- 1华为手机百度云息屏后停止下载_华为智选车载智慧屏评测:像手机一般好用,行车体验更便捷...
- 2Android 中使用SpannableString实现TextView文本超链接跳转功能_textview 超链接跳转设置不跳转外部
- 3关于前端的一些问题(二)_http text/event-stream chrome无法实时
- 4asp.net高校食谱管理系统VS开发sqlserver数据库web结构c#编程Microsoft Visual Studio_.net美食菜谱管理系统
- 5”单层多输入单输出“BP神经网络(公式+c 代码)_bp神经网络的最大输出变量个数
- 6GPT如何快速写论文_gpt3.5如何写论文
- 7Linux x86操作系统
- 8利用Python和IP技术实现智能旅游情报系统
- 9图解LSTM_画出 lstm 网络的基本结构
- 10java怎么捕获异常_Java Exception 捕获和显示实例详解
分享通过Uniapp调用NFC读取身份证信息_app集成识别nfc功能
赞
踩
概要
uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。
身份证信息读取:通过具有手机的NFC读取二代证基本信息和照片信息,结合UNiapp和NFC技术可以满足快速开发、快速项目上线,方便部署。
扩展:在UNiapp中,通过手机的NFC芯片,也可以将UNiapp中的信息写入NFC标签。例如,用户可以在UNiapp中输入一些个人信息,然后将这些信息写入NFC标签,再将标签贴在自己的名片上。当其他人使用支持NFC的手机扫描标签时,可以立即获取到用户的个人信息。通过结合UNiapp和NFC,可以开发出一些创新的应用,提供更便捷的服务和丰富的功能。但需要注意的是,NFC功能在不同手机上的支持程度可能有所差异,开发时需要考虑到兼容性问题。
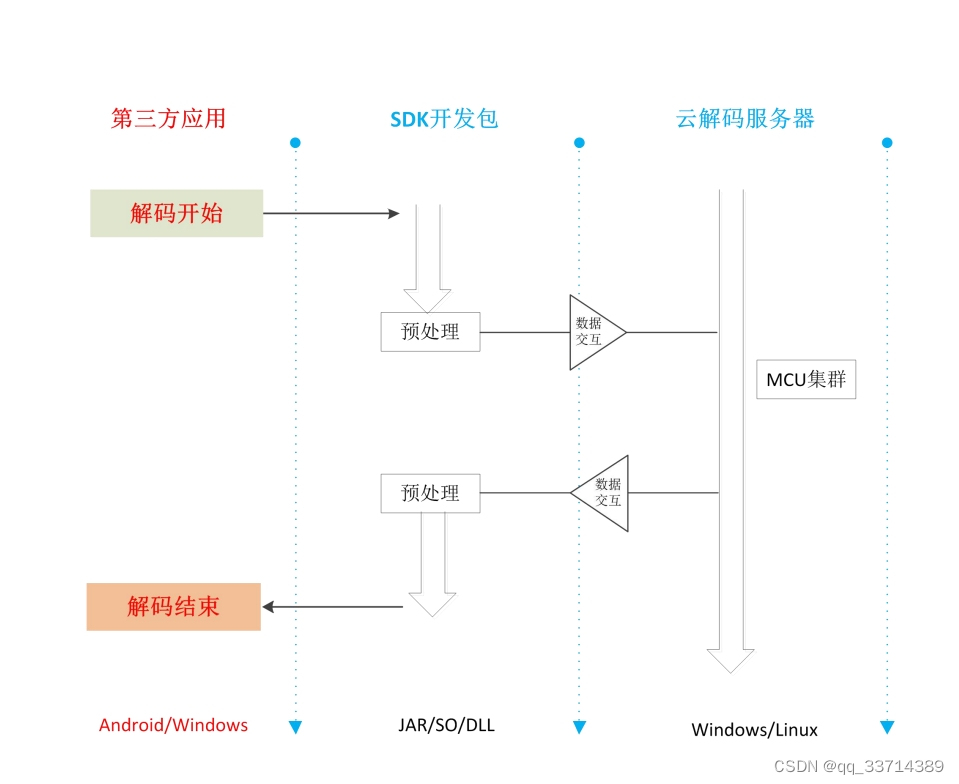
整体架构流程

SDK 开发包集成到业务系统中,业务系统可能是安卓 APP 或 PC 端的应用系统,通过提供的SDK 将内部流程和容错机制都很好的封装,业务系统只需调用一个接口,即可完成数据的解码,SDK 开发包与云解码服务器中间进行数据交互,最终完成身份证信息的解码。
技术名词解释
- NFC :近场通信(NFC)是一种无线通信技术,它使设备能够在不使用互联网的情况下相互通信。它首先识别附近配备NFC的设备。NFC常用于智能手机和平板电脑
- 身份证类型:二代身份证、三代居民身份证、外国人永久居住证、港澳台居住证
- SDK类别:微信小程序、支付宝、Uniapp、安卓\windows\Linux\IOS\海思\麒麟\统信
技术细节
- // 获取 读证件的 插件
- var readCardModule = uni.requireNativePlugin("csht_readcard");
-
- // 配置参数
- var config = {
- 'openSound': true, // 蜂鸣器开关
- 'openLog': true, // 日志保存开关
- 'readType': 2, // 1: USB 2: NFC 3:串口读卡 5:Sam离线读卡 9:NFC电子护照
- 'nativePageUrl': '', //如果原生界面UI不满足时,可自定义传入web网页地址,进行自定义界面。如 https://***.com/read.html
- 'appId': "test", // 测试APPID,商用的 appid 请务必联系我司商务进行分配
- 'ipAndPort': [{ // 解码服务器地址,可配置多个服务器节点。第一个为主节点,其余为备用节点。
- 'ip': 'yfs3.sfzydq.com',
- 'port': 9999
- }, {
- 'ip': 'yjm2.sfzydq.com',
- 'port': 9999
- }]
- };
- // readType设置成 3,串口读卡时,必须设置 串口文件地址、波特率 两个参数。(不需要时,可删除)
- config.deviceFilePath = "/dev/ttyS0";
- config.baudrate = 115200;
- // readType设置成 9,读取护照时,必须添加 护照号、生日、有效期 三个参数。 (不需要时,可删除)
- config.documentNumberStr = "E90342672"; // 9位护照号码
- config.dateOfBirthStr = "940521"; // 出生日期,格式为 YYMMDD
- config.dateOfExpiryStr = "261113"; // 有效日期,格式为 YYMMDD
-
- // 跳转原生NFC界面,开始读卡
- readCardModule.gotoNativeNFCPage(config, (ret) => {
- switch (ret.type) {
