热门标签
热门文章
- 1用RegExp解析TXT文件_new regexp('.txt').test(file.type)
- 2zabbix3.0监控centos当主机cpu使用率超过90%的时候报警_zabbix system.cpu.util.avg(1m)}>90
- 3从零开始训练大模型
- 4《TCP/IP 网络编程》第五章——基于 TCP 的服务器端/客户端(2)(学习笔记)_tcp/ip网络编程 第五章
- 551单片机PWM
- 6Django用admin开发的产康中心进销存系统-5_django开启admin二次开发进销存
- 7Spring AOP实现记录mybatis-plus操作数据变化01_aop判断当前sql 是查询还是新增
- 8OpenVINO在Ubuntu 18.04.2 LTS上的安装_怎么查看openvino是否装好ubuntu
- 9华为OD机试2023 最新最全备考攻略助你轻松上岸_华为od机试准备
- 10百度服务器、阿里云服务器开放tomcat端口访问、测试服务器端口_阿里云服务器tomcat打开访问
当前位置: article > 正文
Django个人博客搭建--3--pycharm上使用html前端BootStrap框架_pycharm可以用来写bootstrap吗
作者:繁依Fanyi0 | 2024-03-01 11:34:38
赞
踩
pycharm可以用来写bootstrap吗
基于BootStrap的网页前端
在进行博客搭建的之前,我发现以前学的那点html+css基础根本不够用,本想找开源前端,发现都不是自己想要的,在朋友圈说:谁能帮我写个前端调侃一下,结果就有好多朋友来给我推荐这个叫BootStrap的框架,所以就先花两天半的时间学习一下这个。
前往BootStrap中文网(不是中文网也行)

点击下载按钮

选择第二个:下载源码
下载完毕之后,会在桌面生成一个叫bootstrap的文件夹

我们需要的文件都在dist文件夹里面
在项目文件夹里创建一个名为static的文件夹,在此之前需要去setting.py引入

然后在static文件夹里创建一个css文件夹,一个js文件夹

打开bootstrap>dist>css,找到bootstrap.min.css

复制粘贴进pycharm刚创建的css文件夹里,顺便找到bootstrap.min.js和jquery.min.js导入js文件夹里

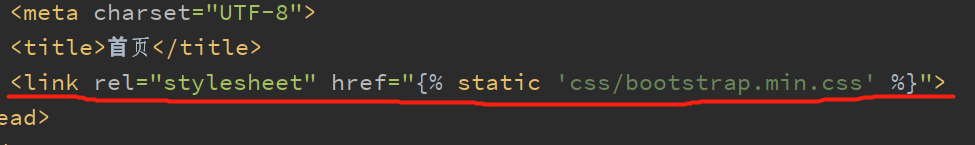
引入需要在头部添加这句话

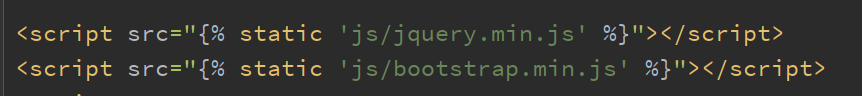
在html尾部添加这两句,注意:jquery需要比js先引入
此时运行会发现报错,为什么呢?
因为我们没有在html引入static静态文件!!
如图:

这句话的前提是我们有static文件,并且在setting里有配置
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/繁依Fanyi0/article/detail/173613
推荐阅读
相关标签


