- 1为了实现零丢包,数据中心网络到底有多拼?
- 2基于云计算的身份认证系统设计与实现 开题报告
- 3解决3d力导向图刷新问题
- 4动手学PaddlePaddle(5):迁移学习_paddle冻结参数
- 5vue3+ts+vite+elementPlus实现文件上传导入excle给后端,并且清空上传文件后的列表,以及formData变成[object FormData]的解决方法_vue上传文件到后端
- 6点云分割方法综述_对于密度不均匀的点云分割算法
- 7数据结构: 可持久化线段树(主席树)入门_可持久化线段树java版本
- 8小程序使用web-view无法打开该H5页面不支持打开的解决方法_小程序 web-view 体验版无法打开该页面
- 9在 Unity 中获取 Object 对象的编辑器对象_unity jobject怎么取值
- 10微信小程序开发的OA会议之首页搭建
3DGS脚本教程翻译(7)-字符串,文本和字体
赞
踩
Workshop 07: 字符串,文本和字体
我们已经学习了如何显示面板,数字和一大堆好看的面板元素。如果我们需要显示文本(玩家的名字,消息等)我们得用字符串和文本。如果我们想让文本鲜明起来。我们要使用好看的字体。
字符串
字符串是字符的序列:字母,数字,符号。这有一些例子:
string player_str = "Johnny Bravo";
string my_very_own_string = "I'm even cooler than the coolest!"
string player_meets_monster = "Die now! I won't have time for that later!";
string crypto1234 = "a#45@123--//";
string test_string; // empty, unlimited string
string riddle[100]; // empty string, can store up to 100 characters
我们从上面可以学到一些东西:
1.每个字符串使用前都要定义。用关键字“string”。
2.字符串的内容要包含在两个引号中间。
3.我们可以指派一个字符序列到字符串,或者创建一个空的以后在填充。
4.字符串不加长度或一个确定长度;string riddle[100],可以存储100字符。
5.每行C-Script都要用分号结束。别忘了字符串也一样。
6.相同的命名惯例也用在字符串上。我喜欢加上_str,不过你不需要这样做。
字符串不能自己显示任何东西在屏幕上,它们要放在文本定义里.
文本
文本是可以显示字符串在屏幕上的东西。这是文本定义的例子:
text first_txt
{
pos_x = 300;
pos_y = 250;
font = some_font; // previously defined font
string = player_str;
flags = visible;
}
它看起来象面板,不是吗?好消息是它的定义相当简单:
-pos_x和pos_y是到屏幕左上角的距离;
-font是(前面定义的)字体的名字,用于文本;
-string是要显示的字符串的名字;
-flags = visible使文本可见。
确时很简单!我等不及要看了!
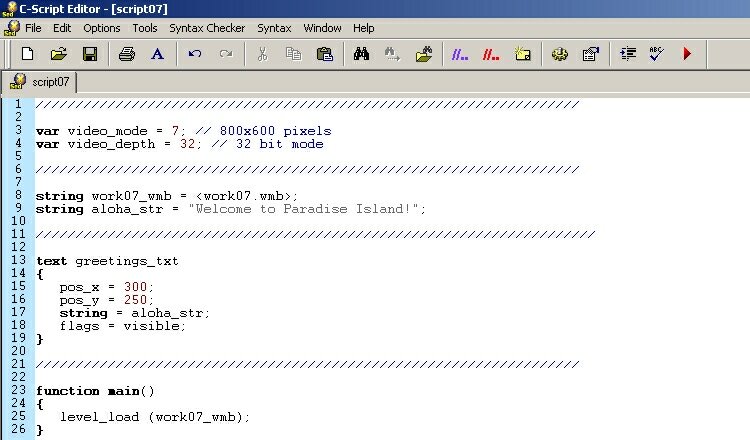
打开script07,象这样:

等一下!我们一直定义了关卡的字符串吗?
string work07_wmb = <work07.wmb>;
是的,我们可以用字符串做很多事情。我们已经定义了一个字符串(用于关卡的名字)在每个脚本文件里。
回到代码,你可以看到我们定义了个字符串叫aloha_str:
string aloha_str = "Welcome to Paradise Island!";
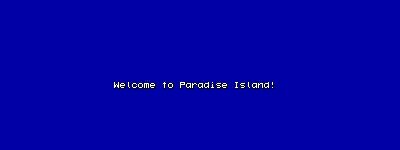
别忘了你可以放任何东西(字母,数字,符号)在双引号钟。我们的文本定义也很简单,来运行它!