- case "InitState": // 初始化状态信息回调
- var code = ret.code; // 状态码 参照文档状态码说明
- var msg = ret.msg; // 状态信息
- var status = 'code: ' + code + ' msg: ' + msg;
- break;
- case "ReadCardState": // 读卡状态信息回调
- var code = ret.code; // 状态码 参照文档状态码说明
- var msg = ret.msg; // 状态信息
- var status = 'code: ' + code + ' msg: ' + msg;
- break;
- case "ReadICCardSuccess": // 读其他卡成功
- var dataJson = 'cardType: ' + ret.cardType + '\nicNumber' + ret.icNumber;
- break;
- case "ReadIDCardSuccess": // 读身份证成功
- var headImage = ret.base64Image;
- var data = ret.idCardData;
- if (data.type == 1081) { // 外国人永居证
- var dataJson =
- '中文姓名: ' + data.nameChinese +
- '\n英文姓名: ' + data.nameEnglish +
- '\n性别: ' + data.sex +
- '\n生日: ' + data.birthday +
- '\n国籍: ' + data.nationlity +
- '\n证件号码: ' + data.id +
- '\n有效期限: ' + data.startDate + '-' + data.endDate;
- } else if (data.type == 1082) { // 港澳台居住证
-
- } else {
- // 中国居民身份证
- var dataJson =
- '姓名: ' + data.name +
- '\n民族: ' + data.nation +
- '\n性别: ' + data.sex +
- '\n生日: ' + data.birthday +
- '\n住址: ' + data.address +
- '\n证件号码: ' + data.id +
- '\n签发机关: ' + data.issue +
- '\n有效期限: ' + data.startDate + '-' + data.endDate;
- }
- break;
- case "ReadPassportSuccess": // 读护照成功
- var headImage = ret.base64Image;
- var data = ret.idCardData;
- var dataJson =
- '姓名: ' + data.nameOfHolder + '/' + data.primaryIdentifier + data.secondaryIdentifier +
- '\n性别: ' + data.gender +
- '\n生日: ' + data.dateOfBirth +
- '\n国家码: ' + data.nationality +
- '\n护照号码: ' + data.documentNumber +
- '\n有效期: ' + data.dateOfExpiry;
- break;
- default:
- break;
- }
- });

官方APP离线打包文档
在Android原生工程根目录的build.gradle文件,新增如下配置:
-
- buildscript {
- ext.kotlin_version = "1.3.72"
- repositories {
- google()
- jcenter()
- mavenCentral()
- // 中软高科读卡SDK仓库
- maven {
- url 'https://gitee.com/cshtzrgk/read-card-sdk/raw/master/Repositorys'
- }
- }
- dependencies {
- classpath "com.android.tools.build:gradle:3.6.2"
- classpath "org.jetbrains.kotlin:kotlin-gradle-plugin:$kotlin_version"
- }
- }
-
- allprojects {
- repositories {
- google()
- jcenter()
- mavenCentral()
- // 中软高科读卡SDK仓库
- maven {
- url 'https://gitee.com/cshtzrgk/read-card-sdk/raw/master/Repositorys'
