热门标签
热门文章
- 1【OpenCV】第十九章: 视频操作入门_cv::videocapture
- 2Android源码下载网址
- 3用批处理命令打开控制面板选项_批处理打开控制面板
- 4获取linux内存、cpu、磁盘IO等信息脚本及其原理详解_shell 脚本 cpu 取平均值
- 5anaconda目录下的pkgs文件夹很大,可以删除吗?_anaconda pkgs
- 6Yolov5、yolov7、yolov8训练自己的数据集(不用配环境,只需3步就能训练自己的数据集)_yolov7 百度网盘
- 7sklearn.metrics 中多分类问题指标的计算函数使用_y_score怎么计算
- 8oracleshell执行新医保数据转换后台_oracle 医保
- 9GPT2原理_gpt2基础原理
- 10【SPIE独立出版 | Ei检索 】第二届物联网与机器学习国际学术会议征稿中!_spie会议论文集影响因子
当前位置: article > 正文
unity导入视频并实现播放及进度条滑动_unity2d放视频
作者:繁依Fanyi0 | 2024-02-21 17:07:33
赞
踩
unity2d放视频
一、创建界面
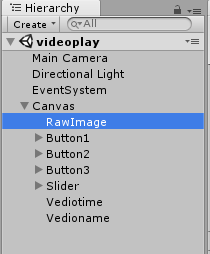
1.创建如下所示unity界面

button1:上一个视频
button2:播放/暂停
button3:下一个视频
vidotime:是一个text,显示视频时间
videoname:视频名称
2.具体界面如下所示

二、导入脚本
1.在RawImage中导入脚本,实现对视频播放/暂停,及切换视频功能
using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.UI; using UnityEngine.Video; public class Video_Controller : MonoBehaviour { private VideoPlayer videoplayer; private RawImage rawImage; private int currentClipIndex; public Text text_playorpause; public Button button_playorpause; public Button button_pre; public Button button_next; public VideoClip[] videoClips; void Start() { videoplayer = this.GetComponent<VideoPlayer>(); rawImage = this.GetComponent<RawImage>(); currentClipIndex = 0; button_playorpause.onClick.AddListener(OnplayorpauseVideo); button_pre.onClick.AddListener(OnpreVideo); button_next.onClick.AddListener(OnnextVideo); } // Update is called once per frame void Update() { if (videoplayer.texture == null) { return; } rawImage.texture = videoplayer.texture; } private void OnplayorpauseVideo() { if (videoplayer.enabled == true) { if (videoplayer.isPlaying) { videoplayer.Pause(); text_playorpause.text = "播放"; } else if (!videoplayer.isPlaying) { videoplayer.Play(); text_playorpause.text = "暂停"; } } } private void OnpreVideo() { currentClipIndex -= 1; if (currentClipIndex < 0) { currentClipIndex = videoClips.Length - 1; } videoplayer.clip = videoClips[currentClipIndex]; text_playorpause.text = "暂停"; } private void OnnextVideo() { currentClipIndex += 1; currentClipIndex = currentClipIndex % videoClips.Length; videoplayer.clip = videoClips[currentClipIndex]; text_playorpause.text = "暂停"; } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
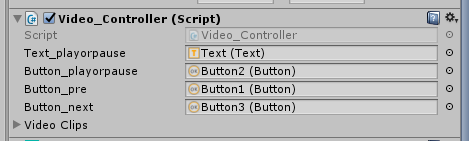
2.针对不同的函数,选定对应的button

3.添加video player组件,选择要播放的视频

4.添加脚本,实现对视频的进度条及播放时长显示
using UnityEngine; using UnityEngine.UI; using UnityEngine.Video; public class ToPlayVideo : MonoBehaviour { public VideoClip videoClip; // 视频的文件 参数 public Text videoTimeText; // 视频的时间 Text public Text videoNameText; // 视频的名字 Text public Slider videoTimeSlider; // 视频的时间 Slider //定义参数获取VideoPlayer组件和RawImage组件 internal VideoPlayer videoPlayer; private RawImage rawImage; // Use this for initialization void Start() { //获取场景中对应的组件 videoPlayer = this.GetComponent<VideoPlayer>(); rawImage = this.GetComponent<RawImage>(); videoPlayer.clip = videoClip; videoNameText.text = videoClip.name; clipHour = (int)videoPlayer.clip.length / 3600; clipMinute = (int)(videoPlayer.clip.length - clipHour * 3600) / 60; clipSecond = (int)(videoPlayer.clip.length - clipHour * 3600 - clipMinute * 60); videoPlayer.Play(); } // Update is called once per frame void Update() { //如果videoPlayer没有对应的视频texture,则返回 if (videoPlayer.texture == null) { return; } //把VideoPlayerd的视频渲染到UGUI的RawImage rawImage.texture = videoPlayer.texture; ShowVideoTime(); } /// <summary> /// 显示当前视频的时间 /// </summary> private void ShowVideoTime() { // 当前的视频播放时间 currentHour = (int)videoPlayer.time / 3600; currentMinute = (int)(videoPlayer.time - currentHour * 3600) / 60; currentSecond = (int)(videoPlayer.time - currentHour * 3600 - currentMinute * 60); // 把当前视频播放的时间显示在 Text 上 videoTimeText.text = string.Format("{0:D2}:{1:D2}:{2:D2} / {3:D2}:{4:D2}:{5:D2}", currentHour, currentMinute, currentSecond, clipHour, clipMinute, clipSecond); // 把当前视频播放的时间比例赋值到 Slider 上 videoTimeSlider.value = (float)(videoPlayer.time / videoPlayer.clip.length); } /// <summary> /// 当前的 Slider 比例值转换为当前的视频播放时间 /// </summary> private void SetVideoTimeValueChange() { videoPlayer.time = videoTimeSlider.value * videoPlayer.clip.length; } // 当前视频的总时间值和当前播放时间值的参数 private int currentHour; private int currentMinute; private int currentSecond; private int clipHour; private int clipMinute; private int clipSecond; }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
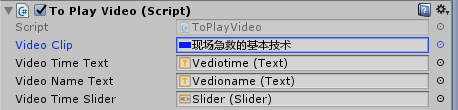
5.添加对应控件

6.为了实现进度条对视频播放的拖动快进,在slider控件添加如下脚本
using UnityEngine; using UnityEngine.EventSystems; /// <summary> /// 继承 拖拽接口 /// </summary> public class SliderEvent : MonoBehaviour, IDragHandler { [SerializeField] private ToPlayVideo toPlayVideo; // 视频播放的脚本 // Use this for initialization void Start() { } // Update is called once per frame void Update() { } /// <summary> /// 给 Slider 添加 拖拽事件 /// </summary> /// <param name="eventData"></param> public void OnDrag(PointerEventData eventData) { SetVideoTimeValueChange(); } /// <summary> /// 当前的 Slider 比例值转换为当前的视频播放时间 /// </summary> private void SetVideoTimeValueChange() { toPlayVideo.videoPlayer.time = toPlayVideo.videoTimeSlider.value * toPlayVideo.videoPlayer.clip.length; } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65

最终效果

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/繁依Fanyi0/article/detail/125254
推荐阅读
相关标签



