热门标签
热门文章
- 1Redis 那些故障转移、高可用方案
- 2解读一下最近Midjourney开放的中国版_midjourney国内版和国外区别
- 3Java_单元测试、反射
- 4requests 代理设置问题解决方案_requests.post不走代理
- 5ChatGLM2-6B下载/部署/微调_chatglm下载
- 6排序算法--冒泡排序
- 7【EMQX】EMQX中webhook配置数据源 https以及http配置内容 规则引擎转发webhook_webhook emqx
- 8【kubernetes常用命令记录】_查看节点标签
- 9面试官给我挖坑:单台服务器并发TCP连接数到底可以有多少 ?_单台负载机 能发起多少并发
- 10(深度学习)PyCharm 连接配置服务器_pycharm连接服务器
当前位置: article > 正文
vue3 脚手架vue-cli创建项目过程_vue3安装多少版本的node
作者:繁依Fanyi0 | 2024-02-18 03:31:37
赞
踩
vue3安装多少版本的node
1、安装node
安装地址 => https://nodejs.org/en/
选择 LTS 长期维护的稳定版本

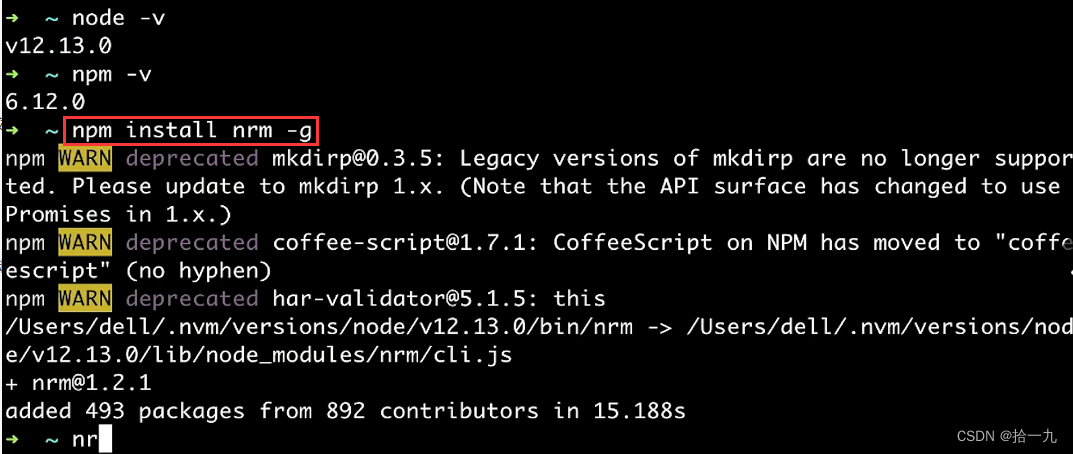
在电脑 window + R + cmd,打开终端命令行输入node -v 查看node版本,说明安装好了

vue3要求node版本至少是10.0以上
npm -v,安装了node之后本地会自动安装工具npm(node package manage,node包管理器也会一起安装)

2、安装nrm
npm install nrm -g。需要通过npm包管理工具去安装很多依赖,国内直接使用npm镜像源有时候比较慢,使用nrm来安装淘宝镜像源,速度会比较快

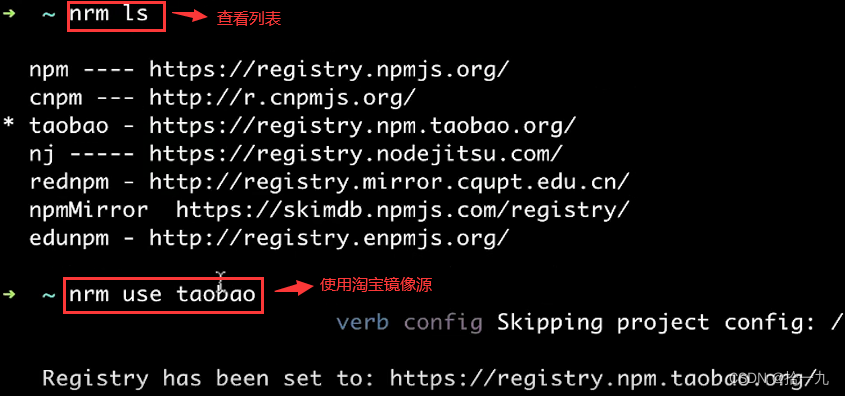
*nrm ls,选择taobao,nrm use taobao回车,再执行nrm ls