- }
- }
- }

添加原生插件依赖
在Android原生工程app目录的build.gradle文件,配置参考如下:
- plugins {
- id 'com.android.application'
- id 'kotlin-android'
- }
-
- android {
- defaultConfig {
- multiDexEnabled = true
- ndk {
- abiFilters 'arm64-v8a','armeabi-v7a'
- }
- }
- }
-
- dependencies {
-
- // 中软高科 uniapp 读卡插件,必须添加
- implementation "com.tencent:mmkv:1.3.2"
- implementation "io.github.CshtZrgk:CshtReadCard_UniPlugin:1.1.0"
-
- implementation fileTree(include: ['*.aar', '*.jar'], dir: 'libs')
- implementation "org.jetbrains.kotlin:kotlin-stdlib:$kotlin_version"
- implementation 'com.google.android.material:material:1.1.0'
- implementation 'androidx.constraintlayout:constraintlayout:1.1.3'
-
- /*uniapp所需库-----------------------开始*/
- implementation 'androidx.core:core-ktx:1.2.0'
- implementation "androidx.swiperefreshlayout:swiperefreshlayout:1.0.0"
- implementation 'org.jetbrains.kotlinx:kotlinx-coroutines-core:1.3.2'
- implementation 'org.jetbrains.kotlinx:kotlinx-coroutines-android:1.3.2'
- implementation 'androidx.annotation:annotation:1.1.0'
- implementation 'androidx.multidex:multidex:2.0.1'
-
- implementation 'androidx.recyclerview:recyclerview:1.1.0'
- implementation 'com.facebook.fresco:fresco:1.13.0'
- implementation "com.facebook.fresco:animated-gif:1.13.0"
-
- /*uniapp所需库-----------------------结束*/
- // 基座需要,必须添加
- implementation 'com.github.bumptech.glide:glide:4.9.0'
- implementation 'com.alibaba:fastjson:1.2.83'
- implementation 'androidx.webkit:webkit:1.3.0'
- implementation 'androidx.localbroadcastmanager:localbroadcastmanager:1.0.0'
- implementation 'androidx.core:core:1.1.0'
- implementation "androidx.fragment:fragment:1.1.0"
- implementation 'androidx.appcompat:appcompat:1.1.0'

身份证详细信息
| 字段 | 类型 | 注释 |
| type | int | 1080:中国居民身份证 |
| address | string | 家庭住址 |
| birthday | string | 出生日期 |
| dn | string | dn码 |
| endDate | string | 身份证结束时间 |
| startDate | string | 身份证生效时间 |
| id | string | 身份证号码 |
| issue | string | 签发机关 |
| name | string | 姓名 |
| nation | string | 民族 |
| sex | string | 性别 |
| uuid | string | uuid |
| base64Image | String | base64照片 |
| 字段 | 类型 | 注释 |
| type | int | 1081:外国人永久居住证 |
