- 1Apollo环境搭建_apollo9.0环境搭建
- 2芯片SIAT-002测试PCB板设计
- 3uwb定位算法c++代码_沃旭隧道/管廊人员定位技术方案
- 4antd vue Tabs控件的使用
- 5pandas实现按行取值或者按照行取另外一组数据的值_pandas读取excel数据并以其中一列作为字段的键值,并用其他列作为值
- 6Sqli-labs靶场第16关详解[Sqli-labs-less-16]自动化注入-SQLmap工具注入
- 7HarmonyOS应用开发者基础认证 试题及答案_下面哪一个事件方法可以获取到list滑动的偏移量
- 8UFUN API 函数_uf_ui_select_with_class_dialog
- 9Outlook2019一直提示输入用户名密码的解决方案_outlook2019一直弹出输入密码
- 10【历史上的今天】8 月 27 日:第一个面向对象编程语言创造者诞生;IE 衰亡起点;IBM研制世界最小计算机逻辑电路_第一个面向对象的语言
【鸿蒙软件开发】ArkTS常见组件之单选框Radio和切换按钮Toggle_promptaction.showtoast
赞
踩
前言
Radio是单选框组件,通常用于提供相应的用户交互选择项,同一组的Radio中只有一个可以被选中。具体用法请参考Radio。
Toggle组件提供状态按钮样式,勾选框样式及开关样式,一般用于两种状态之间的切换。具体用法请参考Toggle。
一、Radio单选框
1.1 创建单选框
Radio通过调用接口来创建,接口调用形式如下:
Radio(options: {value: string, group: string})
- 1
该接口用于创建一个单选框,其中value是单选框的名称,group是单选框的所属群组名称。checked属性可以设置单选框的状态,状态分别为false和true时,设置为true时表示单选框被选中。Radio仅支持选中和未选中两种样式,不支持自定义颜色和形状。
如果他们在同一个组中,他们就是互斥的。即点击一个,另一个就会取消。
Radio({ value: 'Radio1', group: 'radioGroup' })
.checked(false)
Radio({ value: 'Radio2', group: 'radioGroup' })
.checked(true)
- 1
- 2
- 3
- 4



1.2 添加Radio事件
除支持通用事件外,Radio通常用于选中后触发某些操作,可以绑定onChange事件来响应选中操作后的自定义行为。
参数为boolean,即当前的状态
Radio({ value: 'Radio1', group: 'radioGroup' })
.onChange((isChecked: boolean) => {
if(isChecked) {
//需要执行的操作
}
})
Radio({ value: 'Radio2', group: 'radioGroup' })
.onChange((isChecked: boolean) => {
if(isChecked) {
//需要执行的操作
}
})
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12

1.3 场景示例
下面的为鸿蒙软件官方提供的示例,大家可以玩一下,因为有些东西没学,所有只是了解一下:
// xxx.ets import promptAction from '@ohos.promptAction'; @Entry @Component struct RadioExample { build() { Row() { Column() { Radio({ value: 'Radio1', group: 'radioGroup' }).checked(true) .height(50) .width(50) .onChange((isChecked: boolean) => { if(isChecked) { // 切换为响铃模式 promptAction.showToast({ message: 'Ringing mode.' }) } }) Text('Ringing') } Column() { Radio({ value: 'Radio2', group: 'radioGroup' }) .height(50) .width(50) .onChange((isChecked: boolean) => { if(isChecked) { // 切换为振动模式 promptAction.showToast({ message: 'Vibration mode.' }) } }) Text('Vibration') } Column() { Radio({ value: 'Radio3', group: 'radioGroup' }) .height(50) .width(50) .onChange((isChecked: boolean) => { if(isChecked) { // 切换为静音模式 promptAction.showToast({ message: 'Silent mode.' }) } }) Text('Silent') } }.height('100%').width('100%').justifyContent(FlexAlign.Center) } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46

二、切换按钮Toggle
2.1 创建切换按钮
Toggle通过调用接口来创建,接口调用形式如下:
Toggle(options: { type: ToggleType, isOn?: boolean })
- 1
该接口用于创建切换按钮,其中ToggleType为开关类型,包括Button、Checkbox和Switch,isOn为切换按钮的状态,接口调用有以下两种形式:
创建不包含子组件的Toggle。
当ToggleType为Checkbox或者Switch时,用于创建不包含子组件的Toggle:
Toggle({ type: ToggleType.Checkbox, isOn: false })
Toggle({ type: ToggleType.Checkbox, isOn: true })
- 1
- 2