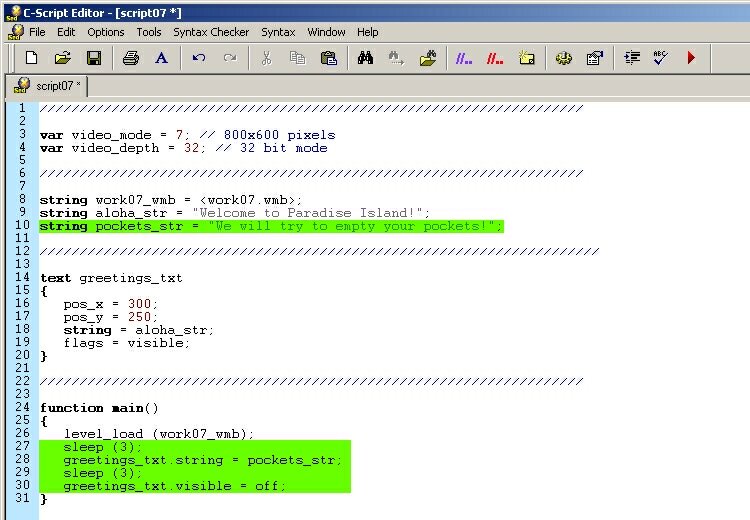
到了学新东西的时候了,来增加些代码到script07文件的前面:
string pockets_str = "We will try to empty your pockets!";
接着改动main函数象下面这样:
function main()
{
level_load (work07_wmb);
sleep (3);
greetings_txt.string = pockets_str;
sleep (3);
greetings_txt.visible = off;
}
你的脚本文件看起来这样(绿色是新增加的代码);

运行script07你会看到下面的序列:



做所有事情的代码都定位在main函数中。所以来讨论它:
function main()
{
level_load (work07_wmb);
sleep (3);
greetings_txt.string = pockets_str;
sleep (3);
greetings_txt.visible = off;
}
我们已经知道level_load (work07_wmb);载入以前定义的关卡;sleep(3);通知引擎等3秒,接着我们看到这行怪异的代码:
greetings_txt.string = pockets_str;
注意这是到现在为止我写的最重要的短语。我们可以访问(几乎)一个对象的任何属性,使用象下面的“圆点”方法:
object.property
我们已经使用这中方法在第一个工程中。当我们键入camera.arc = ...时camera就是对象,arc时它的一个属性。你可以看到预先定义的对象和它们的属性在手册的第二部分中。下奶我们知道了点方法,那行怪代码看起来不那么恐惧了。我们设置对象greetings_txt的属性(字符串)为先前定义的字符串pockets_str。这样我们可以用相同的文本显示不同的字符串。
如果你想知道其他什么可以改变用圆点方法,答案很简单:几乎所有的东西!再来看看文本的定义:
text greetings_txt
{
pos_x = 300;
pos_y = 250;
string = aloha_str;
flags = visible;
}
我们可以用greetings_txt.pos_x = 500,文本会被放到屏幕左边500象素的位置。我们已经知道如何改变字符串值,可以用greetings_txt.visible = off来隐藏文本。这些代码应该放在main函数中,或者在其他你自己的函数中,比如按下按钮的函数!你可以为我那样做吗?
你可以用圆点方法控制面板,文本,实体(保持耐心,我们也会教那个的)……OK,在给你几个例子:
display_pan.visible = off; // hides the panel named display_pan
test_pan.visible = on; // shows the panel named test_pan if it was hidden
hi_txt.string = newstring_str; // gives hi_txt a new string
error_pan.pos_y = 300; // sets a new pos_y value for the panel named error_pan
你可能已经注意到我的文本不包含font = some_font这一行。如果你忘了这样做,引擎会使用内部的_a4font。你想使用新字体,是吧?
字体
字体是字符的一个设置。3DGS可以用2钟字体:
-真实字体,就像Windows那样;(GDI?象素?)
-固定宽度字体,从位图中读入的。(矢量字体)
真实字体
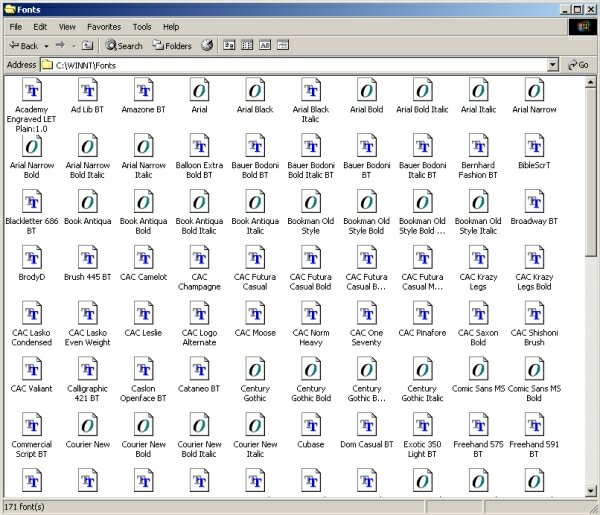
在你的PC中有很多真实字体。打开windows文件夹下的/fonts可以找到。

