- 1uniapp H5端使用高德地图完成路线规划_高德步行路线规划h5 api调用
- 2eclipse 项目中搜索资源(类方法,文件名,文件中的字符串)_eclipse项目搜索
- 3安卓9.0通知推送_notification.setchannelid
- 4“鹅厂养鹅”是假的,但腾讯这个“山洞”是真的
- 5Unity3D实践系列10, Canvas画布的创建和使用
- 6贼好玩!几行Python代码将童年游戏搬上屏幕!_贼好玩代码库
- 7【Python黑科技】tkinter库实战“贪吃蛇”小游戏(保姆级图文+实现代码)_kitten.n的贪吃蛇代码怎么编
- 8Unity编译Android的原理解析和apk打包分析_unity 能在android 显示的原理
- 9docker 安装 shipyard(中文版) 集群管理平台_shipyard安装
- 10Python学习笔记(列表和元组的简单实用)_索引列表中一个元素,需要列表和
除夕最炫烟花代码----跨年必备合集_新年网站氛围代码
赞
踩
导语:
除夕除夕,就是除去烦脑,迎接新的希望!在这里小编先祝大家除夕快乐,岁岁常欢笑,事事皆如意!

正文:
创建画布
setup和draw是p5.js的两个主函数,里头的createCanvas用于创建画布的大小,background来设置画布的背景颜色
function setup() {
createCanvas(1303 / 2, 734 / 2)
}
function draw() {
background(50);
}
- 1
- 2
- 3
- 4
- 5
- 6
画烟花粒子
考虑到会有很多,通过一个函数Particle来生成,代码如下
var firework;
function Particle(x, y) {
this.pos = createVector(x, y)
this.vel = createVector(0, 0)
this.acc = createVector(0, 0)
this.update = function () {
this.vel.add(this.acc)
this.pos.add(this.vel)
this.acc.mult(0)
}
this.show = function () {
point(this.pos.x, this.pos.y)
}
}
#调用firework.update()和firework.show()将烟花粒子展示出来
function setup() {
createCanvas(1303 / 2, 734 / 2)
stroke(255)
strokeWeight(4)
firework = new Particle(200, 150)
}
function draw() {
background(50);
firework.update()
firework.show()
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
结果如下:

让烟花粒子随机出现在底部
修改setup中的firework,让它出现在底部的任意位置
firework = new Particle(random(width), height)
- 1
这里的width和height表示的就是画布的宽和高
结果如下

让烟花粒子向上运动
只需要修改Particle中的this.vel即可
this.vel = createVector(0, -4)
- 1
createVector中第一个参数表示x轴的速率,正数为向右的速率,负为向左的速率;第二个参数表示y轴的速率,负为向上,正为向下
效果如下

让粒子用重力效果,可以下向运动
首先在全局声明一个变量gravity,在setup函数中设置重力
gravity = createVector(0, 0.2)
firework.applyForce(gravity)
this.applyForce = function (force) {
this.acc.add(force)
}
- 1
- 2
- 3
- 4
- 5
效果如下

需要很多的烟花粒子
需要创建一个Firework函数
function Firework() {
this.firework = new Particle(random(width), height)
this.update = function () {
this.firework.applyForce(gravity)
this.firework.update()
}
this.show = function () {
this.firework.show();
}
}
#然后再draw中,通过for循环来显示很多的烟花粒子
function draw() {
background(50)
fireworks.push(new Firework())
for (var i = 0; i < fireworks.length; i++) {
fireworks[i].update()
fireworks[i].show()
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
结果如下

让烟花粒子上到自身顶点时消失
function Firework() {
this.firework = new Particle(random(width), height)
this.update = function () {
if (this.firework) {
this.firework.applyForce(gravity)
this.firework.update()
if (this.firework.vel.y >= 0) {
this.firework = null
}
}
}
this.show = function () {
if (this.firework) {
this.firework.show();
}
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
效果如下

