- 1记一次google cloud platform云服务器sshd服务挂掉如何恢复_hashcloud怎么挂了
- 2python毕业设计作品基于django框架 图片分享平台毕设成品(6)开题答辩PPT_图片分享平台ppt
- 3操作系统——虚拟存储器(页面置换算法)_虚拟存储管理最佳置换算法
- 4Python-matplotlib画图(学习笔记)_import matplotlib.pyplot as pltimport numpy as npd
- 5Scapy的基本操作_scapy使用教程
- 6腾讯云服务器部署幻兽帕鲁联机服务器详细教程_腾讯服务器怎么登录帕鲁
- 7真实机下 ubuntu 18.04 安装anaconda+cuDNN+pytorch以及其版本选择(亲测非常实用)_anaconda哪个版本适合ubuntu18.04
- 8ZYNQ7000 uboot实现两级引导及加载FPGA程序_zynq下uboot
- 9使用Node.js和Web3.js实现链接MetaMask钱包并批量创建钱包并且批量发送代币_如何批量注册web3钱包
- 10夜莺(Flashcat)V6监控(三):categraf(All-in-on)采集器详解和告警自愈功能详解
让学前端不再害怕英语单词(四)_avator编程中
赞
踩
前三章直通车↓↓↓
让学前端不再害怕英语单词(一)
让学前端不再害怕英语单词(二)
让学前端不再害怕英语单词(三)
在第一章和第二章,我们大致讲了下前端三剑客和利用接口处理后端返回数据的一些单词,在第三章我们讲了css中的伪类和开发过程中要使用的一些单词,所以在第四章中,我们进一步系统的讲关于开发过程中使用的一些单词
如果有读者觉得哪部分的单词不熟悉的话,可以直接私信博主,博主会根据内容进行总结归纳
ps:自学团里的同学可以找我要typora文档
系统
上一章发了之后,很多粉丝群的朋友问我为什么不继续讲网页而开始讲系统了,其实原因很简单,现在很多的公司的前端开发更多的工作不是去写网页,而是写系统,或者维护系统,所以如果一个新人进入到一家公司,并接受上司派来的进行维护系统的工作,面对一大堆代码,又不懂得上一位此岗位的程序员是怎么维护的,那么阅读代码就是一项常规且重大的工作
很多朋友说可以利用翻译软件去翻译不懂的单词,那问题是不可能每个单词都复制拿去翻译,那样太耗费时间,所以提前去了解一下系统常用的模块内的单词,是很有必要的
本章会衔接上一章末尾的系统的内容,进行系统的对开发过程中常用的单词进行总结
登录模块
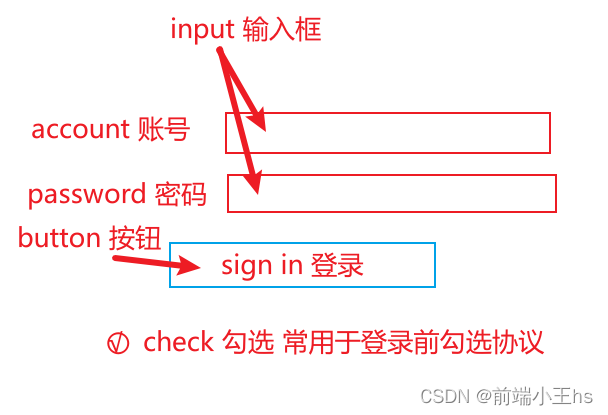
登录模块的内容很简单,就是account 账号和password 密码 input 输入框,加上确认button 按钮,另外还有sign up注册和check 勾选阅读协议,布局一般如下图所示:

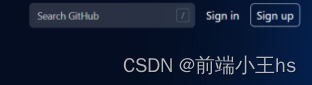
ps:图里忘记加上注册的内容,不过可以参考github的首页,打开github首页右上角可以看到一个是sign up注册按钮,一个是sign in登录按钮,如下图所示

那程序员在开发的时候,可能就通过一个<el-button class='signUp' >Sign up</el-button>去写注册按钮,那么我们在进行二次开发或者维护的时候,就知道“噢!原来注册按钮写在这里”
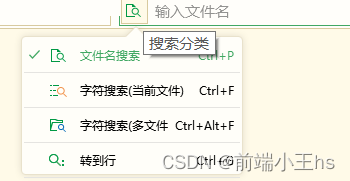
也可以通过快速查询单词 Ctrl+F,去快速查询sign up,或许就可以快速定位到之前的程序员写的注册按钮

