热门标签
热门文章
- 1Note: day-4-23-2018 canvas绘制示意灯_java 使用canvas画小灯泡
- 2Linux如何分区_linux home在哪个分区
- 338个常用Python库:数值计算、可视化、机器学习等8大领域都有了
- 4【C++实践】第七章 继承与派生_利用继承性与派生类来管理学生教师档案:由person(人员)
- 5微信小程序苹果iOS长按图片无法转发、发送给朋友、保存,它们无效的解决办法_微信小程序 image 长按没反应
- 6axure如何实现提示框3s后自动消失
- 7云计算——ACA学习 云计算概述_适合学习阿里云云计算aca的书
- 8深入评测:ONLYOFFICE桌面编辑器v8.0——创新特性与协作的新神器_onlyoffice8.0
- 9ChatGPT免费使用网站分享大全,部分可以直接访问_chatgpt3.5免费网站
- 10Android13源码下载及全编译流程_android源码下载
当前位置: article > 正文
【Element】el-tree 树形控件
作者:繁依Fanyi0 | 2024-02-20 08:17:10
赞
踩
el-tree
目录
转载请注明:宾果的救星的博客_CSDN博客
ElementUI
公共参数
- treeContent:[
- {
- name: '1',
- id: 1,
- level: 1,
- children: [
- {
- name: '2-1',
- id: 21,
- level: 2,
- children: [
- {
- name: '3-1',
- id: 31,
- level: 3,
- children:[]
- },
- {
- name: '3-2',
- id: 32,
- level: 3,
- children:[]
- }
- ]
- },
- {
- name: '2-2',
- id: 22,
- level: 2,
- children: [
- {
- name: '3-3',
- id: 33,
- level: 3,
- children:[]
- },
- {
- name: '3-4',
- id: 34,
- level: 3,
- children:[]
- }
- ]
- }
- ]
- }
- ],
-
-
- defaultProps: {
- children: "children",
- label: "name",
- },
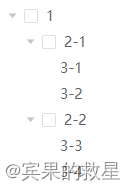
基础用法
accordion 手风琴
:highlight-current="true" 高亮
@node-click 节点被点击
@check-change 节点发生变化
- <el-tree
- accordion
- :data="treeContent"
- :highlight-current="true"
- :props="defaultProps"
- @node-click="handleNodeClick"
- @check-change="checkChange"
- ></el-tree>
- handleNodeClick(data) {
- if (data.id == 1) {
- // ...
- }
- },
- checkChange(current, isChecked) {
- if (isChecked) {
- this.$refs.Tree.setCheckedNodes([current]);
- }
- },
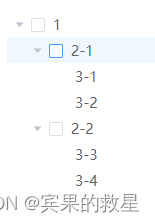
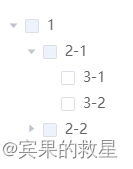
最后一层不可选择

思路一:第三层设置disable
单纯设置disabled无法选中。

- <el-tree
- ref="tree"
- :data="treeContent"
- show-checkbox
- :highlight-current="true"
- :props="defaultProps"
- ></el-tree>
- created() {
- this.dg(this.treeContent);
- },
-
- dg(list) {
- list && list.forEach((v) => {
- v.disabled = v.level == 3;
- if (v.children && v.children.length > 0) {
- this.dg(v.children);
- }
- });
- },
思路二:利用样式隐藏掉第三层的选框
- /deep/ .el-tree>.el-tree-node >.el-tree-node__children>.el-tree-node > .el-tree-node__children > .el-tree-node >.el-tree-node__content>label.el-checkbox {
- display: none!important;
- }
3.复选框改变的事件
- <el-tree
- ref="taskContents"
- :data="treeContent"
- show-checkbox
- :highlight-current="true"
- :props="defaultProps"
- @check="handleContentCheck"
- ></el-tree>
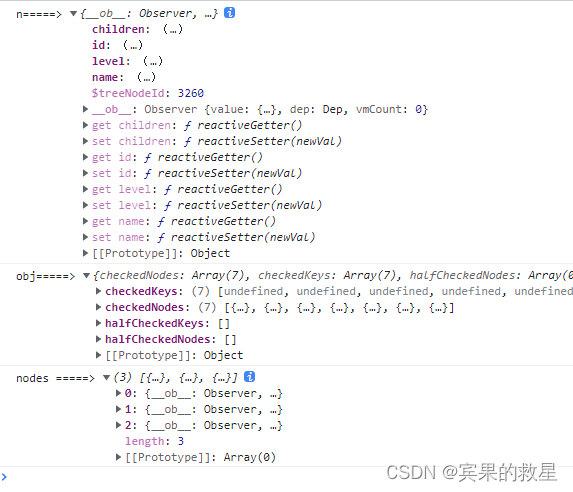
- handleContentCheck(n, obj) {
- console.log('n=====>', n);
- console.log('obj=====>', obj)
- let nodes = []
- obj.checkedNodes.forEach((v) => {
- if (v.level !== 3) {
- nodes.push(v)
- }
- });
- console.log('nodes =====>', nodes)
- },

n:为当前选中节点
obj:为当前树选中的所有节点
nodes:过滤掉第三层level=3 的节点

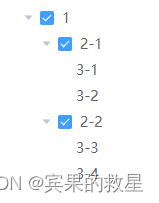
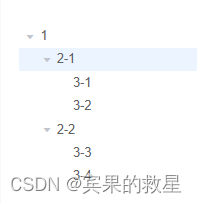
最后一层展示复选框

