HarmonyOS开发详解(二)——鸿蒙开发体系详解及入门实例演示运行_鸿蒙编程入门
赞
踩
本篇文章的计划,先体系的介绍一下鸿蒙开发相关的体系内容,希望通过本篇内容构建对鸿蒙开发体系的了解,最后再来一个最简单入门例子。既是自我的学习,也希望对你了解鸿蒙开发的全貌有帮助。
这样安排而没有直接写一个Helloworld例子的原因,很多朋友刚开始学的时候直接上手helloworld例子,虽然感觉动手入门了,但又感觉好像还是不太了解。因此在开始之前先整体的了解一下鸿蒙开发相关的体系内容,做到能够“窥全身、知全貌”而后再入门,这种方式我觉得对于构建学习体系和深入学习会有极大的好处。
再啰嗦一句,对于很多学习编程的朋友建议一定要注重这种全貌、原理的研究,不然你只会在框架大楼里砌墙,而不会设计大楼的全貌,那这样你就真的只是一个会码代码的农民。
1、HarmonyOS开发概述
1.1HarmonyOS开发概要
针对HarmonyOS开发按不同的角度划分,可以有不同的分发:
1、从宏观大类上分为三类:1)通用开发(可安装应用app,兼容安卓和鸿蒙)、2)原子化服务(鸿蒙自己特有的免安装应用服务)、3)智能设备开发(智慧屏、穿戴设备,华为最新的手表已经支持安装应用了,可以说想象无限,未来可以当做微型手机)。
2、如果从开发语言上分:Java、JavaScript(支持传统js和带界面的低代码量开发)、eTS(华为自定义的一种声明式语言,代码简练更符合开发习惯,华为自己宣传更贴近自然语义,更高效、简洁,跨平台,粗看代码非常简练、易懂);
3、从开发内容上分:
1)Ablility框架:包含Ability(各种能力)、公共事件与通知(订阅、发布、通知等消息)、后台任务调度和管控(前台、后台、挂起等)、线程管理(创建、等待、回收)、线程间通信(比如下载完任务完成,通知其他线程应用)、剪切板。
而这其中最核心、最重要的,并会一直伴随鸿蒙开发的要属于:Ability。从字面看鸿蒙把各种设备的任何功能都抽象为一种能力Ability(能力,视频能力、美颜能力、夜视能力,和上文的FA、PA相对应)。
Ability本身又分为Page Ability(带界面的相关能力)、Service Ability(服务能力,比如美颜功能)、Data Ability(数据能力,应用间、设备间数据共享);最后还包含一个Intent,它是对象之间传递信息的载体,当一个Ability导航/切换到另一个(比如外卖饿了吗里面联系商家,饿了吗的商家展示Ability,跳转到电话Ability)通过Intent实现——通过Intent可以指定启动目标(这里就是启动电话),并携带相关数据(这里就是商家的电话直接带过去)。
Ability可以说只要开发任何内容就必须用到,不得不关心(像线程、任务调度虽然重要,但不见得必须得用吧)。
2)UI(界面开发):提供JavaUI(粒度更细、更灵活)、ArkUI(方舟开发框架,支持两种模式:基于JS扩展的类Web开发范式,基于TS(华为自己定义的开发语言模式,华为自己简称TS)扩展的声明式开发范式;这里先简单的理解成方舟开发框架提供两种类似于Java Web开发,但是采用JS和TS的开发方式;后续再详细解释)、多模输入(鼠标、键盘、触摸、语音等)。

3)多媒体:视频、相机、图像、音频、媒体会话等 相关数据的管理
4)安全:权限管理(权限定义、申请、控制)、生物特征识别(人脸、指纹等识别)
5)AI:文字、图片、文档、语音等识别、转换,二维码生成等;
6)网络与连接:NFC(查询是否支持、状态、卡模拟、消息通知)、WLAN、网络管理、电话服务等
7)数据管理:关系型数据库、对象映射数据库、分布式数据和文件服务(创建、打开、关闭、增删改、数据同步)、数据存储、融合搜索
8)设备管理:穿戴设备、智慧屏、传感器(环境、运动等)、位置、设备标识等;
9)原子化服务:服务特点(免安装、快捷直达、轻量、夸设备、独立)、服务发现、展示、分享、流转;
4、从专题的角度划分:服务卡片(一种FA页面,直接展示应用核心内容,并支持快速进入应用)、流转(夸设备流转、多端协同)、华为分享(分享、接收、传输)、平行视界(双视窗支持等)
1.2 HarmonyOS app组织结构
HarmonyOS应用分为两大类:安装的App和免安装原子化服务应用。
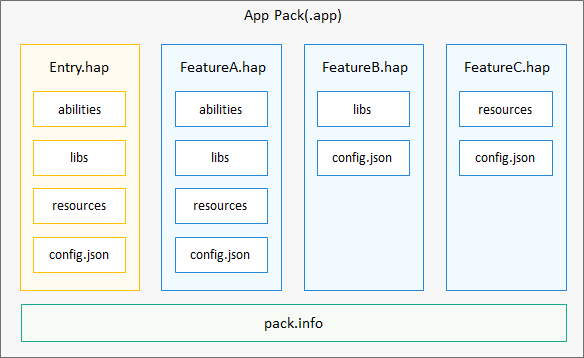
用户应用程序以App Pack形式发布,它包含一个或者多个HAP(Harmony Ability Package)以及描述每个HAP属性的pack.info组成。HAP是上文提到的Ability的部署包,鸿蒙的应用是围绕一个个Ability(能力/功能)组件展开的。一个HAP由代码、资源、第三方库及配置组件组成。
HAP又分为两种类型:entry和feature。
entry:是应用的主模块,里面可以包含一个或者多个entry(它是一种HAP)类型的HAP,来支持不同规格的设备(如屏幕规格、API版本等)。
feature:应用动态特性模块(它也是一种HAP,相比于entry表达的固定的屏幕尺寸,feature代表的是动态调度特性),一个APP可以包含N(N>=0)个feature的HAP。

