热门标签
热门文章
- 1PlatformIO开发之STM32点灯(基于arduino框架)
- 2业务中台建设与应用_终于有人把前台、中台、后台都讲明白了
- 3握手信号学习记录_握手信号的打拍
- 4原来R语言还有这些不为人知的用处!
- 5【SpringMVC】Spring Web MVC入门(一)
- 6挑战杯 基于深度学习的人脸表情识别
- 7【华为OD机考 统一考试机试C卷】生成哈夫曼树(C++ Java JavaScript Python C语言)_华为od机试 - 生成哈夫曼树(java & js & python & c)
- 8XSS渗透与防御
- 9git 跳过 ssl_git ssl跳过
- 10ssh连接出现的错误及解决方法!!!!!!!_ssh 链接以后两个×
当前位置: article > 正文
c事件和委托的区别_DOM事件委托
作者:繁依Fanyi0 | 2024-03-12 07:48:12
赞
踩
c事件
2020年,W3C发布标准
- 文档名为 DOM Level 2 Events Specification
- 规定浏览器应该同时支持两种调用顺序
- 首先按爷爷=>爸爸=>儿子顺序看有没有函数监听
- 然后按儿子=>爸爸=>爷爷顺序看有没有函数监听
- 有监听函数就调用,并提供时间信息,没有就跳过
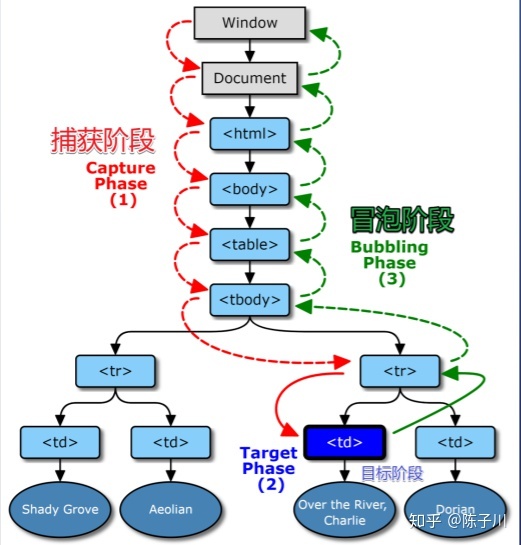
术语
- 从外向内找监听函数,叫事件捕获
- 从内向外找监听函数,叫事件冒泡

addEventListener
- 事件绑定 API
- IE5*:baba.attachEvent('onclick',fn) // 冒泡
- 网景:baba.addEventListener('click',fn) //捕获
- W3C:baba.addEventListener('click',fn,bool)
- 如果 bool 不传或为 falsy
- fn 走冒泡,即当浏览器在冒泡阶段发现 baba 有 fn 监听函数,就会调用 fn,并提供事件信息
- 如果 bool 为 true
- fn 走捕获,即当浏览器在捕获阶段发现 baba 有 fn 监听函数,就会调用 fn,并提供事件信息
target v.s currentTarget
- 区别
- e.target - 用户操作的元素
- e.currentTarget - 程序员监听的元素
- this 是 e.currentTarget(不推荐)
- 举例
- div > span{文字},用户点击文字
- e.target 就是 span
- e.currentTarget 就是 div
取消冒泡
- 捕获不可取消,但冒泡可以
- e.stopPropagation() 可中断冒泡,浏览器不再向上走
- 一般用于封装某些独立的组件
事件的特性
- Bubble 表示是否冒泡
- Cancelable 表示是否支持开发者取消冒泡
- 如 scroll 不支持取消冒泡
如何禁用滚动
取消特定元素的 wheel 和 touchstart 的默认动作(preventDefault)
自定义事件
button1事件委托
- 优点
- 省监听数(内存)
- 可以监听动态元素
- 事件委托的原理就是利用事件的冒泡原理实现的,事件触发的过程就是从document开始一级一级的找到触发事件的元素,当找到要触发的事件的元素时,事件会冒泡就是从触发事件元素到document的过程,这个过程会触发所有同事件。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/繁依Fanyi0/article/detail/223078
推荐阅读
相关标签



