热门标签
热门文章
- 1背完LeetCode刷题模板,真的不一样!(已拿字节offer)_leetcode去除刷题模板
- 2Android 服务动态发现 SPA 之 Auto Service_auto-service
- 3Python调用OpenAI接口的简单封装_pip install openai
- 4【无标题】python之cv2.VideoCapture()用电脑自带摄像头捕获画面失败ret一直返回False解决方案。_opencv(4.5.5) d:\build\opencv\opencv-4.5.5\modules
- 5瑞芯微关于RKMEDIA框架的RKNN例子解析(二)_rknn_tensor_attr
- 6centos安装hadoop启动问题解决方案
- 7谷歌Bard正式支持免费生图功能,无限使用!顶流模型大混战开始了_riding on a 模型
- 8Android问题定位总结_android内核异常堆栈gdb定位
- 91.STM32简介
- 10交换机的“TRUNK”的配置 From: yesky
当前位置: article > 正文
Android使用WebView打开内嵌H5网页
作者:繁依Fanyi0 | 2024-03-12 21:18:24
赞
踩
Android使用WebView打开内嵌H5网页
Android打开外部网页链接请参考上一篇文章
https://public.blog.csdn.net/article/details/136384559
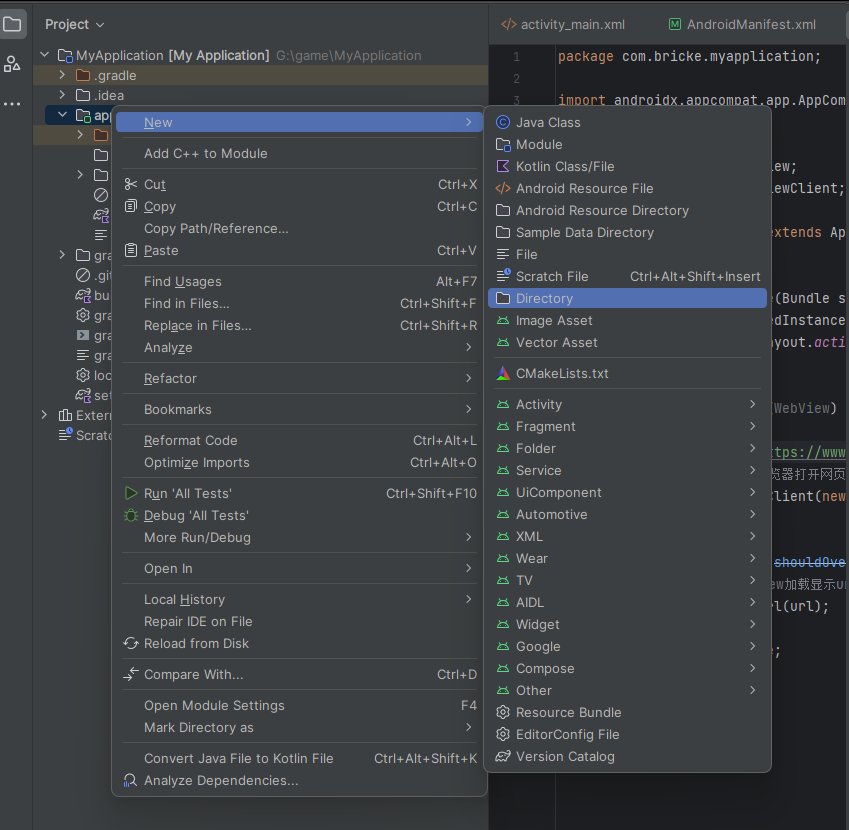
继上篇,新建assets文章夹,将H5的网页资源放到此文件夹下