只有包含Ability的HAP才能独立运行。
此外还有一种HAR(HarmonyOS Ability Resources)可以构建应用所需的所有内容,但是HAR不能独立安装,只能作为应用模块的依赖,而被引用。
1.3其他内容
1、开发工具:华为提供IntelliJ IDEA Community开源版本打造的HUAWEI DevEco Studio,与HarmonyOS的各种开发、调试做了深度融合,提供很多方便、好用的功能;另外提供DevEco Service提供安全测试、云测试、远程真机测试;真的试考虑很周全,免去项目开发完毕再扫描漏洞、再做压力并发测试,最良心的还提供远程真机测试。。。
2、测试:DevEco提供性能、安全、兼容、稳定性、功耗、流转等测试,并提供单元测试框架、分布式UI测试框架、综合评分等。
3、穿戴设备:1)智能穿戴设备指搭载HarmonyOS的手表,目前只有HUAWEI Watch 3,可以去手表商城看下,就大概知道支持哪些功能和应用场景(支持多种场景互动、应用安装); 2)轻量智能穿戴设备,目前支持HUAWEI WATCH GT 2 Pro(消息通知、与手机内容互动,自身非鸿蒙因此应用很弱)。
穿戴设备单独列出来,二者(智能、轻量智能到底有啥区别区别困惑了我好久)的核心区别,一个是HarmonyOS,一个非鸿蒙,在最新的WATCH 3中已经支持高德地图、喜马拉雅、新浪新闻、腾讯体育、航旅纵横等;在手表上可以安装应用真的让人很心动,未来鸿蒙才是趋势。下图是华为Watch 3鸿蒙手表中各种app,看得直流口水,真香...

4、OpenHarmony与HarmonyOS的关系
在这里讲一下二者的区别。
OpenHarmony是鸿蒙操作系统的开源版本,免费开源,而Harmony OS本身是闭源的;二者的关系:OpenHarmony相当于安卓,Harmony OS相当于小米的UI、华为的EMUI之间的关系;如果你对Linux比较了解,OpenHarmony相当于Linux的内核,HarmonyOS相当于红帽、Ubuntu等发行版。任何的厂家都可以用OpenHarmony,但是其他手机厂商应该是无法直接使用Harmony OS的;至少因为前者开源谁都可以无条件使用,后者是华为的需要和华为签订某些协议才有可能使用。
OpenHarmony是基础,我们前面讲到的底层大部分特性是OpenHarmony的特性,Harmony OS在OpenHarmony的基础上开发而来;OpenHarmony基本上没法直接使用(即使提供的界面也是最简陋、最基础的东西),只有在其基础上开发定制才能得到可以使用的HarmonyOS。OpenHarmony虽然支持万物互联(各种类型的设备,冰箱、热水器、洗衣机、豆浆机等),但是华为没有那么多的精力(以冰箱为例,华为对使用冰箱场景既不专业,也可避免与冰箱厂商竞争)。华为在OpenHarmony基础上开发的HarmonyOS只涵盖自己的擅长的核心领域:手机、电视、穿戴设备等,而其他领域的万物协同、智慧应用就由各自厂家来开发;比如美的基于OpenHarmony打造的美的物联网操作系统。这样就分工明确、彼此互补——共同构建一个真正万物互联的生态。感兴趣的同学可以思考一下美的没什么要做?可以简单的说让美的的设备使用更简单却更聪明。
因为美的物联网操作系统和HarmonyOS同源,所以数据协同、系统同步、互联等天生的容易;这才是鸿蒙最厉害,最有未来的地方。

以上内容是粗略对HarmonyOS开发内容比较重要部分的梳理,难免有理解不准和错误的地方;接下来就进入helloworld例子。
2、开发前准备(环境配置)
2.1例子概述
1、HarmonyOS支持多种开发模式和语言,具体包括eTS、Java、JS(支持传统JS代码和低代码量代码),官方提供了4个例子,这里就以JS为例,只有能跑起来入了门,看看都大同小异;
2、最好有Java、JS、移动端其中之一的开发基础,如果没有建议从JS开始练习吧,应该最容易上手。
3、官网的HelloWold例子是A页面点击跳转到B页面;同时可以参考官网的HelloWorld例子 : HarmonyOS开发官方入门HelloWorld例子
2.2环境准备
2.2.1 注册成为个人/团队开发者
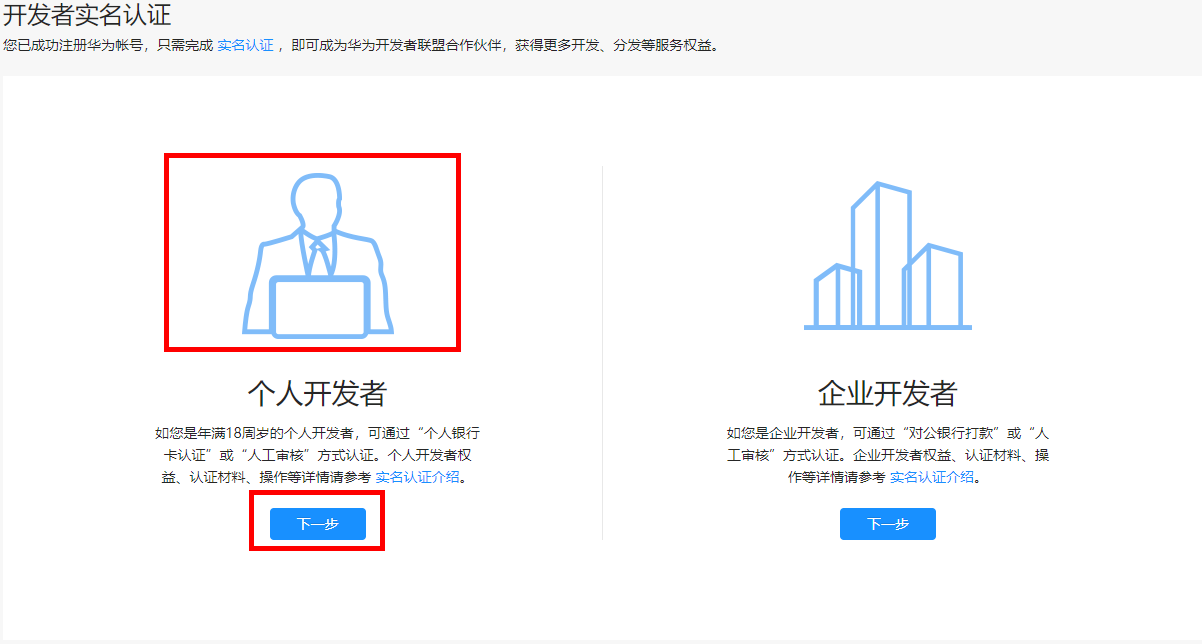
在开发、创建、发布应用前,需要去华为开发者联盟官网注册成为开发者,可以选择个人开发者和企业开发者,权益有些差别;注册以后都必须实名认证,按着要求填即可,具体可以参考官方文档: 华为开发者注册和实名认证

