热门标签
热门文章
- 1【盖楼抽奖】华为开发者学堂推出HarmonyOS官方课程专区,分享心得赢超值好礼_harmonyos马克杯
- 2【Android】【移动应用开发】APP案列_android开发项目app实例
- 3微信小程序开发-----发起网络请求携带后端token_微信小程序设置token等信息
- 4python爬虫实战--第二章:电影数据处理与可视化_爬虫电影图片可以处理的方向
- 59.图片分类数据集_图片数据集
- 6[LeetCode] Substring with Concatenation of All Words 学习笔记
- 7MPAndroidChart饼图PieChart设置百分比显示_mpandroidchart piechart percentformatter自定义
- 8学生管理系统c#语言代码,基于C#语言的学生管理系统的设计(ASP.NET2.0)
- 9英语考研词汇_a hidden division channel
- 1011、数码相框编写程序之MainPage显存管理与页面规划_main_page
当前位置: article > 正文
利用ChatGPT打造个人AI聊天助手_chatgpt next build your own ai assistant
作者:繁依Fanyi0 | 2024-03-23 11:02:38
赞
踩
chatgpt next build your own ai assistant
目标
利用ChatGPT,借助开源项目,搭建自己方便易用的AI聊天助手。
先说结论,我已经搭建成功,可以用我的先体验:https://chat.wayss000.cn/ (链接失效时,请搜索公众号【Build_AI_Assistant】获取最新地址)
搭建步骤
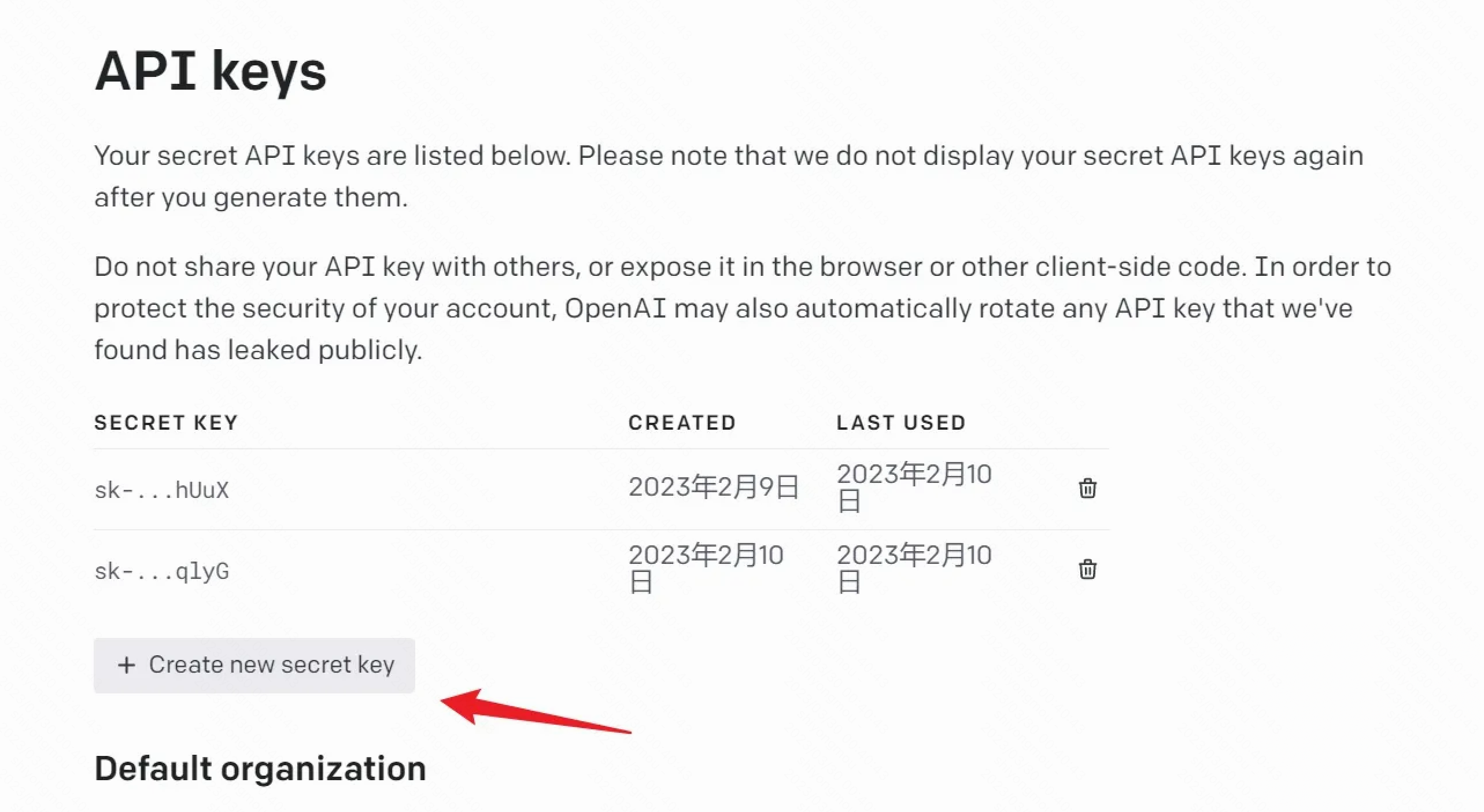
步骤一:获取自己的OpenAI API Key
