- 1Linux删除文件夹命令
- 2python3之多线程(应用一)_python3 多线程
- 3【126】TensorFlow 使用皮尔逊相关系数找出和标签相关性最大的特征值_如何快速找到与标签强相关特征。
- 4水仙花数算法思维解析!!!_水仙花数菜单思维
- 5前后端接口通用规范
- 6LLM之RAG实战(十)| 如何构建一个RAG支持的聊天机器人,包括聊天、嵌入和重排序_手动搭建llm rag
- 7Linux网络编程--(3)TCP编程_linux网络编程tcp
- 8SpringBoot(雷丰阳)RestfulCRUD_springboot3 controller rest demo
- 9字节面试分享,请详细介绍为何Http Post发送两次请求
- 10强烈推荐!内网穿透工具——Sakura Frp
程序员表白程序,开放源码,不断更新(第三篇:第二弹)_表白的程序
赞
踩
这一波主要内容集中在网页这里,我一直想找一个通用或简易办法,能使大部分人都能使用“表白”这份礼物,如果使用网页,那么就要会建站,要服务器,要域名,除了代码还需要配置,有点麻烦,我这里使用的都是新浪云服务器,可以免费建一些网站,操作也比较简单,不会建站的可以来问我。(新浪云链接:http://t.cn/RGRq4Nw)
建站步骤及源码下载: http://loveyue1.sinaapp.com/love/index.html
这一章的主要内容是展示这些表白的页面。
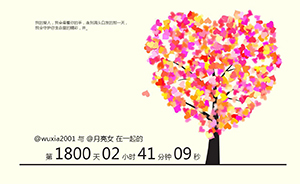
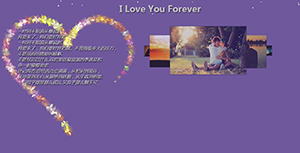
一、loveyue1
演示地址:http://loveyue1.sinaapp.com
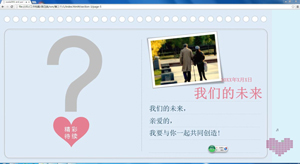
效果如图:


这里,要修改的地方主要有:
1.时间:请修改love.html,第188行,setfullyear设置年月日,然后设置时,分,秒,这里设置的是在一起的开始时间,程序会自动计算己有多长时间。
2.修改你要表白说的话,请修改Love.html第23行开始。
二、loveyue2
演示地址:http://loveyue2.sinaapp.com
效果如图:


下载地址如下:https://github.com/wuxia2001/loveyue/tree/master/%E7%AC%AC%E4%BA%8C%E4%B8%AA
这里,要修改的地方主要有:
1.时间:请修改index.html,第63行,setfullyear设置年月日,然后设置时,分,秒,这里设置的是在一起的开始时间,程序会自动计算己有多长时间。
2.修改你要表白说的话,请修改index.html第22行开始。
三、loveyue3
演示地址:http://loveyue3.sinaapp.com
效果如图:



下载地址如下:https://github.com/wuxia2001/loveyue/tree/master/%E7%AC%AC%E4%B8%89%E4%B8%AA
这里,要修改的地方主要有:此张要改比较难,其实主要是一个幻灯片在网页上播放,资源要足才能有效果。这个示例是从网上下的一下爱情幻灯片组成的,幻灯片数量不够,后面的也就没改。直接替换资源就行。
四、loveyue4
演示地址:http://loveyue4.sinaapp.com
效果如图:



下载地址如下:https://github.com/wuxia2001/loveyue/tree/master/%E7%AC%AC%E5%9B%9B%E4%B8%AA
这里,要修改的地方主要有:修改index1.html、index2.html里的文字就行。
五、loveyue5
演示地址:http://loveyue5.sinaapp.com
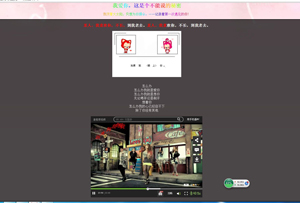
效果如图:
下载地址如下:https://github.com/wuxia2001/loveyue/tree/master/%E7%AC%AC%E4%BA%94%E4%B8%AA
这里,要修改的地方主要有:修改index.html里的文字就行,视频放自己录制的视频,可以放到免费的文件存储服务器上,比如七牛啊,修改src就行。
六、loveyue6
演示地址:http://loveyue6.sinaapp.com
效果如图:
下载地址如下:https://github.com/wuxia2001/loveyue/tree/master/%E7%AC%AC%E5%85%AD%E4%B8%AA
这里,要修改的地方主要有:修改index.html里的文字“我爱你,月”,然后修改92行的beginTime就行。
七、loveyue7
演示地址:http://loveyue7.sinaapp.com
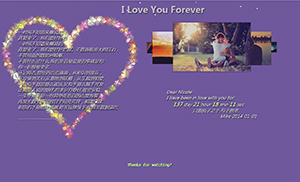
效果如图:



下载地址如下:https://github.com/wuxia2001/loveyue/tree/master/%E7%AC%AC%E4%B8%83%E4%B8%AA
这里,要修改的地方主要有:修改index.html里的文字,以及漂浮于鼠标上的"thanks for watching.
然后修改jscss目录下的time.js,修改这里面第三行的时间,以及currentTimeString的内容
八、loveyue8
演示地址:http://loveyue8.sinaapp.com
效果如图:


下载地址如下:https://github.com/wuxia2001/loveyue/tree/master/%E7%AC%AC%E5%85%AB%E4%B8%AA
这里,要修改的地方主要有:修改文字和时间即可
CSDN源码下载地址:http://download.csdn.net/detail/wuxia2001/8715125