2.2.2 Devco Studio 开发工具下载及安装
1、去官网下载开发工具DevEco Studio 3,下载地址: 华为操作系统DevEco Studio和SDK下载与升级
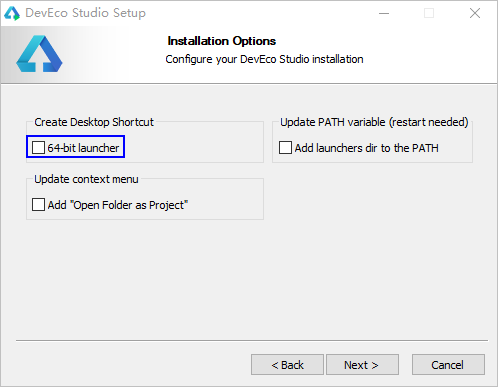
2、得到一个exe文件,启动下一步、下一步自动安装

3、配置开发环境
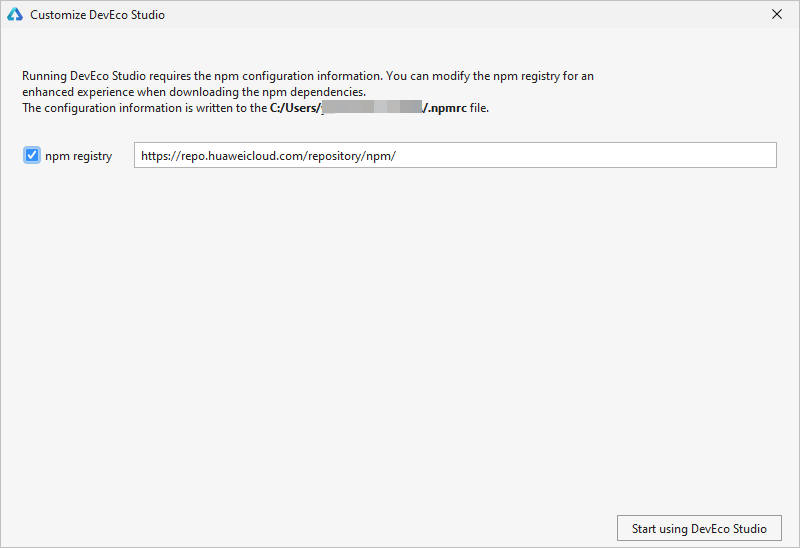
1)设置npm registry:第一次启动进入配置向导页面,DevEco Studio已经内置对应仓地址,这里点击下一步即可;

2)DevEco Studio向导指引开发者下载SDK,默认下载OpenHarmony SDK。剩下根据引导下一步、同意等即可完成安装。
但是默认的OpenHarmony SDK并不是我们需要的SDK,我们需要的是Harmony SDK。
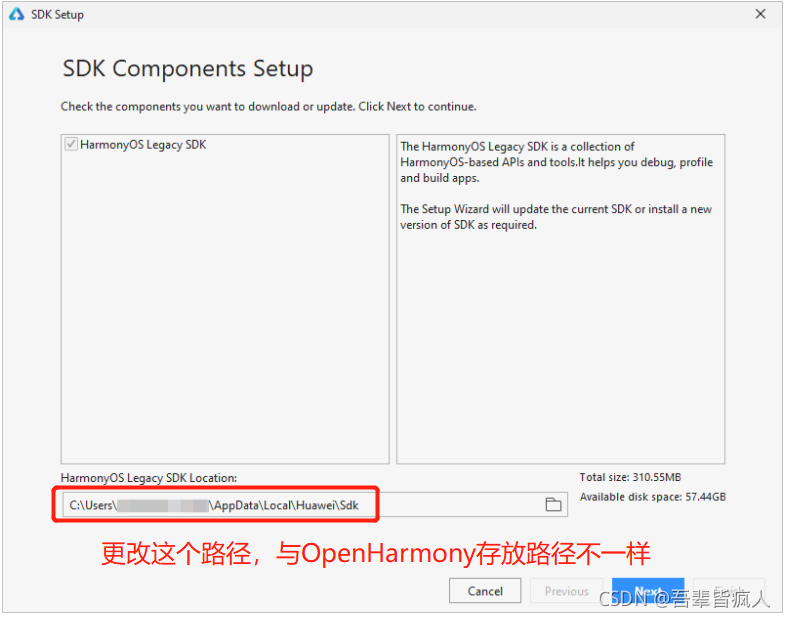
在DevEco Studio的欢迎界面,点击欢迎页中的Configure(六边形的图标) > Settings > SDK Manager > HarmonyOS Legacy SDK,然后点击Edit设置HarmonyOS SDK存储路径。
注意:默认路径应该和上一步的OpenHarmony一样,必须要更改一下,不然OpenHarmony就会被删除。另外SDK以及其他的一些内容较大,不建议方C盘。

