热门标签
热门文章
- 1Linux环境中的git
- 2Android 9.0 系统systemui状态栏下拉左滑显示通知栏右滑显示控制中心模块的流程分析_android 通知栏 左右
- 3double和float的精度和取值范围_double范围
- 4CNN卷积神经网络学习笔记(特征提取)_cnn提取三维数据特征
- 5VGG16网络模型_vgg16模型图
- 6机器学习系列(13)_PCA对图像数据集的降维_02_图片 pca降维
- 7unity3d功能脚本大全_gui.drawtexture(new rect(0, 0, screen.width, scree
- 85个ai工具导航网站,最新最全的ai网址_ai产品行业看哪些网站
- 9Exit 0、exit 1、exit -1 的区别_exit(0)和exit(-1)
- 10Oracle listener lsnrctl_lsnrctl 启动特定实例
当前位置: article > 正文
vue如何直接打开public(本地)文件下的pdf文件_vue打开本地pdf
作者:繁依Fanyi0 | 2024-03-01 09:21:59
赞
踩
vue打开本地pdf
vue如何直接打开public(本地)文件下的pdf文件
方法一
- 把文件话在public文件夹下,我的文件名为 exam.pdf

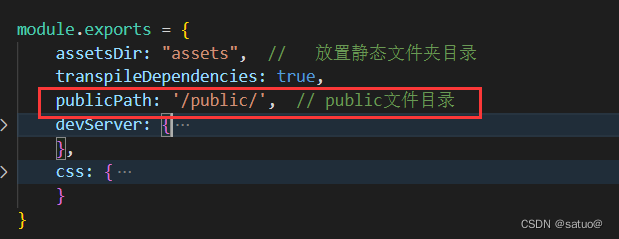
- 在vue.config.js里面配置,publicPath: ‘/public/’

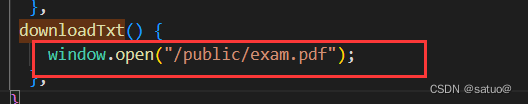
- 最后在我们的代码中直接window.open就可以打开此文件了,也可以用a链接的,href中的地址写“/public/wxam.pdf”,或者embed、iframe等都可以。

注意 2 中的public,和 3 中的public 名字是对应的,两个命名要一致
方法二
最简单的方法就是直接写路径,如下图,不需要配置publicPath
window.open('/exam.pdf') // 直接写成这样的地址
//window.open('../../public/exam.pdf'),这样写是打不开的,不能写成相对路径
- 1
- 2
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/繁依Fanyi0/article/detail/172654
推荐阅读
相关标签