消失的那一刻,让周围爆破
这里修改的地方会比较多,主要修改的地方是Firework:
function Firework() {
this.firework = new Particle(random(width), height, true)
this.exploded = false
this.particles = []
this.update = function () {
if (!this.exploded) {
this.firework.applyForce(gravity)
this.firework.update()
if (this.firework.vel.y >= 0) {
this.exploded = true
this.explode()
}
}
for (let i = 0; i < this.particles.length; i++) {
this.particles[i].applyForce(gravity)
this.particles[i].update()
}
}
this.explode = function () {
for (let i = 0; i < 100; i++) {
var p = new Particle(this.firework.pos.x, this.firework.pos.y)
this.particles.push(p)
}
}
this.show = function () {
if (!this.exploded) {
this.firework.show();
}
for (let i = 0; i < this.particles.length; i++) {
this.particles[i].show()
}
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
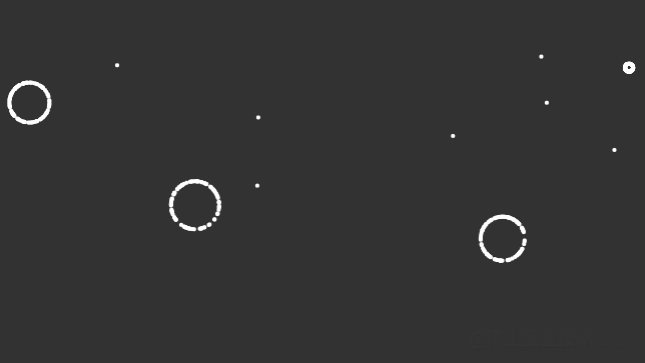
结果如下

随机倍数爆发
可以修改Particle来完善以下上面的效果,修改后的代码为
function Particle(x, y, firework) {
this.pos = createVector(x, y)
this.firework = firework
if (this.firework) {
this.vel = createVector(0, random(-12, -8))
} else {
this.vel = p5.Vector.random2D()
this.vel.mult(random(1, 6))
}
this.acc = createVector(0, 0)
this.applyForce = function (force) {
this.acc.add(force)
}
this.update = function () {
this.vel.add(this.acc)
this.pos.add(this.vel)
this.acc.mult(0)
}
this.show = function () {
point(this.pos.x, this.pos.y)
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
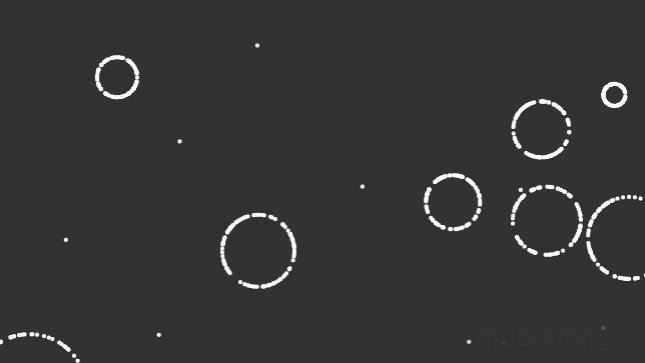
效果如下:

展示烟花少一些
通过调整几率来实现,让展示烟花少一些
我们将draw函数中的
if(random(1)<0.1){
fireworks.push(new Firework())
}
- 1
- 2
- 3
修改成:
if(random(1)<0.02){
fireworks.push(new Firework())
}
- 1
- 2
- 3
这样就少一些了
然后我们又发现,烟花太散落了,修改烟花太散落的问题
到Particle中,找到update方法,里头添加
if(!this.firework){
this.vel.mult(0.85)
}
- 1
- 2
- 3
可以理解为,mult的值越大作用力就越大爆炸就越散
淡出效果实现
散开之后,需要慢慢淡出消失,
其实主要引入一个变量lifespan,让它从255开始递减,通过stroke(255,this.lifespan)来实现淡出
如下代码
function Particle(x, y, firework) {
this.pos = createVector(x, y)
this.firework = firework
this.lifespan = 255
if (this.firework) {
this.vel = createVector(0, random(-12, -8))
} else {
this.vel = p5.Vector.random2D()
this.vel.mult(random(1, 6))
}
this.acc = createVector(0, 0)
this.applyForce = function (force) {
this.acc.add(force)
}
this.update = function () {
if(!this.firework){
this.vel.mult(0.85)
this.lifespan -= 4
}
this.vel.add(this.acc)
this.pos.add(this.vel)
this.acc.mult(0)
}
this.show = function () {
if (!this.firework) {
strokeWeight(2)
stroke(255,this.lifespan)
} else {
strokeWeight(4)
stroke(255)
}
point(this.pos.x, this.pos.y)
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
效果如下

