- 1鸿蒙NEXT实战开发:【截屏】
- 2Java并发编程 - 第二章 - 线程_每个线程职能有一个活动栈帧
- 3Putty串口打开无反应_putty串口open没反应
- 41 cubeMX和keil5使用基础(重新捡起尘封多年的STM32)_cubemx keil
- 5掌握Linux系统休眠功能:sleep命令的使用_linux sleep
- 6HTTP请求时connectionRequestTimeout 、connectionTimeout、socketTimeout三个超时时间的含义
- 77.rk3588进行rknn的模型推理(c++)_rk3588 c++高性能推理
- 8Redis底层数据结构之Hash
- 9鸿蒙系统APP应用开发初尝试——编译时APT尝试!_鸿蒙开发修改代码及时
- 10oracle实现将字段按逗号拼接/按逗号分为多行_oracle根据逗号一行变多行
音视频开发(三十七):ExoPlayer介绍及简单使用_exoplayer-ui
赞
踩
目录
-
ExoPlayer基本介绍
-
ExoPlayer的基本使用
一、ExoPlayer基本介绍
1.1 ExoPlayer优缺点
ExoPlayer是谷歌开源的一个应用级的音视频播放器。ExoPlayer 支持基于 HTTP 的动态自适应流 (DASH)、SmoothStreaming 和通用加密、以及可以很好的支持播放队列、播放源的无缝切换等功能。它采用易于自定义和扩展的设计。
内部的实现也是调用了低层API,比如:MediaCodec、AudioTrack等
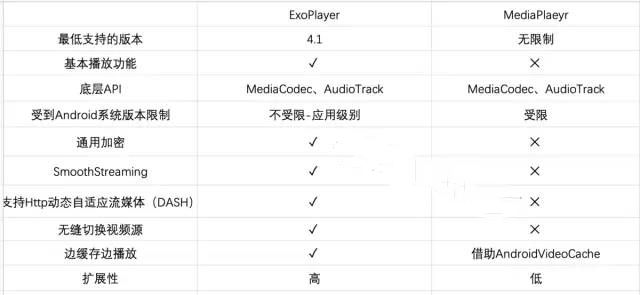
画张表格来对比下ExoPlayer和MediaPlayer,更直观的了解


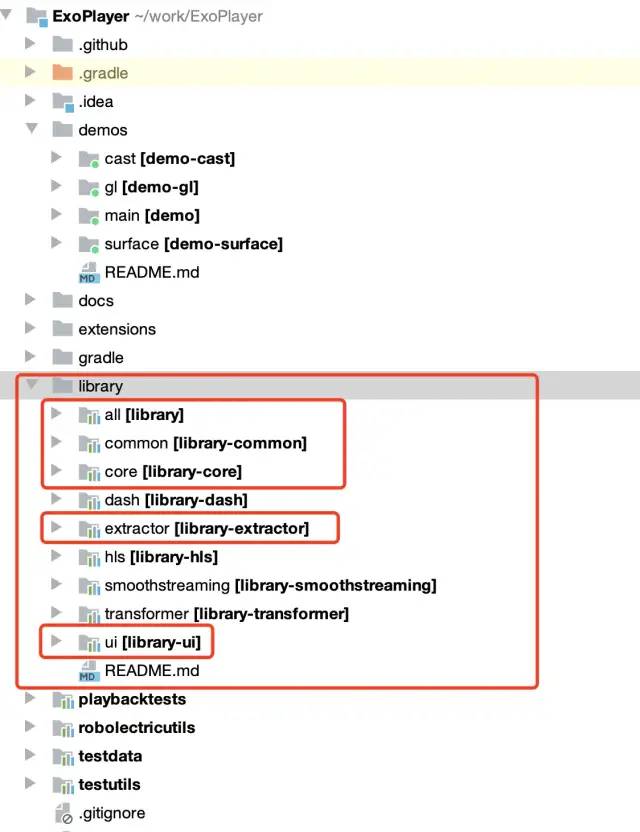
红色框框起来的,核心部分加ui的library也是我们这个系列学习使用重点。
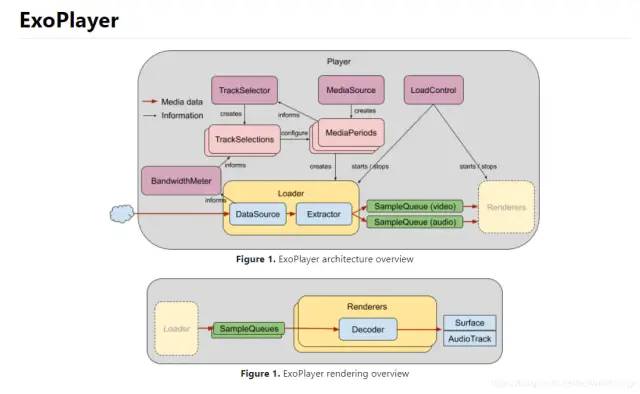
1.2 ExoPlayer架构设计
ExoPlayer的核心是ExoPlayer的接口,其中定义了包含传统播放器的功能(缓冲音视频、播放、暂停、seek等)。ExoPlayer没有设定可以播放的媒体类型、存储方式以及渲染方式,也没有直接实现加载和播放。而是在播放器被创建或者准备播放时将这些工作代理给注册的组件来实现。下面是一些常见ExoPlayer的组件实现:
