- 1学生类-构造函数
- 2yolo学习之各版本网络结构_yolo网络结构
- 3Invalid file name: must contain only [a-z0-9_.]_invalid file name:must contain only[a-z0-9_.]
- 4鸿蒙OS开发sdk,鸿蒙开发之基础环境搭建
- 5简述什么是计算生态?
- 6npm run build打包产生的build文件夹通过nginx部署到服务器上访问(centos8)_npm run build 带路径
- 7C++实现的五子棋_c++五子棋
- 8app上架-经检测发现,您的应用存在收集用户的个人信息或权限的行为....但未在应用内的隐私政策/在AppGallery Connect上提交的隐私政策网址中_应用获取加速度传感器个人信息
- 9Android Canvas : 1 基础介绍_android canvas原理
- 10macOS - 获取硬件设备信息
APP以隐私政策弹窗的形式向用户明示收集使用规则,未经用户同意,存在收集Android ID、IMEI的行为。——YonStudio开发_app收集android id
赞
踩
问题:
最近在上架app的时候,几个应用商店同时拒绝了app的更新



原因:
通过如图的审核意见,说是未经过用户允许,提前收集用户信息,但是在以往的更新中,并没有这样的问题,这次修改也并没有修改相关部分代码。
在网上翻找一天,因为使用apicloud用友开发的本身就少,只能在用友社区寻找,还真找到了解决办法。

解决办法:
一、配置支持隐私政策提示框
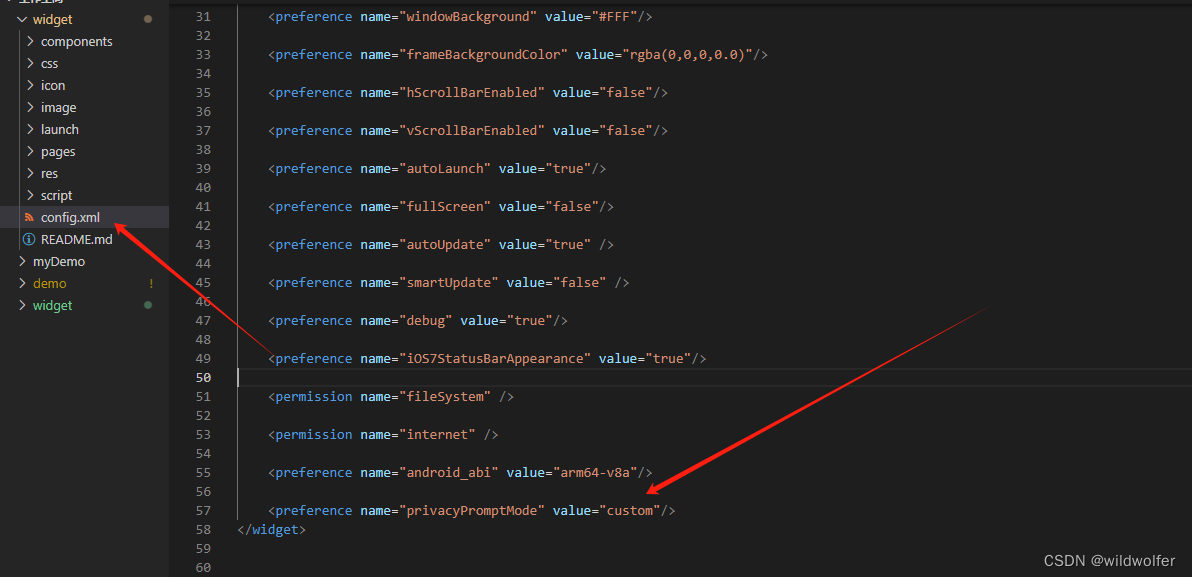
在config.xml文件中添加<preference name="privacyPromptMode" value="custom"/>
<preference name="privacyPromptMode" value="custom"/>
privacyPromptMode
取值范围:
none // 不使用隐私政策弹框
custom // 自定义隐私政策弹框
描述:
若配置为 custom,表示应用添加了隐私政策弹框,应用在第一次启动时引擎会查找 widget/pages/privacy/privacy.stml 文件是否存在,若存在则会先显示该页面,开发者可在该页面实现自定义的隐私弹框,此时一些操作如版本和云修复检测、模块初始化等会被延后;若 privacy.stml 文件不存在,则会正常加载首页,引擎会认为开发者在首页实现了隐私政策弹框,此时版本和云修复检测会被延后。等用户同意隐私政策后,前端需调用 api.agreedPrivacy 方法,通知引擎用户已同意隐私政策,引擎会记录状态并执行之前延后的操作。
注意:
config.xml 配置后,须先提交代码,再重新编译loader,或测试版、正式版。
二、实现隐私政策提示框
隐私弹窗有两种方式实现,一种可以在首页加载前弹出,需要创建对应stml文件。
另一种是在加载后自定义弹窗,不创建stml文件,这里我们有做过的隐私弹窗,就采用第二种方式。
1、在首页加载之前弹出
示例:

2、在首页加载之后弹出
当应用启动时若检测到 privacy.stml 文件不存在,则会正常加载首页,前端可在首页弹出隐私政策提示框,在用户同意隐私政策协议之前版本和云修复检测会被延后。