修改背景颜色
在setup中通过background函数将背景色修改成黑色
background(0)
- 1
同时在draw添加
colorMode(RGB)
background(0, 0, 0, 25)
- 1
- 2
colorMode用于设置颜色模型,除了RGB,还有上面的HSB;background的4个参数就是对应rgba
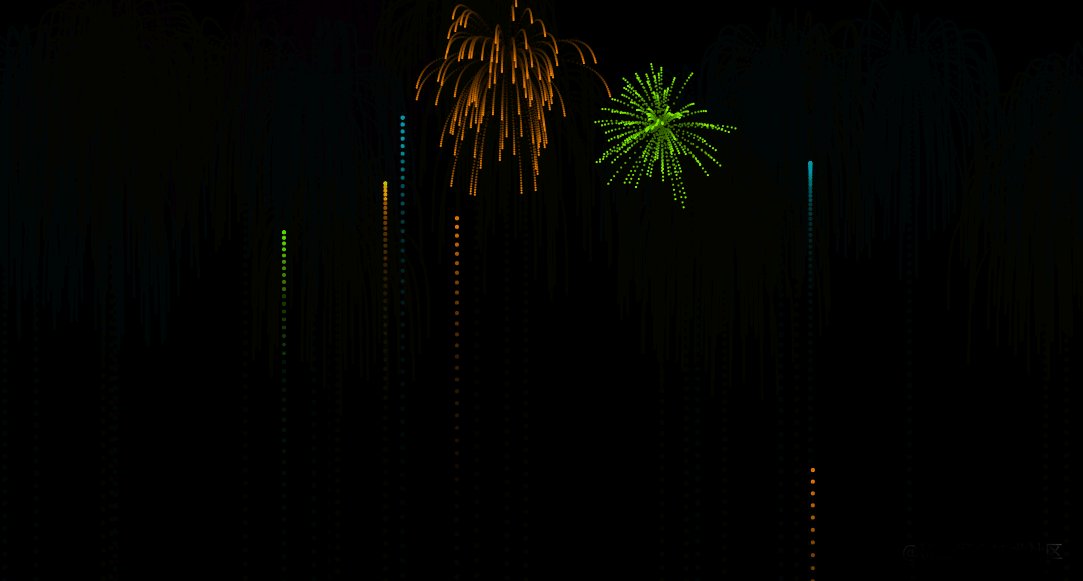
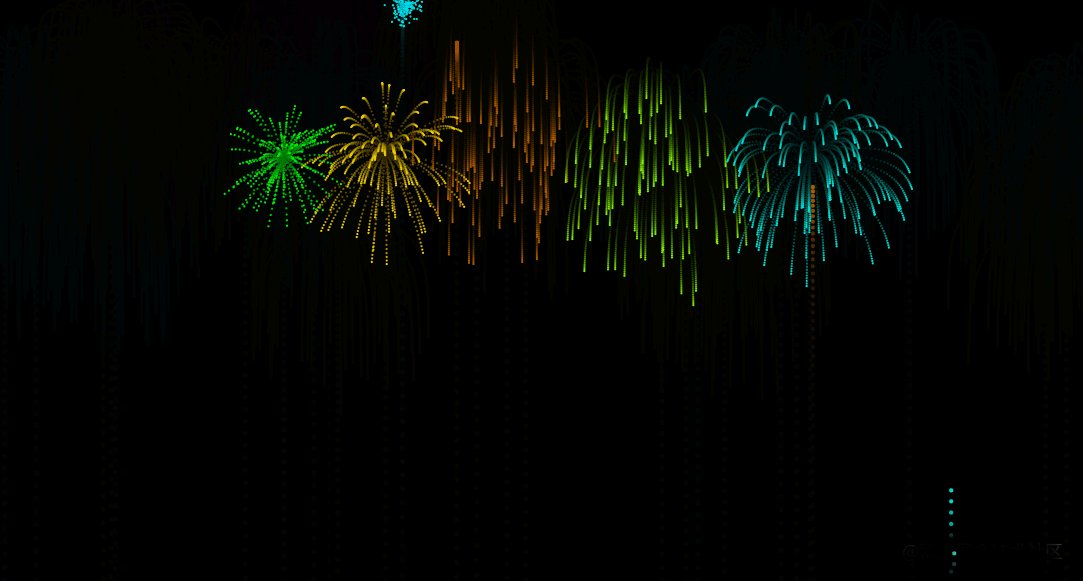