-
MediaSource 加载媒体,通过ExoPlayer.prepare注册
-
TrackSelector:音/视轨提取器,从MediaSource中提取出轨道的数据
-
Render:对TrackSelector提取出来的数据进行渲染,AudioTrack播放音频、Surface渲染视频
-
LoadControl:对MediaSource进行控制(什么时候开始缓冲、缓冲多少等)
ExoPlayer为这些组件提供了默认的实现,如果需要定制可以自定义组件来扩展实现。

通过ExoPlayer的架构图,我们也可以看到其组件模块化的设计,这个架构设计值得学习,也是好的组件/SDK的一个重要要求。在我们的日常项目开发中,开发一个组件 从易用性和以扩展性方面考虑,既要保证使用者很容易上手使用(提供一套默认实现),又要有方便使用者根据自己的场景进行方便的扩展的能力。
本文福利, 免费领取C++音视频学习资料包、技术视频,内容包括(音视频开发,面试题,FFmpeg ,webRTC ,rtmp ,hls ,rtsp ,ffplay ,编解码,推拉流,srs)↓↓↓↓↓↓见下面↓↓文章底部点击免费领取↓↓
1.3 状态机
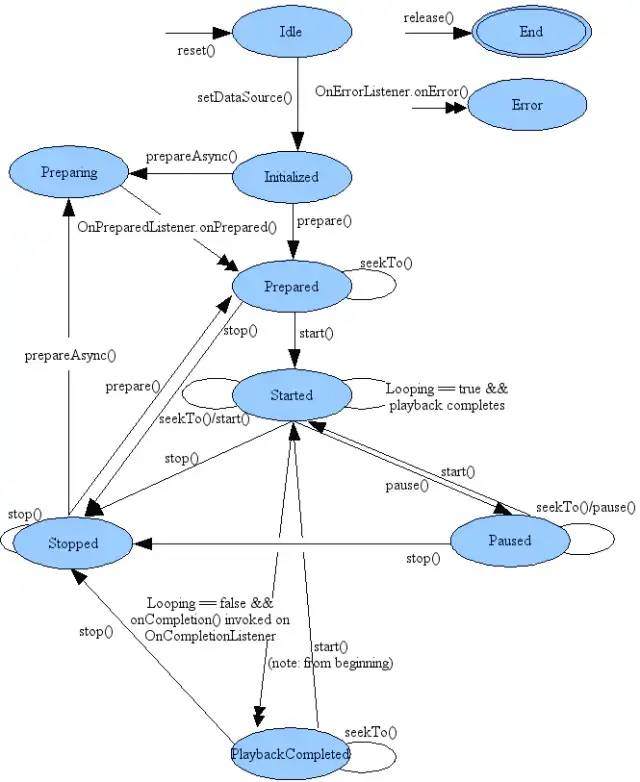
在看ExoPlayer的状态机之前,我们先看下MeidaPlayer的状态机

可以看到MediaPlayer的状态比较多,使用时如果在不当的位置触发了不匹配的操作,直接会崩溃。
相比MediaPlayer,ExoPlayer的状态少了些,也更容易使用区分,不像MediaPlayer在没有prepared之前都不可以进行播放相关操作,ExoPlayer很多listener以及isplaying的API来进行监听状态变化。ExoPlayer的四种状态如下
- /**
- * Playback state. One of {@link #STATE_IDLE}, {@link #STATE_BUFFERING}, {@link #STATE_READY} or
- * {@link #STATE_ENDED}.