| birthday | string | 出生日期 |
| dn | string | dn码 |
| endDate | string | 身份证结束时间 |
| startDate | string | 身份证生效时间 |
| id | string | 身份证号码 |
| issue | string | 签发机关 |
| sex | string | 性别 |
| uuid | string | uuid |
| base64Image | String | base64照片 |
| nameChinese | string | 中文姓名 |
| nameEnglish | string | 英文姓名 |
| nameEnglishAdd | string | 英文附加姓名 |
| nationlity | string | 国籍 |
| cardVersion | string | 卡版本号 |
| cardType | string | 卡类型 |
| historicalNumber | string | 历史号码 |
| renewalNumber | string | 续签数 |
| 字段 | 类型 | 注释 |
| nameOfHolder | string | 中文姓名 |
| primaryIdentifier | string | 姓 |
| secondaryIdentifier | string | 名 |
| gender | string | 性别 M男 F女 |
| dateOfBirth | string | 生日 |
| nationality | string | 国家码 |
| dateOfExpiry | string | 有效期 |
| documentNumber | string | 护照号码 |
| duration | long | 解码时长 |
| base64Image | String | base64照片 |
状态码对应表
- 复制 READCARD_SUCCESS(1000, "解码成功"),
-
- ININ_OK(1001, "初始化成功"),
- ININ_FAILE(1002, "初始化失败"),
-
- USB_NODEVICE_CODE(1003, "未发现读卡设备,请检查usb连接"),
- USB_NOREADCARD_CODE(1004, "没有检测到读卡设备"),
- USB_SYSYTEMREEOE_CODE(1005, "系统usb异常,请检查usb连接"),
- USB_NOINTERFACE_CODE(1006, "usb没有建立连接"),
- USB_NOCHANNLE_CODE(1007, "usb通道打开失败"),
- USB_NOSERVICE_CODE(1008, "没有usb服务"),
-
- SOCKET_SYS_CODE(1010, "网络通讯异常"),
- LOCAL_DATA_ERROR(1018, "本地通信失败"),
-
- UNKONW_ERROR(1020, "未知异常"),
- READCARD_START(1021, "解码开始"),
- READCARD_FAILE(1022, "解码失败"),
- READCARD_READING(1023, "解码中"),
-
- FIND_CARD_START(1024, "开始寻卡"),
- FIND_CARD_FAIL(1025, "寻卡失败"),
- FIND_CARD_SUCCESS(1026, "寻卡成功"),
-
- READ_UID_FAILE(1031, "UID异常"),
- SERIALPORT_NOINTERFACE_CODE(1036, "串口异常,请检查设备"),
- SERIALPORT_DATA_ERROR(1038, "串口异常"),

卡类型
- CARD_IC(1040, "IC卡"),
- CARD_M1(1041, "M1卡"),
- CARD_LCT_STUDENT(1051, "绿城通学生卡"),
- CARD_LCT_NORMAL(1052, "绿城通普通卡"),
- CARD_LCT_OLD(1053, "绿城通老年卡"),
- CARD_SB(1060, "社保卡"),
- CARD_CMCC_SIM(1070, "中国移动超级SIM卡"),
- CARD_CUCC_SIM(1071, "中国联通超级SIM卡"),
- CARD_CTCC_SIM(1072, "中国电信超级SIM卡"),
- CARD_IDCARD(1080, "中国居民身份证"),
- CARD_IDCARD_FOREIGN(1081, "外国永久居住证"),
- CARD_IDCARD_GAT(1082, "港澳台居住证")
注意事项
目前uniapp原生插件仅支持Android端的离线打包
测试使用的 appid 不可以用于商用(否则后果自负)。
商用的 appid 请务必联系我司商务进行分配。