如果你双击一个字体你会看到所有的字符设置,象一些文本例子。

这是你正常的真实字体,你可以看到字符没有被强迫一个固定宽度。“i”比“m”瘦多了。来看一个真实字体的定义:
font my_font_name = "font_name_in_windows", font_type, character_height; // true type font
-my_font_name是你选择的字体名字,如arial_font;
-font_name_in_windows是windows/fonts文件夹里的字体文件名。你可以用"Arial", "Times" (Times New Roman) 和 "Courier"在这里。这些字体保证在任何PC的windows中都能运行。
-font_type可以是0(正常),1(粗体),2(斜体),3(粗+斜);
-character_height是字体字符的高度基于点。
现在看真实字体的例子:
font arial_font = "Arial", 1, 20; // Arial, bold, a character has a height of 20 points
固定宽度字体
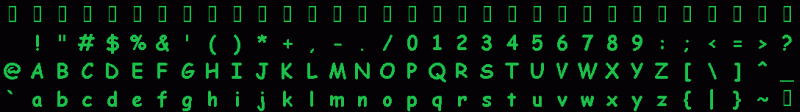
如果你选择固定宽度字体,"i" 和 "m"就会一样宽,因此你的文本看起来这样:

这些红色的正方形不会出现在屏幕总,我画它们是因为我象你看到所有字符都有一样的宽度。在看一下,这此没有红正方形:

来看看固定宽度字体定义:
font my_font_name = <bitmap_name>, character_width, character_height; // fixed width font
-my_font_name是你选择的字体名字;
-bitmap_name是字体用的位图的名字;
-character_width是字符的宽度(记住所有的字符一样宽);
-character_height是字符的高。
来看个例子:
font adventure_font = <adventure.pcx>, 20, 15; // uses a bitmap named adventure.pcx, a character has 20x15 pixels.
看起来都不错但那位图是什么?如果你想用固定宽度字体你不得不创建所有的字体。你创建一个黑色(RGB = 000)矩形并画你的字符在上面。位图中的字符序列应该和脚本中的设置相协调。这里是一个例子(你可以忽略小红矩形或者你可以加入其他字体):

字符应该在4行内(我的例子中32字符x 4行)或8行。如果你不计划使用字母,可以创建一个小点的字体位图看起来这样(11 x 1,包含0到9和空格):