打开网站:https://platform.openai.com/account/api-keys 生成自己的OpenAI API Key,这里注意copy一份保存起来

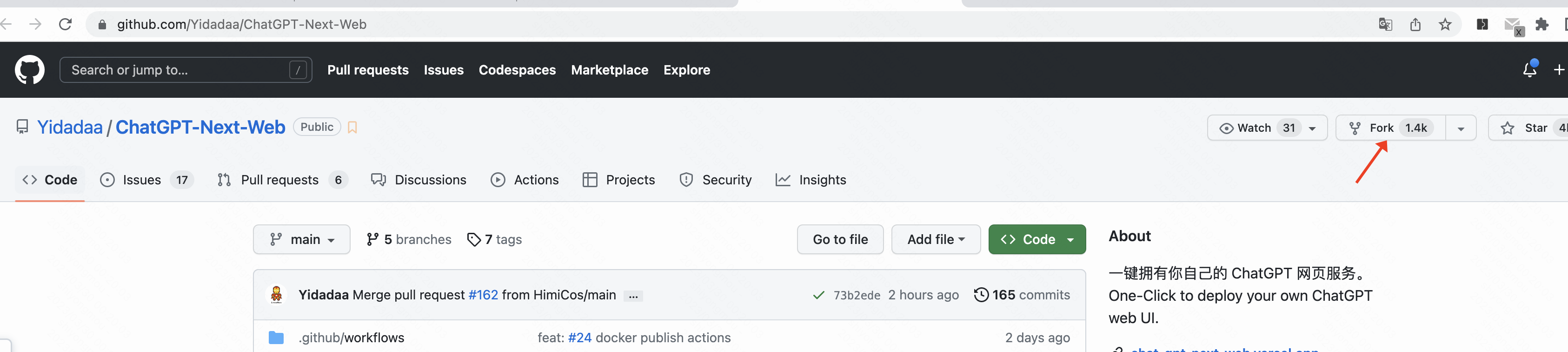
步骤二:Fork项目到自己的GitHub
Fork项目GitHub - Yidadaa/ChatGPT-Next-Web: 一键拥有你自己的 ChatGPT 网页服务。 One-Click to deploy your own ChatGPT web UI. 到自己的GitHub仓库

