热门标签
热门文章
- 1树莓派装kodi改电视盒子_树莓派电视盒子
- 2Google S2 算法 Java 操作_s2算法
- 3QT6.0+VS2019开发环境的搭建_将qt6和vs2019连接
- 4Application、Session、Cookie三者的相同点与不同点_简述 application 对象和 session 对象之间的相似之处及差别
- 5signature=a505fd97da19ba4a4888d02d736f4b9a,ant-design/package-lock.json at b84508a597d4349aba9883a4a...
- 6人脸修复祛马赛克算法CodeFormer——C++与Python模型部署
- 7AI引擎助力,CamScanner智能高清滤镜开启扫描新纪元!_pc 扫描 矫正 去摩尔纹 开源
- 8如何搭建pytorch环境_pytorch环境搭建
- 9解决selenium打开浏览器自动退出_selenium打开网页闪退
- 10Caffe 损失层中loss_weight 如何存储?_caffe loss_weight
当前位置: article > 正文
vue3中使用elementplus中的el-tree-select,自定义显示名称label_element-plus 树状菜单 tree 值必须是lable才显示吗怎么修改成别的名字
作者:繁依Fanyi0 | 2024-02-18 10:12:28
赞
踩
element-plus 树状菜单 tree 值必须是lable才显示吗怎么修改成别的名字
<el-tree-select v-model="addPval" node-key="id" :data="menulists"
:render-after-expand="false" :props="menuProps" />
<el-divider />
- 1
- 2
- 3
let menuProps = {//自定义label
label: (data: { name: any; }) => {
return data.name; // name为你要显示的名称 可以自定义,就是将name替换label
},
}
- 1
- 2
- 3
- 4
- 5
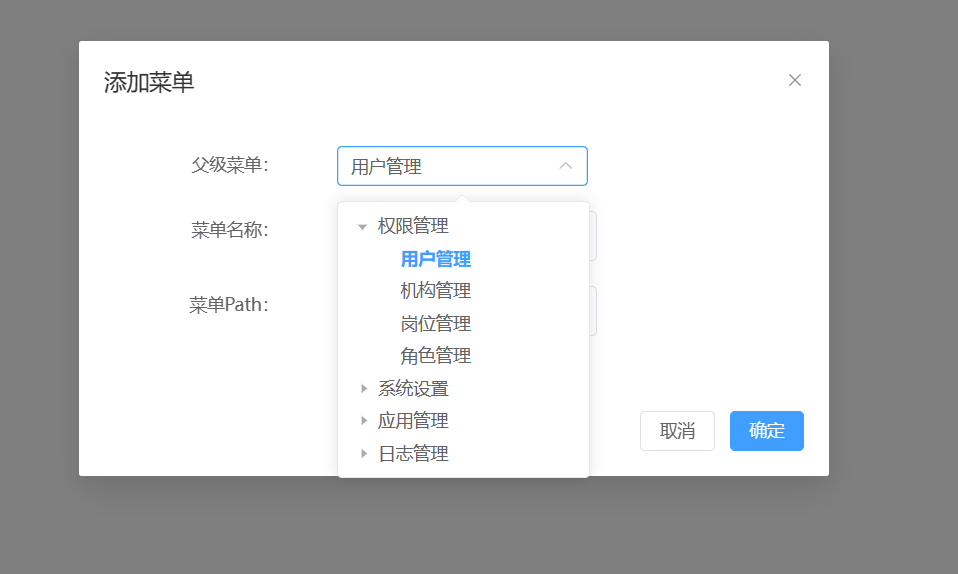
看效果

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/繁依Fanyi0/article/detail/107223
推荐阅读
相关标签