el开头是使用的element组件库,这里暂时不对element组件库进行介绍
首页
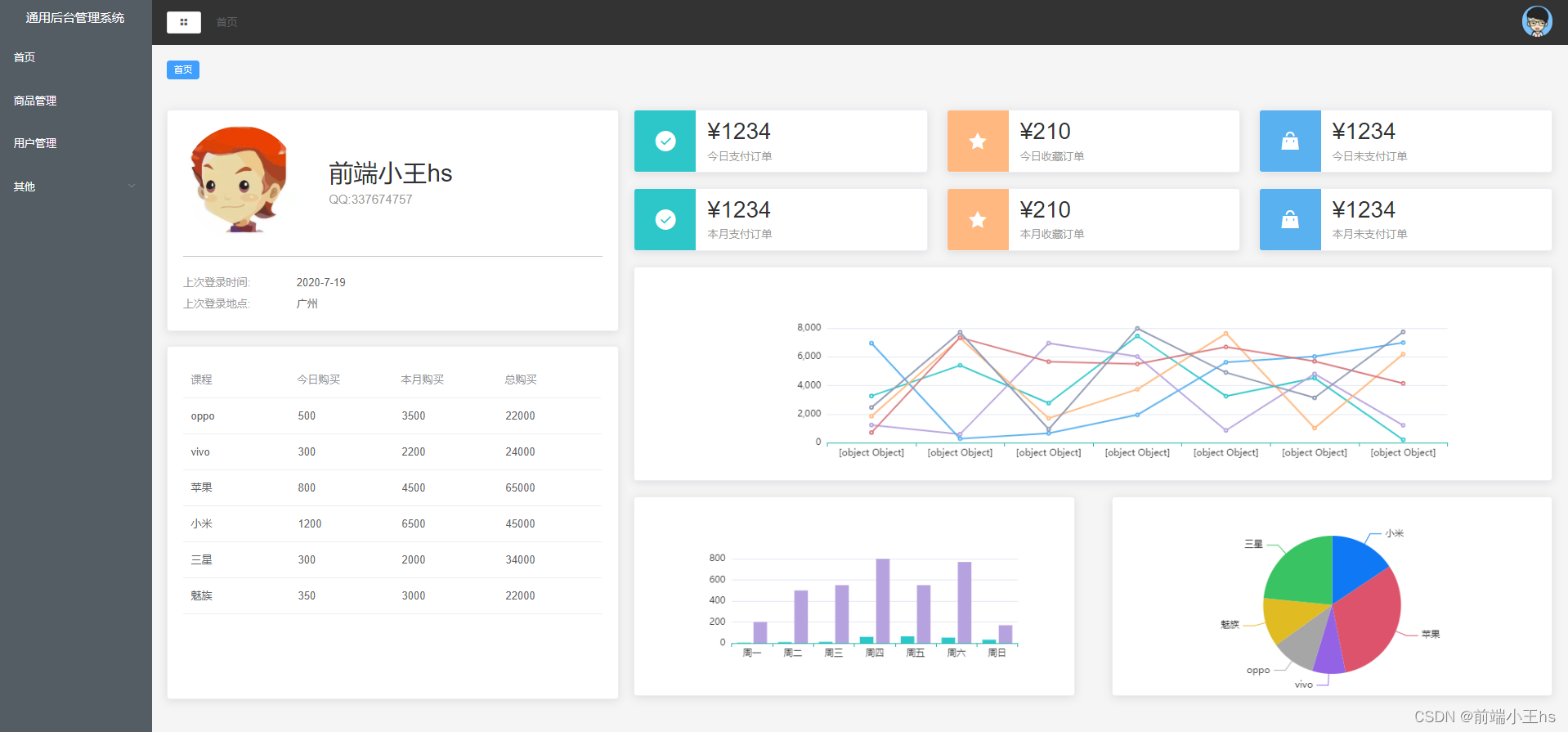
首页的布局一般是顶部是显示当前页面的标记,侧边为选择模块,如下图所示:

需要此项目的可以私聊博主
从这个页面,我们可以学到什么单词?
首先映入眼帘的是登录者的信息,包括头像,名字和个人简介
avator 头像,很多群的朋友说我可不可以用image 图像来当头像的class 类,这是什么意思呢?
就是我平时我们开发,是<div class='avator'></div>代表头像这一块的内容,有朋友想问能不能改成<div class='image'></div>,他说我不认识头像的单词,只记得image 是图像的意思,博主的建议是不要用image,因为你可能很多地方需要用到图,如果每一个地方的类都是image,那在设置样式的时候就会出错了
name 名字 这个单词应该学过英语都知道的
brief 简介,简短 在实战中我使用brief 简短+ information 信息去作为个人简介的类
上次登录时间即为 last 最后 login 登录 time 时间
上次登录地点即为 last 最后 login 登录 location 地点
实战真实代码如下:

很多地方的名字我们都需要界定,比如右上角的是系统的名字,这个系统叫做通用后台管理系统

那我们可以通过 system 系统 + name 名字,去界定这个类
首页在系统开发过程中,我们通常使用 home 房子 去代表首页,当然也可以使用其他的单词

如果公司有代码规范,那么就一定要按公司的代码规范去命名响应的文件名
整个系统都涉及到 manage 管理,比如userManage 用户管理,projectManage 项目管理,companyManage 公司管理
我们学计算机的也有一个证叫信息系统项目管理师,简称PM,就是project management
所以 manage 也是一个必须要学习的单词,因为随处可见
在首页我们可以看到可视化的内容,用chart 图表去展示我们需要的信息
在项目开发的过程中我们可能使用大量的图表去展示一些概览的信息,所以我们可以使用插件echarts,前端的同学可以了解一下这个插件

在首页中我们也可以看到使用到了一些form 表格,这个我们就可以联想我们在第二章讲的import ...from ...中的from 来自…,中间两个单词调换一下位置就是form 表格
表格里面有row 行和column 列,通常column会缩写成col
至于更多的内容,我们下一章节再细谈!感谢阅读!
如在开发问题中遇到问题,可私聊博主
如有错字,还请原谅!近日会更下一章:让学前端不再害怕英语单词(五)和前端学习路线(四),同时也会更新前端静态页面开发思路(四)
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。