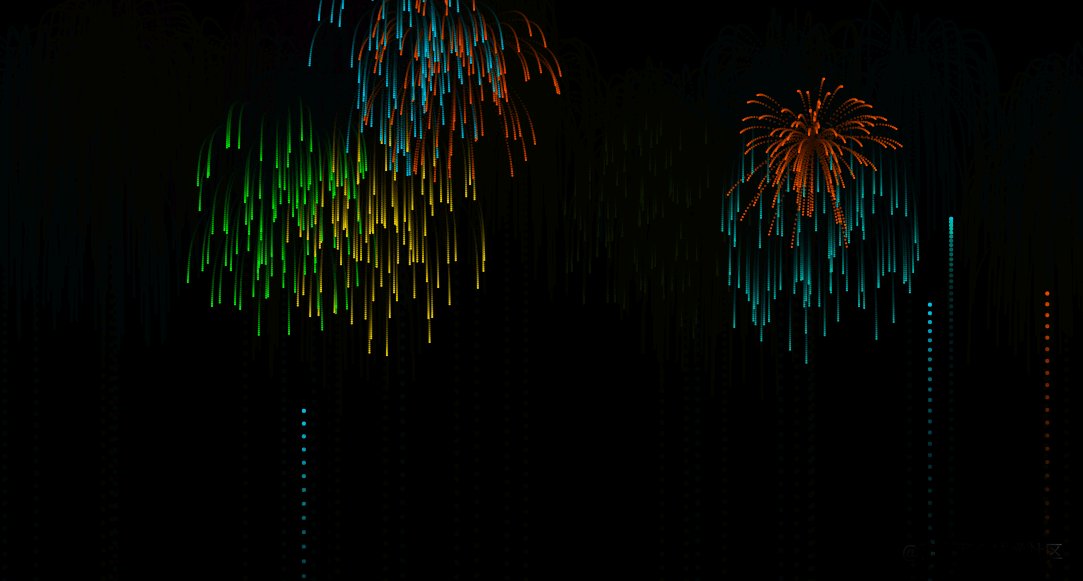
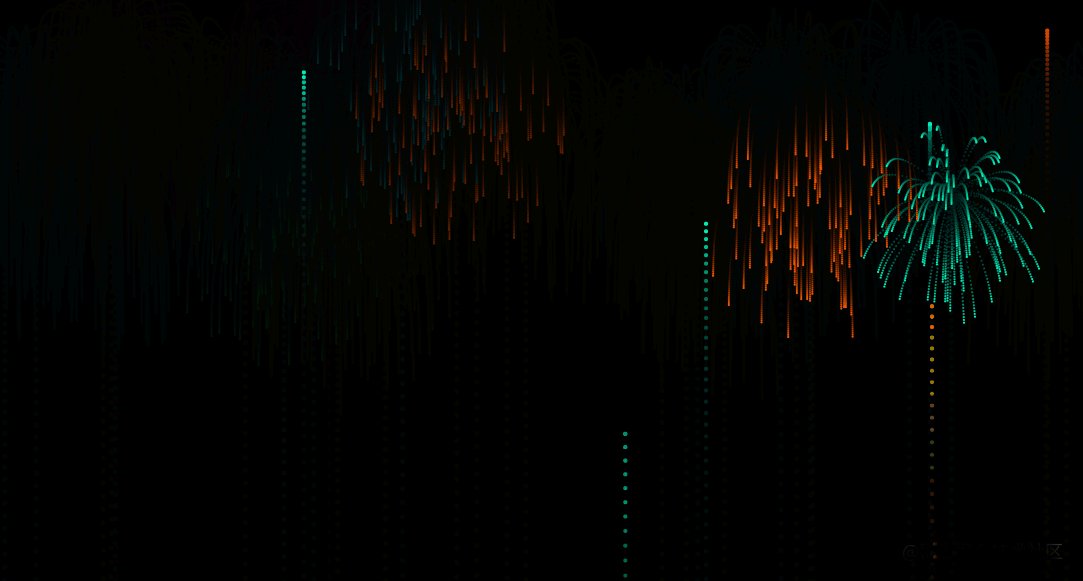
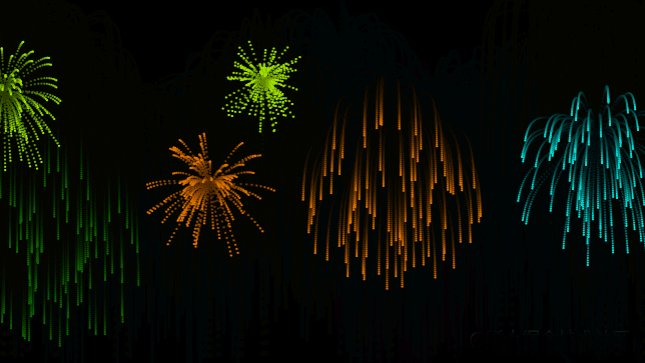
效果如下

添加烟花颜色
主要给烟花添加色彩,可以随机数来添加随机颜色,主要在Firework添加一下
this.hu = random(255)
- 1

结尾:
以上就是本文的所有内容了,欢迎点赞支持~大家需要完整的项目源码的可以私信我哟!
??
最后祝你
岁岁常欢愉,年年皆胜意,除夕快乐~???