根据自己勾选的API版本和语言安装完成界面

同样如果需要更新SDK、其他版本等只需要这里勾选,点击Apply即可实现。
在DevEco Studio打开工程的情况下,点击Files > Settings > SDK Manager > HarmonyOS Legacy SDK进入当前界面。
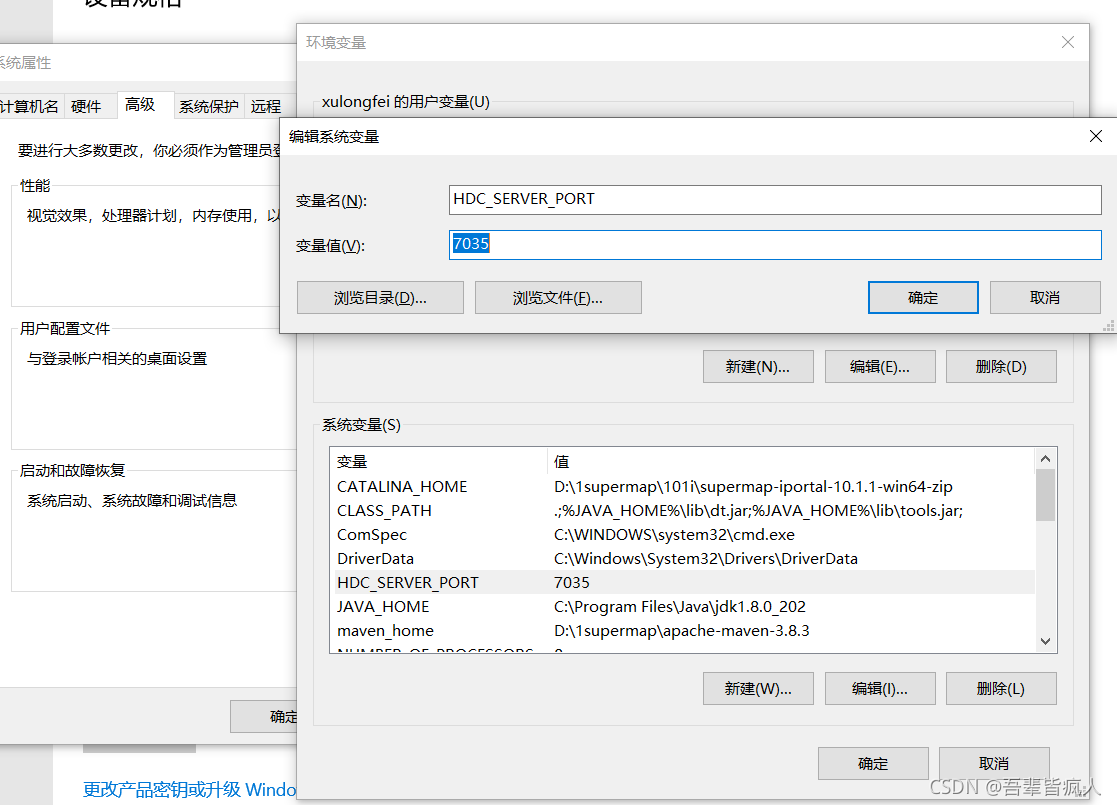
3)配置HDC工具环境变量
HDC是为开发者提供HarmonyOS应用的调试工具,为方便使用HDC工具,请为HDC工具的端口号设置环境变量。
Windows环境变量设置方法:
在我的电脑 > 属性 > 高级系统设置 > 高级 > 环境变量中,添加HDC端口变量。变量名为:HDC_SERVER_PORT,变量值设置为7035。