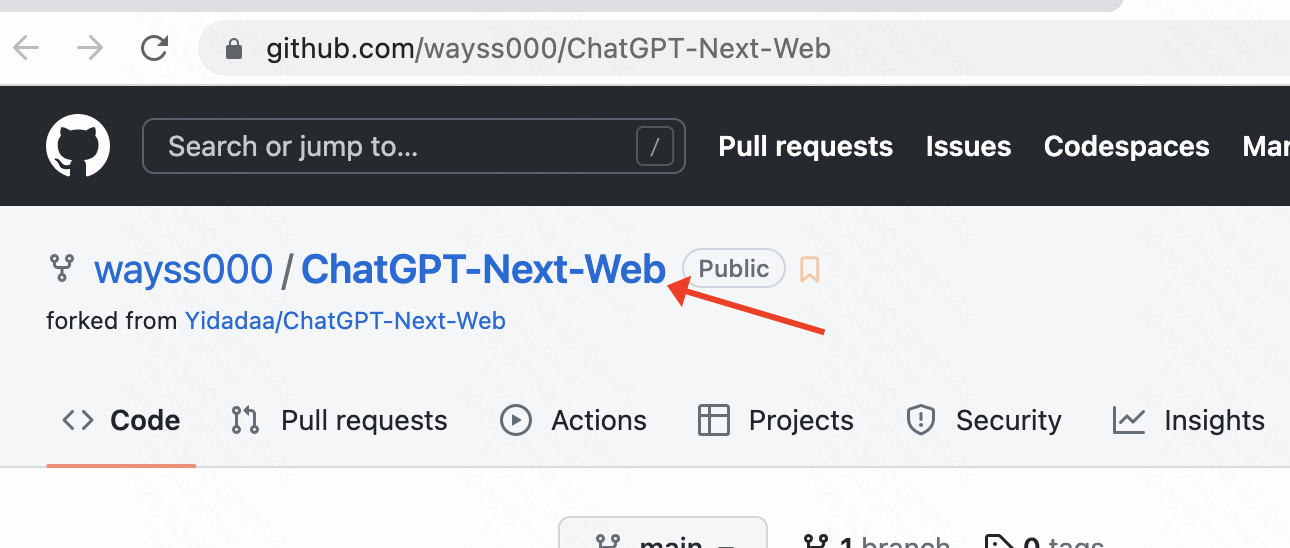
fork完成后效果如下:

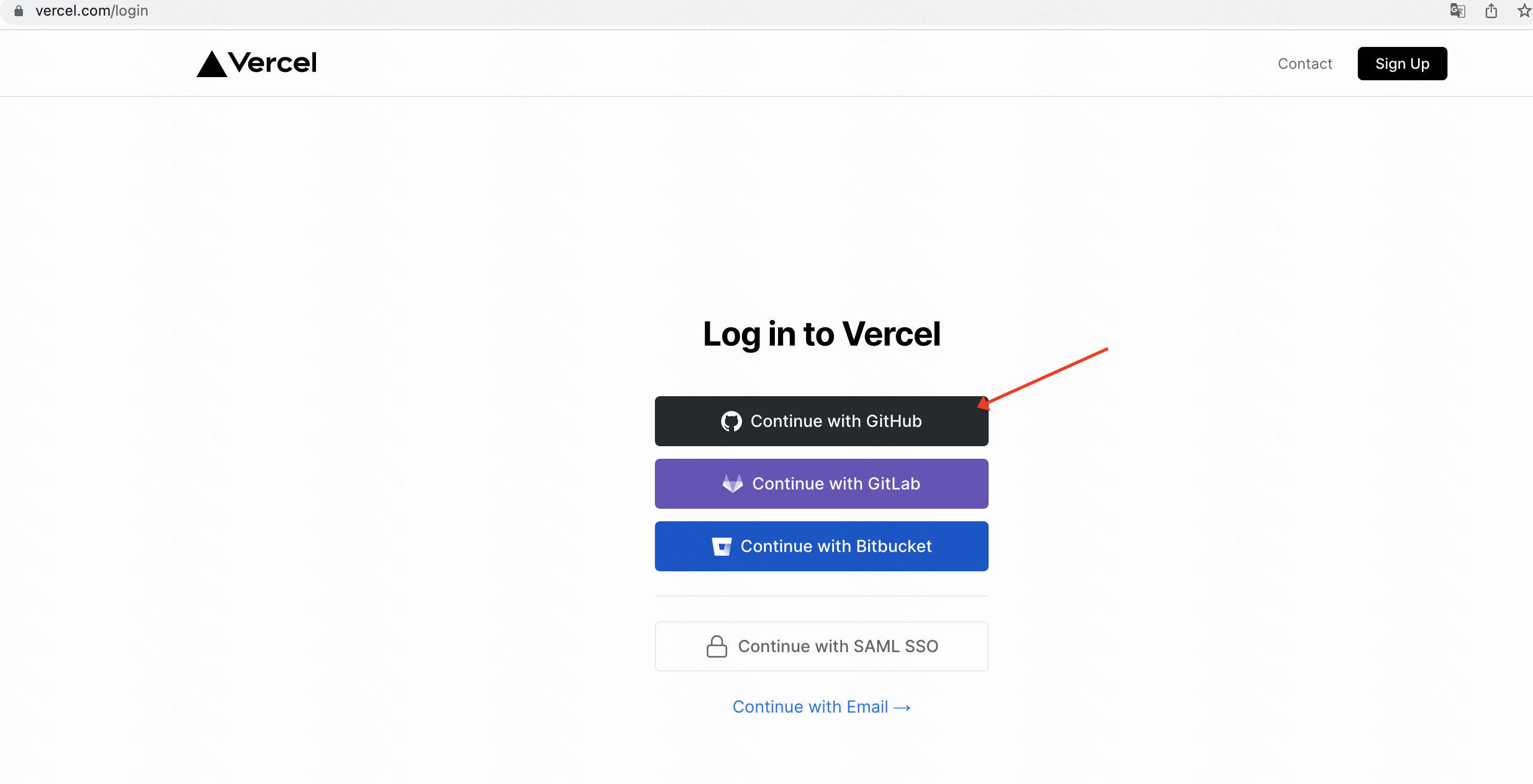
步骤三:打开vercel,并用GitHub账号授权登录
打开网站:Vercel: Develop. Preview. Ship. For the best frontend teams

步骤四:新建项目,填写自己的OpenAI API Key
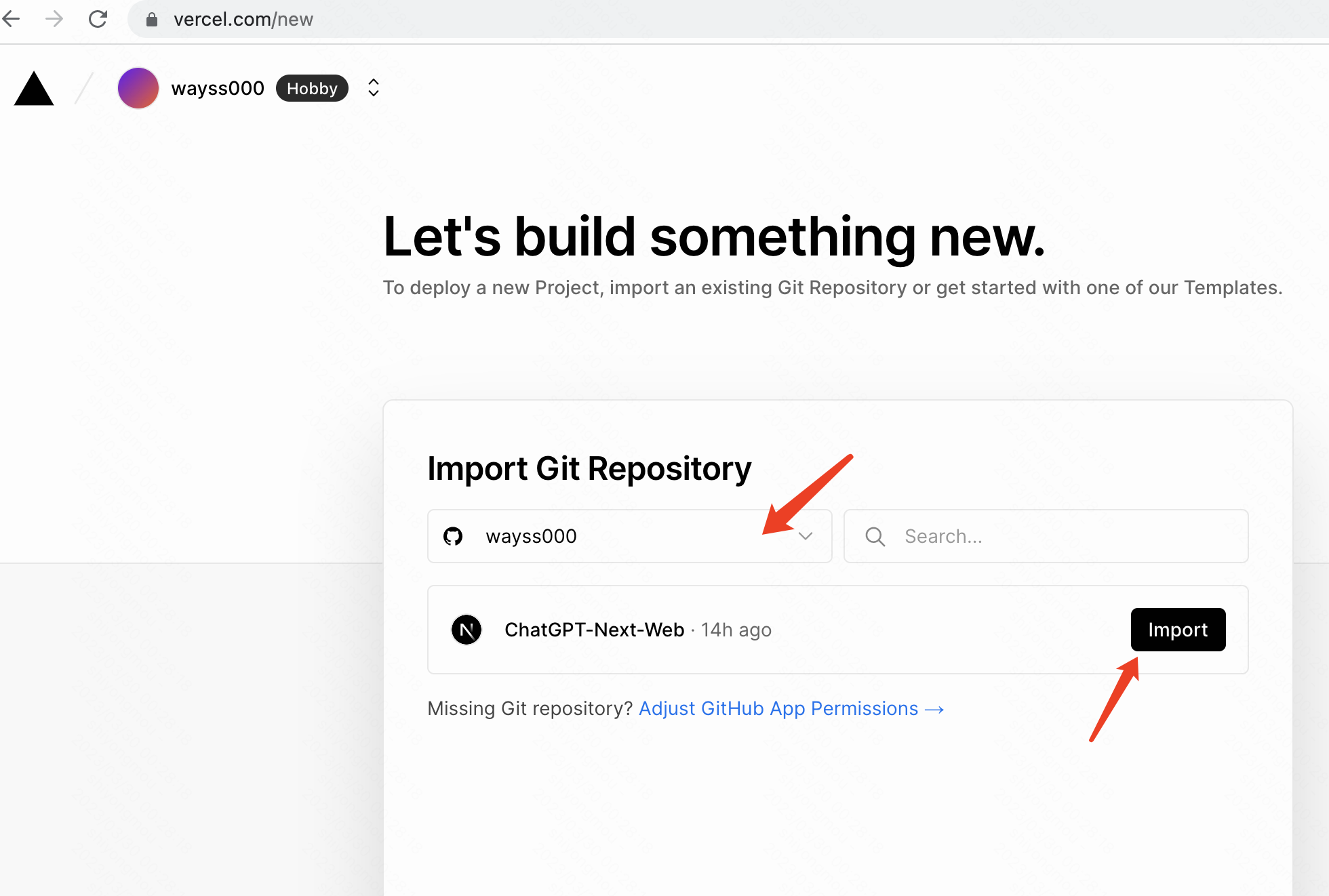
登录之后会出现这个页面,这里选择「Add New」→「Project」