- */
- @Retention(RetentionPolicy.SOURCE)
- @IntDef({STATE_IDLE, STATE_BUFFERING, STATE_READY, STATE_ENDED})
- @interface State {}
- /** The player does not have any media to play. */
- int STATE_IDLE = 1;
- /**
- * The player is not able to immediately play from its current position. This state typically
- * occurs when more data needs to be loaded.
- */
- int STATE_BUFFERING = 2;
- /**
- * The player is able to immediately play from its current position. The player will be playing if
- * {@link #getPlayWhenReady()} is true, and paused otherwise.
- */
- int STATE_READY = 3;
- /** The player has finished playing the media. */
- int STATE_ENDED = 4;

STATE_IDLE:初始状态,此时播放器没有可以播放的资源,播放器停止播放或者播放失败后也会处于该状态
STATE_BUFFERING: 没有足够的数据可以加载播放,此时无法立即播放
STATE_READY : 播放器可以立即播放,是否播放取决于playWhenReady的值,该值表达了使用者的意愿,为true,将会开始播放,否则不播。
STATE_ENDED: 播放完了所有的资源后处于改状态
二、ExoPlayer的简单使用
这一小节我们学习实践ExoPlayer的使用
2.1 AS中引入library
ExoPlayer有很好的扩展性和可定制性,可以根据项目需要进行选择对应的模块,也可以全部包含。
- exoplayer-core: Core functionality (required).
- exoplayer-dash: Support for DASH content.
- exoplayer-hls: Support for HLS content.
- exoplayer-smoothstreaming: Support for SmoothStreaming content.
- exoplayer-ui: UI components and resources for use with ExoPlayer.
我们根据需要来添加library
- implementation 'com.google.android.exoplayer:exoplayer-core:2.13.3'
- implementation 'com.google.android.exoplayer:exoplayer-ui: 2.13.3'
接下来出创建一个容器PlayerView以及ExoPlayerView进行播放
2.2 创建播放器、绑定播放器容器、设置数据源、prepare
- //1. 创建播放器
- player = SimpleExoPlayer.Builder(this).build()
- printCurPlaybackState("init") // 此时处于STATE_IDLE = 1;
-
- //2. 播放器和播放器容器绑定
- playerView.player = player
-
- //3. 设置数据源
- //音频
- val mediaItem = MediaItem.fromUri(" https://storage.googleapis.com/exoplayer-test-media-0/play.mp3")
- player.setMediaItem(mediaItem)
-
- //4.当Player处于STATE_READY状态时,进行播放
- player.playWhenReady = true
-
- //5. 调用prepare开始加载准备数据,该方法时异步方法,不会阻塞ui线程
- player.prepare()
- printCurPlaybackState("prepare") // 此时处于 STATE_BUFFERING = 2;

2.3 播放监听
当前是否在播放中
- public final boolean isPlaying() {
- return getPlaybackState() == Player.STATE_READY
- && getPlayWhenReady()
- && getPlaybackSuppressionReason() == PLAYBACK_SUPPRESSION_REASON_NONE;
- }
播放状态改变的listener、音频相关的listener、视频相关的listener
- playbackListener = PlaybackListener()
- player.addListener(playbackListener)
- player.addAudioListener(playbackListener)
- player.addVideoListener(playbackListener)
-
-
- class PlaybackListener : Player.EventListener, AudioListener, VideoListener {
- override fun onPlaybackStateChanged(playbackState: Int) {
- val stateString: String
- stateString = when (playbackState) {
- ExoPlayer.STATE_IDLE -> "ExoPlayer.STATE_IDLE -"
