热门标签
热门文章
- 1大模型相关概念
- 2联想ThinkServer服务器主要硬件Windows Server驱动下载_thinkservertd340驱动下载
- 3ERROR: Could not build wheels for XXX, which is required to install pyproject.toml-based project
- 4“随着网络加深,准确率下降”的问题学习笔记_模型网络层数增加但是预测性能降低
- 5pip isntall openai 出现 error: subprocess-exited-with-error 错误的解决办法_pip install openai 出错
- 6MySQL的优势(优点)_mysql数据库的优点
- 7Linux 入门常见命令大全-初学者必看_linux基础命令表
- 8Vue3快速入门-toRaw 与 markRaw_ts markraw
- 9企业级 RPC 框架 zRPC
- 10汉字转拼音_source____&corpid=ding834df0dc674fd16e
当前位置: article > 正文
微信小程序开发—(十四)表单组件1_小程序 wxml 好看的表单开源
作者:繁依Fanyi0 | 2024-03-14 11:12:18
赞
踩
小程序 wxml 好看的表单开源
一.小知识
1.表单,将组件内的用户输入的<switch/> <input/> <checkbox/> <slider/> <radio/> <picker/> 提交。当点击 <form/> 表单中 formType 为 submit 的 <button/> 组件时,会将表单组件中的 value 值进行提交,需要在表单组件中加上 name 来作为 key。
- <form bindsubmit="formSubmit" bindreset="formReset" class="formstyle">
- </form>
从底部弹起的滚动选择器,现支持三种选择器,通过mode来区分,分别是普通选择器,时间选择器,日期选择器,默认是普通选择器。
3.label:用来改进表单组件的可用性,使用for属性找到对应的id,或者将控件放在该标签下,当点击时,就会触发对应的控件。for优先级高于内部控件,内部有多个控件的时候默认触发第一个控件。目前可以绑定的控件有:<button/>, <checkbox/>, <radio/>, <switch/>。
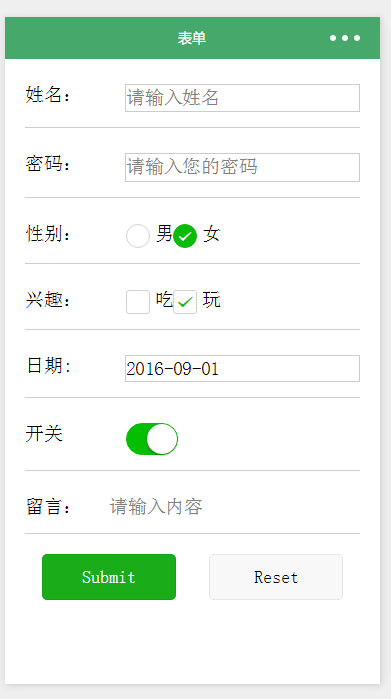
二.列子
index.wxml
- <form bindsubmit="formSubmit" bindreset="formReset">
- <view class="section">
- <view class="section__title">姓名:</view>
- <input name="name" placeholder="请输入姓名" maxlength="12" type="text" focus="false" class="section__iput"/>
- </view>
- <view class="section">
- <view class="section__title">密码:</view>
- <input placeholder="请输入您的密码" password="true" maxlength="12" type="text" focus="false" class="section__iput"/>
- </view>
- <view class="section section_gap">
- <view class="section__title">性别:</view>
- <radio-group name="radio-group">
- <label><radio value="radio1"/>男</label>
- <label><radio value="radio2"/>女</label>
- </radio-group>
- </view>
- <view class="section section_gap">
- <view class="section__title">兴趣:</view>
- <checkbox-group name="checkbox">
- <label><checkbox value="吃"/>吃</label>
- <label><checkbox value="玩"/>玩</label>
- </checkbox-group>
- </view>
- <view class="section">
- <view class="section__title">日期:</view>
- <picker mode="date" value="{{date}}" start="2015-09-01" end="2017-09-01" bindchange="bindDateChange" class="section__iput">
- <view class="picker">
- {{date}}
- </view>
- </picker>
- </view>
- <view class="section section_gap">
- <view class="section__title">开关</view>
- <switch name="switch"/>
- </view>
- <view class="section">
- <view class="section__title">留言:</view>
- <textarea auto-height placeholder="请输入内容" />
- </view>
- <view class="btn-area">
- <button formType="submit" type="primary">Submit</button>
- <button formType="reset" type="default">Reset</button>
- </view>
- </form>

3.index.js
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/繁依Fanyi0/article/detail/233812
推荐阅读
相关标签