- <el-tree
- ref="users"
- :data="treeContent"
- show-checkbox
- :highlight-current="true"
- :props="defaultProps"
- @check-change="handleNodeClick"
- ></el-tree>
- created() {
- this.dg(this.treeContent);
- },
-
- dg(list) {
- list && list.forEach((v) => {
- v.disabled = v.level != 3;
- if (v.children && v.children.length > 0) {
- this.dg(v.children);
- }
- });
- },
- handleNodeClick() {
- let ids = this.$refs.users.getCheckedNodes(true);
- },

这个时候就要使用样式隐藏disable的选框了。
- <style lang="less" scoped>
-
- /deep/.el-checkbox__input.is-disabled {
- display: none;
- }
-
- </style>
节点筛选


expand-on-click-node="false" 点击节点不展开
default-expand-all 默认全部展开
highlight-current 高亮行
- <el-input v-model="name" placeholder="请输入名称" clearable/>
- <el-tree ref="tree"
- :data="treeContent"
- :props="defaultProps"
- :expand-on-click-node="false"
- :filter-node-method="filterNode"
- default-expand-all
- highlight-current
- />
- watch: {
- name(val) {
- this.$refs.tree.filter(val);
- }
- },
- // 筛选节点
- filterNode(value, data) {
- if (!value) return true;
- return data.name.indexOf(value) !== -1;
- },
展开/折叠、全选/全不选、父子联动

- <el-form-item label="菜单权限">
- <el-checkbox v-model="menuExpand" @change="handleCheckedTreeExpand($event)">展开/折叠</el-checkbox>
- <el-checkbox v-model="menuNodeAll" @change="handleCheckedTreeNodeAll($event)">全选/全不选</el-checkbox>
- <el-checkbox v-model="menuCheckStrictly" @change="handleCheckedTreeConnect($event)">父子联动</el-checkbox>
- <el-tree
- class="tree-border"
- ref="menu"
- node-key="id"
- :data="treeContent"
- :props="defaultProps"
- :check-strictly="!menuCheckStrictly"
- show-checkbox
- empty-text="加载中,请稍候"
- ></el-tree>
- </el-form-item>
- data() {
- return {
- menuExpand: false,
- menuNodeAll: false,
- menuCheckStrictly: true,
- }
- }
- // 展开/折叠
- handleCheckedTreeExpand(value) {
- let treeList = this.treeContent;
- for (let i = 0; i < treeList.length; i++) {
- this.$refs.menu.store.nodesMap[treeList[i].id].expanded = value;
- }
- },
- // 全选/全不选
- handleCheckedTreeNodeAll(value) {
- this.$refs.menu.setCheckedNodes(value ? this.treeContent: []);
- },
- // 父子联动
- handleCheckedTreeConnect(value) {
- this.menuCheckStrictly = value ? true: false;
- },
checkbox被触发两次
使用check-change导致的触发两次事件,可以将check-change改成check

- <el-tree
- ref="users"
- :data="treeContent"
- show-checkbox
- @check-change="handleNodeClick"
- ></el-tree>
改为
- <el-tree
- ref="users"
- :data="treeContent"
- show-checkbox
- @check="handleNodeClick"
- ></el-tree>
ElementPlus
默认选中第一个

- <el-tree
- class="filter-tree"
- ref="treeRef"
- node-key="id"
- :data="treeContent"
- :default-expand-all="true"
- :highlight-current="true"
- :expand-on-click-node="false"
- :filter-node-method="filterNode"
- @node-click="handleNodeClick"
- >
- <template #default="{ node, data }">
- <span class="span-ellipsis">{{ data.name }}</span>
- </template>
- </el-tree>
- setup(){
- const id = ref();
- const treeContent = ref();
- const treeRef = ref();
-
- onActivated(() => {
- getGroupList();
- });
-
-
- const getGroupList = () => {
- getTree().then((res: any) => {
-
- treeContent.value = res;
-
- if (res && res.length > 0 && res[0].children.length > 0) {
- id.value = res[0].children[0].id || 0
-
- nextTick(() => {
- treeRef.value.setCheckedKeys([id.value])
- treeRef.value.setCurrentKey(id.value)
- })
- }
-
- getTable();
- }).catch(() => {
- getTable();
- })
- }
-
- const filterNode = (value: any, data: any) => {
- if (!value) return true;
- return data.name.indexOf(value) !== -1;
- };
-
- const handleNodeClick = (data: any) => {
- id.value = data.id;
- getTable();
- };
- }
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/繁依Fanyi0/article/detail/119260
推荐阅读
相关标签