至此全部准备工作完毕,接下来终于开始新建Helloworld项目啦。
2.3创建并运行一个默认的程序
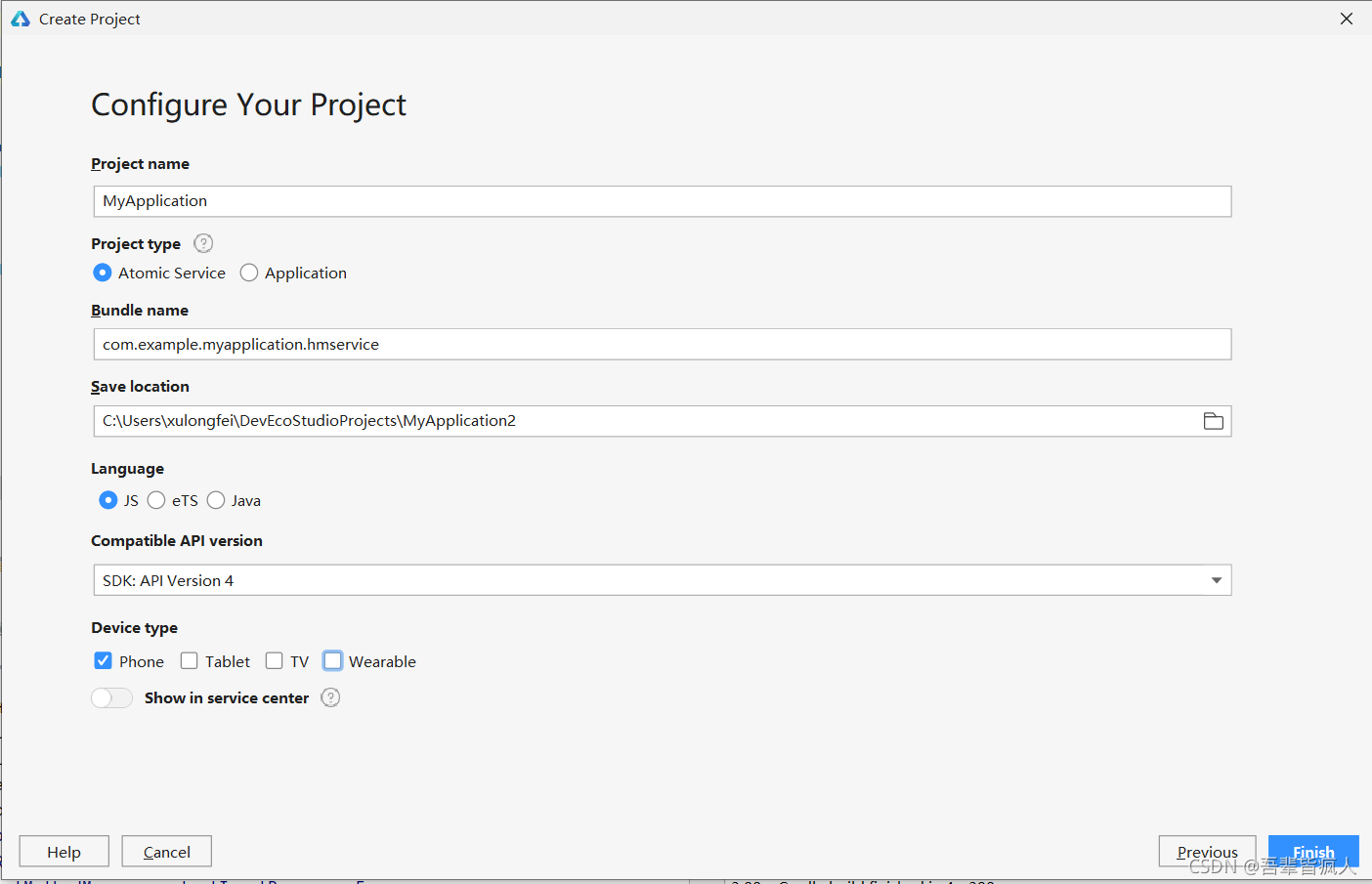
1、创建一个空的工程Create Project,这里选择JS、Phone,然后Finish。

此时得到一个点击可以直接运行的空工程 ,可以打印你好的页面,接下来先利用模拟器运行一下看下效果再改造例子。
2、添加虚拟模拟器
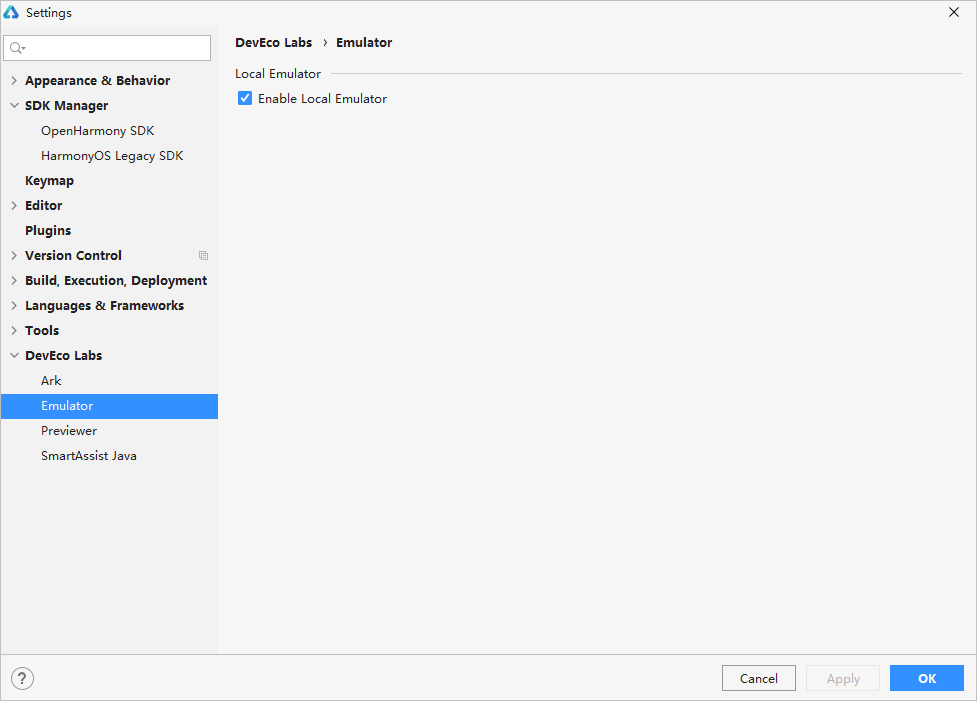
A、在DevEco Studio菜单栏,点击进入File > Settings > DevEco Labs > Emulator页签,勾选“Enable Local Emulator”,点击OK。

B、点击Files > Settings > SDK Manager > HarmonyOS Legacy SDK页签,勾选并下载Platforms下的System-image和Tools下的EmulatorX86资源。