3、安装脚手架
需要安装vue-cli3.0以上版本(不确定是不是,网上查的。。。),如果版本低的,需要先卸载旧的脚手架,再安装新的脚手架。
npm uninstall vue-cli -g删除掉老版本的脚手架;如果本地是yarn,还要运行yarn global remove vue-cli


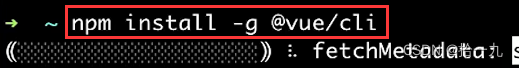
npm install -g @vue/cli,安装指定版本脚手架 npm install -g @vue/cli@4.5.9 (4.5.9是版本号)

vue -V查看脚手架版本
使用脚手架可以快速搭建vue项目,包括webpack打包工具及其一些配置基本上都设置好了。
4、搭建项目
-
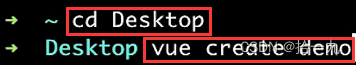
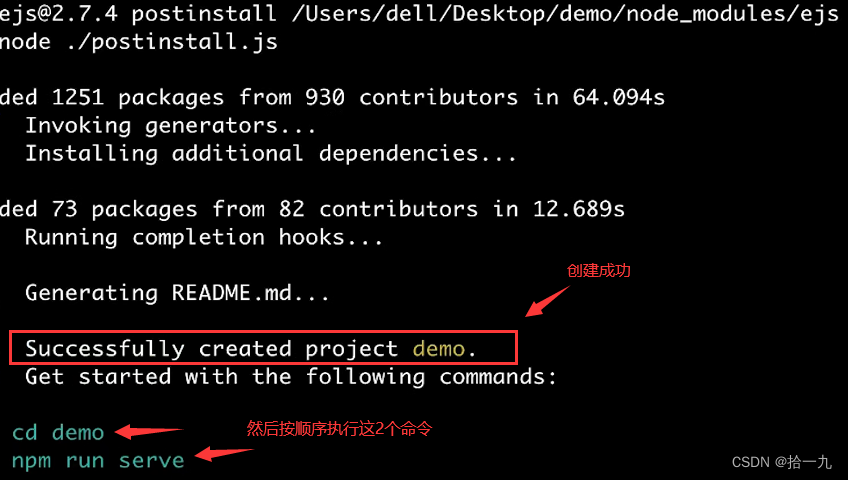
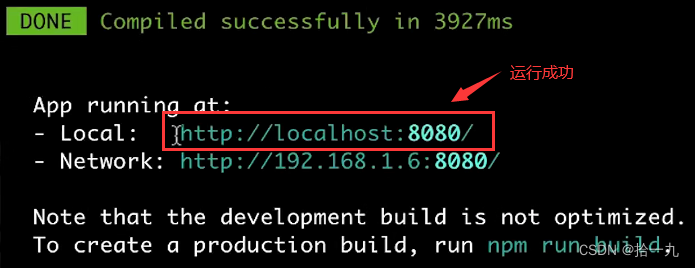
进入需要把项目放置的文件夹,输入vue create demo

-
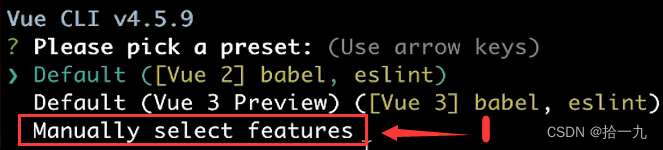
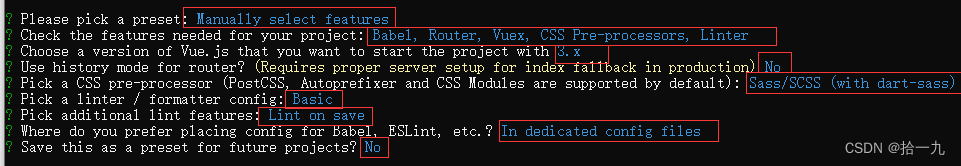
选择人工手动配置