三、同意隐私政策协议
在用户同意隐私协议之后,前端需调用 api.agreedPrivacy 方法,通知引擎用户已同意隐私政策,引擎会记录状态并执行之前延后的操作,如果首页还未加载则将会进入首页。
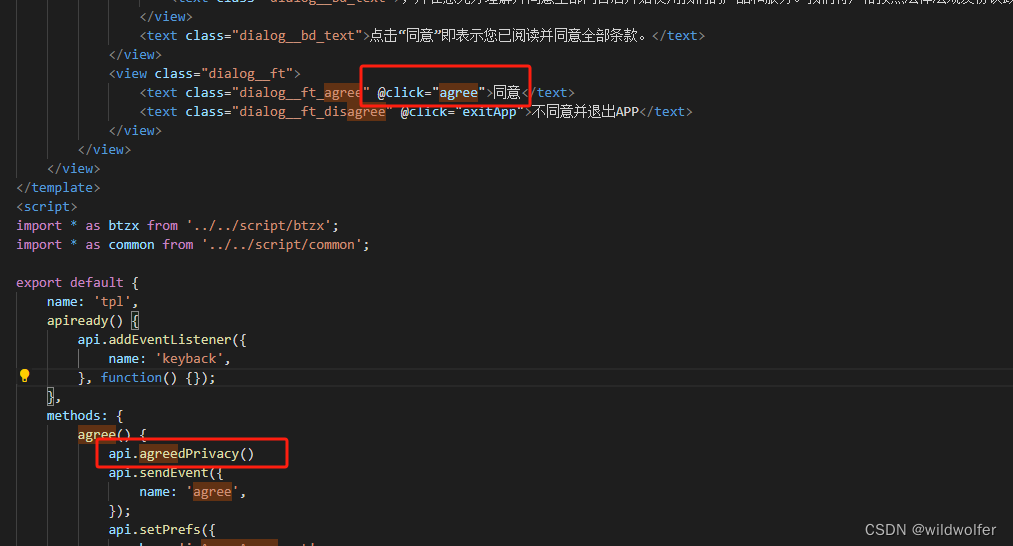
方式一 在privacy.stml文件下agree方法中调用

方式二 在自定义的隐私弹窗中点击同意后调用

在调用这个方法后, 通知引擎用户已同意隐私政策,引擎会记录状态并执行之前延后的操作,如果首页还未加载则将会进入首页。
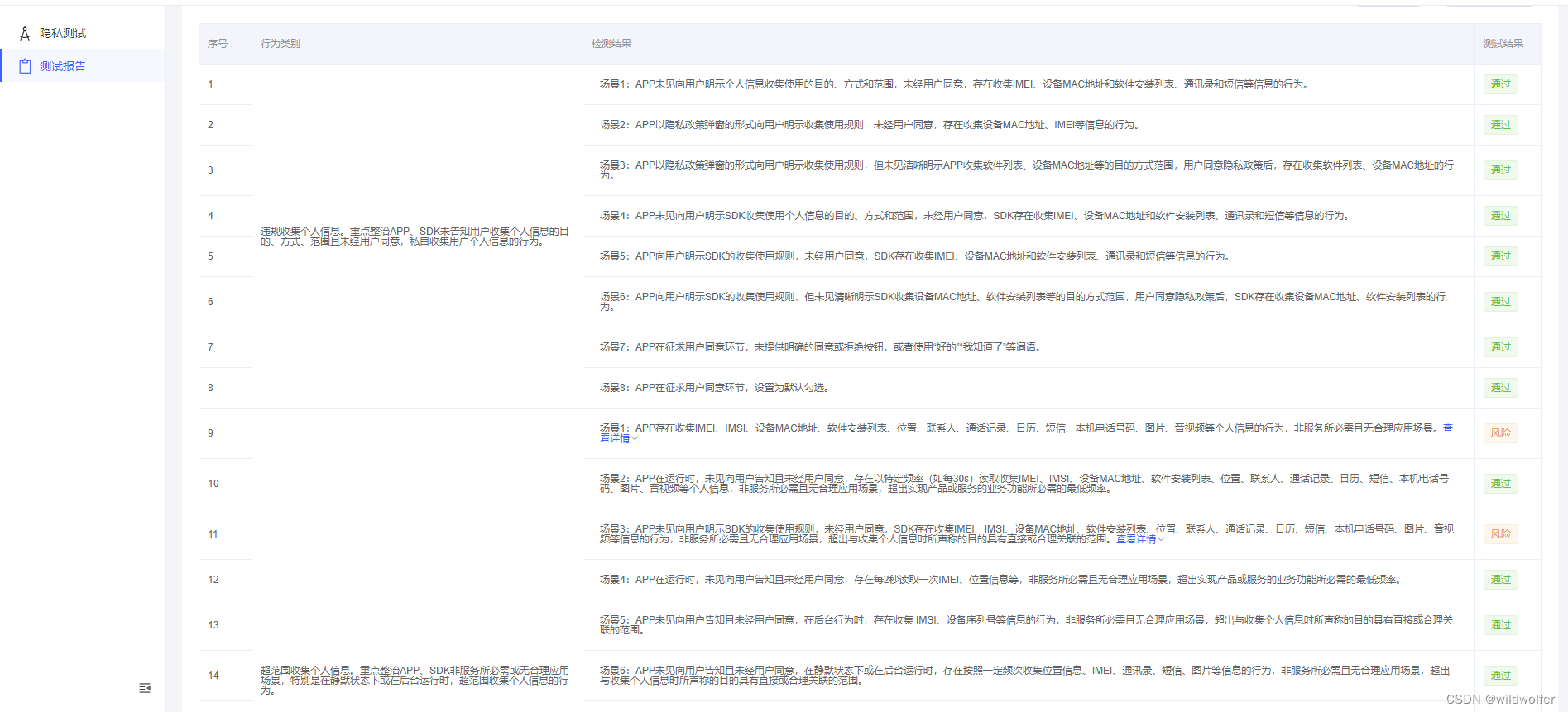
问题解决:
重新编译代码后,再次进行隐私测试,可以看到已经通过检测了。

参考资料:



