find("i").addClass("max")
}
$('.' + name).find("i").css("width", data + "%").attr("key", data)
},
- 1
- 2
- 3
- 4
- 5
- 6
- 7
完成!!!多多积累,多多收获!
本文内容由网友自发贡献,转载请注明出处:https://www.wpsshop.cn/w/算法编织者/article/detail/60362
推荐阅读
相关标签