-
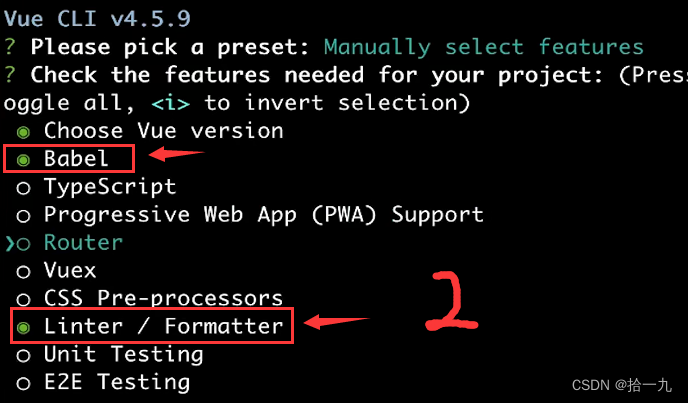
按空格去勾选,勾选Babel、Linter、vuex、router、css


-
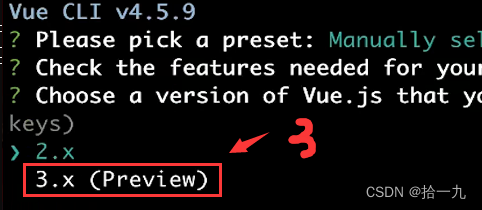
选择vue3.x版本
-

-
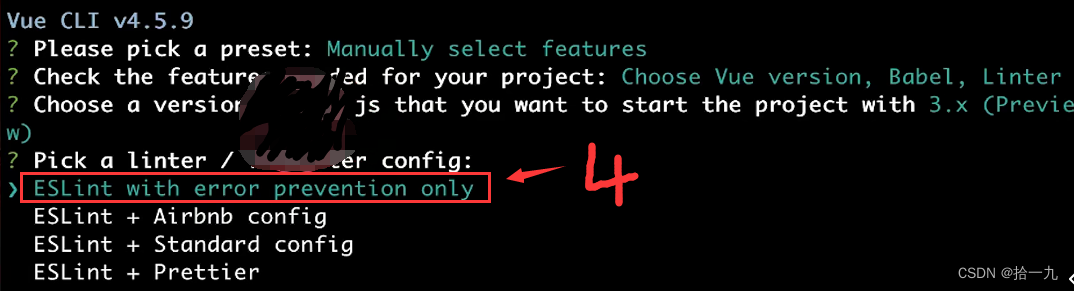
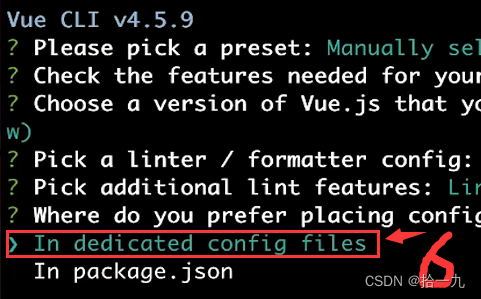
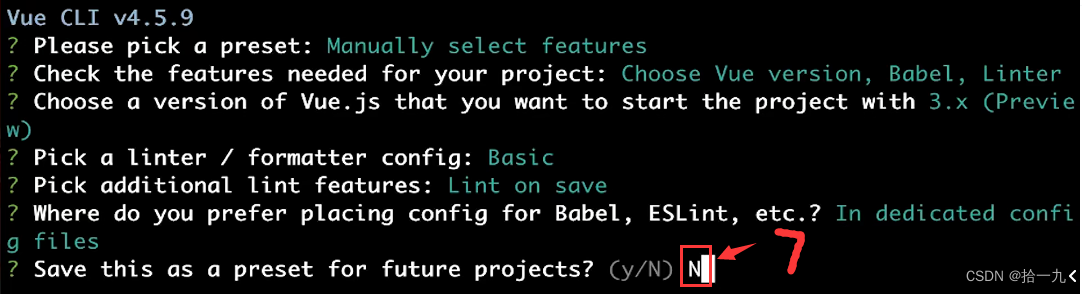
选第一个

-
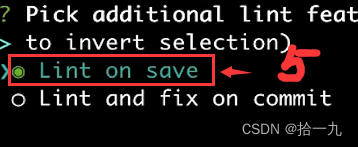
lint只在保存时做校验

-
配置文件放到单独的文件中

-



声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/繁依Fanyi0/article/detail/104284
推荐阅读
相关标签