- ExoPlayer.STATE_BUFFERING -> "ExoPlayer.STATE_BUFFERING -"
- ExoPlayer.STATE_READY -> "ExoPlayer.STATE_READY -"
- ExoPlayer.STATE_ENDED -> "ExoPlayer.STATE_ENDED -" //播放列表存在时播放最后一个播放完成才会回掉该方法
- else -> "UNKNOWN_STATE -"
- }
- Log.d("ExoBaseUserActivity", "changed state to $stateString")
- }
-
- override fun onAudioSessionIdChanged(audioSessionId: Int) {
- Log.d("ExoBaseUserActivity", "onAudioSessionIdChanged--sessionId=" + audioSessionId)
- }
-
- override fun onAudioAttributesChanged(audioAttributes: AudioAttributes) {
- Log.d("ExoBaseUserActivity", "onAudioAttributesChanged--audioAttributes=" + audioAttributes.toString())
- }
-
- override fun onVolumeChanged(volume: Float) {
- Log.d("ExoBaseUserActivity", "onVolumeChanged--volume=" + volume)
- }
-
- override fun onSkipSilenceEnabledChanged(skipSilenceEnabled: Boolean) {
- Log.d("ExoBaseUserActivity", "onSkipSilenceEnabledChanged--skipSilenceEnabled=" + skipSilenceEnabled)
- }
-
- override fun onVideoSizeChanged(width: Int, height: Int, unappliedRotationDegrees: Int, pixelWidthHeightRatio: Float) {
- Log.d("ExoBaseUserActivity", "onVideoSizeChanged--width=" + width + " height=" + height + " unappliedRotationDegrees=" + unappliedRotationDegrees + " pixelWidthHeightRatio=" + pixelWidthHeightRatio)
- }
-
- override fun onSurfaceSizeChanged(width: Int, height: Int) {
- Log.d("ExoBaseUserActivity", "onSurfaceSizeChanged--width=" + width + " height=" + height)
- }
-
- override fun onRenderedFirstFrame() {
- Log.d("ExoBaseUserActivity", "onRenderedFirstFrame")
- }
- }
- 用于分析用的listener(会输出更详细的信息)
-
-
- //通过AnalyticsListener可以输出更多信息
- analyticsListener = EventLogger(DefaultTrackSelector())
- player.addAnalyticsListener(analyticsListener)
- 2.4 释放资源
- 在页面不可见/销毁(看是否需要后台播放)时要释放资源
-
-
- override fun onDestroy() {
- super.onDestroy()
- player.removeAnalyticsListener(analyticsListener)
- player.removeListener(playbackListener)
- player.removeAudioListener(playbackListener)
- player.removeVideoListener(playbackListener)
-
- player.release()
- }

用于分析用的listener(会输出更详细的信息)
- //通过AnalyticsListener可以输出更多信息
- analyticsListener = EventLogger(DefaultTrackSelector())
- player.addAnalyticsListener(analyticsListener)
2.4 释放资源
在页面不可见/销毁(看是否需要后台播放)时要释放资源
- override fun onDestroy() {
- super.onDestroy()
- player.removeAnalyticsListener(analyticsListener)
- player.removeListener(playbackListener)
- player.removeAudioListener(playbackListener)
- player.removeVideoListener(playbackListener)
-
- player.release()
- }
收获
通过本次学习实践收获如下:
-
了解ExoPlayer的背景以及相比MediaPlayer的优缺点
-
了解ExoPlayer的基本功能
本文福利, 免费领取C++音视频学习资料包、技术视频,内容包括(音视频开发,面试题,FFmpeg ,webRTC ,rtmp ,hls ,rtsp ,ffplay ,编解码,推拉流,srs)↓↓↓↓↓↓见下面↓↓文章底部点击免费领取↓↓