C、创建本地模拟器
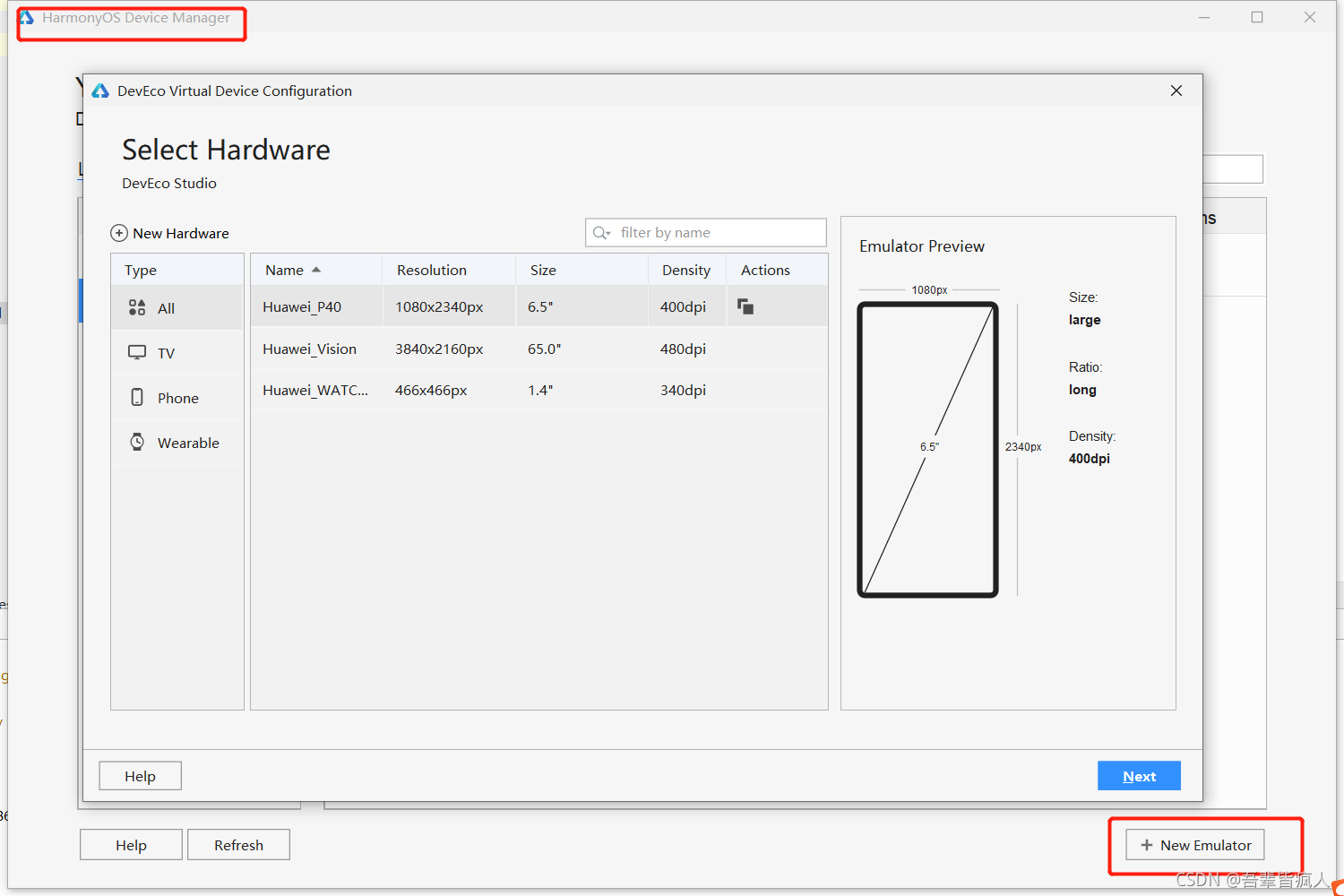
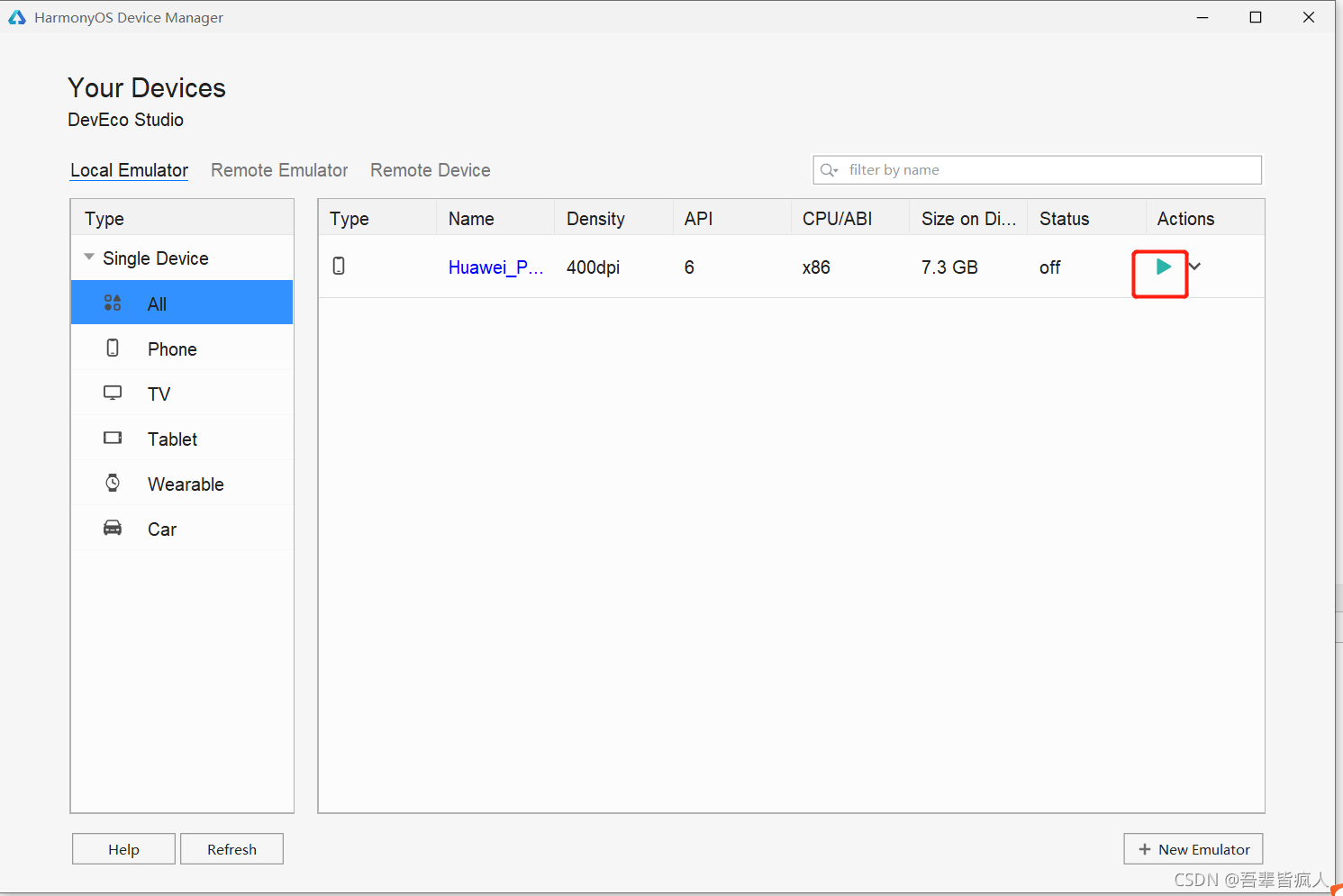
点击菜单栏的Tools > Device Manager,在Local Emulator页签中,点击右下角的New Emulator按钮,创建一个本地模拟器。 还可以在Next中修改、配置创建虚拟机的相关信息如CPU、DPI等。