重要笔记:位图应该严格按照11次(11 x 1),128次(32 x 4)或256次(32 x 8)所给的字符尺寸。如果你不注意这个规定,就创建不了有用的字体。
固定宽度字体的位图很难创建不是吗?在你挠你的头发之前,你可以找到“字体制作器”工具在Conitec的“Links”网页。选择字体名字,设置它的大小并按按钮来自动产生字体位图。
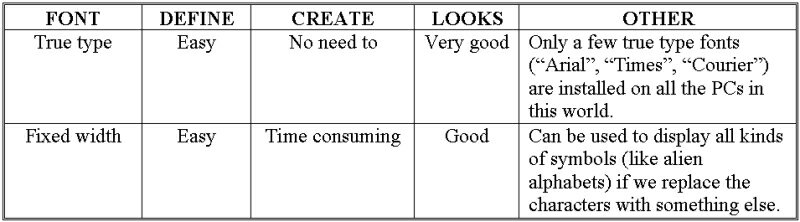
来看看这两种字体的对比:

因此那种字体你会去使用?如果你用真实字体文本确实看起来不错,但你不能提供一个系统里没有的字体。固定宽度字体可以在任何PC里显示因为你会分发位图连同你的游戏一起。
来看看这些字体效果如何然后你选择一种。我鼓励你都使用。
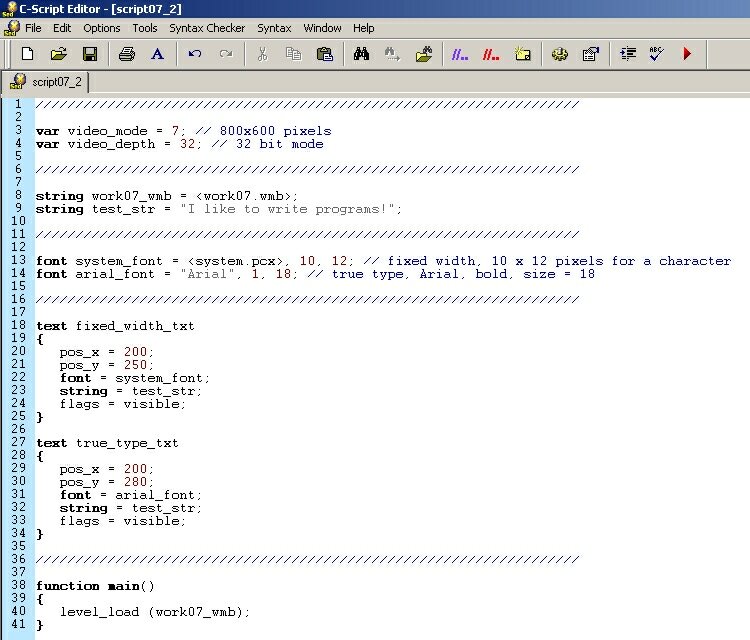
启动Sed并载入script07_2文件(最后警告:别忘了选择脚本名字在选项-配置里):

这个脚本包含了两中字体定义和两个文本,相同的test_str字符串。来运行它:

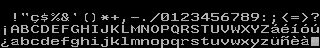
我不责备你如果你想看system.pcx位图什么样。你可以在/workshop07文件夹中找到并打开它,或者在下面看:

我已经告诉你引擎不关心你是否画出漂亮的轮廓和字母。你可以使用文本和数字来显示图片,古怪的符号等等。这里有个例子,是Alain Brégeon的多人工作空间,可以在Conitec的主页上下载:

如果字体可以叫icons.bmp,它的定义可以象下面这样:
font icons_font = <icons.bmp>, 18, 30;
来定义一个面板使用这些字体和数字:
panel some_pan
{
pos_x = 0;
pos_y = 0;
digits = 410, 200, 2, icons_font, 1, picture;
flags = overlay, refresh, visible;
}
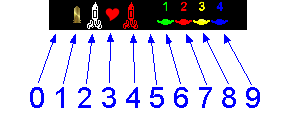
如果变量picture = 2,数字会显示一个白色火箭。如果picture = 3会看到一个小红心,如果picture = 4会看到红色火箭等等,晓得没?你可以换成其他图片。
准备好新的挑战了吗?试着写下为两个文本选择字体的代码,引擎启动3秒后:
 three seconds later....
three seconds later....

system.pcx = 固定宽度字体用的位图