把H5的资源文件都拷进来

这个时候,将添加打开本地网页的代码:
- //打开本地HTML
- //获取webview
- WebView webView = findViewById(R.id.wv_webview);
- //设置为ChromeClinet 才能执行js代码
- WebChromeClient webChromeClient = new WebChromeClient();
- webView.setWebChromeClient(webChromeClient);
- //设置开启js支持
- webView.getSettings().setJavaScriptEnabled(true);
- // 是否支持缩放
- webView.getSettings().setSupportZoom(true);
-
- webView.getSettings().setAllowFileAccess(true);
-
- //加载本地html
- webView.loadUrl("file:///android_asset/web/index.html");
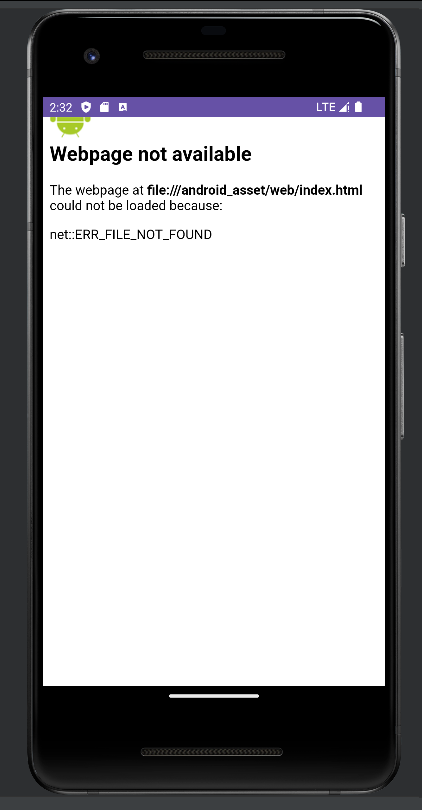
运行查看下效果:报net::ERR_FILE_NOT_FOUND错误,无法打开网页

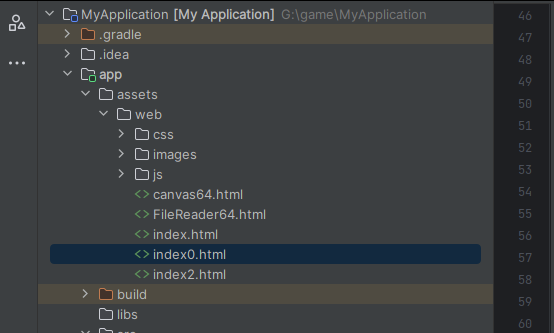
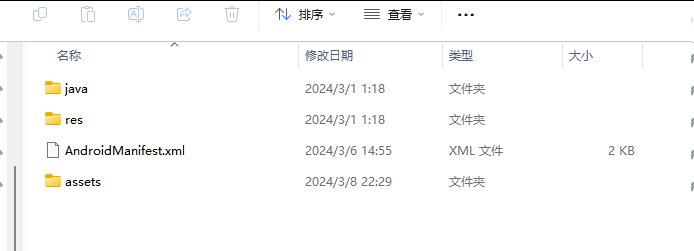
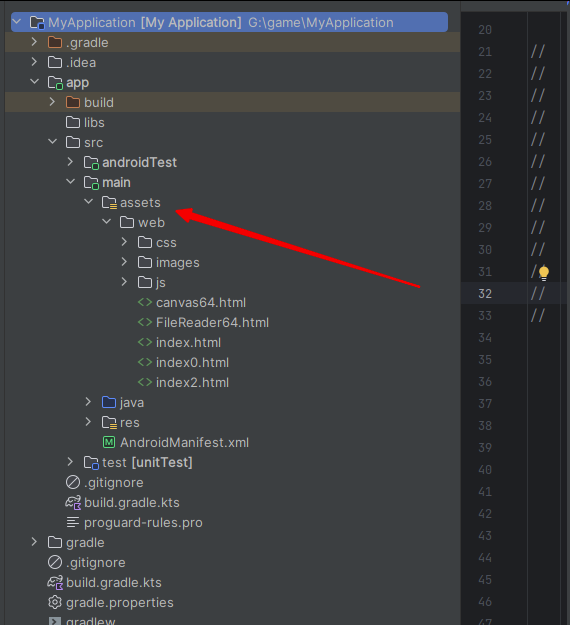
查了下,原来是assets文件夹的位置没有放正确,要和java、res同目录才行,如下:

在工程里看到如下:

整个工程分享:
声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:【wpsshop博客】
推荐阅读
相关标签