D、启动本地虚拟机,会得到一个模拟的黑框手机(就不截图了);至此等着运行程序了。

3、运行创建的默认程序
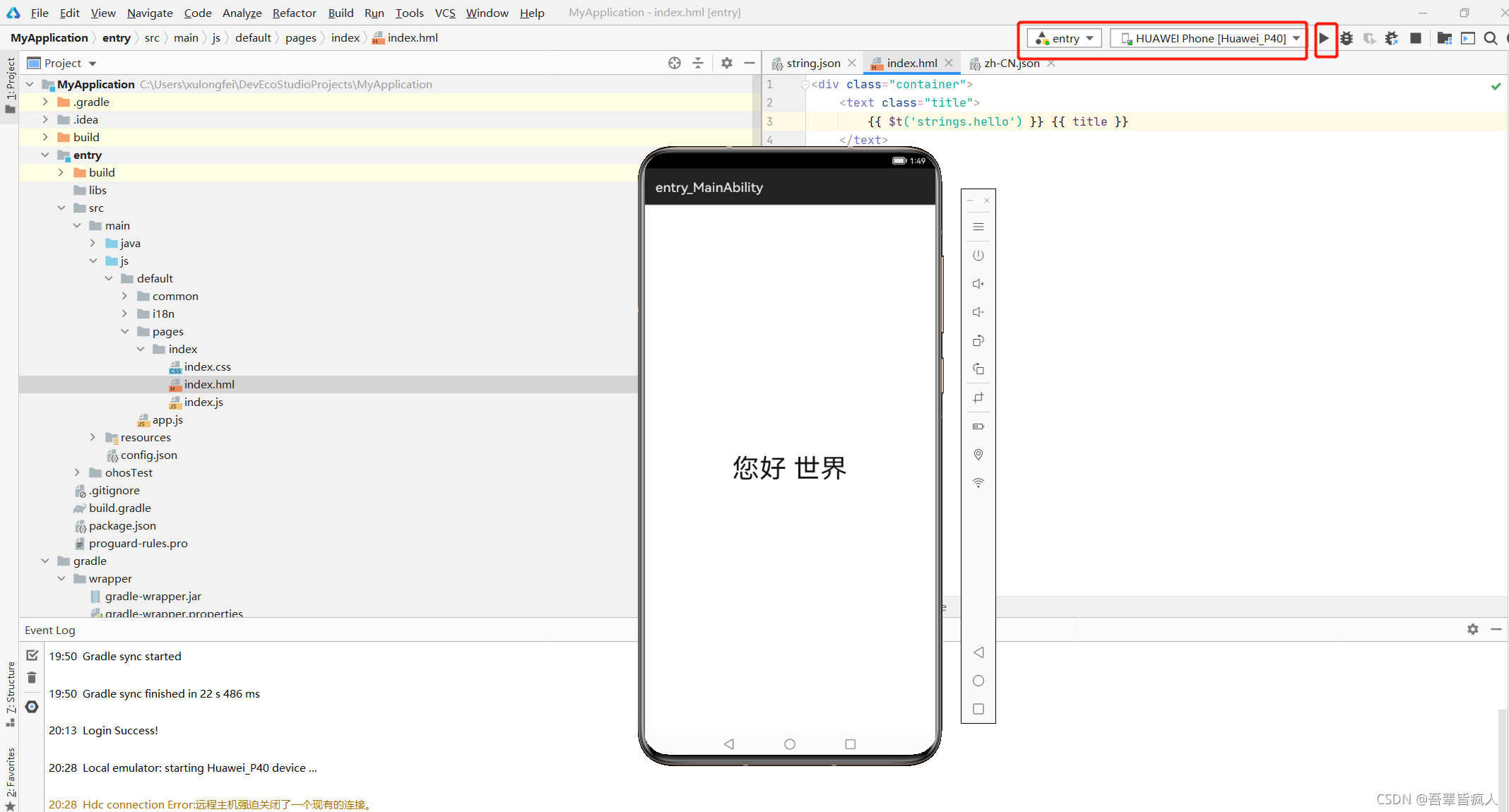
启动本地或者/远程真机,选择entry即可运行程序;这里我实例截图的是本地虚拟机;可以本地、远程都试试;远程更方便、更容易。