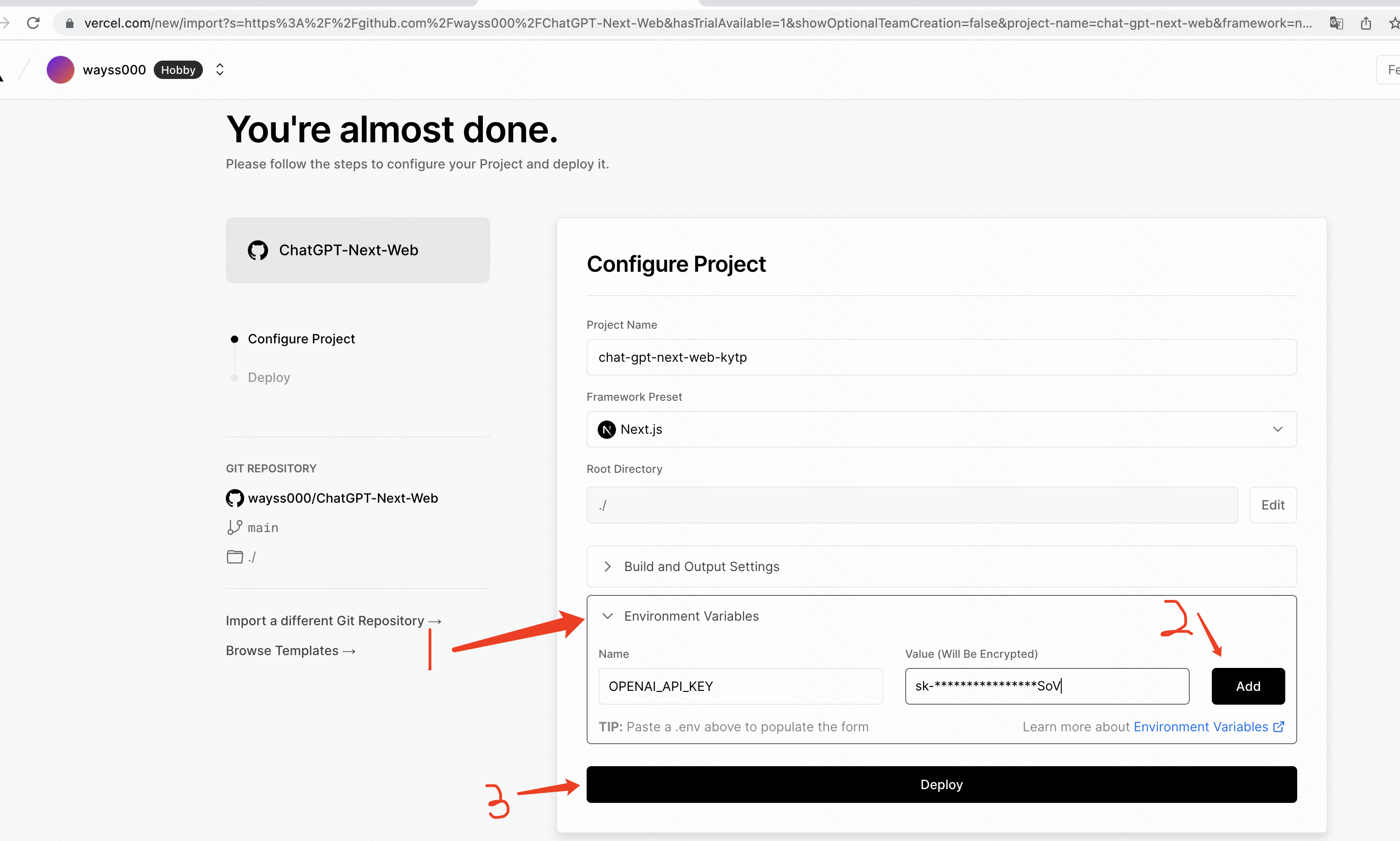
之后会出现如下页面

之后在环境变量这里添加第一步获取的OpenAI的API Key,点击Deploy,之后等待3min左右即可完成部署

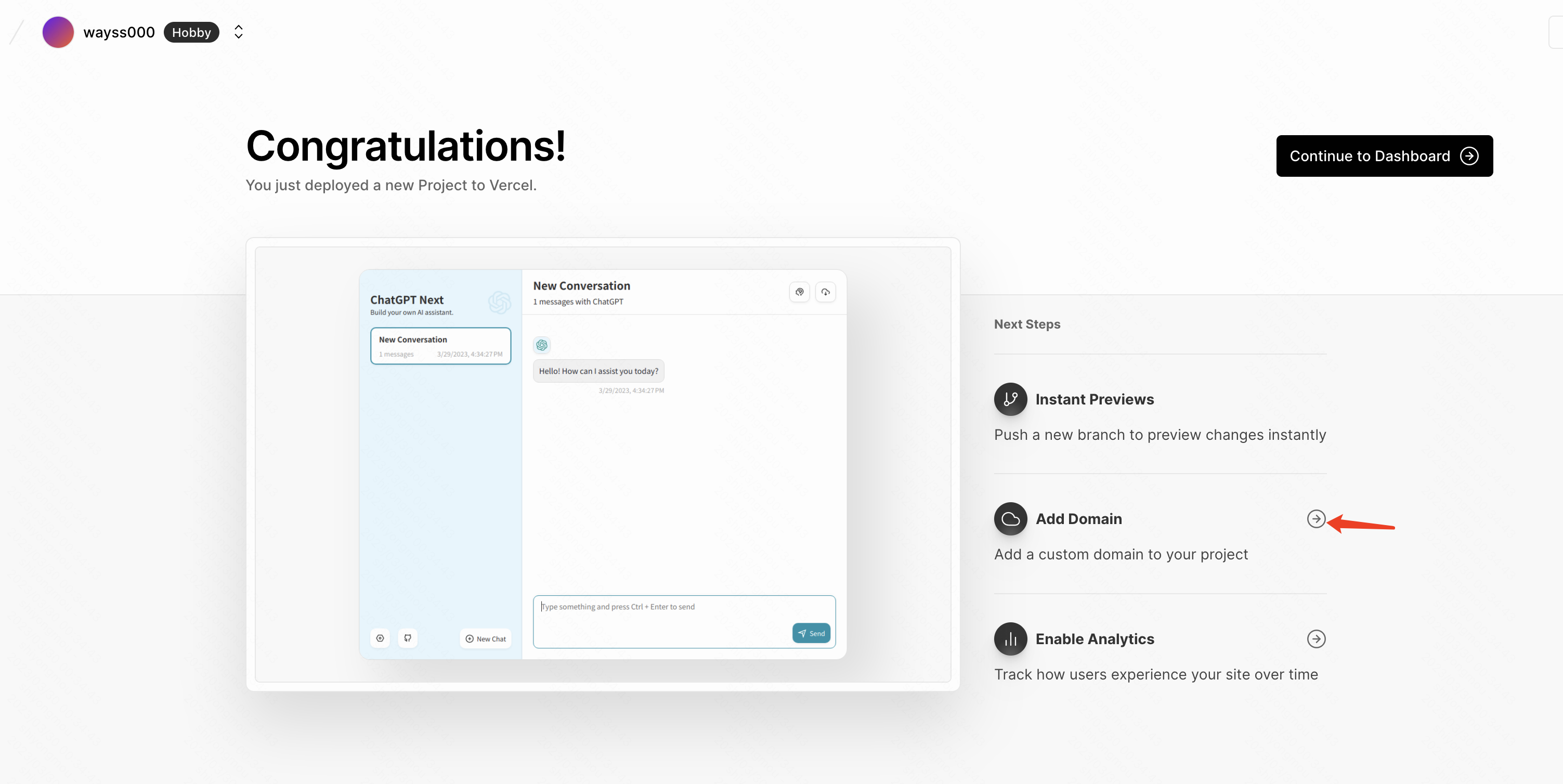
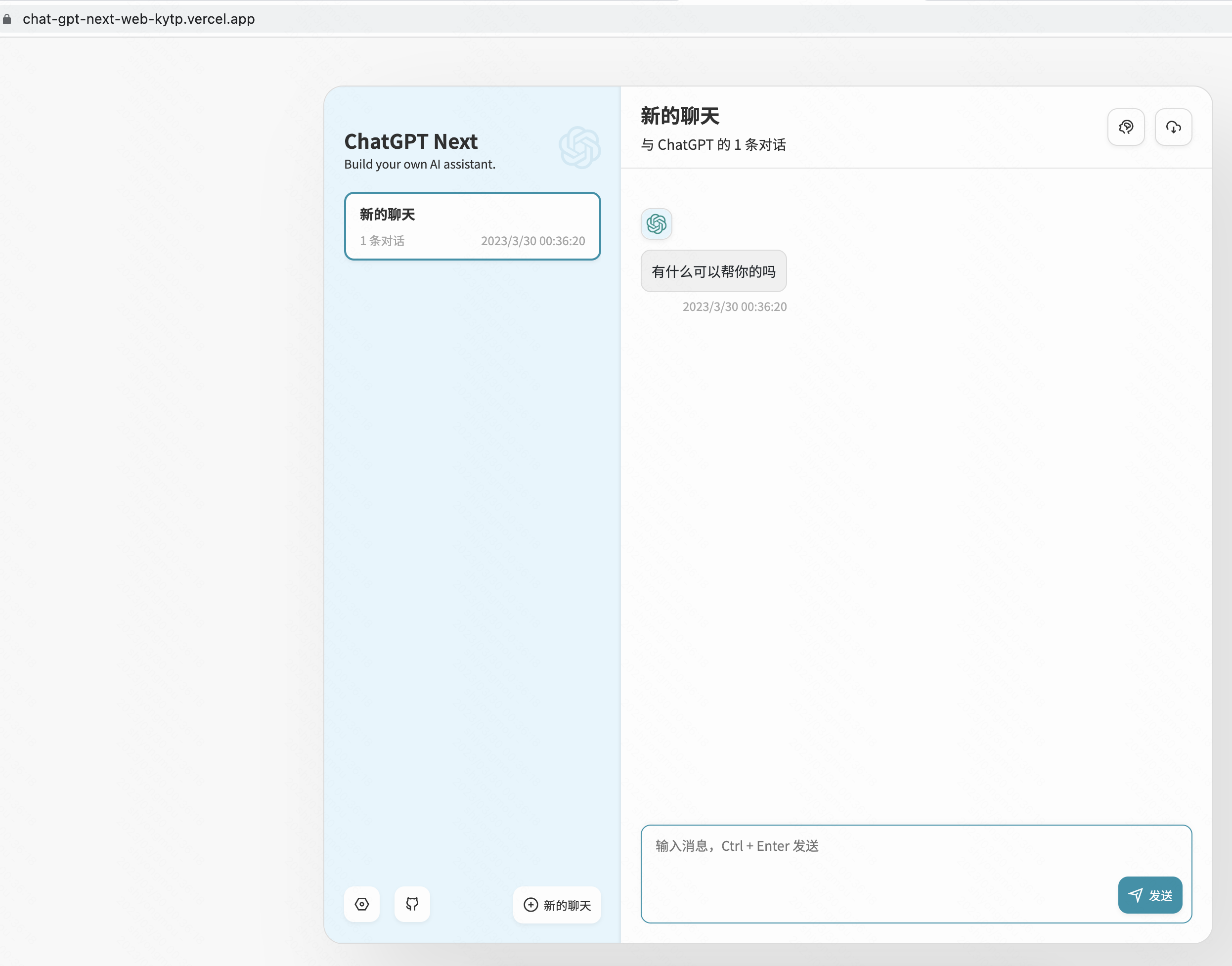
步骤五:获取vercel提供的域名
点击「Add Domain」,vercel会提供一个默认的访问域名



步骤六:【非必须】关联自己的域名
建议使用自己的域名(如果有的话),并将其关联到网站,以方便直接访问。
如果没有自己的域名,也可以使用 Vercel 提供的域名。不过,需要科学上网才能访问。
写在后面
- 以上网站需要具备科学上网;
- Vercel是什么 ?
- 答:Vercel是一个云端部署和托管应用程序的平台,支持多种编程语言和框架,例如React、Angular、Vue、Next.js等。它提供了快速的部署和自动化基础设施,同时具备高度可扩展性和弹性。Vercel还提供了与GitHub、GitLab、Bitbucket等版本控制系统的深度集成,使得开发和部署变得更加简单和高效。
- Next.js是什么?
- 答:Next.js是一个React框架,它提供了一种简单且可靠的方式来实现服务端渲染(SSR)和静态网站生成(SSG)。Next.js使得开发React应用变得更加简单,同时还提供了许多有用的特性,例如快速加载、自动代码分割、可预测的数据获取等。使用Next.js,您可以创建一个功能强大、高性能的React应用程序,它可以很容易地在任何地方部署,包括云端和本地环境。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/繁依Fanyi0/article/detail/294829
推荐阅读
相关标签