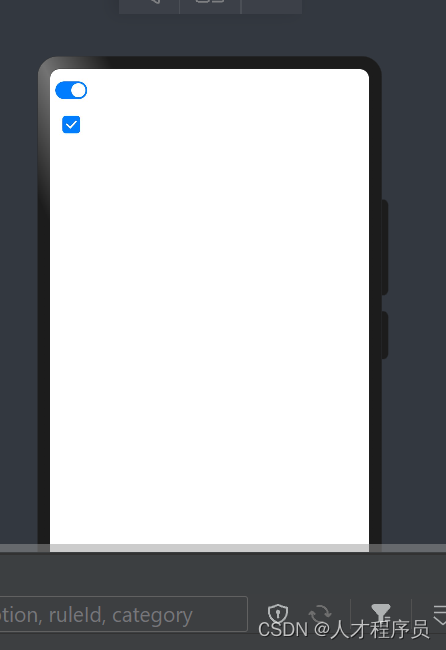
下图为type两种类型的展示:

其中上为Switch,下为CheckBox
2.2 创建有子组件的Toggle
创建包含子组件的Toggle。
当ToggleType为Button时,只能包含一个子组件,如果子组件有文本设置,则相应的文本内容会显示在按钮内部。
要注意:只有type为Button时,才能包含子组件,有且只有一个!!!
Toggle({ type: ToggleType.Button, isOn: false }) {
Text('status button')
.fontColor('#182431')
.fontSize(12)
}.width(100)
Toggle({ type: ToggleType.Button, isOn: true }) {
Text('status button')
.fontColor('#182431')
.fontSize(12)
}.width(100)
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10

2.3 自定义样式
selectedColor属性
其中对于Toggle独特的属性是.selectedColor(),他是当Toggle选中后,所呈现的颜色
示例代码:
Toggle({ type: ToggleType.Button, isOn: true }) {
Text('status button')
.fontColor('#182431')
.fontSize(12)
}.width(100).selectedColor(Color.Pink)
Toggle({ type: ToggleType.Checkbox, isOn: true })
.selectedColor(Color.Pink)
Toggle({ type: ToggleType.Switch, isOn: true })
.selectedColor(Color.Pink)
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9

switchPointColor属性
通过switchPointColor属性设置Switch类型的圆形滑块颜色,仅对type为ToggleType.Switch生效。
Toggle({ type: ToggleType.Switch, isOn: false })
.switchPointColor(Color.Pink)
Toggle({ type: ToggleType.Switch, isOn: true })
.switchPointColor(Color.Pink)
- 1
- 2
- 3
- 4



2.4 添加事件
除支持通用事件外,Toggle通常用于选中和取消选中后触发某些操作,可以绑定onChange事件来响应操作后的自定义行为。
Toggle({ type: ToggleType.Switch, isOn: false })
.onChange((isOn: boolean) => {
if(isOn) {
// 需要执行的操作
}
})
- 1
- 2
- 3
- 4
- 5
- 6
2.5 示例代码
下面的为鸿蒙软件官方提供的示例,大家可以玩一下,因为有些东西没学,所有只是了解一下:
// xxx.ets import promptAction from '@ohos.promptAction'; @Entry @Component struct ToggleExample { build() { Column() { Row() { Text("Bluetooth Mode") .height(50) .fontSize(16) } Row() { Text("Bluetooth") .height(50) .padding({left: 10}) .fontSize(16) .textAlign(TextAlign.Start) .backgroundColor(0xFFFFFF) Toggle({ type: ToggleType.Switch }) .margin({left: 200, right: 10}) .onChange((isOn: boolean) => { if(isOn) { promptAction.showToast({ message: 'Bluetooth is on.' }) } else { promptAction.showToast({ message: 'Bluetooth is off.' }) } }) } .backgroundColor(0xFFFFFF) } .padding(10) .backgroundColor(0xDCDCDC) .width('100%') .height('100%') } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
总结
以上就是今天要讲的内容,本文介绍了单选框Radio和切换按钮Toggle的使用,使用这些组件可以帮助我们快速构建ArkTS的界面