2.4通过传统JS代码自定义一个HelloWorld程序
1、修改index页面(创建项目时已经有了,这样是首页)
在Project窗口,选择“entry > src > main > js > default > pages > index”,修改代码:
- <!-- index.hml中代码 -->
- <div class="container">
- <!-- 添加一个文本 -->
- <text class="text">
- Hello World
- </text>
- <!-- 添加一个按钮,按钮样式设置为胶囊型,文本显示为Next,绑定launch事件 -->
- <button class="button" type="capsule" value="Next" onclick="launch"></button>
- </div>
-
-
- /* index.css 内容*/
- .container {
- flex-direction: column; /* 设置容器内的项目纵向排列 */
- justify-content: center; /* 设置项目位于容器主轴的中心 */
- align-items: center; /* 项目在交叉轴居中 */
- width:100%;
- height:100%;
- }
- /* 对class="text"的组件设置样式 */
- .text{
- font-size: 42px;
- }
- /* 对class="button"的组件设置样式 */
- .button {
- width: 240px;
- height: 60px;
- background-color: #007dff;
- font-size: 30px;
- text-color: white;
- margin-top: 20px;
- }
-
-
- // index.js内容
- import router from '@system.router';
-
- export default {
- launch() {
- router.push ({
- uri:'pages/details/details', // 指定要跳转的页面
- })
- }
- }

2、创建第二个跳转页面
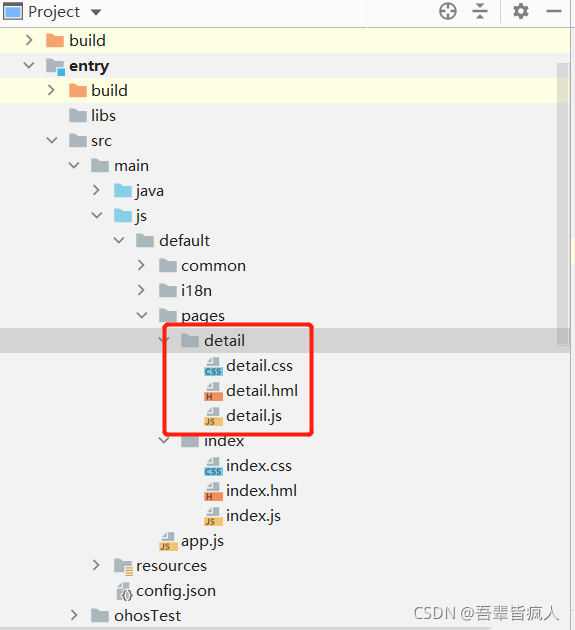
在Project窗口,打开“entry > src > main > js > default”,右键点击“pages”文件夹,选择“New > JS Page”,命名为“detail”,会创建一个detail文件夹,并且下面有三个文件:detail.html、detail.js、detail.css,具体目录结构如下:

- 修改detail中代码
-
- <!-- detail.hml -->
- <div class="container">
- <text class="text">
- Hi there
- </text>
- </div>
-
- /* detail.css */
- .container {
- flex-direction: column;
- justify-content: center;
- align-items: center;
- width:100%;
- height:100%;
- }
- .text {
- font-size: 42px;
- text-align: center;
- }

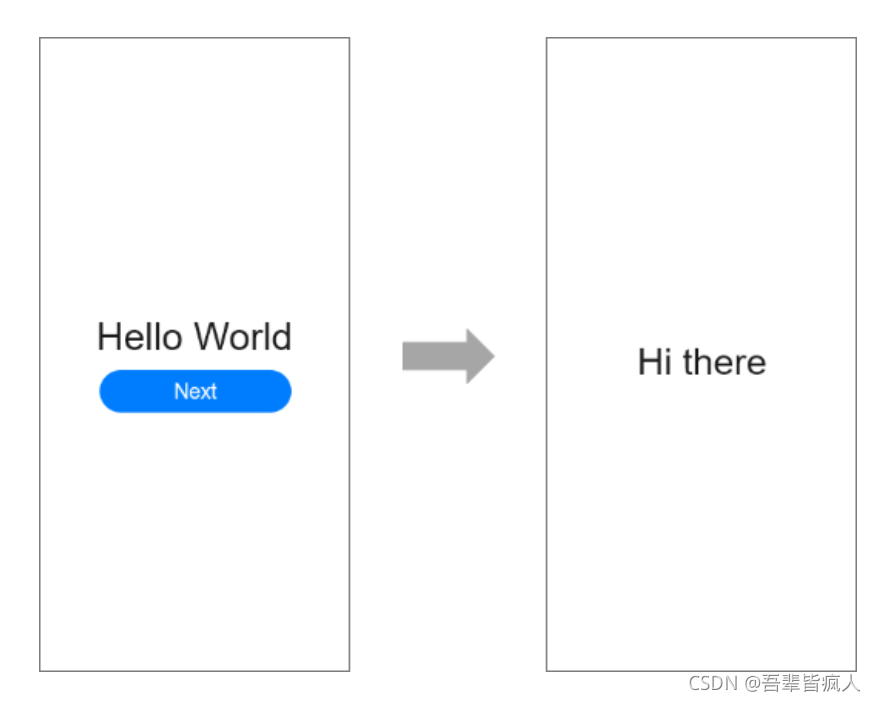
3、利用真机或者本地模拟运行程序,示意效果

写在最后,因为是初次接触鸿蒙,以上的内容基本上是对HarmonyOS官方开发文档的整理,很多内容直接参考甚至照抄了鸿蒙官方的文档,刚开始不得不如此,但是也加入了一些自己的思路和思考!整篇写下来,感觉把最最基础的鸿蒙理顺了,因为看即使是照抄,也要思考如何组成一篇比较通顺、完整、易懂的文章!思考、动手才是真正的学习过程,供大家参考!


